Recently, I am writing a small program for my friends, but fortunately in the computer class, some concepts are clear at first glance, but I did not actually write the process before. So I watched a lot of information and videos recently. I have to say that Xiaobai is still a little difficult, but not very difficult.
To sum up, I have recently watched information and other people's videos.
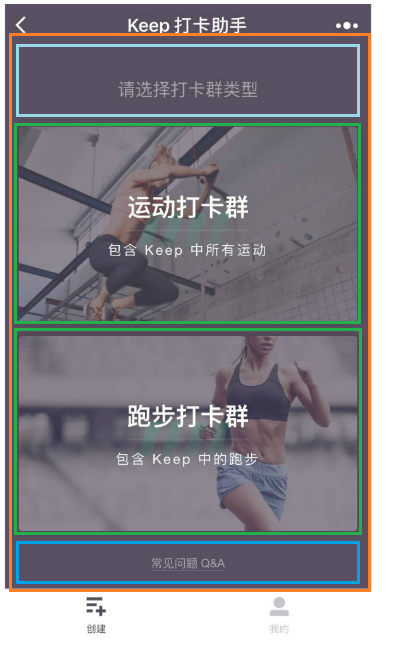
- Page layout, draw first. It's all boxes. If you need a few boxes, you can draw a few boxes first. For example, the following page:

Red Box
Light blue box
Green box (this green box can be cut into two boxes: a box with larger white font and a box with smaller white font)
Blue Box
- Data is static before dynamic
Simply put, at the beginning, you can insert static data directly into the page, and then debug the style. Once the style is fixed, you can change static data into dynamic data. Change dynamic data, and can be divided into two steps, God is one step in place, for my small white, or step by step to do, more assured.
For example, the following page:
- Static data
<view> <!-- Top User Information --> <view class="user-info"> <view class="avatar"><image mode="widthFix" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1565610447105&di=25b2b91e4ebe7831e13edb975cb0b669&imgtype=0&src=http%3A%2F%2Fimg.tukexw.com%2Fimg%2F2c99a00e77f69be1.jpg"></image></view> <view class="user-name">UncleBen</view> </view> <!-- Orders, Address Management and Other Common Settings --> <view class="my-order">My order</view> <view class="my-address">Address Management</view> <view class="my-fav">My Collection</view> <view class="my-invite">My invitation</view> <view class="my-suggestion">Feedback</view> <view class="my-service">Contact Customer Service</view> </view> </view>
After debugging, the data can be put into the data of the js file to simulate the dynamic data.
The wxml file code is as follows:
<view>
<!-- Top User Information -->
<view class="user-info">
<view class="avatar"><image mode="widthFix" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1565610447105&di=25b2b91e4ebe7831e13edb975cb0b669&imgtype=0&src=http%3A%2F%2Fimg.tukexw.com%2Fimg%2F2c99a00e77f69be1.jpg"></image></view>
<view class="user-name">UncleBen</view>
</view>
<!-- Orders, Address Management and Other Common Settings -->
<view class="my-settings">
<view class="my-setting" wx:for="{{mySettings}}" wx:key="key">
<view class="my-setting-icon"><image src="{{item.settingimg}}"></image></view>
<view class="my-setting-name">{{item.settingname}}</view>
</view>
</view>
</view>
js file code:
/**
* Initial data of pages
*/
data: {
mySettings:[{
settingimg:'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/2b701b3c2885c632f7d1a1b2dd5c694f4056975118f2bb44d68ff41d4023dc9538780a56d685b2343cacca669408e9bd?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=my-order.png&size=750',
settingname:'My order'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/f5889b126abc482fe16d161e57b3ae63f5411f1af90bcec6c2e542b1ec93ce66eea7eaf3e71d015bee94fec4b3a44367?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=address.png&size=750',
settingname: 'Address Management'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/2b2fe155ca9d89c8161ebff210496b73c5190506a54395eaeff1791b9227f5e62e69be2a963296596785107726b62435?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=fav.png&size=750',
settingname: 'My Collection'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/3951d94372e059873eb39c3bc9229cc961c8d1fcd8a1e7e60528751b701e5d646f10ec610ee04ede4e698dd2070a34de?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=invite.png&size=750',
settingname: 'My invitation'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/1317fcb0bbd2322236467b56dcac81c6437aaf44f7770d676164eb96b8b79e92ef9c296e2292cc64de65e841d2cd9e0f?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=advice.png&size=750',
settingname: 'Feedback'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/89eb4773cccc56faffb3f9537c62347eefeac067deb86446812199c2bd6185c922c3534adeafd1f3610b076b6ac88b11?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=service.png&size=750',
settingname: 'Contact Customer Service'
}]
},Listen to colleagues say that if in the actual project environment, the data are directly requested database or API, wait until you see this knowledge point. Come here for the time being.