CSS selector
There are many CSS selectors. Summarize several common selectors. If you want to know more about selectors, please Click on me to view Or if English is good Click on me to view It's ok~
- Wildcard selector
- element selector
- ID Selector
- Class selector
- Union selector (selector group)
- Intersection selector
- Child Selector
- Descendant element selector
- Sibling selector
- Pseudo class selector
- Pseudo class of child elements
- Pseudo element selector
- attribute selectors
- Negative pseudo class
Wildcard selector
*All elements can be selected
<style> * { color: deeppink; } </style> <body> <p>I'm a paragraph</p> <p>I'm a paragraph</p> <p>I'm a paragraph</p> <p>I'm a paragraph</p> <p>I'm a paragraph</p> <p>I'm a paragraph</p> </body>

element selector
The element is a label. You can directly use the name of the label to select the elements in the page.
<style> a { color: deepskyblue; } </style> <body> <p>I'm a paragraph</p> <a href="#">I am a a Label</a> <p>I'm a paragraph</p> <a href="#">I am a a Label</a> <p>I'm a paragraph</p> </body>

ID selector
Select the qualified elements by their id. the id value cannot be repeated in the same page.
<style> #p1 { color: greenyellow; } </style> <body> <p>I'm a paragraph</p> <a href="#">I am a a Label</a> <p id="p1">Look, my style is different~</p> <a href="#">I am a a Label</a> <p>I'm a paragraph</p> </body>

Class selector
You can set the class attribute for the element. The class attribute is similar to the id, but the class can be repeated.
Elements with the same class attribute value are called a group.
You can also set multiple class attribute values for the same element, separated by spaces.
<style> .p1 { color: deepskyblue; } .test { font-size: 20px; } </style> <body> <p class="p1">My style is better</p> <p class="p1">My style is better</p> <p class="p1">My style is better</p> <p class="p1 test">Out of the ordinary</p> <p>I have no style</p> <p>I have no style</p> </body>

Union selector (selector group)
Selector grouping allows you to select the elements corresponding to multiple selectors. Each selector is separated by.
<style> #test, .p1, a { color: deeppink; } </style> <body> <p id="test">Out of the ordinary</p> <p class="p1">My style is better</p> <a href="#">In fact, the styles are the same</a> </body> </html>

Intersection selector
You can select elements that satisfy multiple selectors at the same time. There is no need for separators between selectors, just write them together.
<style> p.p1 { /* This code means: select the p element whose class is p1. */ color: darkgreen; } </style> <body> <a class="p1">Out of the ordinary</a> <p class="p1">My style is better</p> <a href="#">In fact, the styles are the same</a> </body>

Direct child element selector
Use > to select the direct child element, which refers to the child element of, excluding the grandchild element.
Direct child element selectors are not supported in IE6 and below
<style> .box>p { color: deeppink; } </style> <body> <div class="box"> <p>I am the son element</p> <p>I'm the son element</p> <div> <p>emmm I'm grandson element..</p> <p>emmm I'm grandson element..</p> </div> </div> </body>

Descendant element selector
Use space to select descendant elements. Descendant elements refer to all descendant elements, including son elements and grandchild elements
<style> .box p { color: goldenrod; } </style> <body> <div class="box"> <p>I'm the son element</p> <p>I'm the son element</p> <div> <p>emmm I'm grandson element..</p> <p>emmm I'm grandson element..</p> </div> </div> </body>

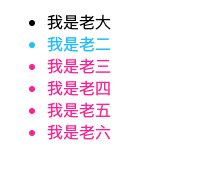
Sibling selector
Use + to select my brother next to me
Use ~ to select all the brothers behind me
<style> .gege~.didi { color: deeppink; } .gege+.didi { color: deepskyblue; } </style> <body> <ul> <li class="gege">I am the oldest.</li> <li class="didi">I am a second child.</li> <li class="didi">I am the third.</li> <li class="didi">I am old four.</li> <li class="didi">I am the fifth.</li> <li class="didi">I am old sixth.</li> </ul> </body>

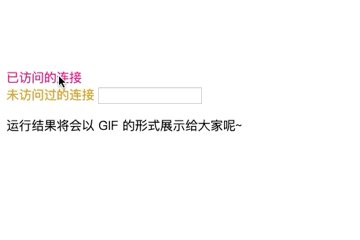
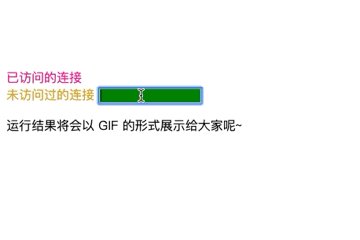
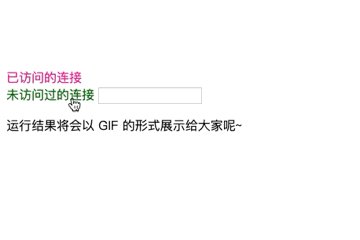
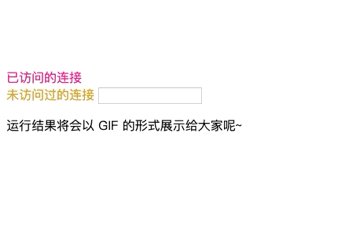
Pseudo class selector
Pseudo class: a special state used to represent an element,
For example: hyperlink visited, hyperlink not visited, text box to get focus.
When we need to style elements in these special states, we can use pseudo classes.
: link means a normal link that has not been visited
: visited indicates a link that has been visited. Due to the user's privacy, the visited pseudo class can only set the font color.
: hover indicates the effect when the mouse is moved in
: active indicates the status of the element when it is clicked.
: focus is usually used in a text box to get focus.
: selection sets the style when the text in the p label is selected. Most browsers can use:: selection directly, while Firefox needs to add - moz prefix:: - moz selection to take effect.
<style> /* Initialize the connection style, which is a bit ugly by default */ a { text-decoration: none; color: #999999; } /* Connection style not accessed */ a:link { color: goldenrod; } /* Accessed connection styles */ a:visited { color: deeppink; } /* Mouse in effect */ a:hover { color: darkgreen; } /* Mouse click effect */ a:active { color: rebeccapurple; } /* Get focus events */ input:focus { background: green; } /* Status when text is selected */ p::selection { background-color: pink; } /* Compatible Firefox */ p::-moz-selection { background-color: pink; } </style> <body> <a href="http://www.baidu.com">Accessed connections</a><br> <a href="http://www.asdasdasdasd.com">Connection not accessed</a> <input type="text"> <p>The run result will be GIF How about the form of~</p> </body>

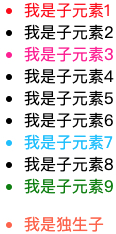
Pseudo class of child elements
The following parameter n starts with 1
The first child series is to find the eligible elements from the big categories. For example: there are three boys and three girls in a family. It's a choice from "all children.".
: first child select the first child
: last child select the last child
: nth child (n) selects the nth child element from front to back
: nth last child (n) selects the nth child element from the back to the front
: only child select a unique child element
<style> /* Set the first child element, and the child element must be a li label */ ul li:first-child { color: red; } /* Set the last child element to li */ ul li:last-child { color: green; } /* Set the third child element to li */ ul li:nth-child(3) { color: deeppink; } /* Set the third to last child element li */ ul li:nth-last-child(3) { color: deepskyblue; } /* Set unique li child elements */ ul li:only-child { color: tomato; } </style> <body> <ul> <li>I'm subelement 1</li> <li>I am subelement 2</li> <li>I'm subelement 3</li> <li>I'm subelement 4</li> <li>I am sub element 5</li> <li>I'm subelement 6</li> <li>I am subelement 7</li> <li>I'm subelement 8</li> <li>I am subelement 9</li> </ul> <ul> <li>I am the only child</li> </ul> </body>

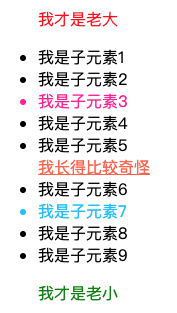
The nth of type series is searched from small categories. For example: boys are classified, girls are classified.
: first of type select first child
: last of type select the last child element
: nth of type (n)
: nth last of type (n)
: only of type select unique child elements
<style> /* Set the first child element to p */ ul p:first-of-type { color: red; } /* Set the last child element to p */ ul p:last-of-type { color: green; } /* Set the third child element to li */ ul li:nth-of-type(3) { color: deeppink; } /* Set the third to last child element li */ ul li:nth-last-of-type(3) { color: deepskyblue; } /* Set unique li child elements */ ul a:only-of-type { color: tomato; } </style> <body> <ul> <p>I'm the boss</p> <li>I am subelement 1</li> <li>I am subelement 2</li> <li>I'm subelement 3</li> <li>I'm subelement 4</li> <li>I am sub element 5</li> <a href="#">I look strange</a> <li>I'm subelement 6</li> <li>I am subelement 7</li> <li>I'm subelement 8</li> <li>I am subelement 9</li> <p>I'm the kid</p> </ul> </body>

Note: if the child elements are of the same type, you can use both first child and first of type
Use first child if the child elements are of different types
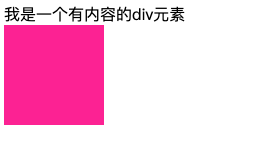
: empty select empty element
<style> /* The style of the div element set to null */ div:empty { width: 100px; height: 100px; background-color: deeppink; } </style> <body> <div>I'm a man of content div element</div> <div></div> </body>

Pseudo element
Use as an element to represent some special positions in an element.
: first letter indicates the first character is selected
: first line indicates the first line is selected
: before represents the leading edge of an element
: after represents the last edge of an element
<style> /* Set first character */ p::first-letter { color: deeppink; } /* Set first line */ p::first-line { background-color: deepskyblue; } </style> </head> <body> <p> hello,I am a p Label<br> //I'm the second cheerleader </p> </body>

:: before and:: after are generally used together with content. Through content, you can add some content to the location of:: before or:: after.
<style> p::before { content: "start "; color: darkcyan; } p::after { content: "end."; color: darkcyan; } </style> <body> <p>I am a p Tag oh~</p> </body>

attribute selectors
The attribute selector can select an element based on the attribute or attribute value in the element.
[name] means to select the element with name attribute name
[name=val] indicates to select the element with name attribute and val attribute value
[name^=val] indicates to select the element with name attribute and attribute value starting with val
[name$=val] indicates to select the element with name attribute and attribute value ending with val
[name*=val] indicates that the selection contains the name attribute, and the attribute value contains all elements of val
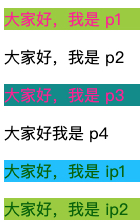
<style> /* Select the p element that contains the class attribute */ p[class] { color: deeppink; } /* Select the p element containing the class attribute, and the attribute value is p3 */ p[class="p3"] { background-color: darkcyan; } /* Select the p element starting with the character ip */ p[class^="ip"] { color: darkgreen; } /* Select the element of p ending with character 1 */ p[class$="1"] { background-color: deepskyblue; } /* Set all elements of class containing character p2 */ p[class*="p2"] { background-color: yellowgreen; } </style> </head> <body> <p class="p1 p2">Hello, I am p1</p> <p>Hello, I am p2</p> <p class="p3">Hello, I am p3</p> <p>Hello, everyone I am p4</p> <p class="ip1">Hello, I am ip1</p> <p class="ip2">Hello, I am ip2</p> </body>

Negative pseudo class
not() can remove some elements from the selected elements
<style> /* Set all p elements except the third */ p:not(:nth-child(3)){ color: deeppink; } </style> </head> <body> <p>Hello, I am p1</p> <p>Hello, I am p2</p> <p>Hello, I am p3</p> <p>Hello, I am p4</p> <p>Hello, I am p5</p> <p>Hello, I am p6</p> </body>

The above content is related to CSS selectors. Finally, customs clearance Selector games It means that CSS selectors are almost mastered.

