CSS Learning Notes 6 (CSS positioning)
CSS positioning
location
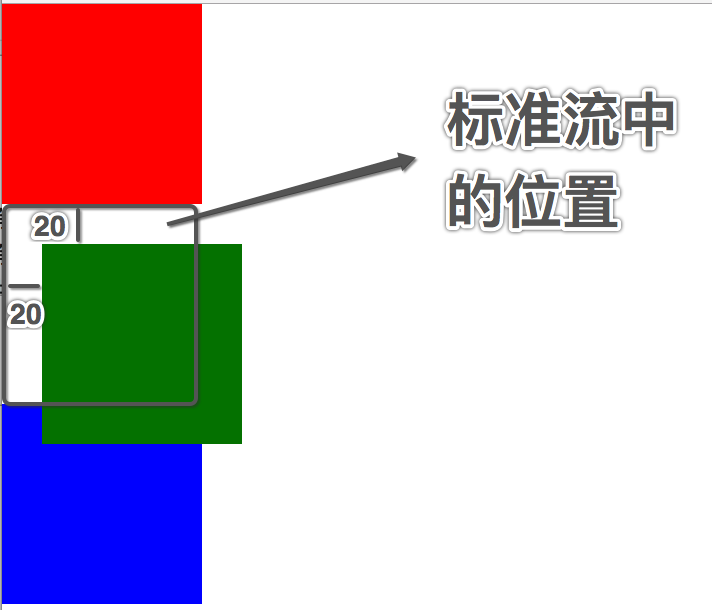
Relative positioning
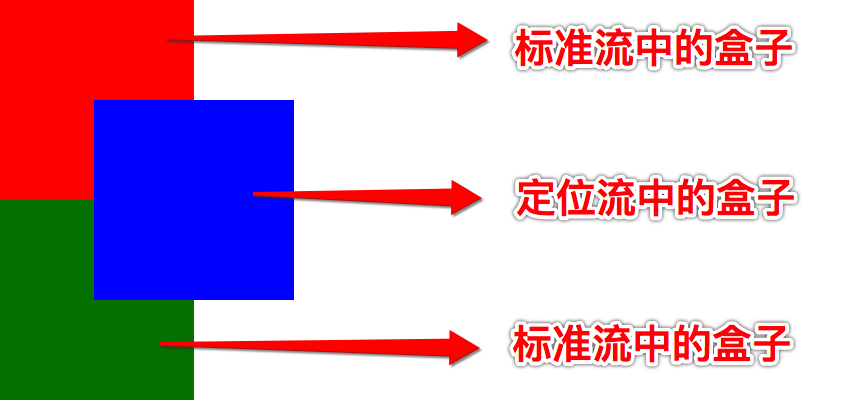
- Positioning is to move relative to your previous position in the standard flow
- Format: position: relative;
- Sample program
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: relative;
top: 20px;
left: 20px;
}
.box3{
background-color: blue;
}
<style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>

-
Relative positioning precautions:
-
In relative positioning, only one positioning attribute in the same direction can be used
- Only one top/bottom can be used
- Only one left/right can be used
-
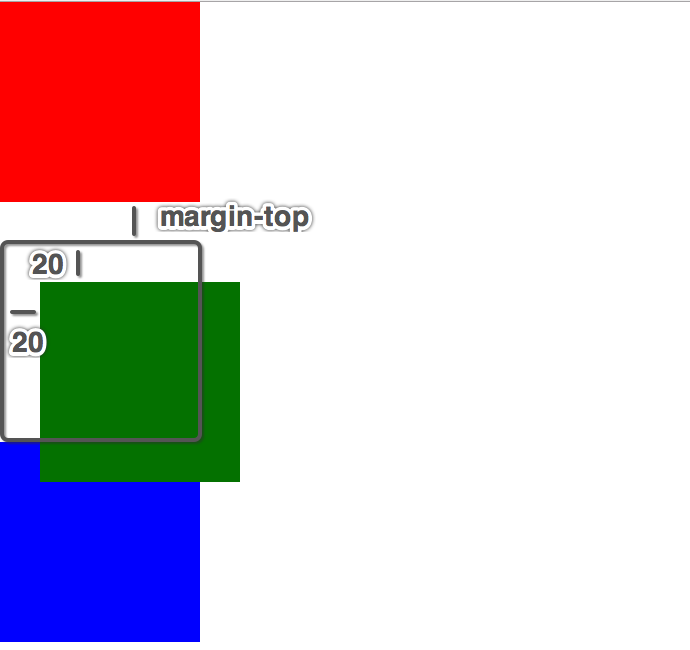
Relative positioning is not separated from the standard flow, and will continue to occupy a space in the standard flow
-
Since the relative positioning is not separated from the standard flow, block level elements / in line elements / in line block level elements are distinguished in the relative positioning
-
Because the relative positioning is not separated from the standard flow, and the relatively positioned elements will occupy the position in the standard flow, the layout of the standard flow will be affected when setting the attributes such as margin/padding for the relatively positioned elements

-
-
Relative positioning application scenario:
- Used to fine tune elements
input{
width: 200px;
height: 50px;
}
img{
width: 100px;
height: 50px;
undefined
position: relative;
top: 20px;
}


- Use it in conjunction with the absolute positioning of later learning
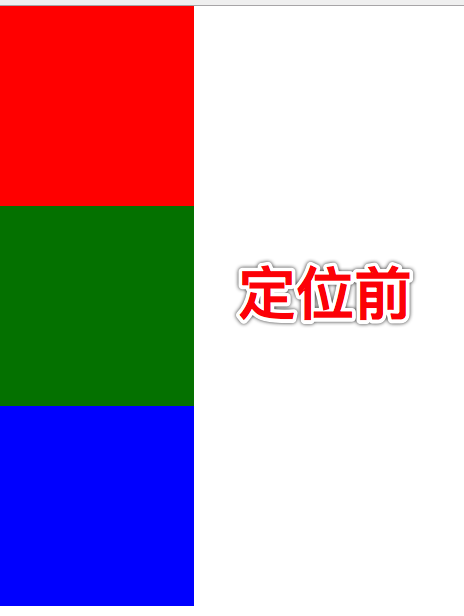
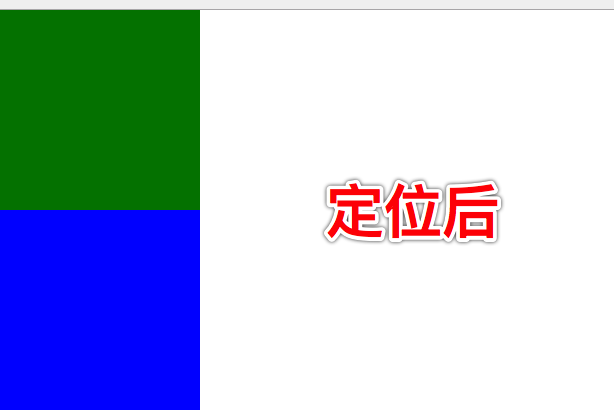
Absolute positioning
- Absolute positioning refers to positioning relative to the body or the ancestor element in a positioning stream
- Format: position: absolute;
- Sample code
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: absolute;
left: 0;
top: 0;
}
.box3{
background-color: blue;
}
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>


- Absolute positioning precautions:
- Absolutely positioned elements are separated from the standard flow and will not occupy positions in the standard flow
- Since the absolutely positioned elements are separated from the standard flow, the absolutely positioned elements do not distinguish between block level elements / inline elements / inline block level elements
- If an absolutely positioned element takes the body as the reference point, it actually takes the width and height of the first screen of the web page as the reference point, rather than the width and height of the whole web page as the reference point
- Positioning relative to the body will scroll as the page scrolls
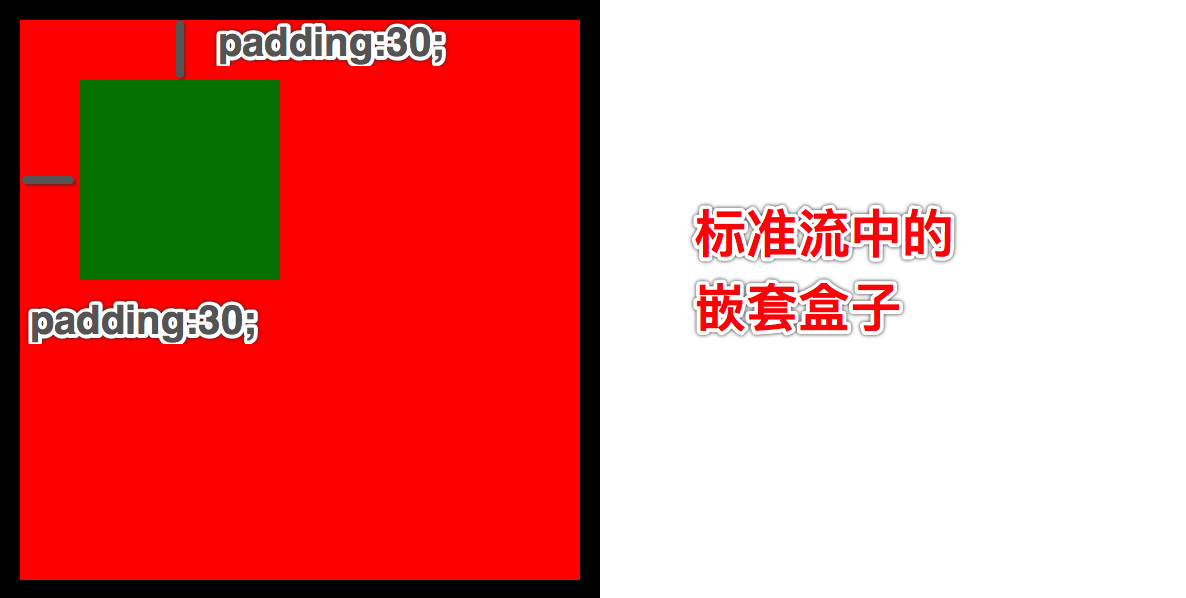
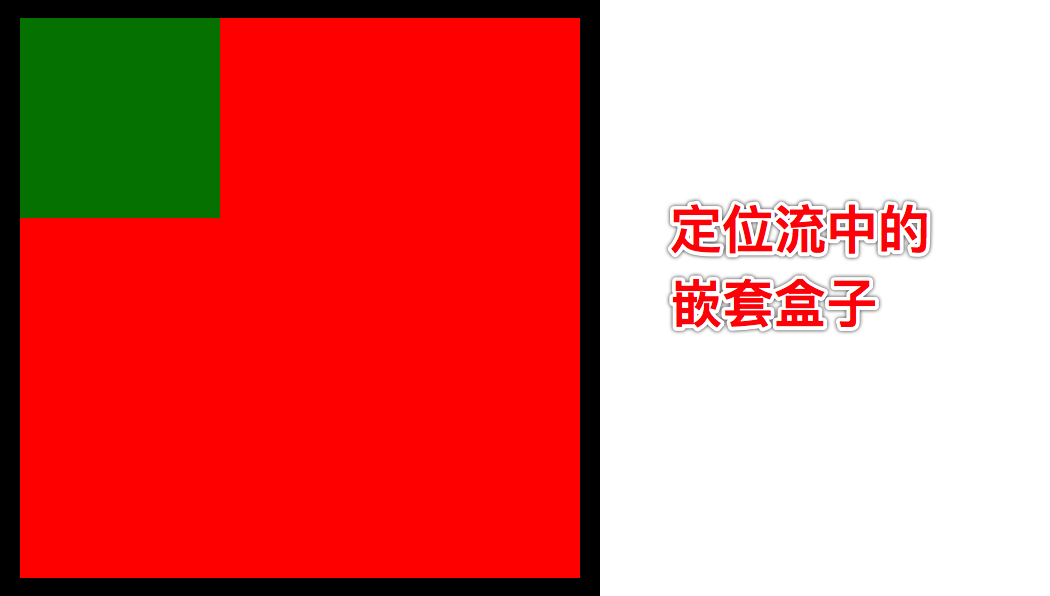
- An absolutely positioned element ignores the padding of the ancestor element
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 300px;
height: 300px;
background-color: red;
border: 10px solid #000;
padding: 30px;
position: relative;
box-sizing: border-box;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
left: 0;
top: 0;
}
</style>
<div class="box1">
<div class="box2"></div>
</div>


- Absolute positioning reference point:
- By default, all absolutely positioned elements, whether they have ancestor elements or not, will take body as the reference point
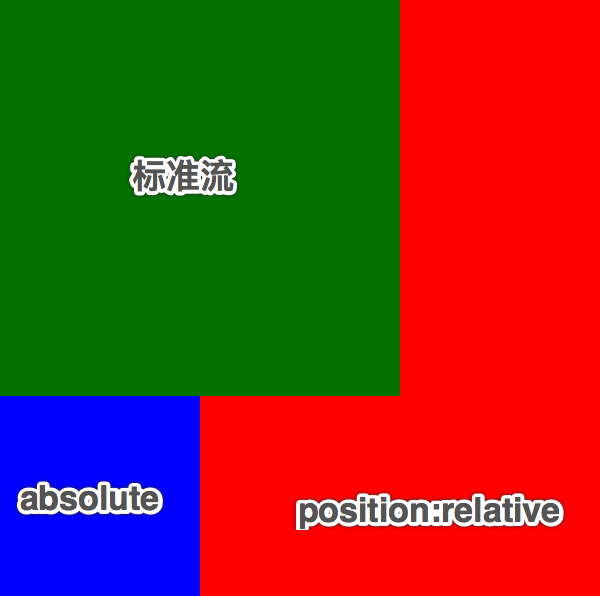
- If an absolutely positioned element has an ancestor element and one of the ancestor elements is an element in the positioning stream, the absolutely positioned element will take the ancestor element of the positioning stream as the reference point
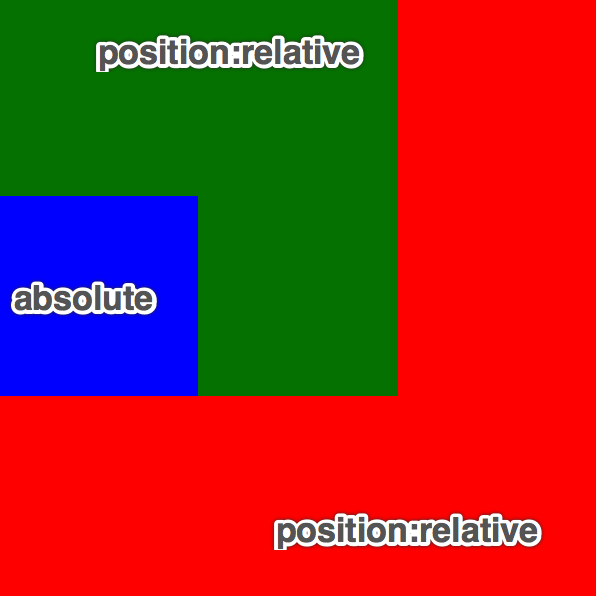
- If an absolutely positioned element has an ancestor element and more than one of the ancestor elements is an element in the location stream, the absolutely positioned element will take the ancestor element of the location stream closest to it as the reference point
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 300px;
height: 300px;
background-color: red;
position: relative;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
}
.box3{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
left: 0;
bottom: 0;
}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>

<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 300px;
height: 300px;
background-color: red;
position: relative;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
position: relative;
}
.box3{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
left: 0;
bottom: 0;
}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>

- Absolute positioning horizontal center
- 1. Note that when a box is absolutely positioned, margin: 0 auto cannot be used; Center the box itself
- 2. If you want to center the box that has been absolutely positioned, you can use left: 50%; Margin left: - half of the element width px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>74-Absolute positioning horizontal center</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 400px;
height: 50px;
background-color: red;
position: absolute;
/*invalid*/
/*margin: 0 auto;*/
/*Effective*/
left: 50%;
margin-left:-200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
- Absolute positioning application scenario:
- Used to fine tune elements
- Use it in conjunction with the absolute positioning of later learning
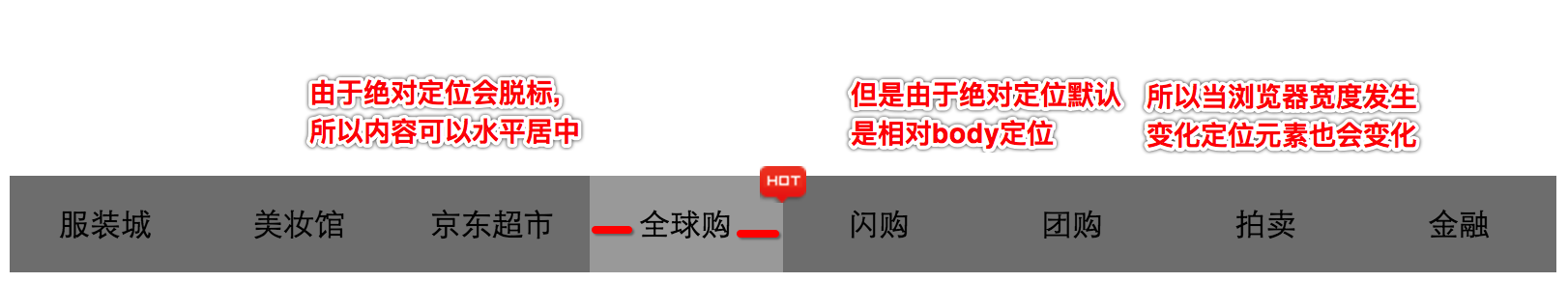
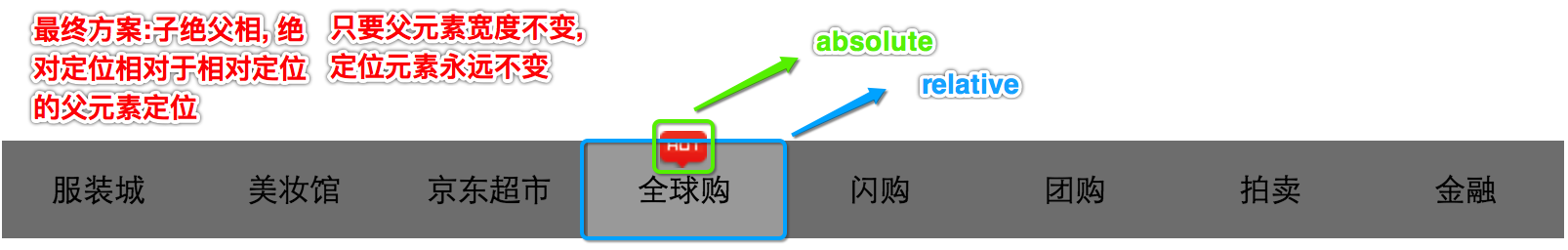
Son Jue father phase
- In enterprise development, both relative positioning and absolute positioning appear together and are rarely used alone
- Why do you want the son to be separated from the father?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>71-Son Jue father phase</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 800px;
height: 50px;
background-color: red;
list-style: none;
margin: 0px auto;
margin-top: 100px;
}
li{
width: 100px;
/*height: 50px;*/
line-height: 50px;
float: left;
background-color: gray;
text-align: center;
}
.li03{
background-color: darkgray;
position: relative;
}
ul li img{
/*
Disadvantages: the previous position is still occupied, and the text cannot be centered and aligned
*/
/*position: relative;
left: -35px;
top: -15px;*/
/* The position will change after the browser is adjusted*/
/* position: absolute;
top: 95px;
left: 535px;*/
position: absolute;
left: 37px;
top: -5px;
}
</style>
</head>
<body>
<ul>
<li>Clothing City</li>
<li>Beauty salon</li>
<li>Jingdong supermarket</li>
<li class="li03">Global purchase</li>
<li>Flash purchase</li>
<li>Group buying</li>
<li>auction</li>
<li>Brother Jiang</li>
</ul>
</body>
</html>



- Relative positioning and absolute positioning are generally used for coverage effect. When you see an element covering another element, you should think of location flow at the first time


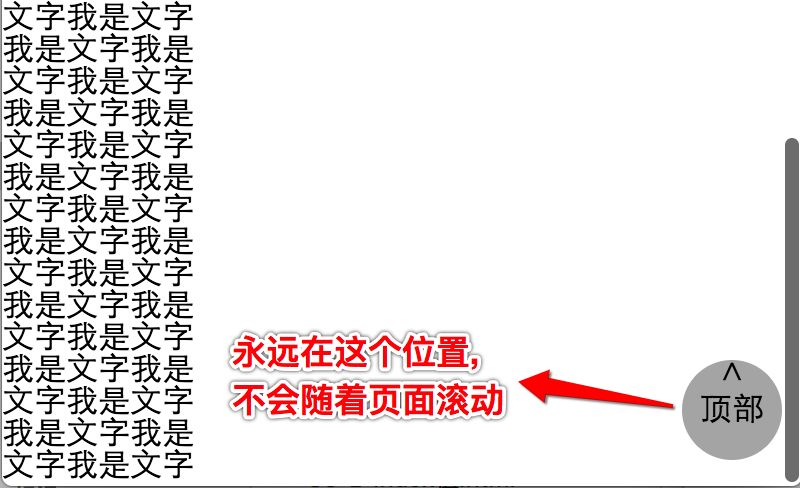
Fixed positioning
- The way of scrolling with the fixed positioning of a box rather than scrolling with the fixed positioning of a box can make it scroll with the background
- Format: position: fixed;
- Sample code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>74-Fixed positioning</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
width: 100px;
}
a{
width: 50px;
height: 50px;
background-color: rgba(0, 0, 0, 0.3);
border-radius: 25px;
text-decoration: none;
text-align: center;
color: #000;
position: fixed;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<p>I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I'm text I am text, I am text, I am text, I am text, I am text, I am text, I am text, I am text, I am text, I am text, I am text, I am text, I am text, I am text</p>
<a href="#"> ^ < br > Top</a>
</body>
</html>

- Fixed positioning precautions:
- Fixed positioning elements are separated from the standard flow and will not occupy the position in the standard flow
- Because the fixed positioning elements are separated from the standard flow, the absolutely positioned elements do not distinguish between block level elements / in-line elements / in-line block level elements
- IE6 does not support fixed positioning
- Fixed location application scenario:
- Web page couplet advertising
- Page header column (penetration effect)

Static positioning
- What is static positioning?
- By default, the position attribute of the element in the standard flow is equal to static, so static positioning is actually the default standard flow
- Static positioning application scenario:
- It is generally used to clear the positioning attribute with JS
z-index attribute
- What is the z-index value?
- Used to specify the override relationship of the positioned element
- Locate the coverage relationship of the element:
- By default, elements that are positioned must cover elements that are not positioned
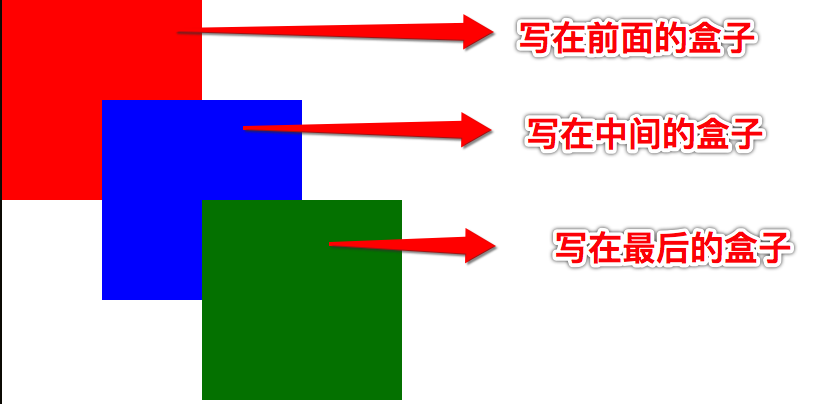
- By default, the positioning element written in the back will cover the positioning element in the front
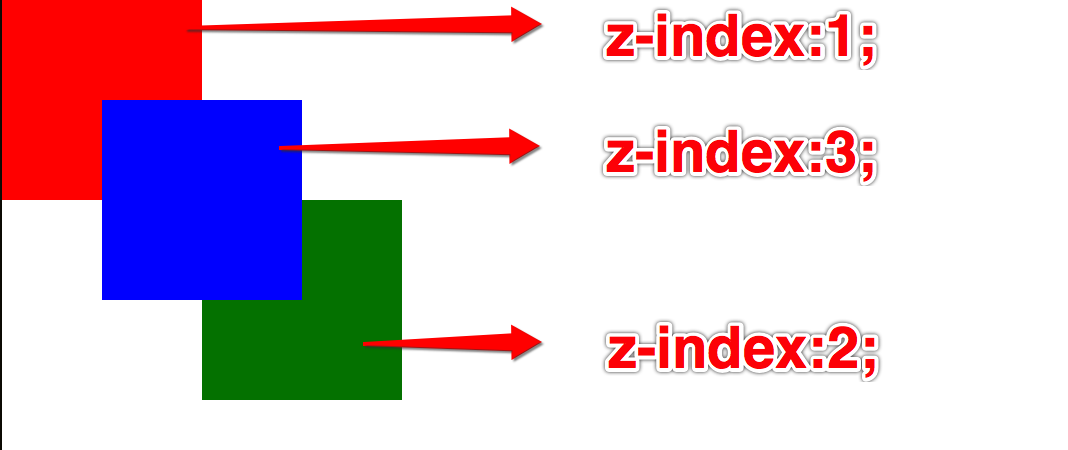
- By default, the z-index value of all elements is 0. If the z-index value of the element is set, the larger one will be displayed in the front
- Locate the slave parent phenomenon of the element
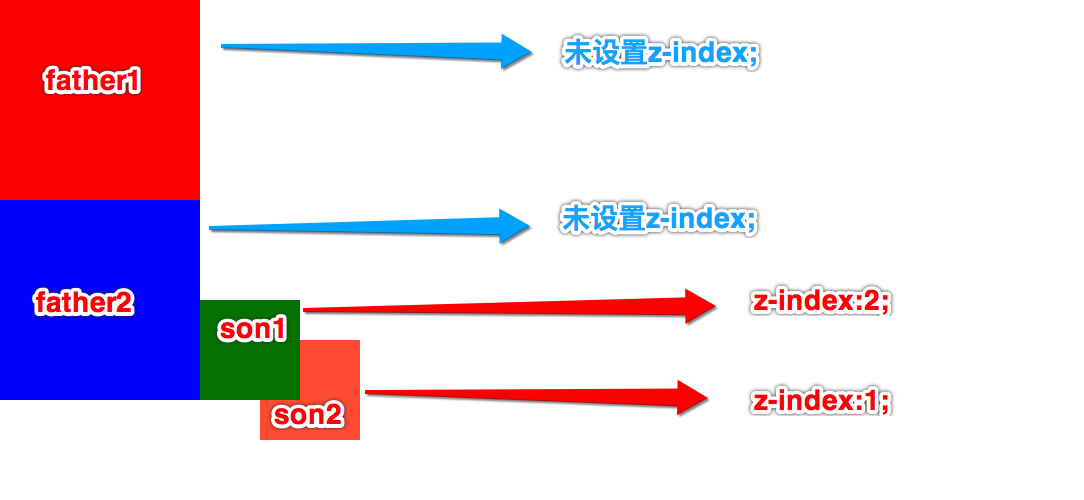
- If the parent element has no z-index value, whose z-index of the child element is larger will cover who
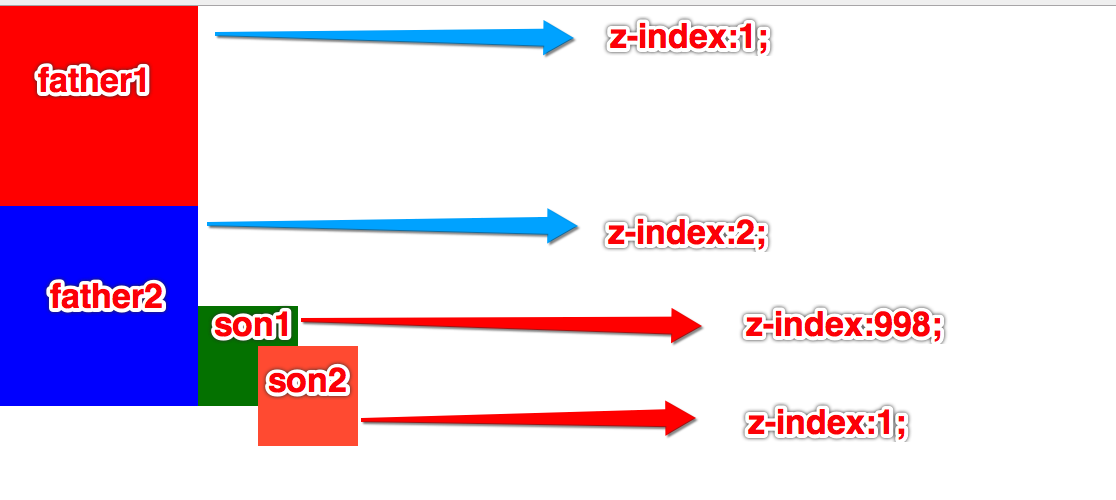
- If the z-index value of the parent element is different, whose z-index of the parent element is bigger, who covers who





Thanks to Geek Jiangnan. There are relevant videos on station B. refer to the link: https://www.jianshu.com/p/454a0eaa39ef