float! What the hell are you!
Cough, today, let's write about float in CSS, which is float. As the name suggests, adding a floating attribute to an element means floating.
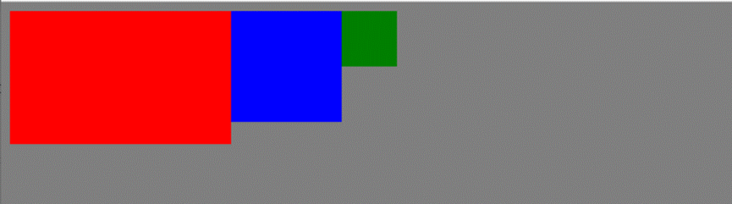
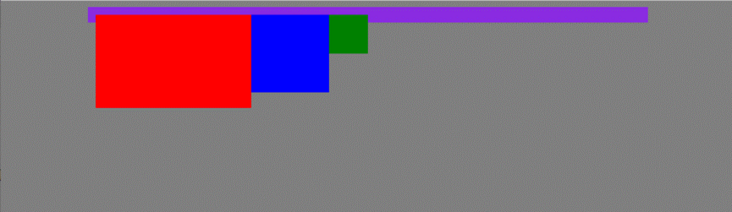
For example, a document stream is a house. There are some bricks in the house. Some bricks add floating attribute, and it will float up. After floating up, its original position will be replaced by the bricks without floating. Looking down from the roof, the floating bricks may cover the bricks without floating, just like dividing the house into two layers, and the compartment is transparent, The bottom layer is an ordinary document stream, which is separated from the document stream after floating. It is still a little abstract. (the red brick in the figure below is too large, so it covers the elements of the basic document stream) [the soul painter cried: (]

Talk is cheap. Show me the code.
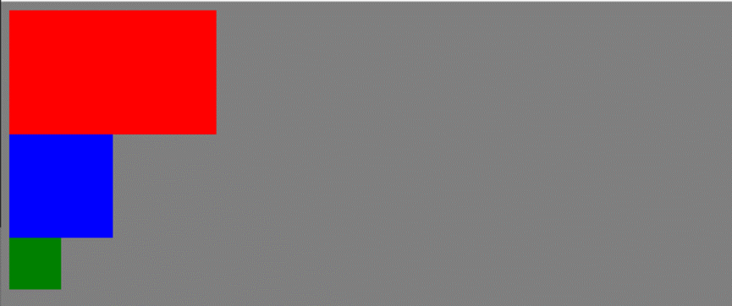
Three boxes (div) are set. div is a block element, so each box has a row and is arranged downward in turn.
<html>
<head>
<style>
body {
background-color: gray;
}
.red {
width: 200px;
height: 200px;
background-color: red;
}
.blue {
width: 100px;
height: 100px;
background-color: blue;
}
.green{
width: 50px;
height: 50px;
background-color: green;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="blue"></div>
<div class="green"></div>
</body>
</html>design sketch:

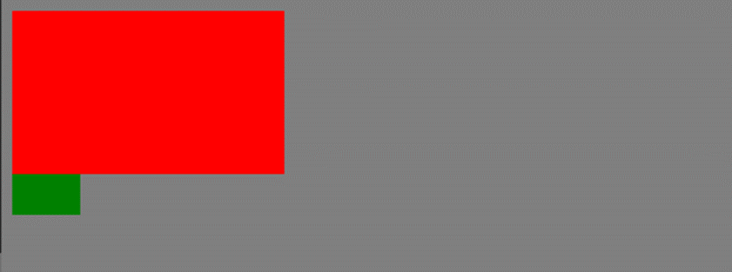
Extension 1: add a float to the red box and let it float. (float: left)

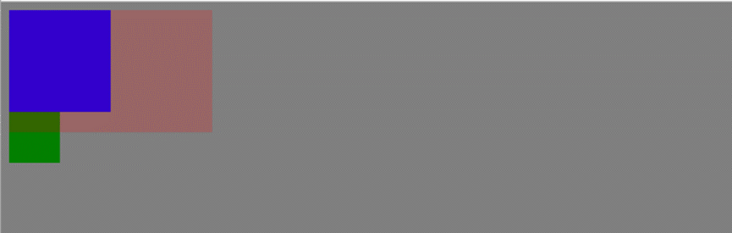
Ah! Where's the blue box! Don't worry, think about the example at the beginning. The size of the red box is larger than that of the blue, and the red box is floating! So the blue box and the green box move up, and the red box is too big to cover the blue box! Carefully, students will find that the green box is also partially covered. Let's add transparency to the red box and see the real body of the blue box! Added style opacity:0.2 to the red box.
For example: originally, Xiaohong, Xiaolan and Xiaolv queued up to buy things (div block elements), but suddenly Xiaohong said I wouldn't buy (float is out of the document stream), and then Xiaolan and Xiaolv filled the place.
This example can only show that the blue box and the green box are filled.
Another example: originally, Xiaohong, Xiaolan and Xiaolv were colleagues, and the superior subordinate relationship was Xiaohong > Xiaolan > Xiaolv. Suddenly, one day, Xiaohong was promoted. Originally, she only managed Xiaolan and Xiaolv. Now she has to leave the original department for higher management (away from the document flow), and then Xiaolan and Xiaolv fill the position according to the situation.
design sketch:

Extension 2: set float for all three divs (add float: left in css style of each div)
design sketch:

After adding the left float to everyone, everyone floats up in turn and arranges on the left.
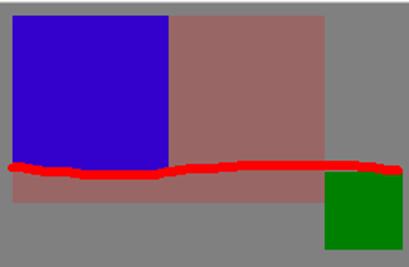
Extension 3: add float to blue and green, red does not move.

Eh, it's agreed to leave the document flow! Why don't blue and green float up and cover red! Because there is a constraint, red is in front of blue. If red does not set floating and the following elements set floating, blue will be supported by red and cannot float.
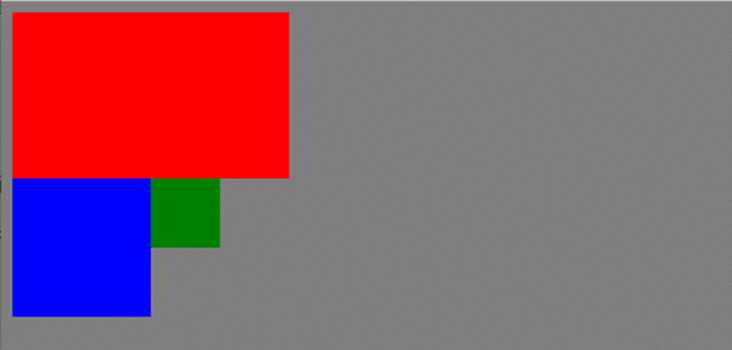
Extension 4: add float to red and green
After red and green are floated, blue moves up, and green only floats next to red. Because blue is still a div block element, green is below.
design sketch:

So the question is, how to clear the float?
Wait, the author, the logic is wrong. Why should we clear floating? What harm will floating do?
Of course.
Consequences of Floating:
(1) Because the floating element is separated from the document flow, the height of the parent element cannot be extended, affecting the elements at the same level as the parent element
(2) Non floating elements at the same level as floating elements follow, because floating elements leave the document stream and do not occupy their original position
(3) If the floating element is not the first floating element, the elements before the element also need to be floating, otherwise it is easy to affect the structure display of the page
By clearing floating, we mean clearing the influence of the parent element's high collapse caused by the child element's floating.
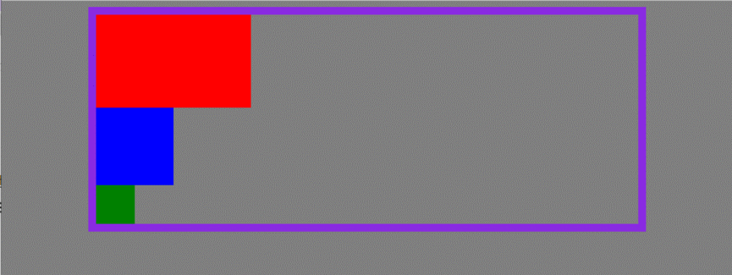
Method 1: add a redundant element at the end of the parent element and set its style to clear:both
Code that sets the float for all three elements:
When the original does not float, the three boxes are arranged vertically
<html>
<head>
<style>
body {
background-color: gray;
}
.red {
width: 200px;
height: 120px;
background-color: red;
}
.father1 {
width: 700px;
margin: 0 auto;
border: 10px solid blueviolet;
}
.blue {
width: 100px;
height: 100px;
background-color: blue;
}
.green {
width: 50px;
height: 50px;
background-color: green;
}
</style>
</head>
<body>
<div class="father1">
<div class="red"></div>
<div class="blue"></div>
<div class="green"></div>
</div>
</body>
</html>design sketch:

Now let's add float to the three boxes (add: float: left in the style of the three boxes)
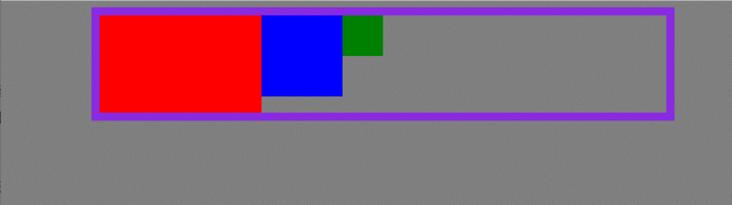
design sketch:

Look, the parent element has lost its value! Ah! Don't parent elements need to contain child elements!? Because the three boxes are separated from the document flow, it is equivalent to that the child elements in the parent element run away and the borders are merged.
Solution 1: add a redundant element at the end of the parent element and set its style to clear:both
<html>
<head>
<style>
body {
background-color: gray;
}
.red {
width: 200px;
height: 120px;
background-color: red;
float: left;
}
.father1 {
width: 700px;
margin: 0 auto;
border: 10px solid blueviolet;
}
.blue {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.green {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.clear {
height: 0px;
clear: both;
overflow: hidden;
}
</style>
</head>
<body>
<div class="father1">
<div class="red"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="clear"></div>
</div>
</body>
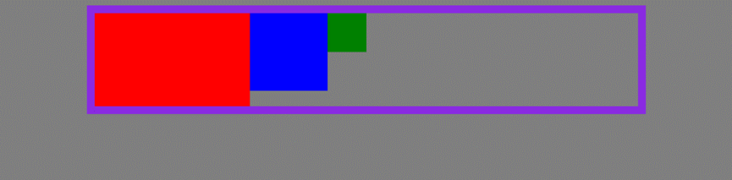
</html>design sketch:

Parent element: bring it to your boxes! Ha ha ha! Thank you, brother! But you're in too much trouble
clear:both said: "Don't move, let me go, let me talk about my principle! When the three boxes in my old father run away from home, its height becomes 0, but I'm still a child! I haven't run away from home yet! I can only avoid the space of three brothers and go down. Then my old father found out, and it has to wrap me in a frame! Hum! So the three brothers can't run away It's over! But I'm not recommended to use this method, because I need to add a redundant label. Wuwu, I'm a wild child! "Bye"
Oh, by the way, clear actually only sets one style. clear:both, with three hHHS written on it
Method 2: BFC idea, let the parent element establish a BFC region
Very simple, just add overflow:auto or overflow:hidden to the style of the parent element!
design sketch:

Method 3: use the pseudo class: after to add a new style to the parent element.
.clearbox:after {
display: table; /*Avoid browser compatibility issues */
content: '';
clear: both;
}
<div class="father1 clearbox">summary
1. What is floating?
In order to separate the element from the document flow, add the style float: left or float: right to the element.
2. What are the possible problems of floating?
(1) Because the floating element is separated from the document flow, the height of the parent element cannot be extended, affecting the elements at the same level as the parent element. (when the child element is set to float)
(2) Non floating elements at the same level as floating elements follow, because floating elements leave the document stream and do not occupy their original position
(3) If the floating element is not the first floating element, the elements before the element also need to be floating, otherwise it is easy to affect the structure display of the page
3. How do I clear floating?
(1) Add a redundant label < div class = "clear" > < / div >
Its style is set to
height: 0px;
clear: both;
overflow: hidden;(2) Add pseudo class style to parent element
<div class="father clearbox"></div>
.clearbox:after {
display: table; /*Avoid browser compatibility issues */
content: '';
clear: both;
}(3) Set the style for the parent element overflow:auto or overflow:hidden to draw the parent element into a BFC area