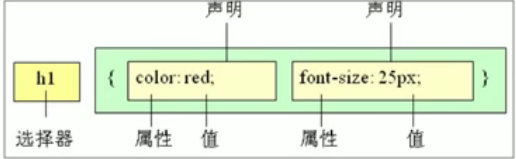
Basic grammar

Key value pair form writing
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/*Selector {style}*/
p {
color : red;
font-size : 12px;
}
</style>
<title>Document</title>
</head>
<body>
<p>Abba, Abba</p>
</body>
</html>
selector
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Label selector: label name */
p {
color : rgb(255, 0, 0);
font-size: 20px;
}
/* Class selector */
.green {
color: rgb(0, 255, 128);
}
.fz {
font-size: 16px;
}
#pink {
color: pink;
}
/* Wildcard selector * select all */
* {
font-weight: 200;
}
</style>
<title>Document</title>
</head>
<body>
<p>Abba, Abba</p>
<p class="green">Abababa</p>
<!-- Use of multiple class names -->
<p class="green fz">abaabaa</p>
<p id = "pink">abababa</p>
</body>
</html>
| Base selector | effect | characteristic | Usage | usage |
|---|---|---|---|---|
| tag chooser | You can select the same label | No differentiated choice | Usage | p{color : red} |
| Class selector | One or more labels can be selected | You can choose according to your needs | A lot | .nav{color :red} |
| id selector | Only one label can be selected at a time | The ID attribute appears only once in HTML | Generally with js | #nav{color: red} |
| Wildcard selector | Select all labels | There are too many choices, some of which are not needed | Use under special circumstances | *{color :red} |
Font properties in CSS
| Attribute name | style | usage |
|---|---|---|
| font-family | typeface | P {font family: "Microsoft YaHei", "Times New Roman", times} is used recursively according to whether the font is installed on the user's device. The commonly used font is "Microsoft YaHei", tahoma,arial |
| font-size | font size | P {font size: 20px}, the title label needs a specific size |
| font-weight | Font weight | P {font weight: bold} parameters bold, border, lighter, 100, 200, 30,, 400, 500, 600, 700, 800, 900 |
| font-style | Font style | P {font style: normal} normal is the default style italic |
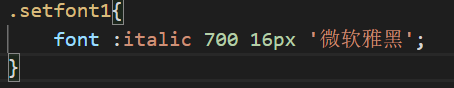
Font composite properties:
font:font-style font-weight font-size/line-height font-family

Values that do not need to be set can be omitted, but font size and font style cannot be omitted, otherwise font will not work.
CSS text properties
1. Text color
color ``` div { color : red; } ```2. Text alignment
text-align ``` h1 { text-align: center; } ``` Attribute parameters: left, center, right3. Decorative text
text-decoration ``` div { text-decoration : underline; } ``` | Attribute value | description |: ------: |: --: | none | default, no decoration | underline | underline | overline | dash | line through | delete line. (not commonly used)|4. Text indentation
text-indent
text-indent
p{
text-indent : 20px;
}
2em the distance between two text sizes of the current element
p{
text-indent : 2em;
}
5. Row spacing
line-height
p{
line-height:26px;
}
The 26px here includes the height of the text
Three style sheets of CSS
1. The internal style sheet is written inside the html page, which extracts all CSS codes and puts them separately in the < style > tag. Also called embedded introduction 2 The inline style sheet sets the CSS style in the style attribute inside the element label<div style="color : red; font-size: 12px;"> The electric drill upstairs is popping </div>
3. External style sheet
The style is written separately in the css file, and then the css file is introduced into the html page for use.
a. Create a file with the suffix css and put all css code into it
b. Use the < link > tag in the html file to introduce the css file
< link rel="stylesheet" href="File path">