The purpose is as follows: 
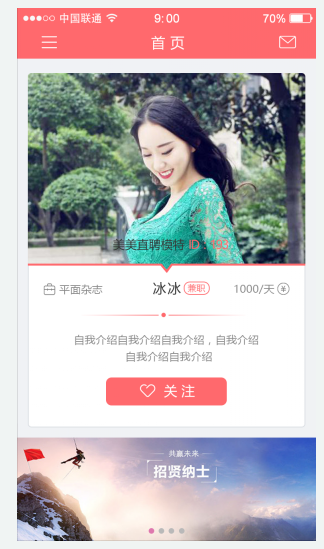
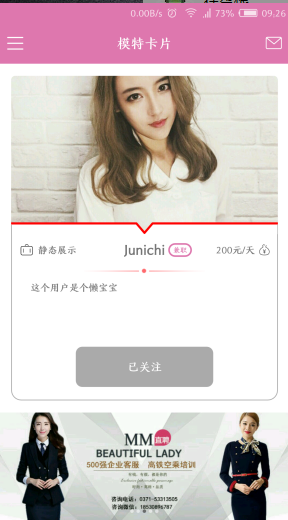
This is only for the ImageView above, the composite layout in the middle, and the banner diagram below, which was also mentioned before the uniform color processing of the status bar.Analyze the top and bottom hooked view, which can be achieved by simply extending ImageView.
Consider the following:
- Rounded top, normal bottom
- Model ID Text Drawing
- Discount drawing with a hook
Analyzing the need to redraw the model picture, then drawing the text to say nothing, the bottom tick curve I achieve is to draw the left and right rectangles, the middle two triangles filled with white.It is also very convenient to draw the path path path as a whole and fill it with a close.It's simple, and it hasn't changed much:
class ImageViewRadian : android.support.v7.widget.AppCompatImageView{
private val radians = floatArrayOf(15.0f, 15.0f, 15.0f, 15.0f, 0.0f, 0.0f, 0.0f, 0.0f)
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet) : super(context, attrs)
constructor(context: Context, attrs: AttributeSet, defStyleAttr: Int) : super(context, attrs, defStyleAttr)
override fun onDraw(canvas: Canvas) {
val path = Path()
val width = this.width
val height = this.height
//Rounding effect
path.addRoundRect(RectF(0f,0f,width.toFloat(),height.toFloat()),radians,Path.Direction.CW)
canvas.clipPath(path)
//Processing before and after the parent layout call, then processing the image above the previous view
super.onDraw(canvas)
val startX = this.x
val startY = this.y
val paint = Paint()
paint.color = Color.WHITE
paint.style = Paint.Style.FILL
val paint2 = Paint()
paint2.strokeWidth = 8f
paint2.color = Color.RED
paint2.style = Paint.Style.STROKE
paint2.isAntiAlias = true
paint2.strokeJoin = Paint.Join.ROUND
val paint3 = Paint()
paint3.color = resources.getColor(R.color.gray_light)
paint3.strokeWidth = 5f
//Bottom Center Coordinate Point
val centerX = startX + width/2
val centerY = startY + height
//Inverted triangle path path
val triangleLeft = Path()
val triangleRight = Path()
triangleLeft.moveTo(centerX-30,centerY-40)
triangleLeft.lineTo(centerX-30,centerY)
triangleLeft.lineTo(centerX,centerY)
triangleLeft.close()
triangleRight.moveTo(centerX+30,centerY-40)
triangleRight.lineTo(centerX+30,centerY)
triangleRight.lineTo(centerX,centerY)
triangleRight.close()
canvas.drawPath(triangleLeft,paint)
canvas.drawPath(triangleRight,paint)
//Draw left and right rectangles
canvas.drawRect(startX,startY+height-40,centerX-30,centerY,paint)
canvas.drawRect(centerX+30,centerY-40,width+startX,centerY,paint)
//Draw a line with an inverted triangle
val pathLine = Path()
pathLine.moveTo(startX,startY+height-40)
pathLine.lineTo(centerX-30,centerY-40)
pathLine.lineTo(centerX,centerY-5)
pathLine.lineTo(centerX+30,centerY-40)
pathLine.lineTo(width+startX,centerY-40)
canvas.drawPath(pathLine,paint2)
//Draw Boundary
canvas.drawLine(startX,startY+height-35,startX,startY+height,paint3)
canvas.drawLine(startX+width,startY+height-35,startX+width,startY+height,paint3)
}
}Usage effect:
<com.meiyue.meimei.CustomMethods.GlideConverter.ImageViewRadius.ImageViewRadian
android:id="@+id/img_index_item_head_model"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6"
android:src="@mipmap/ic_launcher" />Design sketch: 
We do not implement the layout we add until we call the parent onDraw, otherwise we may not see what we draw.