CSS usage
- External style
test.css
h1{
color: red;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>css External introduction</title>
<!--External lead-in-->
<link rel="stylesheet" href="test.css" type="text/css"/>
</head>
<body>
<h1>I'm a first-class title</h1>
</body>
</html>

- Internal style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>css Internal style</title>
<!--Internal style-->
<style>
/*css Note: only css code can be written here*/
h1{
color: red;
}
</style>
</head>
<body>
<h1>I'm a first-class title</h1>
</body>
</html>

- Inline style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>css Inline style</title>
<!--Inline style-->
</head>
<body>
<h1 style="color: red;">I'm a first-class title</h1>
</body>
</html>

css writing rules
1. Determine the element to add the style (find the target)
2. Determine which style to add (beautified style)
selector{
Attribute 1: value
Attribute 2: value
}
A selector is a way to select elements. Select the tags you need and find the target
Properties: styling
Values: specific styles
css selector
Used to locate and find elements
1. Writing method
2. Meaning
Basic selector
element selector
Writing method: element name
Meaning: find the element with this name
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>element selector </title>
<style>
p{
color: red;
}
h1{
color: blue;
}
</style>
</head>
<body>
<h1>I'm a first-class title</h1>
<h2>I'm a secondary title</h2>
<h1>I'm also a first-class title</h1>
<p>I'm the first paragraph</p>
<p>I'm the second paragraph</p>
<p>I'm the third paragraph</p>
</body>
</html>

id selector
Set an id for the element, and then perform CSS style operations on the element with this id.
Note that in the same page, two identical id are not allowed, as is the case with no two person's id number being the same.
Writing method: #id value
Meaning: find an element (one) with a specific id attribute value
#beauty{
color: yellow;
}

Class selector
You can set a class (class name) for "the same element" or "different elements",
Then perform CSS style operations on the elements of this class.
Writing method: class value
Meaning: select the element (which can be multiple) with the specified class attribute value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class selector </title>
<style>
.redtext{
color: red;
}
.bluetext{
color: blue;
}
</style>
</head>
<body>
<h1 class="redtext">I'm a first-class title</h1>
<h2 class="bluetext">I'm a secondary title</h2>
<h1 class="redtext">I'm also a first-class title</h1>
<p class="bluetext">I'm the first paragraph</p>
<p class="redtext">I'm the second paragraph</p>
<p class="bluetext">I'm the third paragraph</p>
</body>
</html>

universal selector
Writing method:*
Meaning: select all elements of the current page
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>universal selector </title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<h1 class="redtext">I'm a first-class title</h1>
<h2 class="bluetext">I'm a secondary title</h2>
<h1 class="redtext">I'm also a first-class title</h1>
<p class="bluetext">I'm the first paragraph</p>
<p class="redtext">I'm the second paragraph</p>
<p class="bluetext">I'm the third paragraph</p>
</body>
</html>

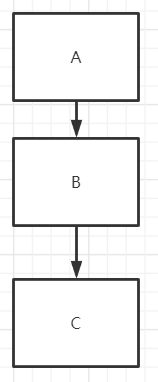
Child Selector
The sub element selector is to select the sub element under an element and set the CSS style for the sub element.
B is A's child, C is B's child, but C is not A's child

Writing method: selector 1 selector 2
Meaning: find the element satisfying selector 2 in the element satisfying selector 1 (direct child)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Child Selector </title>
<style>
div span{
color: red ;
}
</style>
</head>
<body>
<div>
<p>This is a paragraph</p>
<span>This is div Inside span</span>
<span>This too div Inside span</span>
</div>
<p>
<span>This is p Inside span</span>
<span>This too p Inside span</span>
</p>
<div>This is div label</div>
</body>
</html>

sibling selector
Writing method: selector 1 + selector 2
Meaning: find the element that satisfies selector 1, and an adjacent (lower) element needs to satisfy selector 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Adjacent element selector</title>
<style>
div+span{
color: red ;
}
</style>
</head>
<body>
<div>
<p>This is a paragraph</p>
<span>This is div Inside span</span>
<span>This too div Inside span</span>
</div>
<p>
<span>This is p Inside span</span>
<span>This too p Inside span</span>
</p>
<div>This is div label</div>
<span>span Label 1</span>
<p>Paragraph label 2</p>
<span>span Label 2</span>
</body>
</html>

Group Selectors
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Adjacent element selector</title>
<style>
h1,p{
color: red;
}
</style>
</head>
<body>
<h1>Primary label</h1>
<p>1 paragraph</p>
<h2>Secondary label</h2>
<p>2 paragraph</p>
<h1>1 Primary label</h1>
</body>
</html>

Common styles
1. Determines which style properties to set
2. Determine style values
Text style
Font: font family attribute
selector{
font-family: Font name
}
Size: font size attribute
Color: color
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#h1_1{
font-family: Song style;
font-size: 150px;
color: red;
}
p{
color: blue;
font-size: 50px;
}
</style>
</head>
<body>
<h1 id="h1_1">Primary label</h1>
<p>1 paragraph</p>
<h2>Secondary label</h2>
<p>2 paragraph</p>
<h1>1 Primary label</h1>
</body>
</html>

colour
Keyword, RGB value (6-digit hexadecimal number, pairwise group represents three primary colors, and two digits can be omitted as a 0 when 00)
Border style
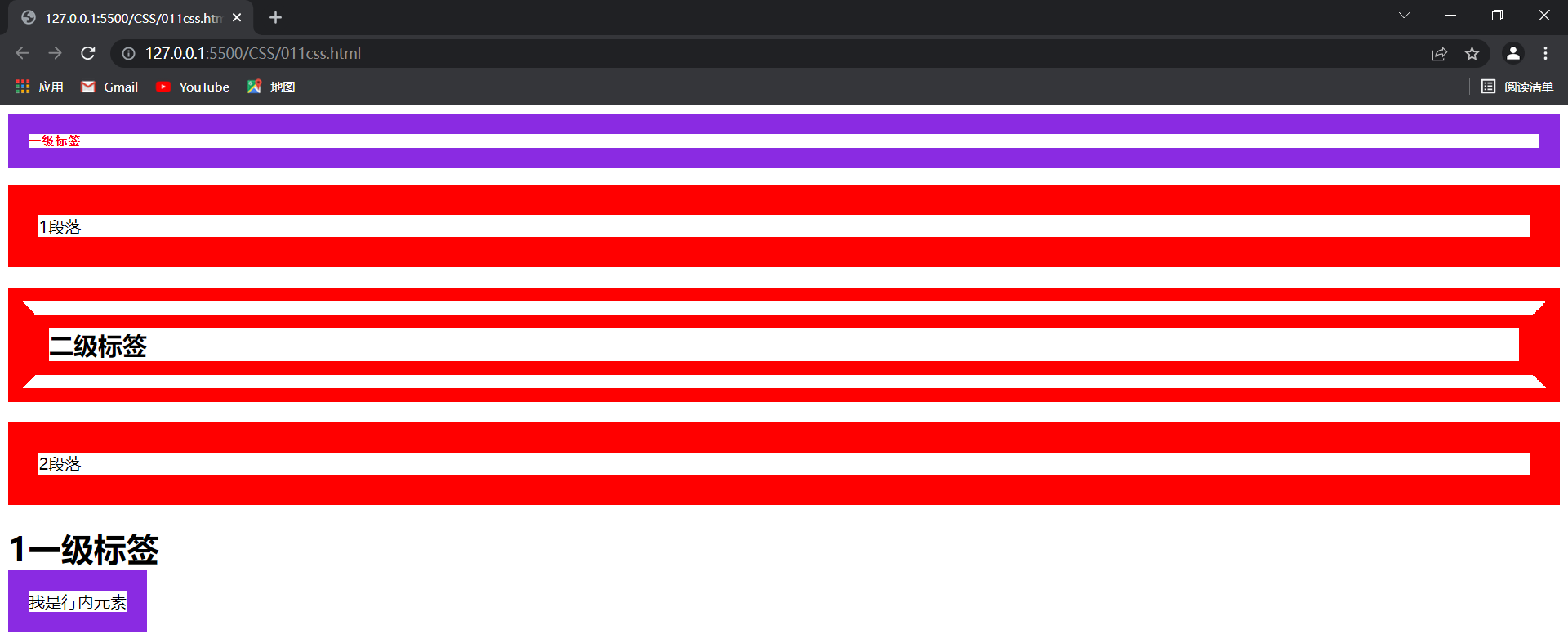
To set the border of an element, you must set the three attributes of border width, border style and border color at the same time, so that the border of this element can be displayed in the browser.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#h1_1{
font-family: Song style,Blackbody;
font-size: 10px;
color: red;
border-style:solid;
border-width: 20px;
border-color: blueviolet;
}
span{
border-style:solid;
border-width: 20px;
border-color: blueviolet;
}
p{
border: red solid 30px;
}
h2{
/*border: double red 30px;*/
border-top: red 40px double ;
border-left: red 40px solid ;
border-bottom: red 40px double ;
border-right: red 40px solid ;
}
</style>
</head>
<body>
<h1 id="h1_1">Primary label</h1>
<p>1 paragraph</p>
<h2>Secondary label</h2>
<p>2 paragraph</p>
<h1>1 Primary label</h1>
<span>I'm an in-line element</span>
</body>
</html>

Set element size
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
div{
border: solid red 2px;
width: 100px;
height: 300px;
}
span{
border: solid red 2px;
width: 100px;/*Invalid for inline element*/
height: 300px;/*Invalid for inline element*/
}
</style>
</head>
<body>
<div>Block level element</div>
<span>Inline element------------</span>
</body>
</html>

Background style
In CSS, the background color attribute is used to define the background color of the element.
Background color
selector{
background-color: Color;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
div{
border: solid red 2px;
width: 100px;
height: 300px;
background-color: blue;
color: white;
}
span{
border: solid red 2px;
background-color: red;
font-size: 30px;
color: blue;
}
</style>
</head>
<body>
<div>Block level element</div>
<span>Inline element------------</span>
</body>
</html>

Background image
selector{
background-image: url("Picture address");
}
Default tile
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
div{
border: solid red 2px;
width: 10801px;
height: 24301px;
background-image: url("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg9.doubanio.com%2Fview%2Fgroup_topic%2Fl%2Fpublic%2Fp464268886.jpg&refer=http%3A%2F%2Fimg9.doubanio.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648374185&t=7e7ddcca51a80ca5434ea93cde2cbaeb");
background-repeat: repeat;
color: white;
}
span{
border: solid red 2px;
background-color: red;
font-size: 30px;
color: blue;
}
</style>
</head>
<body>
<div>Block level element</div>
<span>Inline element------------</span>
</body>
</html>

no-repeat
Partial code change
div{
border: solid red 2px;
width: 10801px;
height: 24301px;
background-image: url("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg9.doubanio.com%2Fview%2Fgroup_topic%2Fl%2Fpublic%2Fp464268886.jpg&refer=http%3A%2F%2Fimg9.doubanio.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648374185&t=7e7ddcca51a80ca5434ea93cde2cbaeb");
background-repeat: no-repeat;
color: white;
}
! [insert picture description here]( https://img-blog.csdnimg.cn/56a8272515074e6c86e01250a9c298a0.png?x -oss-process=image/watermark,type_ d3F5LXplbmhlaQ,shadow_ 50,text_ Q1NETiBA5LqR6IiS5YCm5Y2D5bGx6LaK,size_ 20,color_ FFFFFF,t_ 70,g_ se,x_ sixteen
Horizontal tiling
