CSS font properties
The CSS Fonts property defines the font family, size, thickness, and text style
font family
CSS uses the font family attribute to define the font family of the text
p { font-family:"Microsoft YaHei ";}
div {font-family: Arial,"Microsoft Yahei","Microsoft YaHei ";}
- All fonts must be separated by commas in English
- Generally, if there is a font composed of multiple words separated by spaces, use quotation marks
- Try to use the default self-contained font of the system to ensure that it can be displayed correctly in any user's browser
- The most common fonts are: body {font family: 'Microsoft YaHei', 'tahoma,arial', 'Hiragino Sans GB';}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Font family of font attributes</title>
<style type="text/css">
h2 {
font-family: 'Microsoft YaHei ';
}
p {
font-family: 'Times New Roman', Times, serif;
}
</style>
</head>
<body>
<h2><Eight wastelands in ghost Valley: Heaven for Immortals</h2>
<p>The ignorant young man bumped into the fairy world.</p>
<p>24 Years old, is an inner disciple</p>
<p>Under various fortuitous coincidences, I fell in love at first sight with a beautiful woman with bursting attributes and beautiful face</p>
<p>After a while, the two immortals of you and me had a deeper communication----Both men and women</p>
<p>Whether we can stick to our original intention and fight against difficulties; Make choices carefully and grasp your own destiny</p>
<p>Write your own wonderful Xiuxian Road</p>
</body>
</html>
font size
CSS uses the font size attribute to define the font size
p {
font-size: 20px;
}
px (pixel) size is the most commonly used unit of our web pages
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Font size of font attribute</title>
<style type="text/css">
body {
font-size: 16px;
}
/* The title label is special, and the text size needs to be specified separately */
h2 {
font-size: 18px;
}
</style>
</head>
<body>
<h2><Title</h2>
<p>content</p>
<p>content</p>
</body>
</html>
Font thickness
CSS uses the font weight property to set the thickness of the text font
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Font weight of font attribute</title>
<style type="text/css">
.bold {
/* font-weight: bold; Define bold (BOLD) */
/* This 700 is not followed by the unit, which is equivalent to bold. It is bold */
font-weight: 700;
}
h2 {
font-weight: normal;/* Default (not bold) */
/* font-weight: 400 */
}
</style>
</head>
<body>
<h2><Title</h2>
<p>Content 1</p>
<p class="bold">Content 2</p>
<p>Content 3</p>
<p>Content 4</p>
<p>Content 5</p>
</body>
</html>

Text style
CSS uses the font style property to set the style of the text
p {
font-style: normal;
}
| Attribute value | effect |
|---|---|
| normal | By default, the browser displays the standard font style |
| italic | The browser displays the font style in italics |
Note: to change the italic label (em,i) to non italic font, you can set it with font style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Text style of font attribute</title>
<style type="text/css">
p {
font-style: italic;
}
em {
font-style: normal;/* Make the font not tilted */
}
</style>
</head>
<body>
<p>Classmate, you in class</p>
<em>Ha ha ha~</em><!-- em: Italic label -->
</body>
</html>

CSS text properties
The Text property defines the appearance of the Text, such as color, alignment, decorative Text, Text indentation, line spacing, and so on
text color
The color property defines the color of the text
| Representation | Attribute value |
|---|---|
| Predefined color values | red, green, blue, and other colors |
| hexadecimal | #FF0000,#FF6600,#29D794 |
| RGB code | rgb(255,0,0) or rgb(100%,0%,0%) |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Color of text appearance attribute</title>
<style type="text/css">
div {
/* color: deeppink; */
/* color: #ff00ff; */
color: rgb(255, 88, 188);
}
</style>
</head>
<body>
<div>Ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha ha</div>
</body>
</html>
align text
The text align attribute is used to set the horizontal alignment of the text content within the element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Text alignment of text appearance</title>
<style type="text/css">
h1 {
/* The essence is to center the text in the h1 box horizontally */
text-align: center;
/* text-align: left; Align left */
/* text-align: right; Right align */
}
</style>
</head>
<body>
<h1>Centered title</h1>
</body>
</html>
Decorative text
The text decoration property specifies the decoration to be added to the text. You can add underscores, strikeouts, dashes, and so on to text
| Attribute value | describe |
|---|---|
| none | Default. No decorative line (most commonly used) |
| underline | Underline. Link a is underlined (common) |
| overline | Underline. (hardly used) |
| line-through | Delete line. (not commonly used) |
Note: important to remember - > how to add underline? How do I delete underscores? Others understand.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Decorative text of text appearance</title>
<style type="text/css">
div {
/* Underline */
/* text-decoration: underline; */
/* Delete line */
/* text-decoration: line-through; */
/* Upper scribe */
text-decoration: overline;
}
a {
text-decoration: none;/* Underline links */
color: #FFFF00;
}
</style>
</head>
<body>
<div>Pink memories</div>
<br>
<a href="#"> yellow memories</a>
</body>
</html>
Text indent
The text indent property is used to specify the indentation of the first line of text, usually the first line of a paragraph
em is a relative unit, which is the size of one text of the current element (font size). If the current element has no size set, it will be based on one text size of the parent element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Text indent for text appearance</title>
<style type="text/css">
p {
font-size: 24px;
/* text-indent: 20px; */
/* If 2em is written at this time, it is the distance of indenting the current element by 2 text sizes */
text-indent: 2em;
}
</style>
</head>
<body>
<p>If you have heard "black soul", you must have heard of this domestic "soul" like Game "black myth"·Wukong ", but a short 13 minute demonstration of real machine operation,
stay B The station has tens of millions of broadcasts in only one day. Many players have high hopes for black Goku and think it is a domestic 3 A Masterpiece means the rise of China's stand-alone games.
At the same time, many players sighed: "it's the theme of journey to the west again. The cold rice is fried thousands of times. The cook is not tired. It's time for everyone to vomit“</p>
<p>Indeed, in the field of games, themes with the historical nature of national style, except that "the Three Kingdoms" is "journey to the west",
stay taptap Search the Three Kingdoms on the platform, and there are 1876 Games launched, especially those with strategic nature SLG Type, it seems that if it is not linked to the theme of "Three Kingdoms", it will not play games.
A lot of repetitive and boring games with the same theme were made. Zhao Yun went in and out seven times in Changbanpo countless times. Zhuge Liang still burns Chibi night after night.</p>
<p>Maybe in the future A In addition to the masterpiece, we have black myth·In addition to Wukong, it also has the theme of Liaozhai, the theme of Shanhaijing and the theme of Soushenji.
Maybe in the future SLG Among the types of games, in addition to the unchanging Three Kingdoms such as led by tuzhibin, we will also see the themes of spring and autumn and Warring States, Five Dynasties and Ten Kingdoms, and the rebellion of an and Shi.
Those dusty pages will be turned again, and those dusty stories will move us again.
Don't let the market decide the theme, wake up the tradition, dig out those excellent national style themes, and redefine the market!</p>
</body>
</html>
Row spacing
The line height attribute is used to set the distance between lines (line height), which can control the distance between text lines
Line spacing is composed of three parts: upper spacing, text height and lower spacing
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Line spacing of text appearance</title>
<style type="text/css">
p {
text-indent: 2em;
line-height: 25px;
}
div {
line-height: 26px;
}
</style>
</head>
<body>
<div>game</div>
<p>If you have heard "black soul", you must have heard of this domestic "soul" like Game "black myth"·Wukong ", but a short 13 minute demonstration of real machine operation,
stay B The station has tens of millions of broadcasts in only one day. Many players have high hopes for black Goku and think it is a domestic 3 A Masterpiece means the rise of China's stand-alone games.
At the same time, many players sighed: "it's the theme of journey to the west again. The cold rice is fried thousands of times. The cook is not tired. It's time for everyone to vomit“</p>
<p>Indeed, in the field of games, themes with the historical nature of national style, except that "the Three Kingdoms" is "journey to the west",
stay taptap Search the Three Kingdoms on the platform, and there are 1876 Games launched, especially those with strategic nature SLG Type, it seems that if it is not linked to the theme of "Three Kingdoms", it will not play games.
A lot of repetitive and boring games with the same theme were made. Zhao Yun went in and out seven times in Changbanpo countless times. Zhuge Liang still burns Chibi night after night.</p>
<p>Maybe in the future A In addition to the masterpiece, we have black myth·In addition to Wukong, it also has the theme of Liaozhai, the theme of Shanhaijing and the theme of Soushenji.
Maybe in the future SLG Among the types of games, in addition to the unchanging Three Kingdoms such as led by tuzhibin, we will also see the themes of spring and autumn and Warring States, Five Dynasties and Ten Kingdoms, and the rebellion of an and Shi.
Those dusty pages will be turned again, and those dusty stories will move us again.
Don't let the market decide the theme, wake up the tradition, dig out those excellent national style themes, and redefine the market!</p>
</body>
</html>
case
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>News page</title>
<style type="text/css">
body {
font: 16px/28px 'Microsoft YaHei';
}
h1 {/* Text not bold */
font-weight: 400;
text-align: center;
}
h2 {
text-align: center;
}
h3 {
text-align: center;
}
h4 {
text-indent: 17em;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
a {
text-decoration: none;
}
.search {
color: #666666;
width: 170px;
}
.btn {
font-weight: 700;
}
p {
text-indent: 2em;
}
.pic {
text-align: center;
}
ul li {
text-indent: 15em;
list-style: none;
}
</style>
</head>
<body>
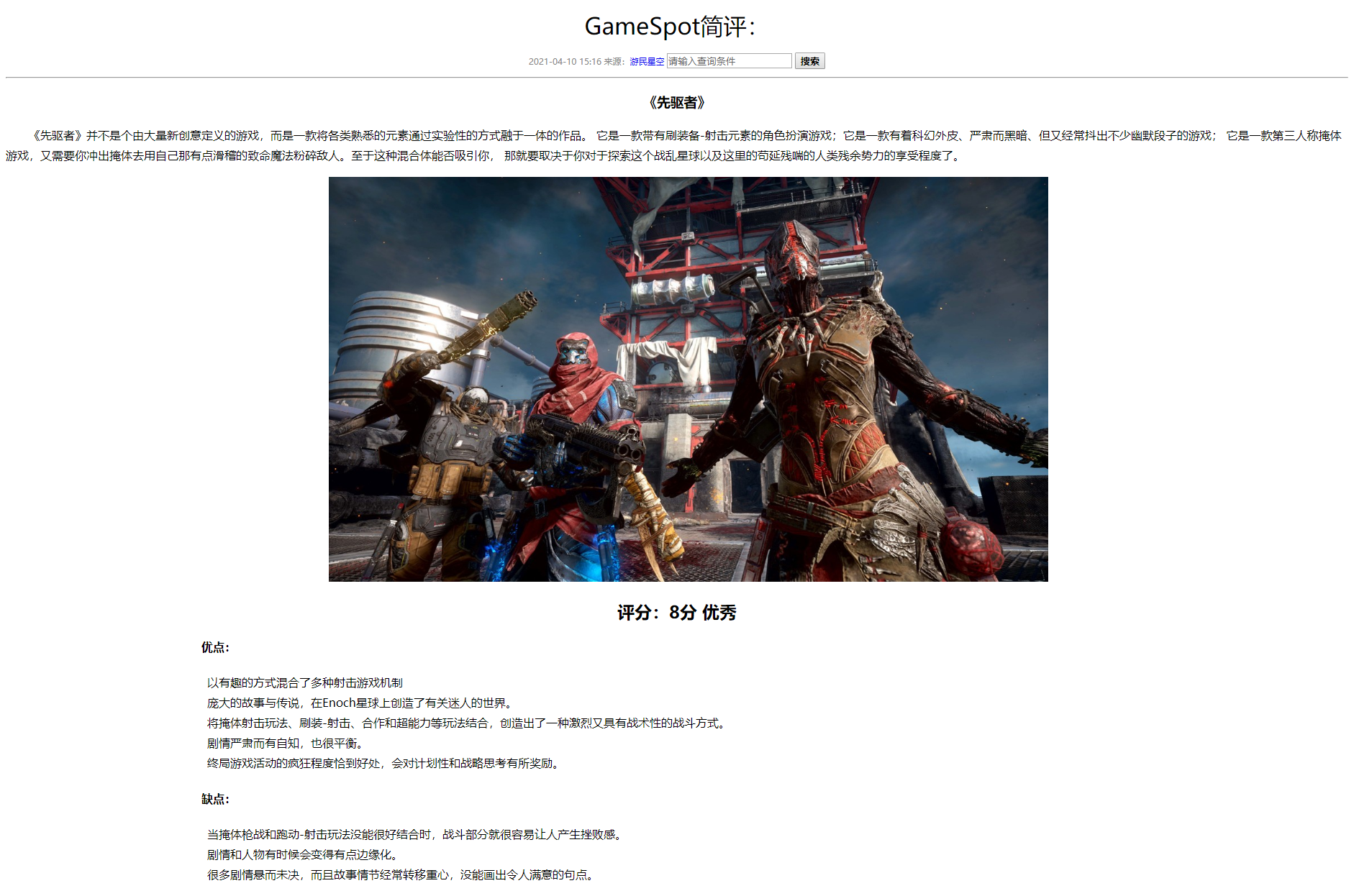
<h1>GameSpot Brief comment:</h1>
<div class="gray">
2021-04-10 15:16 Source:<a href="#"> wandering stars</a>
<input type="text" value="Please enter query criteria" class="search"> <button class="btn">search</button>
</div>
<hr>
<h3><Pioneers</h3>
<p><Pioneer is not a game defined by a large number of new ideas, but a work that integrates all kinds of familiar elements in an experimental way.
It's a gear with a brush-Role playing game of shooting elements; It is a serious and dark game with science fiction skin, but it often shakes out a lot of humorous jokes;
It is a third person bunker game, and you need to rush out of the bunker to crush the enemy with your funny deadly magic. As for whether this mixture can attract you,
That depends on how much you enjoy exploring this war-torn planet and the surviving human remnants here.
</p>
<p class="pic">
<img src="img/202104090933184841_small.jpg" width="1000px">
</p>
<h2>Score: 8 excellent</h2>
<h4>advantage:</h4>
<ul>
<li>A variety of shooting game mechanisms are mixed in an interesting way</li>
<li>Huge stories and legends, in Enoch The planet has created a fascinating world.</li>
<li>Fire, play and brush the bunker-The combination of shooting, cooperation and super ability creates a fierce and tactical way of fighting.</li>
<li>The plot is serious, self-conscious and balanced.</li>
<li>The madness of the final game activity is just right, which will reward planning and strategic thinking.</li>
</ul>
<h4>Disadvantages:</h4>
<ul>
<li>And gunfight-When the shooting methods are not well combined, the combat part is easy to make people feel frustrated.</li>
<li>The plot and characters sometimes become a little marginalized.</li>
<li>Many plots are pending, and the plot often shifts the focus and fails to draw a satisfactory ending.</li>
</ul>
</body>
</html>