reference material: https://www.bilibili.com/video/BV18J411S7tZ?p=4
1, Introduction to positioning properties
The position attribute is an attribute used to specify the location method type of an element. Its values include: static (default type), relative, absolute and fixed. When the value of the position attribute is not static (that is, it is not the default), we can add the top, bottom, left and right attributes to specifically locate the current element, and use z-index to set the hierarchical relationship.
2, Specific functions of each attribute value
1. relative
First, build the test framework:
<div id="box1"></div> <div id="box2"></div> <div id="box3"></div>
Corresponding css:
div {
width: 200px;
height: 200px;
}
#box1 {
background: #df637a;
}
#box2 {
background: #6ad281;
}
#box3 {
background: #72d0f6;
}
The current effect is:

At this point, we change the position value of #box2 (green div) to relative and set the top and left attributes:
#box2 {
...
position: relative;
top: 200px;
left: 200px;
}
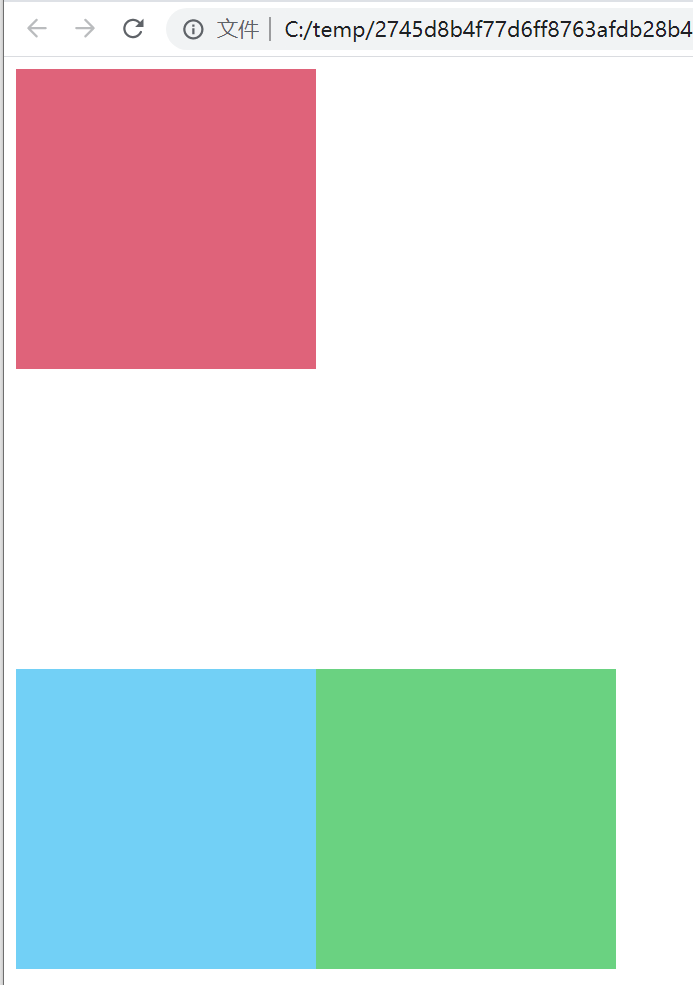
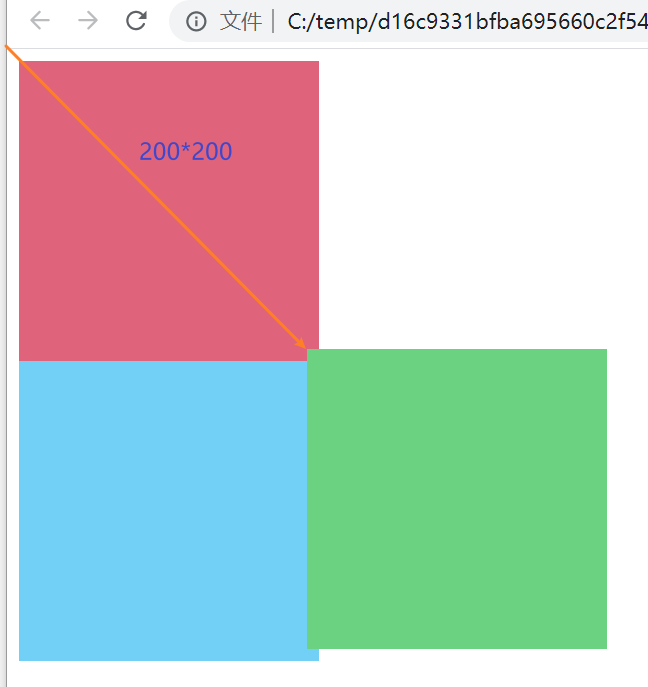
The effect is:

It can be found that when the positioning attribute value is relative, the reference point of the element offset is the element itself. In addition, although the element moves to a new position, the element will still occupy the original position, which is why the blue div is not arranged above.
2. absolute
Our test framework is still the same as above. The initial effects are as follows:

position: absolute is #box2 enabled:
#box2 {
background: #6ad281;
/*Use absolute positioning*/
position: absolute;
}
The effects are as follows:

It can be found that the blue div is missing. At this time, check the element:

You can find that the original blue square is still there, but it is placed under the green square. This is because when absolute positioning is enabled for an element, the element is similar to floating and will not occupy the original space. Therefore, the blue squares behind will be arranged below the red squares.
At this point, we set the corresponding offset:
#box2 {
...
/*Move element position*/
top: 200px;
left: 200px;
}
The effects are as follows:

It can be found that the reference point of the green square offset at this time is the (0,0) point of the browser, which can also be understood as the top left corner of the body element.
However, absolute positioning does not always refer to the browser's (0,0) points. First write the following scenario:
<div id="box1"></div>
<div id="box2">
<div id="father">
<div id="son"></div>
</div>
</div>
<div id="box3"></div>
Add css:
#box2 {
width: 300px;
height: 300px;
background: #6ad281;
}
#father {
width: 200px;
height: 200px;
background-color: plum;
}
#son {
width: 100px;
height: 100px;
background-color: pink;
}
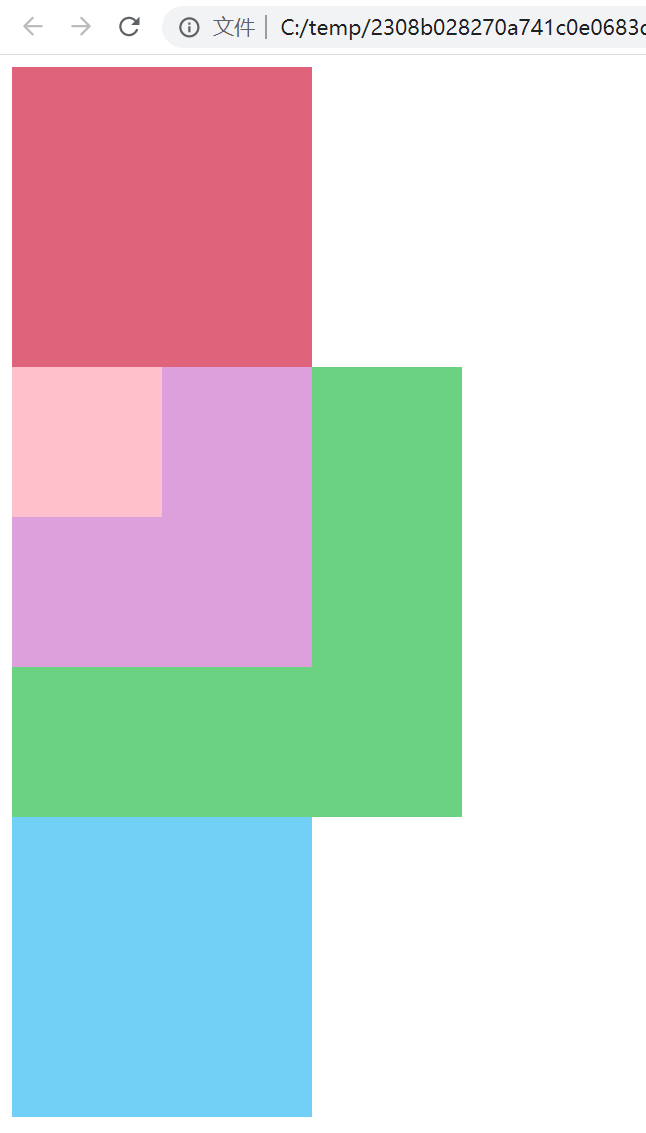
Current effect:

Add absolute positioning for son and set a certain offset:
#son {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
top: 100px;
left: 100px;
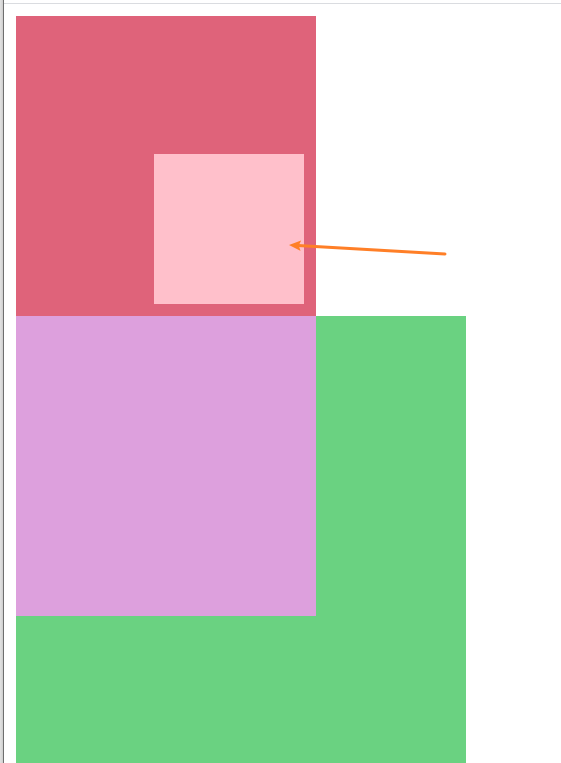
}

Obviously, its current reference point is still the (0,0) point of the browser page.
At this time, add a location for the #father element (except static):
#father {
...
position: relative;
}

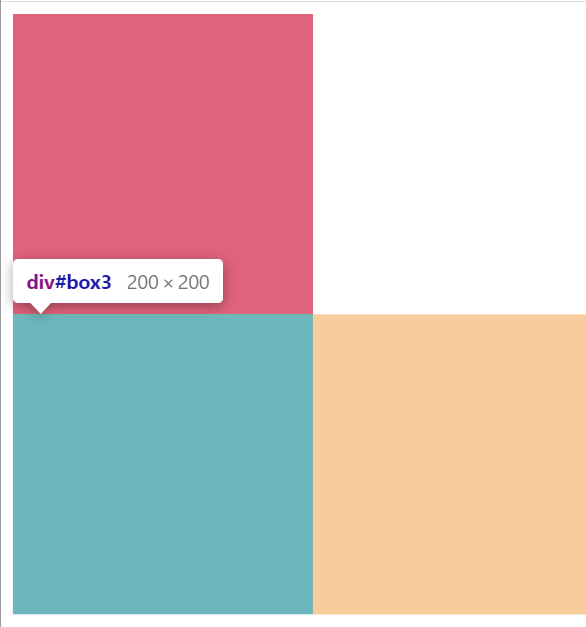
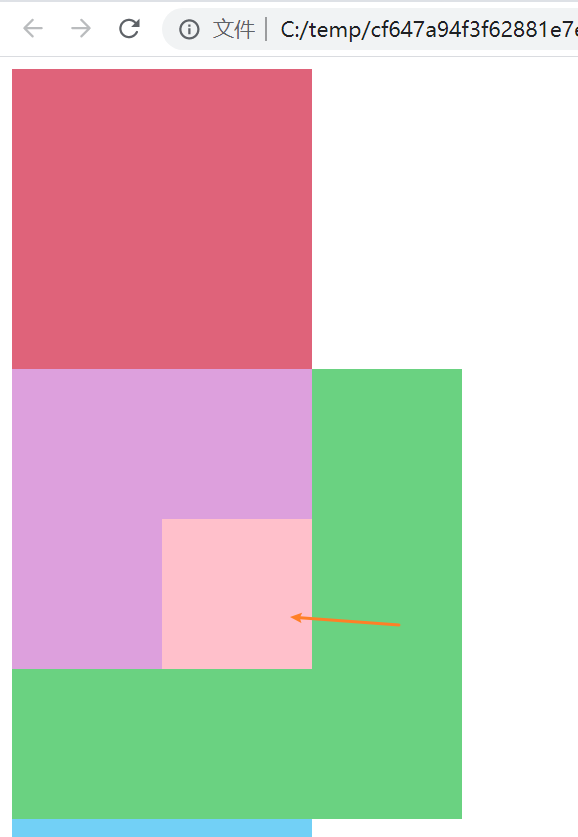
At this point, you can find that the reference point of the #son element becomes the #father element.
Therefore, when absolute positioning is used, the reference point of the element is: the element looks for the nearest parent element with added positioning to the outer layer:
- If found, the reference point is the upper left corner of the parent element
- Otherwise, the reference point is set to the upper left corner of the body element (that is, the (0,0) point of the browser page).
3. fixed
When fixed is set, the element will be fixed in a position of the window, that is, the position relative to the whole window will not change.
Specific examples:
<div id="big">
<div id="left-bar">Side strip</div>
</div>
#big {
height: 2000px;
background-color: pink;
}
#left-bar {
height: 300px;
width: 100px;
background-color: plum;
position: fixed;
top: 200px;
right: 0;
}
Test effect:

At this time, no matter how you drag the page, the sidebar will still remain on the left side of the window, so you can use this positioning to make a hover effect.
3, Effect summary of three positioning attributes
| Locate attribute value | effect |
|---|---|
| relative | The reference point of the element offset is the element itself. Although the element moves, the element will still occupy the original physical position |
| absolute | The element does not occupy the original physical space, and the offset reference point is the nearest parent element with added positioning. If it is not found, it is the body element (i.e. browser (0,0) point) |
| fixed | The element will be fixed in one position of the window, that is, the position relative to the whole window will not change |
tips: positioning attributes such as top, bottom, left, right and z-index will take effect only when positioning elements are added.