Basic data types and special types (object type, import type) in js
The data types in js are number (number type), string (string type), Boolean (boolean type), undefined (undefined), null (empty object)
Special types: including object, Array and function
1. Let's talk about the number type first
number, which includes integer, decimal, octal, hexadecimal, NaN, infinity (infinity)
The following is an example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>data type</title>
</head>
<body>
<script type="text/javascript">
var num1 = 10; //integer
var num2 = 1.2; //decimal
var num3 = 056; //Octal value
var num4 = 0x11; //Hexadecimal value
var num5 = 10 / "abc"; //The calculation result is wrong. There will be a NaN number type
var num6 = 10 / 0; //Generally, there is no such way of writing. This means infinity
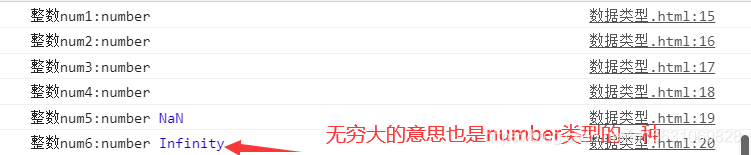
console.log("integer num1:" + typeof num1);
console.log("integer num2:" + typeof num2);
console.log("integer num3:" + typeof num3);
console.log("integer num4:" + typeof num4);
console.log("integer num5:" + typeof num5,num5);
console.log("integer num6:" + typeof num6,num6);
</script>
</body>
</html>

NaN occurs because the denominator in num5 is a string, and it cannot be implicitly converted into a number with Number(), so an error will be reported.
First, the condition for Number() conversion is that the string must be a pure numeric (including decimal) string, which can be an empty string, but there is no way to convert it by combining letters with numbers or all letters.
– specific demonstration
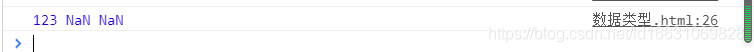
var num7 = "123"; var num8 = "123ab"; var num9 = "abc"; console.log(Number(num7),Number(num8),Number(num9));

It can be seen that this kind of semi numeric and full alphabetic can not be forced to convert Number.
The other two forced conversions here are parseInt and parseFloat, which also perform forced conversion on strings, but this conversion is different from Number. The following is a specific demonstration
Pareint (string), which can convert a string similar to "123A" into the number 123. The principle is to end with a non number. If the string is "123a12", the result is 123. If the beginning is the number "abc123", the word NaN will appear in the conversion.
`
var num1 = "123abc"; var num2 = "123ab12"; var num3 = "abc123"; console.log(parseInt(num1)); console.log(parseInt(num2)); console.log(parseInt(num3));
Result demonstration:

Similarly, paraseFloat is used to convert strings with decimals. It will get values other than the decimal point and will not be rounded. The following is a simple demonstration
var num1 = "12.89ab"; //Similar to paraseInt var num2 = "12.345"; //Not rounded var num3 = "abc123.5"; console.log(parseFloat(num1)); console.log(parseFloat(num2)); console.log(parseFloat(num3));
Take a look at the specific effects:

String type (string)
In fact, string types are familiar data types. In fact, they are shown in the forced conversion process above, so I won't elaborate.
boolean type
There are two Boolean types: true and false, where true represents 1 and false represents 0
Undefined type (undefined)
This is a general variable with a declaration but no assignment, which will prompt that the variable is undefined
var num; console.log(num);

Null (empty object)
Represents an empty object. Generally, this will happen when accessing a nonexistent object.
However, it uses typeof to verify that the result is the type of object.
The conversion of strings to numbers mentioned earlier, and other types are other types of conversion strings (forced conversion)
The two distances here are String and toString().
The String () method is equivalent to adding a double quotation mark to the outer layer of the data. (I call it "whoever comes is welcome")
In toString(), only null and undefind cannot be converted, because toString() means xxx.toString() null and undefined have no specific values, so this method cannot be used
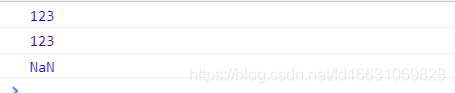
var num1 = 123; var num2 = null; var num3 = undefined; console.log(String(num1)); console.log(String(num2)); console.log(String(num3));

Use the String method to convert numeric values to strings. null and undefined types are also converted to strings
Let's talk about the toString method
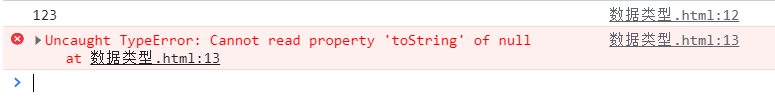
var num1 = 123; var num2 = null; var num3 = undefined; console.log(num1.toString()); console.log(num2.toString()); console.log(num3.toString());
 It can be seen that toString method cannot be used when a data type is null and undefined.
It can be seen that toString method cannot be used when a data type is null and undefined.
Here are several complex data types (reference type, special type)
var user={
"name":"Maple leaves are floating",
"age":22,
"hobby":"Blog"
}
var arr = new Array(12,12,34,56,78)
var func = function change()
{
console.log(1);
}
console.log(typeof user);
console.log(typeof arr);
console.log(typeof func);