catalogue
4, Pseudo class selector (weight: 001)
1,: link,: hover,: active,: visited
2,: focus (used to select the element that gets the focus)
3,: lang(fr) (special language for matching)
4,: not (selector) (matches each element of non specified element / selector)
5,: root (matching document root element)
6,:first-child,:last-child,:only-child,:nth-child(n),:nth-last-child(n)
E: Last child selects the E element that belongs to the last child element of its parent element,
E: Only child selects each e element that belongs to the only child element of its parent element,
E: Nth child (n) selects each e element belonging to the nth child element of its parent element,
7,:first-of-type,:last-of-type,:only-of-type,:nth-of-type(n),:nth-last-of-type(n) (
8,: empty (matches every element without child elements (including text nodes)
9,: checked (select all selected check boxes or radio buttons)
E: The enabled selector matches each enabled element E (mostly used on form elements),
E:disabled selector matches each disabled element
12,@page,@page :first,@page :left,@page :right(
@Page: first sets the style used for the first page of the page container when printing,
5, Pseudo object selector (weight: 0001)
Note: This article is only for the convenience of my memory summary!!!
4, Pseudo class selector (weight: 001)
1,: link,: hover,: active,: visited
Note: a:hover must be after a:link and a:visited, and a:active must be after a:hover
The reliable order is: (link) -- > (visited) -- > (hover) -- > (active),
Writing method: Before accessing: a:link {attribute: value} = = > (: link selector sets style for links that have not been accessed)
On mouse over: a:hover {attribute: value} ==> (: hover selectors style links over which the mouse pointer floats)
When clicking: a:active {attribute: value} = = > (: active selector sets the style for the active link)
Accessed: a:visited {attribute: value} = = > (: visited selector sets the style for the accessed link)
2,: focus (used to select the element that gets the focus)
Writing method: input:focus {attribute: value} = = > (: focus is used to select the element that gets the focus)
Code and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS focus selector</title>
<style>
input:focus{
background:yellow;
color:red;
border:1px solid aqua;
outline:none;}
</style>
</head>
<body>
<input value="input01"/>
<input value="input02"/>
</form>
</body>
</html>3,: lang(fr) (special language for matching)
Writing method: CSS = = > element: lang (Language) {attribute: value} ==> (: lang (FR) matches using a special language)
HTML = = > < element lang = "language" > < / element >
Code and effect:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS lang(fr)selector</title>
<style>
p:lang(zh-cn){color:red;}
p:lang(en){color:aqua;}
</style>
</head>
<body>
<p lang="zh-cn">Chinese characters</p>
<p lang="en">english</p>
</body>
</html>
4,: not (selector) (matches each element of non specified element / selector)
Writing method: element: not (specify element / selector) {attribute: value} ==> (: not (selector) matches every element that is not a specified element / selector)
Code and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS not(s)selector</title>
<style>
p:not(.abc){color:red;}
</style>
</head>
<body>
<p class="abc"> p1</p>
<p id="abc">p2</p>
<p class="abcd">p3</p>
<p>p4</p>
</body>
</html>5,: root (matching document root element)
Writing method: element: root {attribute: value} ==> (: root matches the document root element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS root selector</title>
<style>
html:root{color:red;}
</style>
</head>
<body>
<p>p1</p>
<span>s1</span>
<div>
<p>p2</p>
<span>s2</span>
</div>
</body>
</html>
Note: in HTML, the root element is always an HTML element
6,:first-child,:last-child,:only-child,:nth-child(n),:nth-last-child(n)
(
E: First child selects each e that belongs to the first child element of its parent element Elements,
E: Last child selects the E element that belongs to the last child element of its parent element,
E: Only child selects each e element that belongs to the only child element of its parent element,
E: Nth child (n) selects each e element belonging to the nth child element of its parent element,
E: Nth last child (n) select each e element belonging to the nth child element of its parent element and count from the last child element,
)
6-1(:first-child)
Writing method: element E: first child {attribute: value} = = > (E: first child selects each e belonging to the first child element of its parent element Element)
Code block and rendering:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS first-child selector</title>
<style>
p:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<p>p1</p>
<h1>h1</h1>
<p>p2</p>
<div>
<p>p3</p>
<p>p4</p>
</div>
</body>
</html>Note: for first child in IE8 and earlier browsers, it must be declared
6-2(:last-child)
Writing method: element E: last child {attribute: value} = = > (E: last child selects the E element belonging to the last child element of its parent element)
Code block and rendering:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS last-child selector</title>
<style>
p:last-child
{
background:red;
}
</style>
</head>
<body>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
<p>p4</p>
<p>p5</p>
</div>
</body>
</html>
Tip: e: last child is equivalent to e: nth last child (1)
6-3(:only-child)
Writing method: element E: only child {attribute: value} ==> (E: only child selects each e element that belongs to the only child element of its parent element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS only-child selector</title>
<style>
p:only-child
{
background:red;
}
</style>
</head>
<body>
<p>p1</p>
<div>
<p>p2</p>
</div>
<div>
<span>s1</span>
<p>p3</p>
</div>
</body>
</html>
Note: Internet Explorer does not support: only child selectors
6-4(:nth-child(n))
Writing method: element E: nth child (n) {attribute: value} ==> (E: nth child (n) select the nth child that belongs to its parent element (each element of a child element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS nth-child(n)selector</title>
<style>
p:nth-child(2)
{
background:red;
}
</style>
</head>
<body>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<div>
<h1>h1</h1>
<h1>h2</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<div>
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
</div>
</body>
</html>

Note: Internet Explorer does not support: nth child (n) selectors
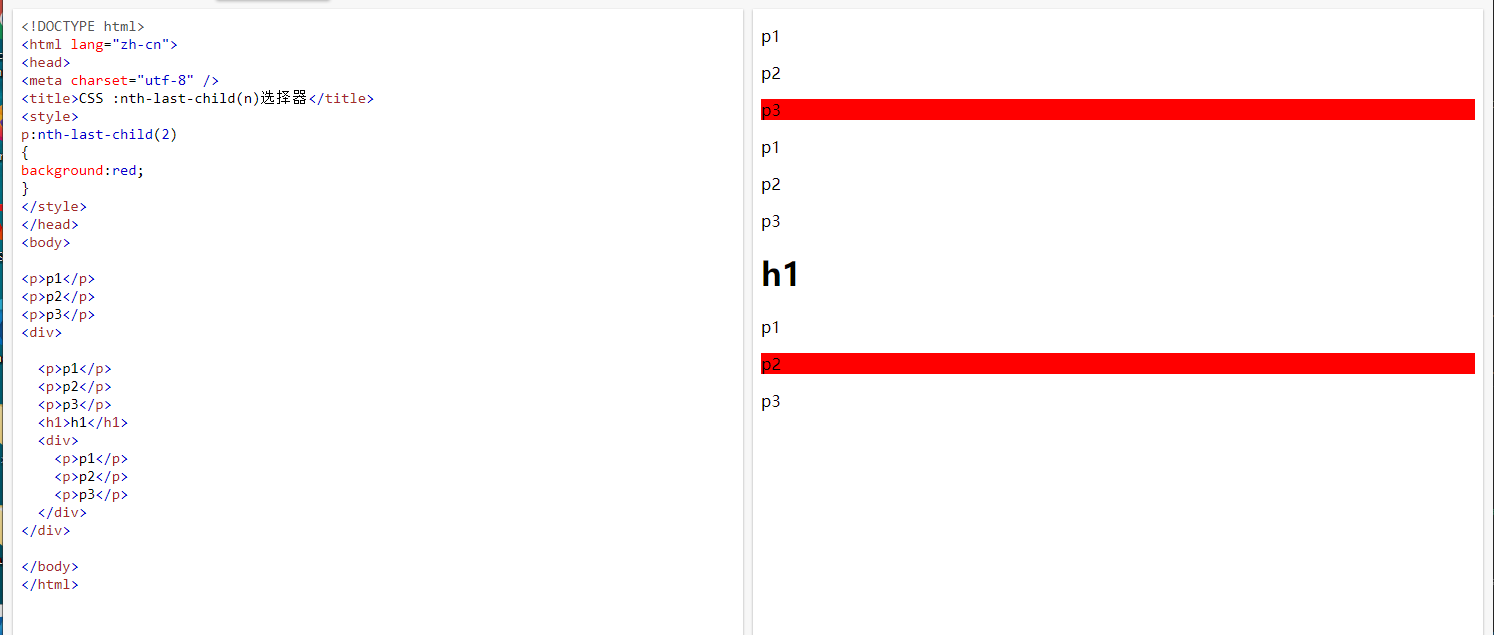
6-5(:nth-last-child(n))
Writing method: Element E: nth last child (n) {attribute: value} ==> (E: nth last child (n) select each e element belonging to the nth child element of its parent element and count from the last child element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :nth-last-child(n)selector</title>
<style>
p:nth-last-child(2)
{
background:red;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<div>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<h1>h1</h1>
<div>
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
</div>
</body>
</html>

7,:first-of-type,:last-of-type,:only-of-type,:nth-of-type(n),:nth-last-of-type(n) (
E: The first of type selector matches each element of the first child element E of a specific type belonging to its parent element,
E: The last of type selector matches each element of the last child element E of a specific type belonging to its parent element,
E:only-of-type The selector matches each element of the unique child element E of a specific type belonging to its parent element,
E:nth-of-type(n) The selector matches each element of the nth child element E of a specific type belonging to the parent element,
E:nth-last-of-type(n) The selector matches each element of the nth child element E of a specific type belonging to the parent element, counting from the last child element
)
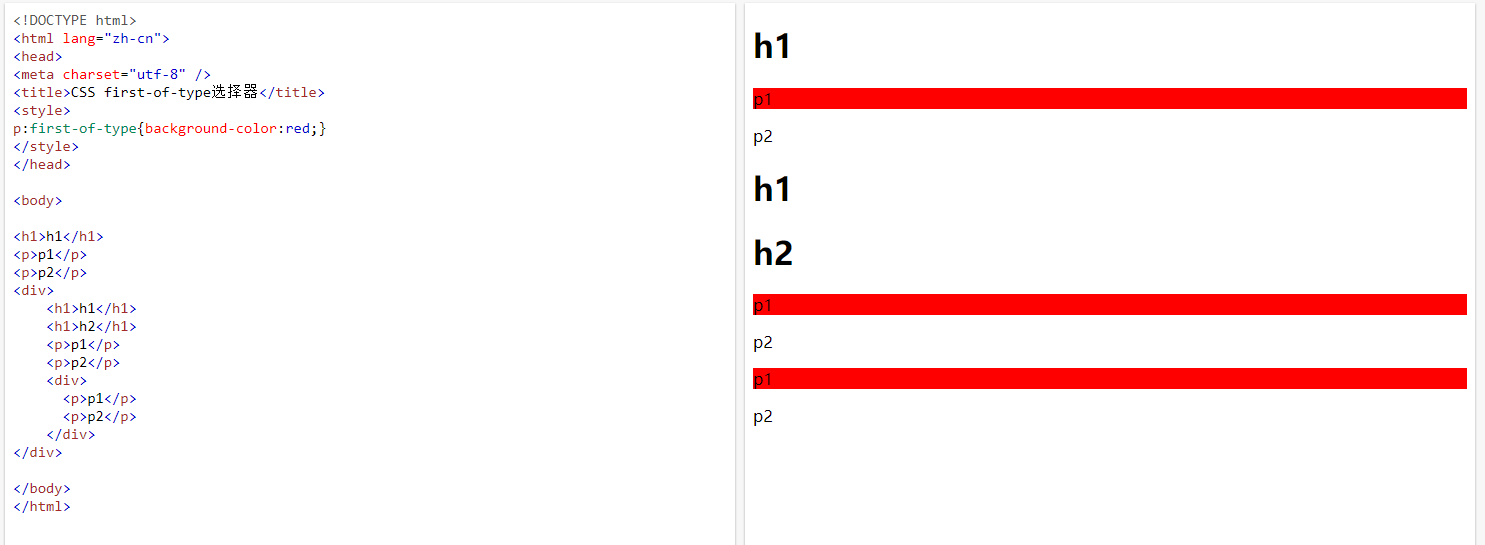
7-1(:first-of-type)
Writing method: element E: first of type (attribute: value) = = > (E: first child matches each element of the first child element E of a specific type belonging to its parent element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS first-of-type selector</title>
<style>
p:first-of-type{background-color:red;}
</style>
</head>
<body>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<div>
<h1>h1</h1>
<h1>h2</h1>
<p>p1</p>
<p>p2</p>
<div>
<p>p1</p>
<p>p2</p>
</div>
</div>
</body>
</html>

Tip: equivalent to: nth of type (1)
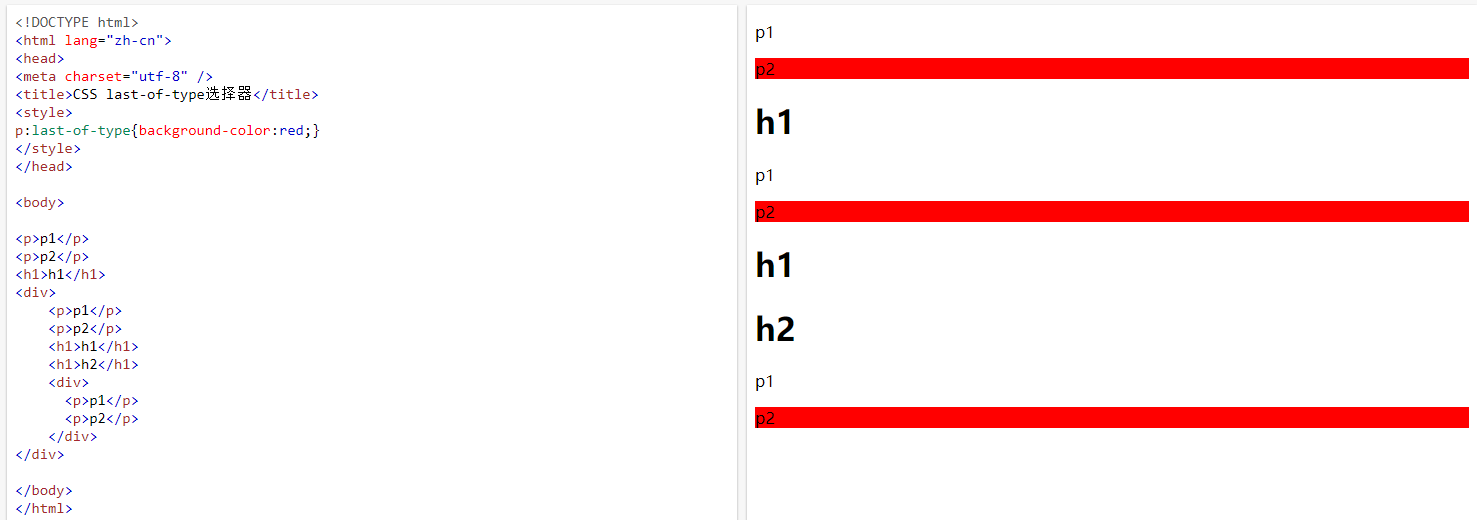
7-2(:last-of-type)
Writing method: element E: last of type (attribute: value) = = > (E: each element of the last child element E of a specific type belonging to its parent element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS last-of-type selector</title>
<style>
p:last-of-type{background-color:red;}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<h1>h1</h1>
<div>
<p>p1</p>
<p>p2</p>
<h1>h1</h1>
<h1>h2</h1>
<div>
<p>p1</p>
<p>p2</p>
</div>
</div>
</body>
</html>

Prompt: equivalent to: nth last of type (1)
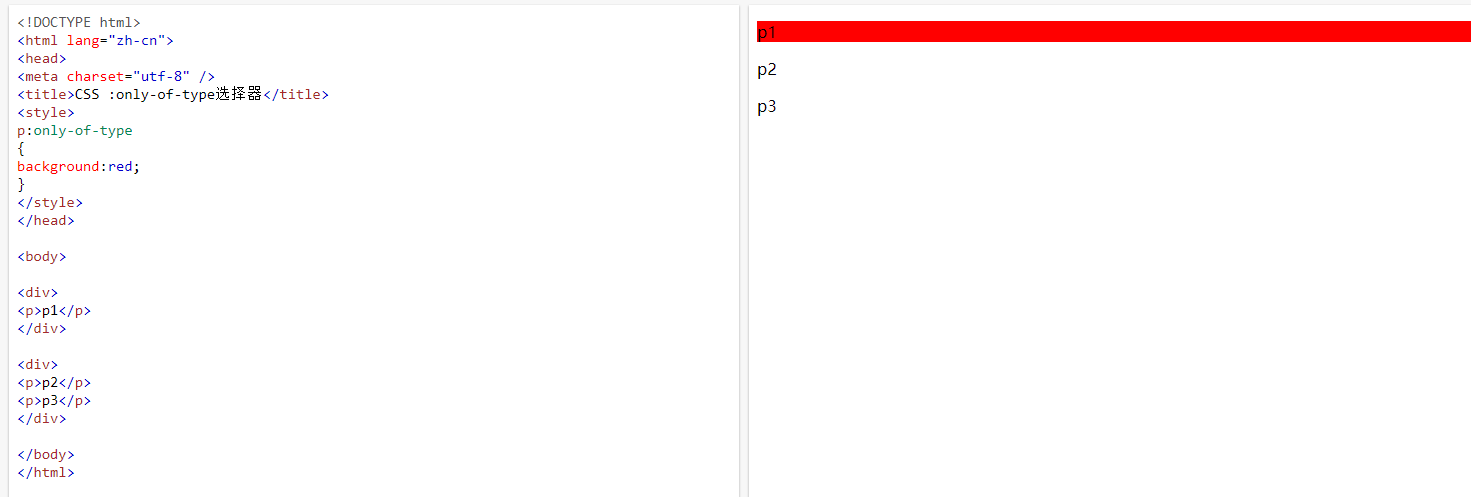
7-3(:only-of-type)
Writing method: element E: only of type (attribute: value) = = > (E: only of type matches each element of the unique child element E of a specific type belonging to its parent element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :only-of-type selector</title>
<style>
p:only-of-type
{
background:red;
}
</style>
</head>
<body>
<div>
<p>p1</p>
</div>
<div>
<p>p2</p>
<p>p3</p>
</div>
</body>
</html>

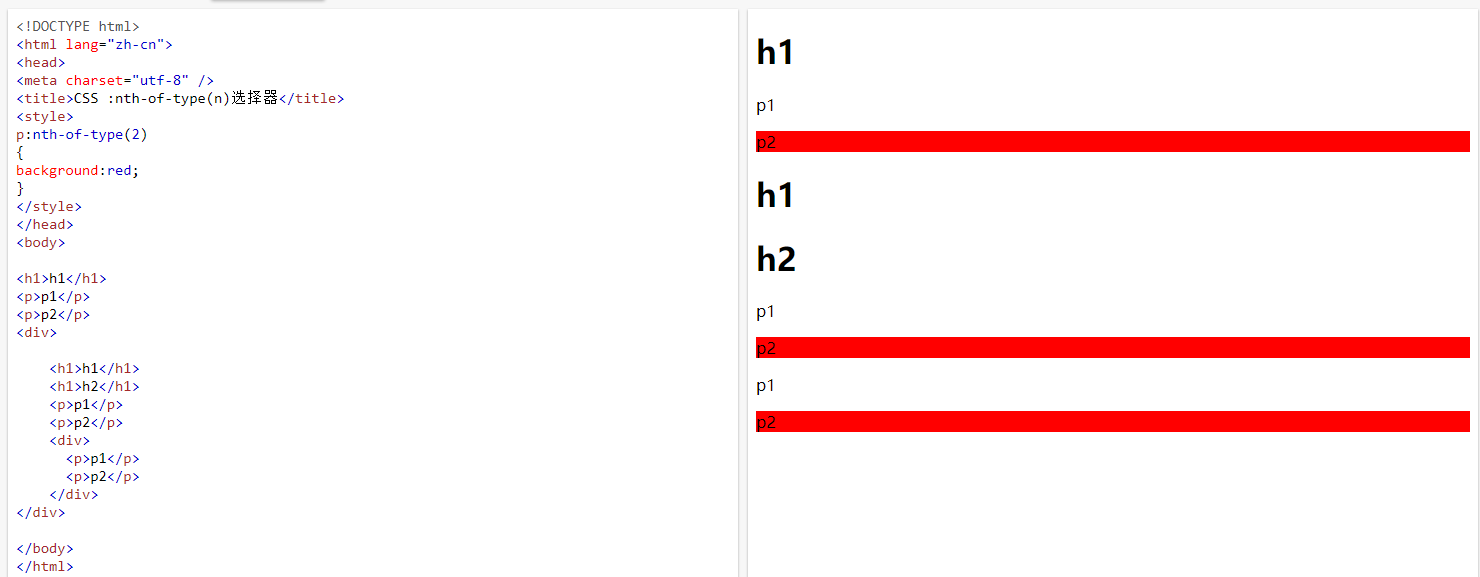
7-4(:nth-of-type(n))
Writing method: element E: nth of type (n) (attribute: value) = > (E: nth of type (n) matches each element of the nth child element E of a specific type belonging to the parent element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :nth-of-type(n)selector</title>
<style>
p:nth-of-type(2)
{
background:red;
}
</style>
</head>
<body>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<div>
<h1>h1</h1>
<h1>h2</h1>
<p>p1</p>
<p>p2</p>
<div>
<p>p1</p>
<p>p2</p>
</div>
</div>
</body>
</html>

Note: n It can be numbers, keywords or formulas,
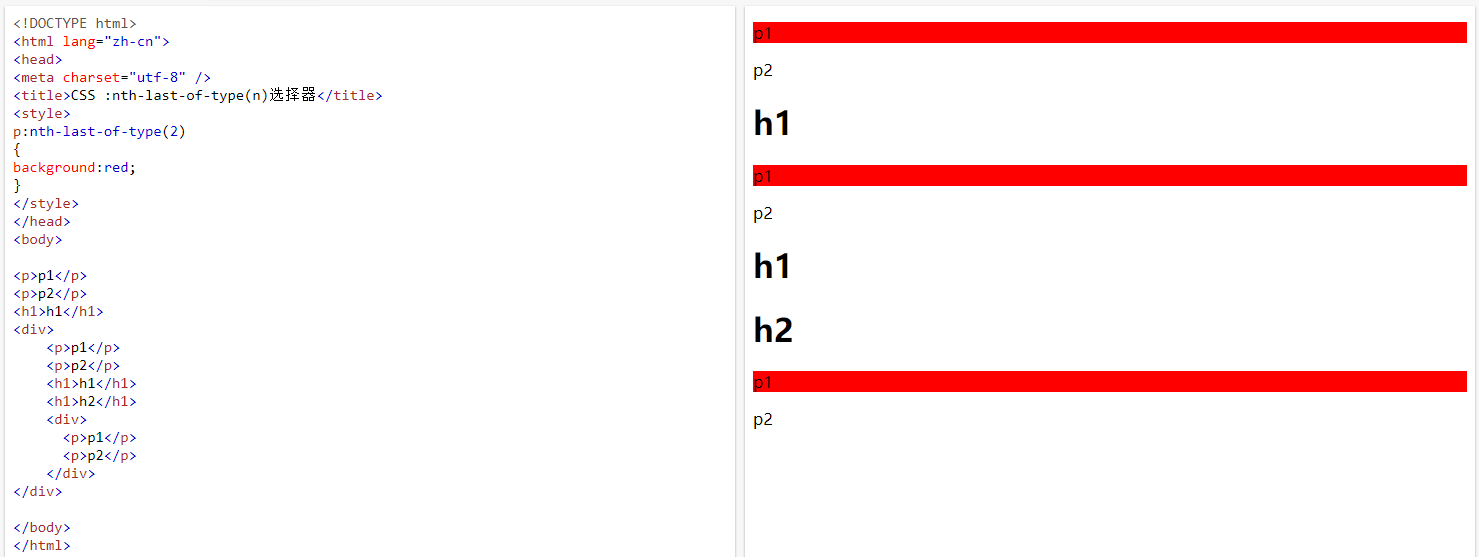
7-5(:nth-last-of-type(n))
Writing method: element E: nth last of type (N) (attribute: value) = > (E: nth last of type (N) matches each element of the nth child element E of a specific type belonging to the parent element, counting from the last child element)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :nth-last-of-type(n)selector</title>
<style>
p:nth-last-of-type(2)
{
background:red;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<h1>h1</h1>
<div>
<p>p1</p>
<p>p2</p>
<h1>h1</h1>
<h1>h2</h1>
<div>
<p>p1</p>
<p>p2</p>
</div>
</div>
</body>
</html>

Note: n It can be numbers, keywords or formulas,
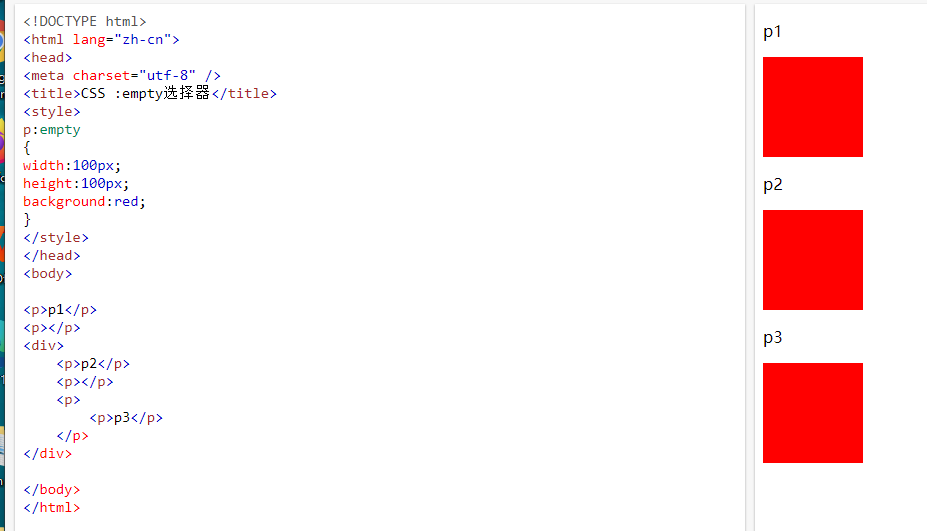
8,: empty (matches every element without child elements (including text nodes)
Writing method: element: empty {attribute: value} ==> (: empty matches every element without child elements (including text nodes)
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :empty selector</title>
<style>
p:empty
{
width:100px;
height:100px;
background:red;
}
</style>
</head>
<body>
<p>p1</p>
<p></p>
<div>
<p>p2</p>
<p></p>
<p>
<p>p3</p>
</p>
</div>
</body>
</html>

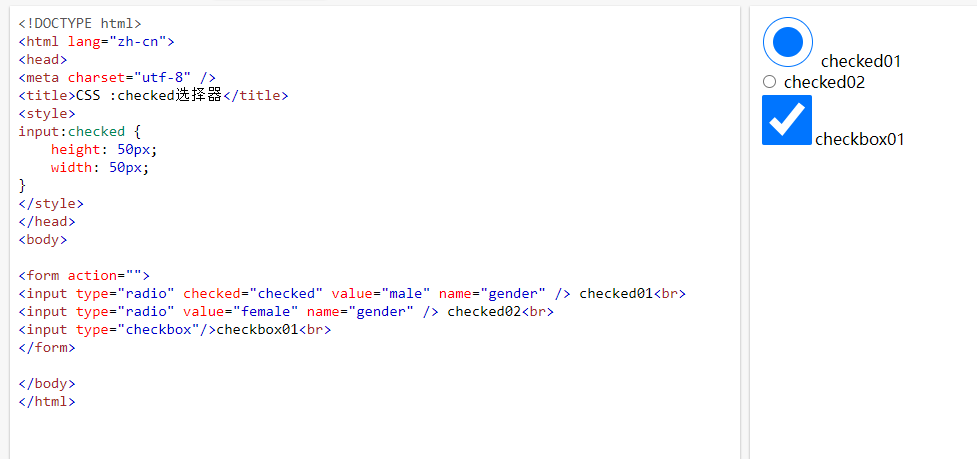
9,: checked (select all selected check boxes or radio buttons)
Writing method: element: checked {attribute: value} ==> (checked: select all selected check boxes or radio buttons)
Code block and effect:
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :checked selector</title>
<style>
input:checked {
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<form action="">
<input type="radio" checked="checked" value="male" name="gender" /> checked01<br>
<input type="radio" value="female" name="gender" /> checked02<br>
<input type="checkbox"/>checkbox01<br>
</form>
</body>
</html>

10,:enabled,:disabled(
E: The enabled selector matches each enabled element E (mostly used on form elements),
E:disabled selector matches each disabled element
Writing method: element E:enabled {attribute: value} = = > (match each enabled element E (mostly used on form elements))
Element E:disabled {attribute: value} = = > (matches each disabled element E (mostly used on form elements))
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :enabled Selector and:disabled selector</title>
<style>
input[type="text"]:enabled
{
background:red;
}
input[type="text"]:disabled
{
background:aqua;
}
</style>
</head>
<body>
<form action="">
<input type="text" value="input01" /><br>
<input type="text" value="input02" /><br>
<input type="text" disabled="disabled" value="input03" /><br>
</form>
</body>
</html>
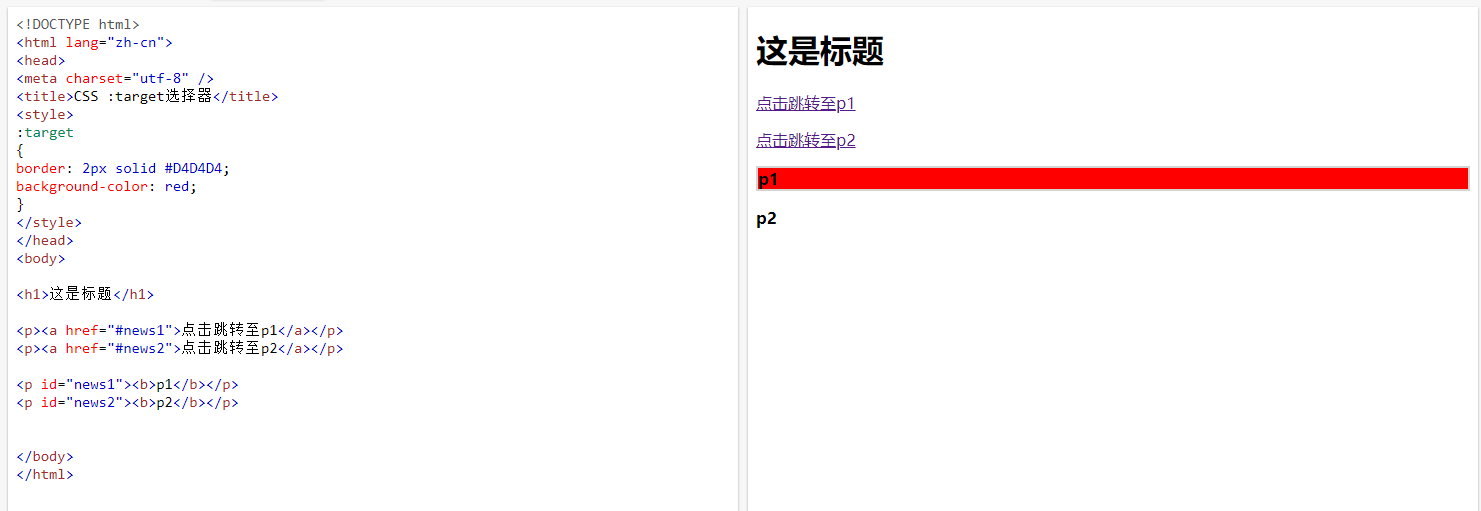
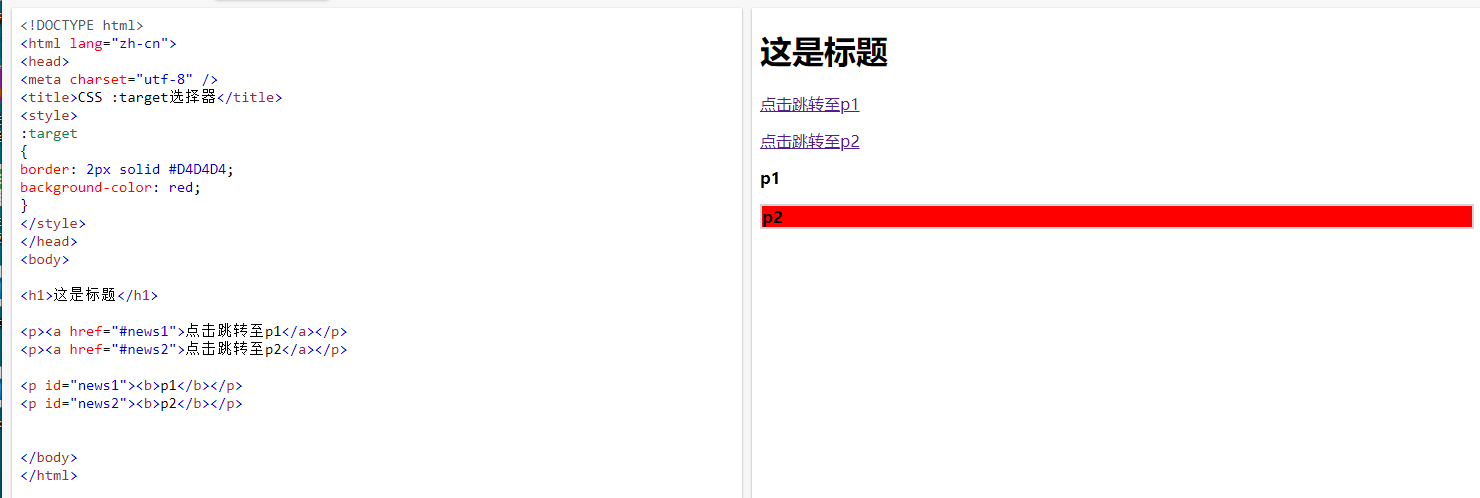
11,: target (the URL is followed by the anchor name #, pointing to a specific element in the document. The linked element is the target element, and the: target selector can be used to select the target element of the current activity)
Writing method:: target {attribute: value} ==> (:target The URL is followed by the anchor name #, pointing to a specific element in the document. The linked element is the target element. The: target selector can be used to select the target element of the current activity
Code block and effect:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS :target selector</title>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: red;
}
</style>
</head>
<body>
<h1>This is the title</h1>
<p><a href="#News1 "> Click to jump to P1</a></p>
<p><a href="#News2 "> Click to jump to P2</a></p>
<p id="news1"><b>p1</b></p>
<p id="news2"><b>p2</b></p>
</body>
</html>


Note: Internet Explorer 8 and earlier versions do not support the: target selector
Supplement:
12,@page,@page :first,@page :left,@page :right(
@Page: first sets the style used for the first page of the page container when printing,
@Page: left sets the style used by all pages with the page container to the left of the binding line,
@Page: right sets the style used by all pages with the page container to the right of the binding line,
)
Writing method: @ page: first {attribute: value} = = > (set the style used on the first page of the page container during printing, which is only used for @ page rules)
@ Page: left {attribute: value} = = > (sets the style used by all pages with the page container to the left of the binding line, which is only used for @ page rules)
@ Page: right {attribute: value} = = > (sets the style used by all pages with the page container to the right of the binding line, which is only used for @ page rules)
Note: @ page rule is used to modify some CSS properties when printing documents. It cannot be used to modify all CSS properties. Only margin, orphans, width and page breaks of the document can be modified. Modifications to other properties are not valid
5, Pseudo object selector (weight: 0001)
This one is too long. Write it in the next one
Note: after CSS3, the single colon (:) in front of the pseudo object selector is modified to double colon (:) to distinguish the pseudo class selector, but the previous writing is still valid.