introduction
First of all, I highly recommend you to go W3School,W3School Chinese website Find syntax references and examples about CSS. Personally, I think the content is very complete and rich. At the same time, it contains many examples to promote understanding.

Please stamp for details CSSHOME,CSS introduction
W3School How To
W3School How To It is a pure example tutorial, which guides how to use CSS correctly and efficiently through practical cases. For example, picture scrolling display.


***
CSS selector
Go to the tutorial link first - > CSS selector English tutorial,CSS selector Chinese tutorial
I won't say much about the use of class selector (.) and ID selector (#). Here are some interesting uses
Selector group (,)
Suppose you want h2 elements and paragraphs to be grayed out. The easiest way to achieve this is to use the following statement:
h2, p {color:gray;}
.class1 , .class2 {color:gray;}
Multi class selector (no gap in the middle)
Suppose you want to set the color of class names with class1 and class2 to gray, you can use the following Declaration:
.class1.class2 {color:gray;}
descendant selector (space)
The descendant selector selects the elements that are descendants of an element.
For example, if you want to apply styles only to em elements in h1 elements, you can write this:
h1 em {color:red;}
It can also be applied to the descendants of class
<html>
<head>
<style type="text/css">
ul em {color:red; font-weight:bold;}
.c1 .c2{color:red; font-weight:bold;}
</style>
</head>
<body>
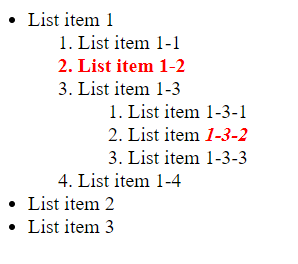
<ul class="c1">
<li>List item 1
<ol>
<li>List item 1-1</li>
<li class="c2">List item 1-2</li>
<li>List item 1-3
<ol>
<li>List item 1-3-1</li>
<li>List item <em>1-3-2</em></li>
<li>List item 1-3-3</li>
</ol>
</li>
<li>List item 1-4</li>
</ol>
</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>

Child selectors (>)
Compared with descendant selectors, Child selectors can only select elements that are child elements of a element.
If you do not want to select any descendant elements, but want to narrow the scope and select only the child elements of an element, use the Child selector.
For example, if you want to select a strong element that is only a child of the h1 element, you can write this:
h1 > strong {color:red;}
Adjacent sibling selector (+)
If you need to select the element immediately after another element, and they have the same parent element, you can use the Adjacent sibling selector.
For example, if you want to increase the top margin of the paragraph immediately after the h1 element, you can write this:
h1 + p {margin-top:50px;}
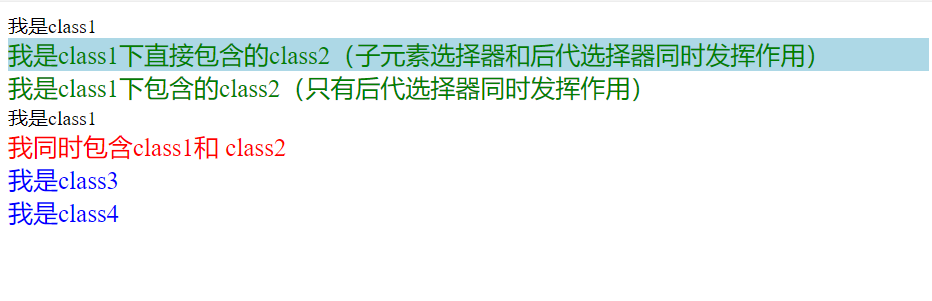
Selector grouping, multi class selector, descendant selector, sub element selector comparison
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Class selector </title>
<style>
.class1.class2 /* Matches elements whose class names contain both class1 and class2 */
{
color: red;
font-size: 20px;
}
.class1 .class2{ /* Match the element with class2 under the class name class1 */
color: green;
font-size: 20px;
}
.class1 > .class2 /* Matches elements whose class names contain both class1 and class2 */
{
background-color:lightblue;
}
.class3 , .class4{ /* Match elements with class names class3 or class4 */
color:blue;
font-size: 20px;
}
</style>
</head>
<body>
<div class='class1'>I am class1
<div class='class2'>I am class1 Directly included under class2(Child element selector and descendant selector work at the same time)</div>
<div>
<div class='class2'>I am class1 Included under class2(Only descendant selectors work at the same time)</div>
</div>
</div>
<div class='class1'>I am class1</div>
<div class='class1 class2'>I also include class1 and class2</div>
<div class='class3'>I am class3</div>
<div class='class4'>I am class4</div>
</body>
</html>
The effect is as follows