CSS gradient style
CSS3 Gradients
CSS3 gradients allow you to show a smooth transition between two or more specified colors.
Previously, you had to use images to achieve these effects. However, by using CSS3 gradients, you can reduce the download time and broadband use. In addition, the elements of the gradient effect look better when zooming in, because the gradient is generated by the browser.
CSS3 defines two types of gradients:
- Linear Gradients - down / up / left / right / diagonal
- Radial Gradients - defined by their centers
Linear gradient online tool: https://c.runoob.com/more/gradients/#LemonLime
CSS3 linear gradient
To create a linear gradient, you must define at least two color nodes. The color node is the color you want to render a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
grammar
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
Linear gradient - top to bottom (by default)
The following example demonstrates a linear gradient from the top. Start in red and slowly transition to blue:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* Show when browser does not support */
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
</head>
<body>
<h3>Linear gradient - From top to bottom</h3>
<p>A linear gradient from the top. Start in red and slowly transition to blue:</p>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>
Linear gradient - left to right
The following example demonstrates a linear gradient from the left. The starting point is red, and slowly transition to yellow:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* Display when linear is not supported */
background-image: linear-gradient(to right, red , yellow);
}
</style>
</head>
<body>
<h3>Linear gradient - From left to right</h3>
<p>A linear gradient from the left. The starting point is red, and slowly transition to yellow:</p>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 8 And previous versions do not support gradients.</p>
</body>
</html>
Linear gradient diagonal
You can create a diagonal gradient by specifying the horizontal and vertical starting positions.
The following example demonstrates a linear gradient starting from the upper left corner (to the lower right corner). The starting point is red and slowly transitions to yellow:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* Display when linear is not supported */
background-image: linear-gradient(to bottom right, red , yellow);
}
</style>
</head>
<body>
<h3>Linear gradient - Diagonal</h3>
<p>A linear gradient starting from the upper left corner (to the lower right corner). The starting point is red and slowly transitions to yellow:</p>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 8 And previous versions do not support gradients.</p>
</body>
</html>
Use angle
If you want more control over the direction of the gradient, you can define an angle instead of predefined directions (to bottom, to top, to right, to left, to bottom right, etc.).
grammar
background-image: linear-gradient(angle, color-stop1, color-stop2);
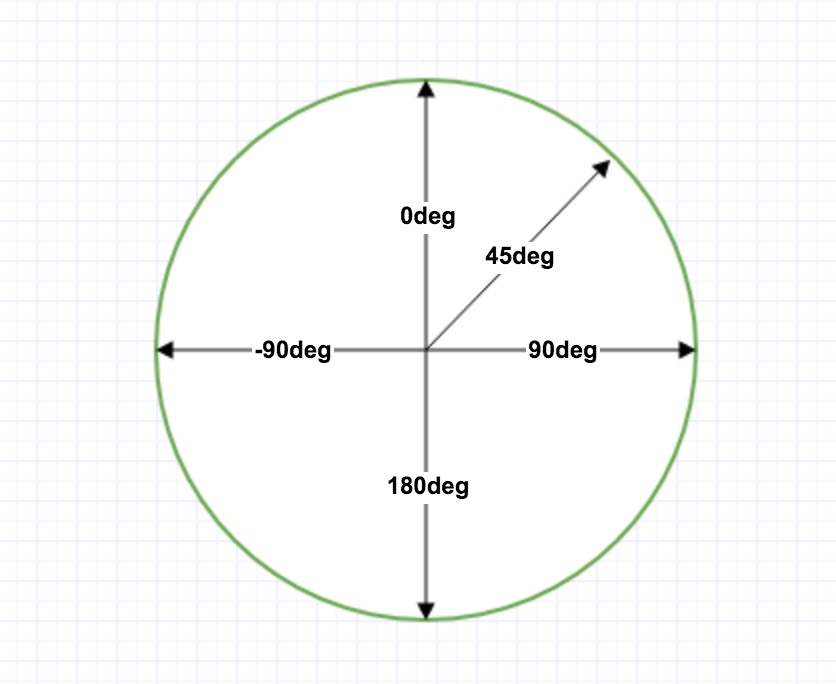
Angle refers to the angle between the horizontal line and the gradient line, which is calculated counterclockwise. In other words, 0deg will create a gradient from bottom to top, and 90deg will create a gradient from left to right.

However, please note that many browsers (Chrome, Safari, firefox, etc.) use the old standard, that is, 0deg will create a gradient from left to right, and 90deg will create a gradient from bottom to top. The conversion formula is 90 - x = y, where x is the standard angle and Y is the non-standard angle.
The following example demonstrates how to use angles on a linear gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 100px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 100px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 100px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 100px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
<h3>Linear gradient - Use different angles</h3>
<div id="grad1" style="text-align:center;">0deg</div><br>
<div id="grad2" style="text-align:center;">90deg</div><br>
<div id="grad3" style="text-align:center;">180deg</div><br>
<div id="grad4" style="text-align:center;">-90deg</div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>
Use multiple color nodes
The following example demonstrates how to set up multiple color nodes:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(red, green, blue); /* Standard syntax (must be placed last) */
}
#grad2 {
height: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Standard syntax (must be placed last) */
}
#grad3 {
height: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(red 10%, green 85%, blue 90%); /* Standard syntax (must be placed last) */
}
</style>
</head>
<body>
<h3>3 Color nodes (evenly distributed)</h3>
<div id="grad1"></div>
<h3>7 Color nodes (evenly distributed)</h3>
<div id="grad2"></div>
<h3>3 Color nodes (unevenly distributed)</h3>
<div id="grad3"></div>
<p><strong>be careful:</strong> When you specify a percentage, the color is unevenly distributed.</p>
<p><strong>be careful:</strong> Internet Explorer 8 And previous versions do not support gradients.</p>
</body>
</html>
The following example demonstrates how to create a linear gradient with rainbow color and text:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 55px;
background-color: red; /* Displayed when the browser does not support it */
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* Standard syntax (must be placed last) */
}
</style>
</head>
<body>
<div id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
Gradient background
</div>
<p><strong>be careful:</strong> Internet Explorer 8 And previous versions do not support gradients.</p>
</body>
</html>
Use transparency
CSS3 gradients also support transparency, which can be used to create fading effects.
To add transparency, we use the rgba() function to define the color node. The last argument in the rgba() function can be a value from 0 to 1, which defines the transparency of the color: 0 means fully transparent and 1 means fully opaque.
The following example demonstrates a linear gradient from the left. The starting point is completely transparent, and slowly transition to completely opaque Red:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
</style>
</head>
<body>
<h3>Linear gradient - transparency</h3>
<p>To add transparency, we use rgba() Function to define the color node. rgba() The last parameter in the function can be a value from 0 to 1, which defines the transparency of the color: 0 means completely transparent and 1 means completely opaque.</p>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 8 And previous versions do not support gradients.</p>
</body>
</html>
Repeated linear gradient
The repeating linear gradient() function is used to repeat the linear gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
#grad2 {
height: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: repeating-linear-gradient(45deg,red,yellow 7%,green 10%);
}
#grad3 {
height: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: repeating-linear-gradient(190deg,red,yellow 7%,green 10%);
}
#grad4 {
height: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: repeating-linear-gradient(90deg,red,yellow 7%,green 10%);
}
</style>
</head>
<body>
<h1>Repeated linear gradient</h1>
<div id="grad1"></div>
<p>45deg:</p>
<div id="grad2"></div>
<p>190deg:</p>
<div id="grad3"></div>
<p>90deg:</p>
<div id="grad4"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And earlier IE The browser does not support linear gradients.</p>
</body>
</html>
CSS3 radial gradient
The radial gradient is defined by its center.
To create a radial gradient, you must also define at least two color nodes. The color node is the color you want to render a smooth transition. At the same time, you can also specify the center, shape (circle or ellipse) and size of the gradient. By default, the center of the gradient is center (indicating the center point), the shape of the gradient is ellipse (indicating the ellipse), and the size of the gradient is farthest corner (indicating the farthest corner).
grammar
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
Radial gradient - uniform distribution of color nodes (by default)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(red, green, blue); /* Standard syntax (must be placed last) */
}
</style>
</head>
<body>
<h3>Radial Gradient - Uniform distribution of color nodes</h3>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>
Radial gradient - uneven distribution of color nodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(red 5%, green 15%, blue 60%); /* Standard syntax (must be placed last) */
}
</style>
</head>
<body>
<h3>Radial Gradient - Uneven distribution of color nodes</h3>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>
Set shape
The shape parameter defines the shape. It can be the value circle or ellipse. Where circle represents a circle and ellipse represents an ellipse. The default value is ellipse.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(red, yellow, green); /* Standard syntax (must be placed last) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(circle, red, yellow, green); /* Standard syntax (must be placed last) */
}
</style>
</head>
<body>
<h3>Radial Gradient - shape</h3>
<p><strong>ellipse Ellipse(Default):</strong></p>
<div id="grad1"></div>
<p><strong>circular Circle: </strong></p>
<div id="grad2"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>
Use of keywords of different sizes
The size parameter defines the size of the gradient. It can be the following four values:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 150px;
width: 150px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
height: 150px;
width: 150px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
#grad3 {
height: 150px;
width: 150px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);
}
#grad4 {
height: 150px;
width: 150px;
background-color: red; /* Displayed when the browser does not support it */
background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);
}
</style>
</head>
<body>
<h3>Radial Gradient - Use of keywords of different sizes</h3>
<p><strong>closest-side: </strong></p>
<div id="grad1"></div>
<p><strong>farthest-side: </strong></p>
<div id="grad2"></div>
<p><strong>closest-corner: </strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(Default):</strong></p>
<div id="grad4"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>
Repeated radial gradient
The repeating radial gradient() function is used to repeat the radial gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
</style>
</head>
<body>
<h3>Repeated radial gradient</h3>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>
Repeated radial gradient
The repeating radial gradient() function is used to repeat the radial gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
#grad1 {
height: 200px;
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
</style>
</head>
<body>
<h3>Repeated radial gradient</h3>
<div id="grad1"></div>
<p><strong>be careful:</strong> Internet Explorer 9 And previous versions do not support gradients.</p>
</body>
</html>