Source code link:
https://pan.baidu.com/s/1cDehMieTufSbZRBR6sqVYQ Extraction code: x0pz
After downloading, double-click the index in the restaurant exercise directly HTML file, and then do it one by one
The answers are given in code snippets~
W3C description of CSS selector: CSS pseudo class
Level operation instructions:
1. Directly select all plate elements
plate
2. Select all bento elements directly
bento
3. Use the id selector to select the plate element whose id is fancy
/*
id selector
Function: select an element according to its id attribute
Syntax: #id value
For example: #box{} #red {}
*/
#fancy4. Use the child element selector to select the apple element in the parent element of plate
/*FA Yi*/
/*
Child Selector
Function: select the specified child element of the specified parent element
Syntax: parent element > child element
*/
plate > apple
/*Method II*/
/*
Descendant element selector
Specified descendants of selected elements: specified descendants of selected elements
Grammar: ancestors and descendants
*/
plate apple5. Use the compound selector to select the pickle element in the plate element with id fan cy
#fancy > pickle
6. Use the class selector to select the apple element whose class attribute is small
/*
Class selector
Function: select a group of elements according to the class attribute value of the element
Syntax: class attribute value
*/
.small7. Use the compound selector to select the orange element whose class is small
orange.small
8. Use the compound selector to select the orange child element whose class is small in the parent element of bento
bento > orange.small
9. Use the union selector to select all bento and plate elements
/*
Selector grouping (also called Union selector)
Function: select elements corresponding to multiple selectors at the same time
Syntax: selector 1, selector 2, selector 3{}
*/
bento,plate10. Select all elements
/* universal selector
Function: select all elements in the page
Syntax:*
*/
*11. Select all child elements in the parent element of plate
plate *
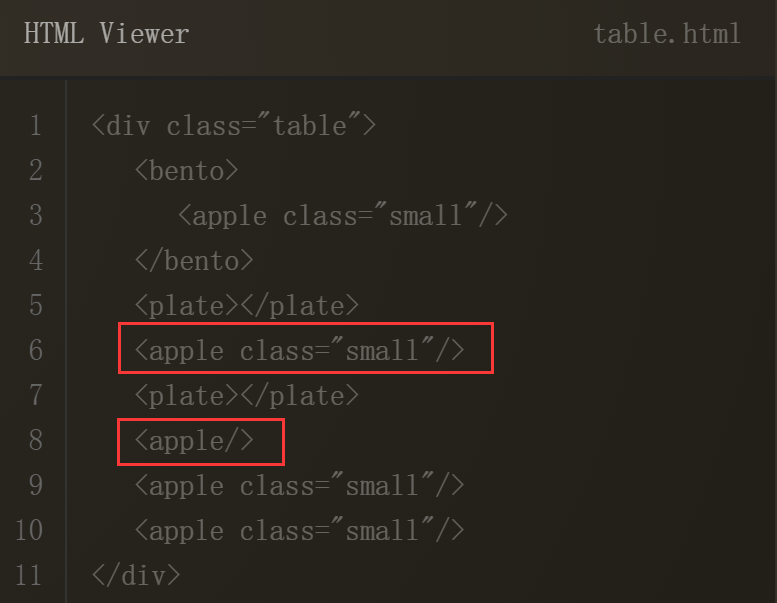
12. Select all apple elements next to the plate element
These two elements are actually selected in the code:
As you can see, these two elements are the next element of plate, using the relationship selector
/*
Select the next brother (only the next one will be found)
Syntax: Previous + next
*/
plate + apple13. Use the relationship selector to select all pickle elements on the right of bento element
/*
Select all the sibling elements below
Grammar: brother ~ brother
*/
bento ~ pickle14. Use the child element selector to select the apple element directly in the parent element of the plate
Note that you cannot use the plate apple (descendant element selector) here
Can only be used
plate > apple
15. Use the pseudo class selector to select the first orange child element in the parent element of plate
/*
Pseudo class (nonexistent class, special class)
-Pseudo classes are used to describe the special state of an element
For example, the first child element, the clicked element, the element moved in by the mouse
-Pseudo classes generally start with:
:first-child First child element
:last-child Last child element
:nth-child() Select the nth child element
Special value:
n The range of the nth n is 0 to positive infinity (from 0 to positive infinity)
2n Or even indicates that even numbered elements are selected
2n+1 Or odd indicates the element with odd digits selected
These pseudo classes are sorted according to all child elements (types may be different)
:first-of-type
:last-of-type
:nth-of-type()
-The functions of these pseudo classes are similar to those above, except that they are sorted in the same type of elements
*/plate > orange:first-child plate orange:first-child Both are OK
16. Use pseudo class selector and union selector to select the apple and pickle child elements in the parent element of plate
/* Syntax span: only child Select the < span > elements that are the only child of some other element */
plate apple:only-child,plate pickle:only-child
17. Use pseudo class selector and union selector to select the small apple and the last pickle element
#fancy apple.small,pickle:last-child
18. Use the pseudo class selector to select the 3rd plate element
plate:nth-child(3)
19. Using pseudo class selector
Select the penultimate element of all elements, which is the bento element
:nth-last-child(n) Definition: match the current element and all its sibling elements (from back to front) and modify its style. It's basically the same as :nth-child The same, except that it counts in reverse order from the end, not from the beginning :nth-last-of-type(n) The selector matches the penultimate of the same type n Sibling elements
bento:nth-last-child(4)
20. Using pseudo class selector
Select the first positive element of all elements, which is the apple element
apple: first-child
21. Use the pseudo class selector to select all the plate elements in even order
plate:nth-child(even)
22. Use the pseudo class selector to select a plate element for every second plate (that is, select the 3rd, 5th, 7th, 9th... 2n + 1) from the third one
grammar :nth-of-type(An+B) Function from the second B Start every element A Select an element once (of the same type)
plate:nth-of-type(2n+3)
23. Use the pseudo class selector to select the apple element in the middle plate element
grammar :only-of-type Examples p:only-of-type Select the only role as its parent <p> Each of the elements <p> Element.
Note that the p element is selected here!!!
apple.small:only-of-type /* That is, select the only apple element whose class attribute is small */
24. Use the pseudo class selector to select the second apple element and the second orange element (the second is exactly the last element)
And because their class es are small
.small:last-of-type
25. Select an empty bento
bento:empty
26. Select the apple whose class is big
.apple:not(.small) /*Use not*/