Android native plug-in development tutorial for uniapp

prepare
- hbuilderX,download
- app offline SDK, download
- Andorid Studio,Android official or Chinese community
- Certificate (you can prepare it yourself or generate it using android Studio)
Plug in function introduction
- For the addition function, we call the plug-in name leruge add, the method is add, and the parameters are a and b
process
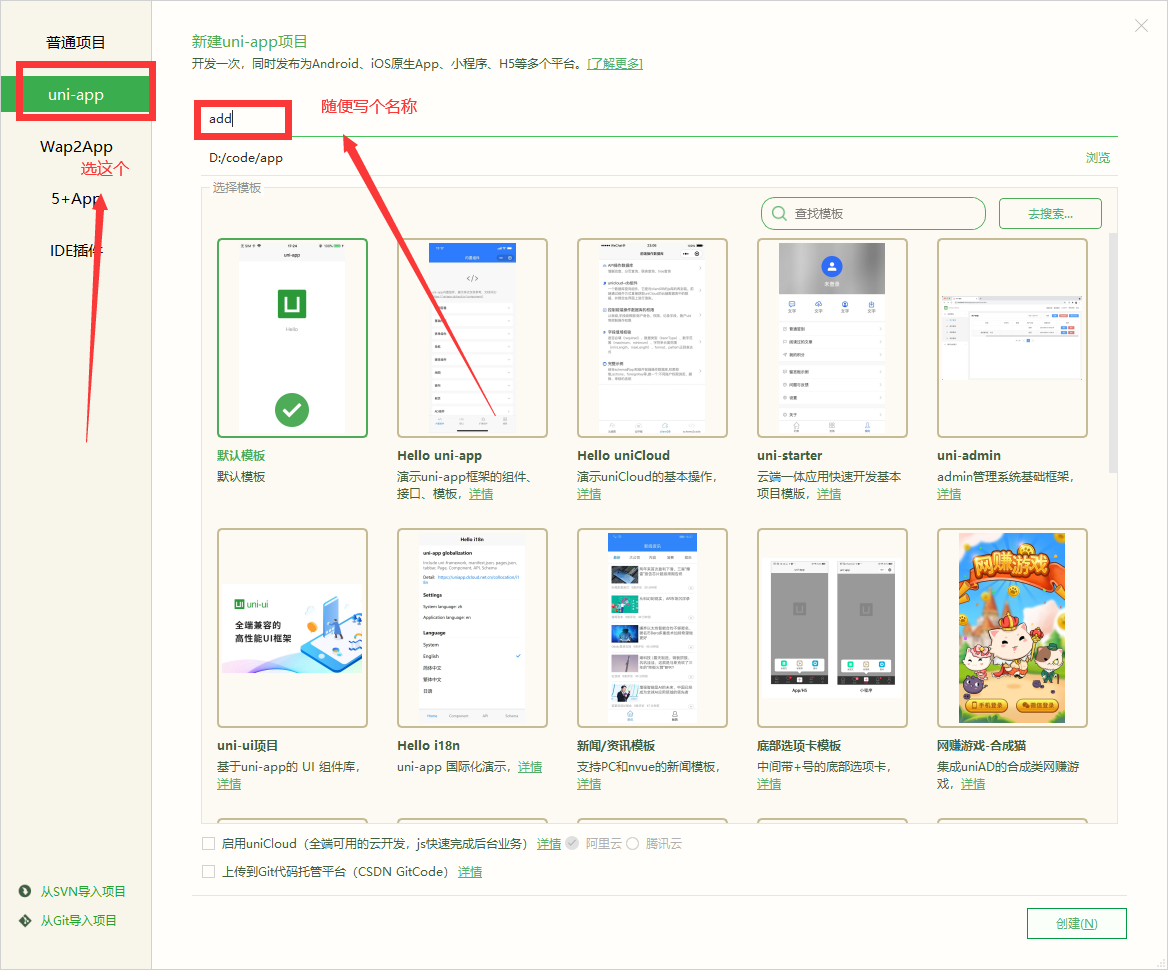
- HbuilderX creates a project

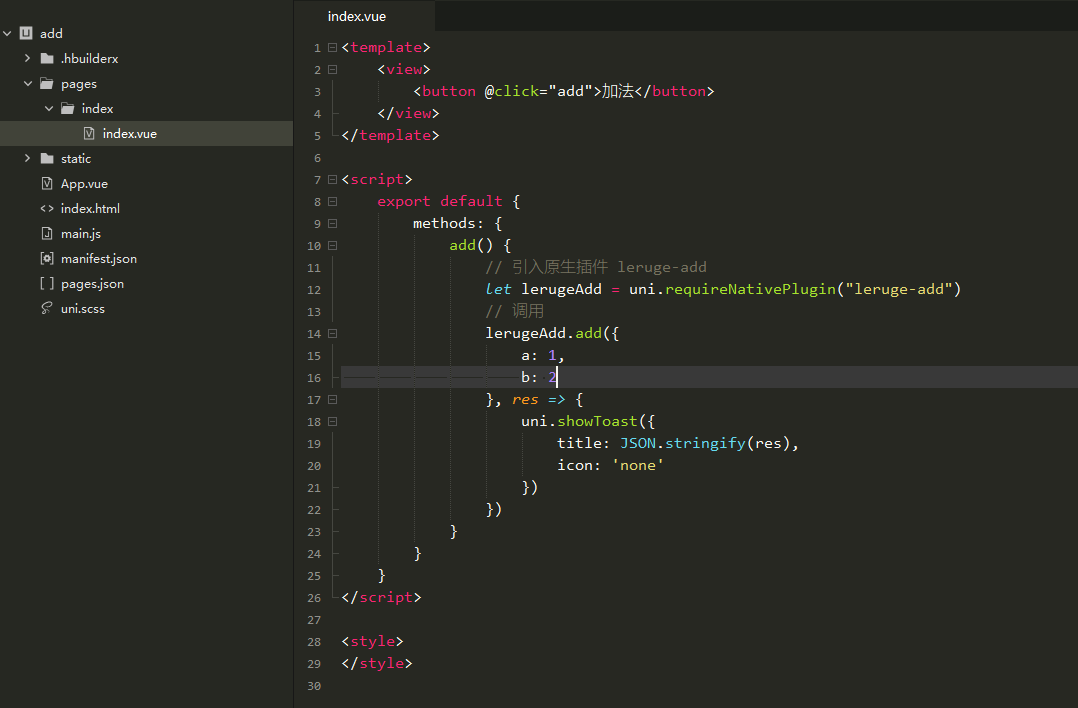
- In pages / index / index Write a button in Vue, then call our native plug-in leruge-add. The code is as follows

<template>
<view>
<button @click="add">addition</button>
</view>
</template>
<script>
export default {
methods: {
add() {
// Introducing the native plug-in leruge add
let lerugeAdd = uni.requireNativePlugin("leruge-add")
// call
lerugeAdd.add({
a: 1,
b: 2
}, res => {
uni.showToast({
title: JSON.stringify(res),
icon: 'none'
})
})
}
}
}
</script>
<style>
</style>
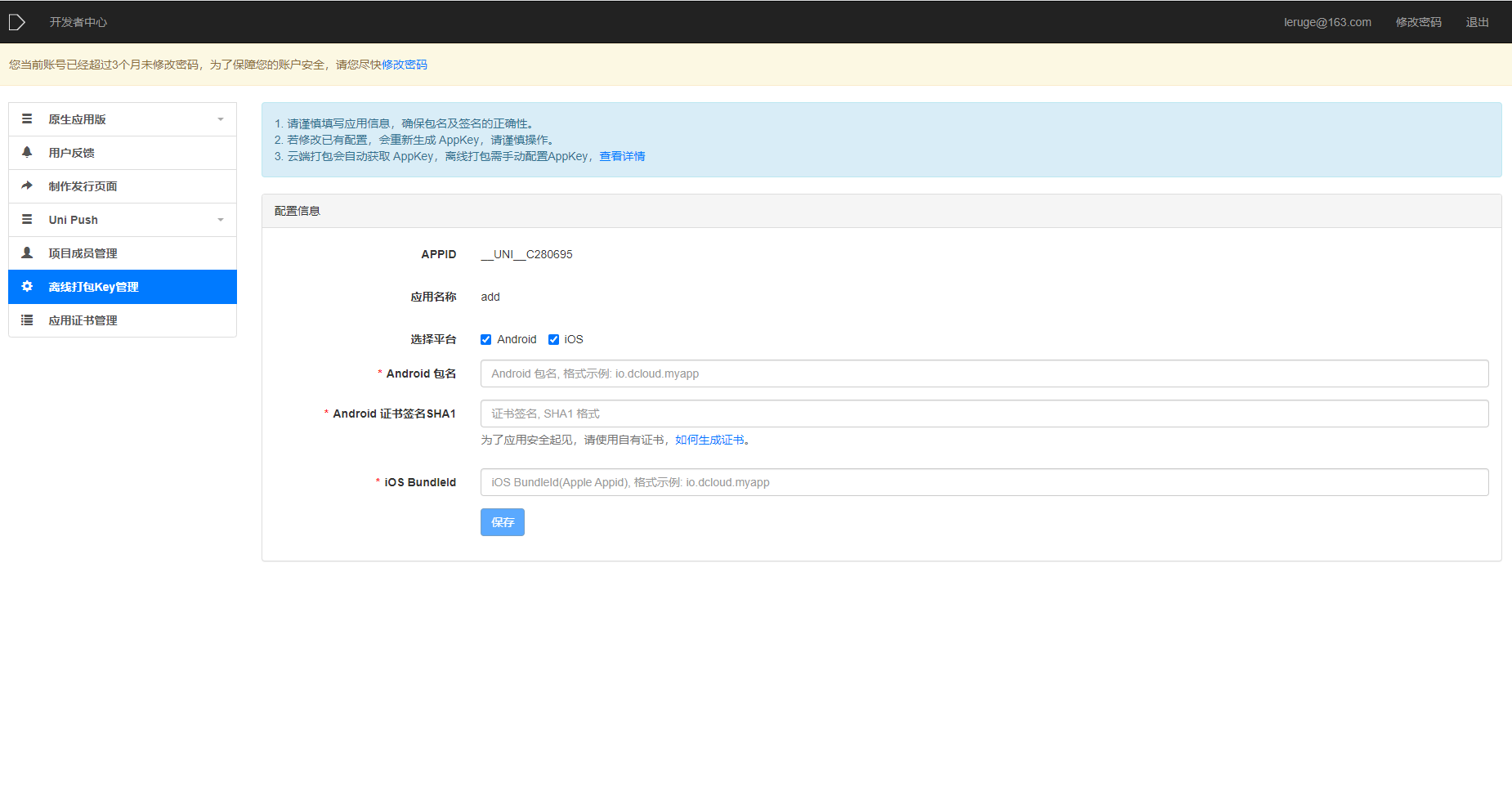
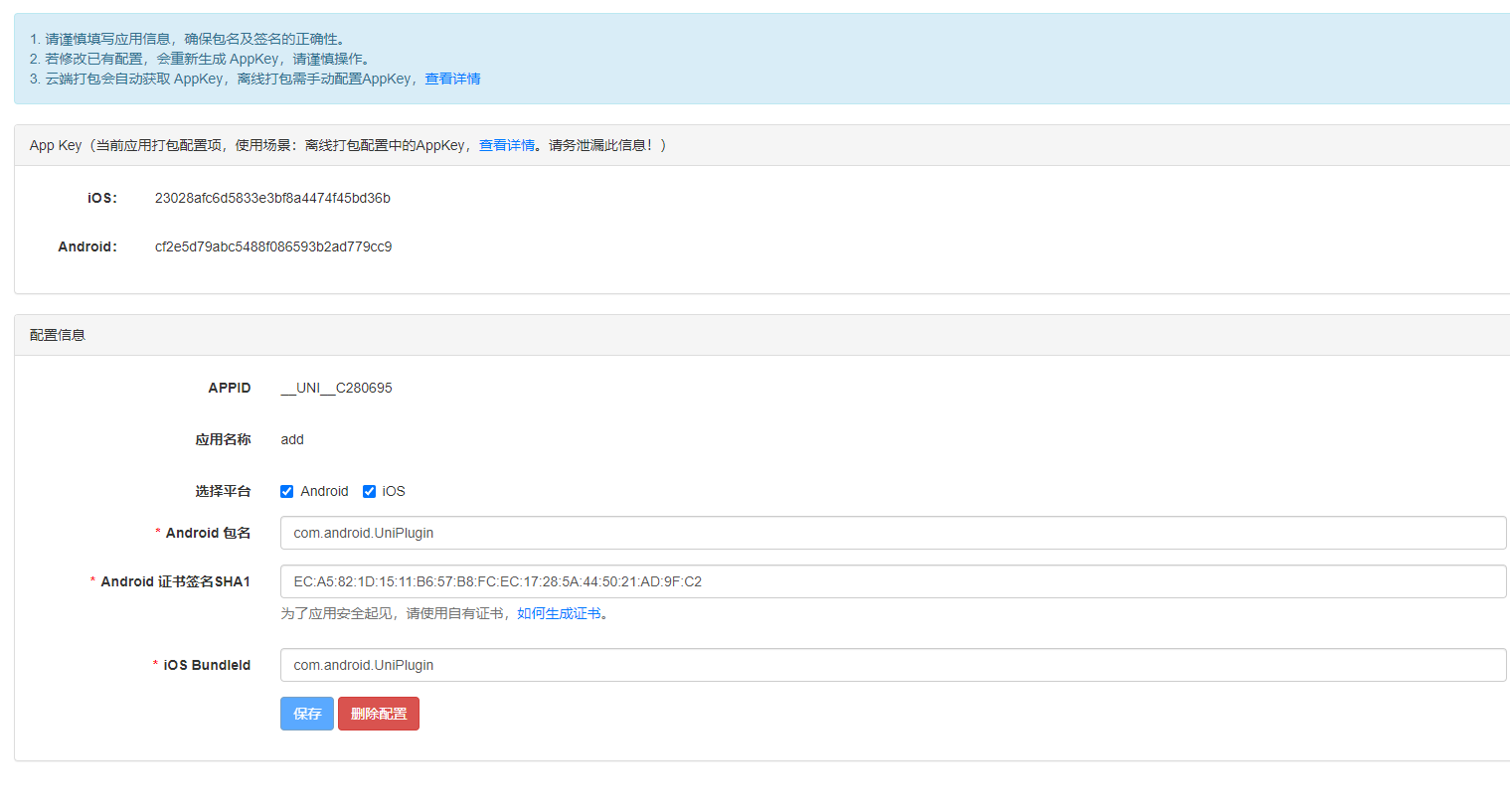
- Apply for Appkey in Developer Center , click the app just created

- The Android package name and IOS bundle are filled in as com android. UniPlugin
- How to obtain SHA1 signature by Baidu is good. Here's a detailed explanation, course
- Click Save to generate the appkey

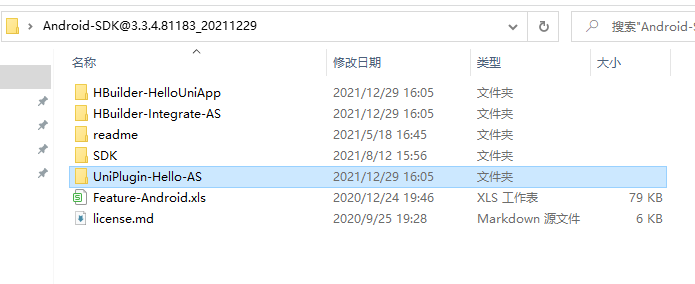
- Unzip the downloaded APP offline SDK, Download address

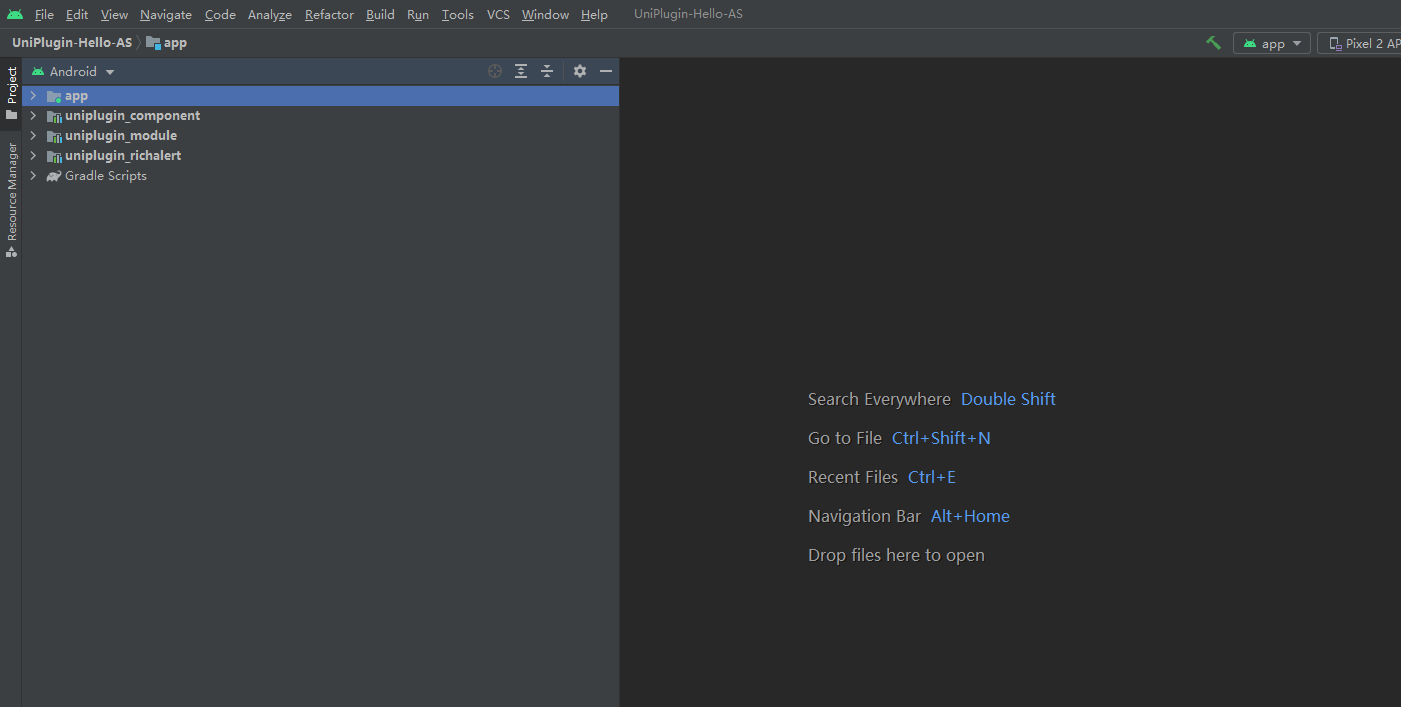
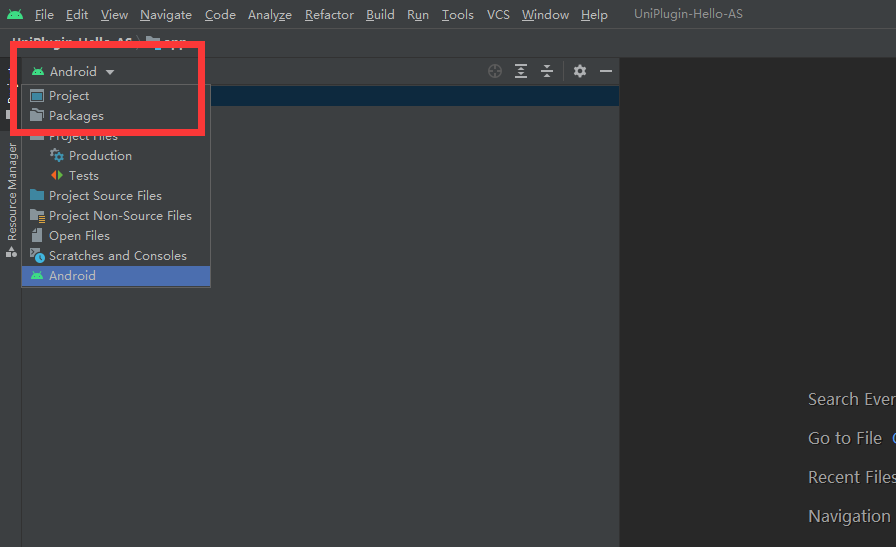
- open Android Studio and select uniplugin hello as


- I'm personally used to the project mode, so switch it

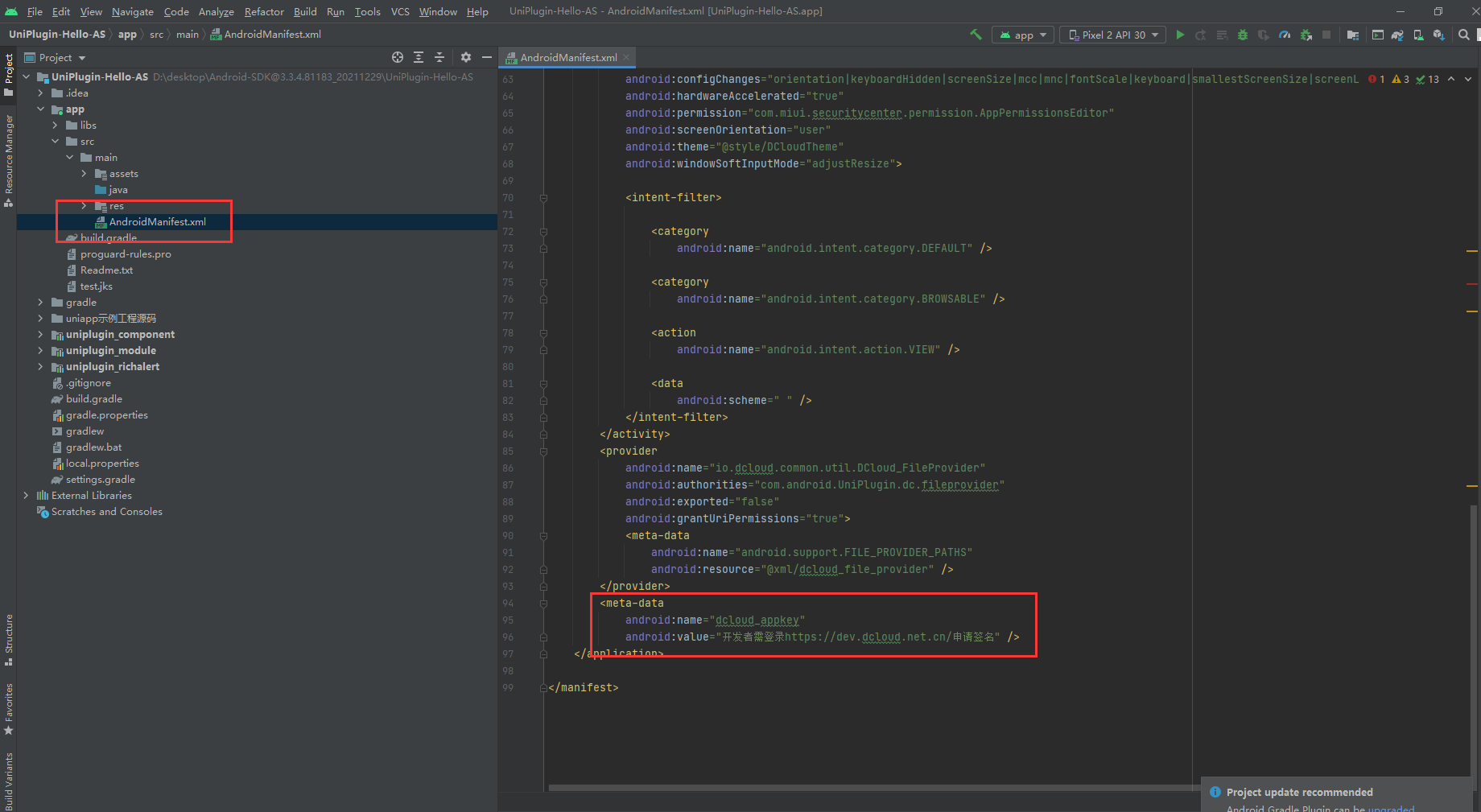
- Fill in the appkey we just applied in APP / SRC / main / androidmanifest In XML, because Android is developed, appkey must also be Android

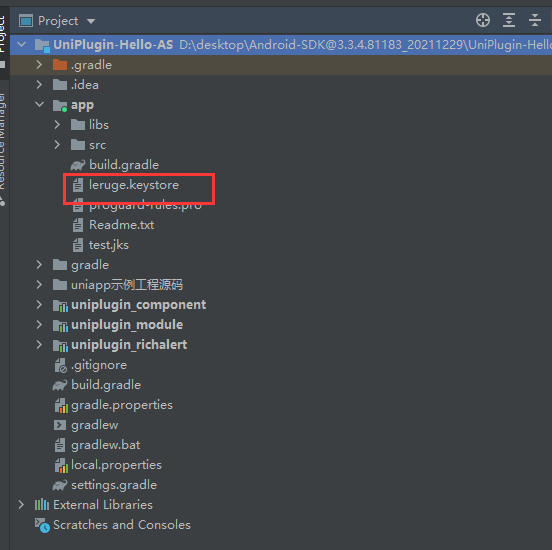
- Put our certificate in the app directory. My certificate name is leruge keystore

- Configure the certificate in APP / build Gradle's signingConfigs option

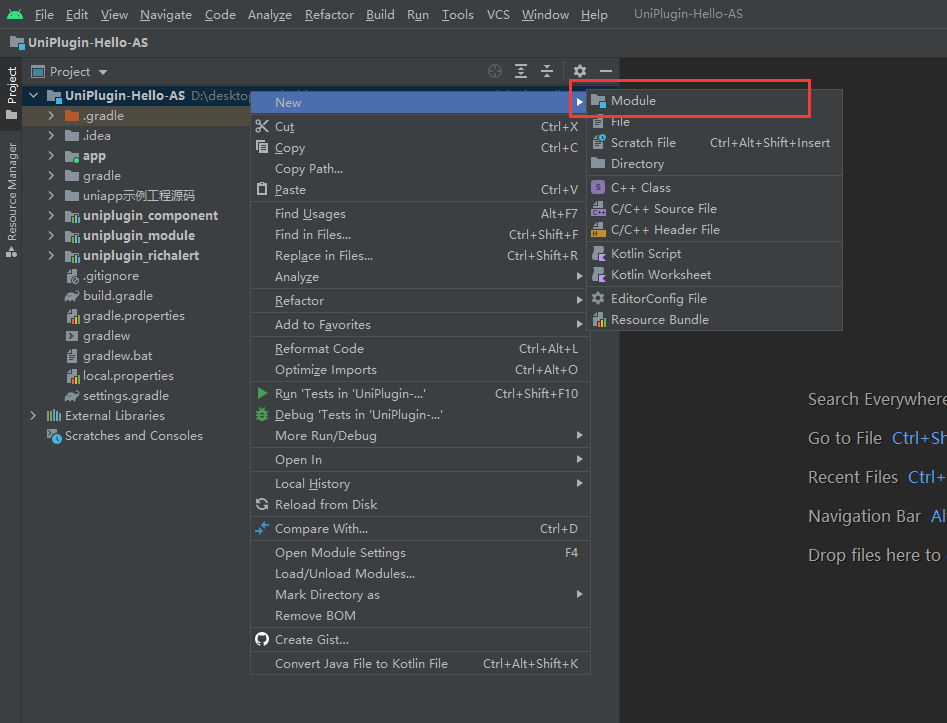
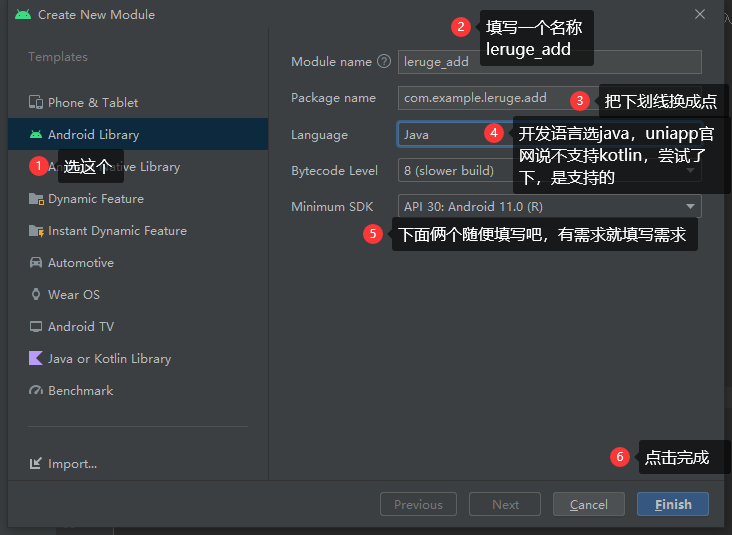
- Right click uniplugin hello as to create the Module

- Fill in plug-in information

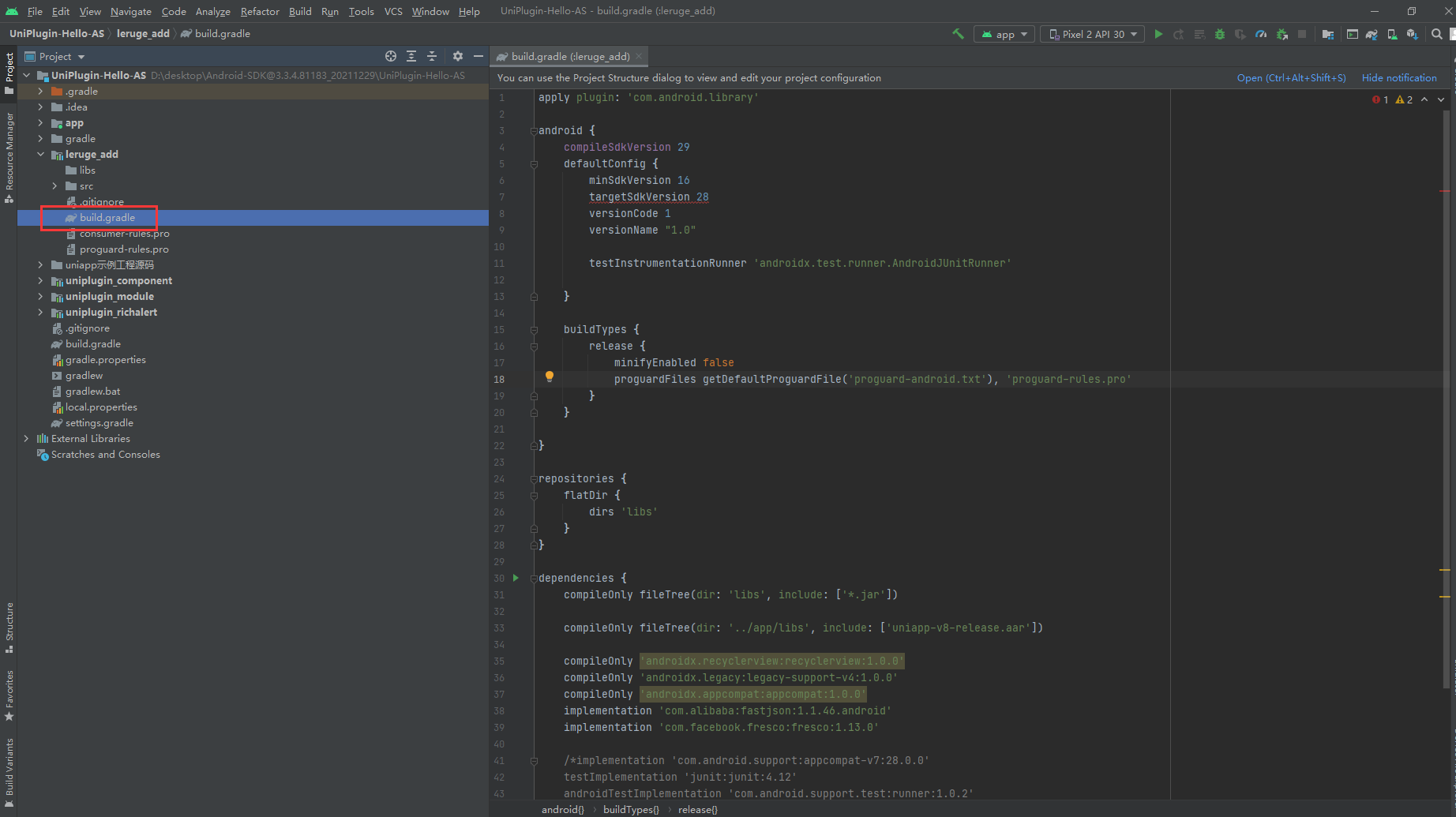
- Configure error_ add/build. Gradle, copy example uniplugin_module/build.gradle

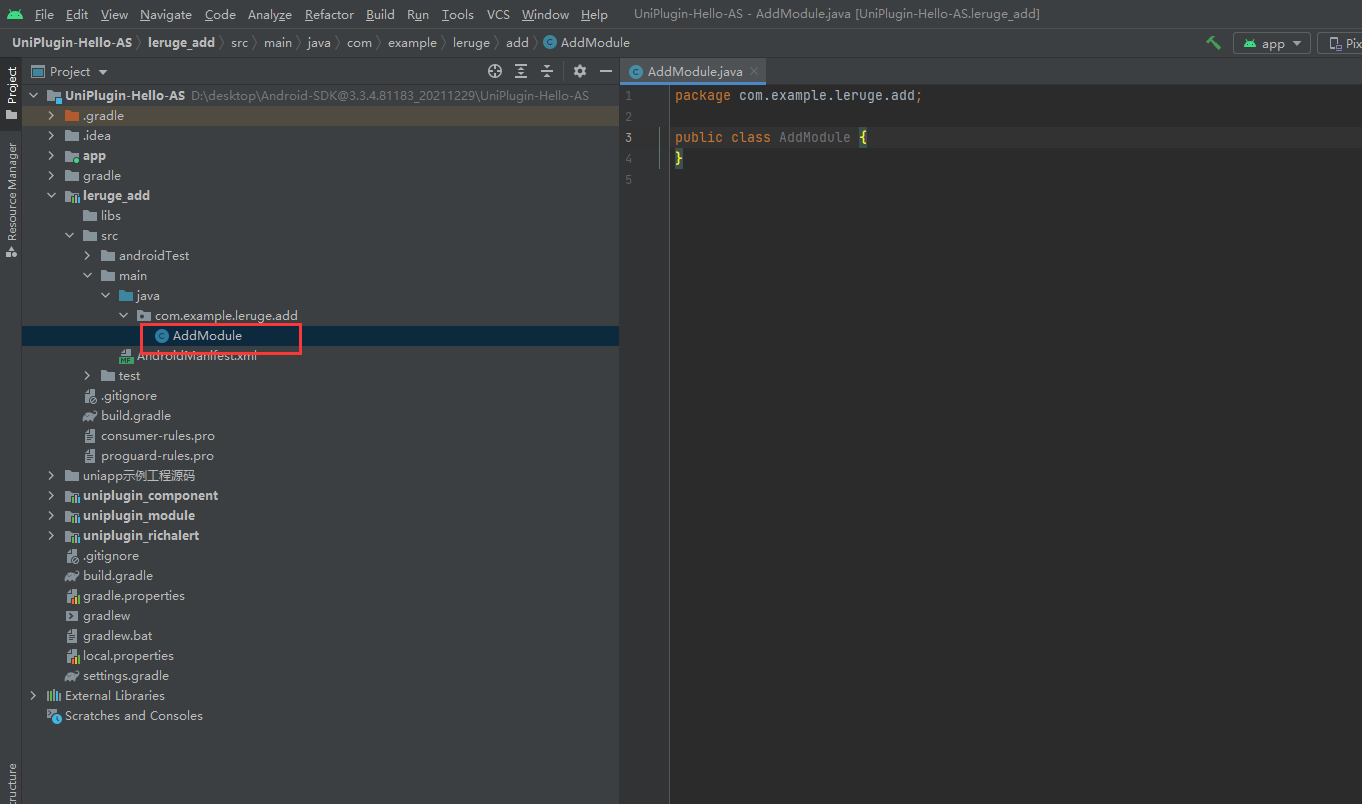
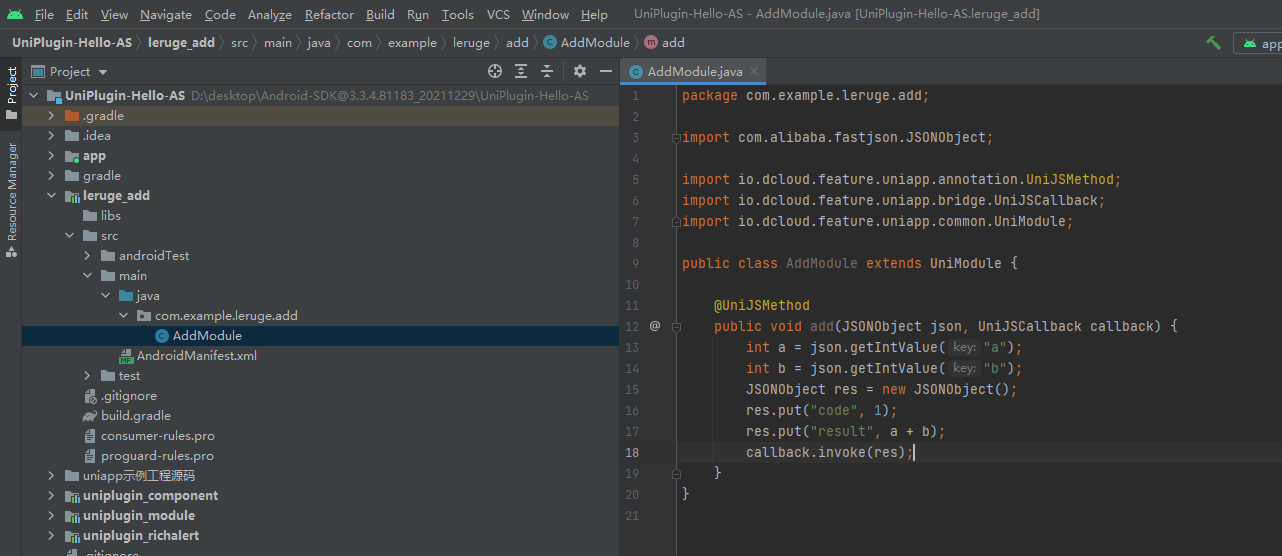
- In leruge_ Add / SRC / main / Java / COM / example / leuge / add create class AddModule

- To realize addition, the code is as follows

package com.example.leruge.add;
import com.alibaba.fastjson.JSONObject;
import io.dcloud.feature.uniapp.annotation.UniJSMethod;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
public class AddModule extends UniModule {
@UniJSMethod
public void add(JSONObject json, UniJSCallback callback) {
int a = json.getIntValue("a");
int b = json.getIntValue("b");
JSONObject res = new JSONObject();
res.put("code", 1);
res.put("result", a + b);
callback.invoke(res);
}
}
- Register the plug-in in APP / SRC / main / assets / dccloud_ uniplugins. JSON file, as follows

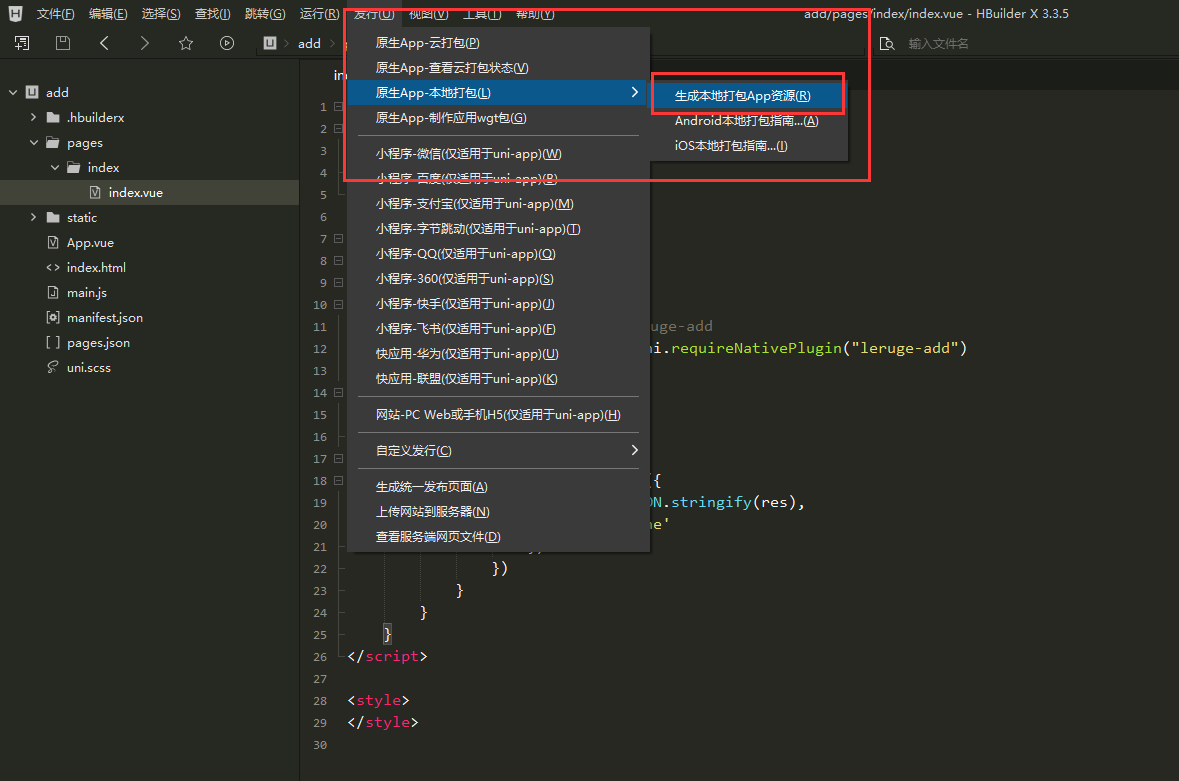
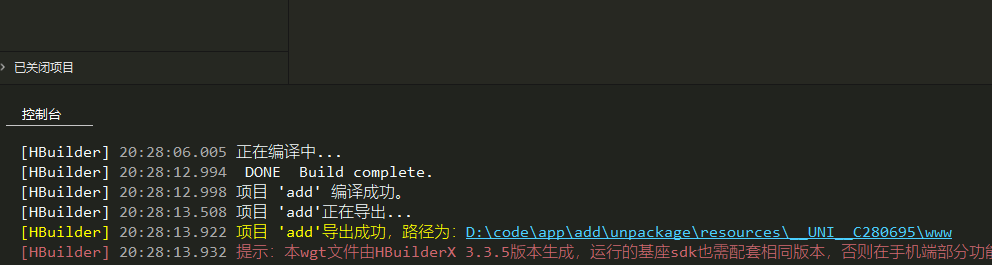
- Generate local packaged resources to HbuilderX

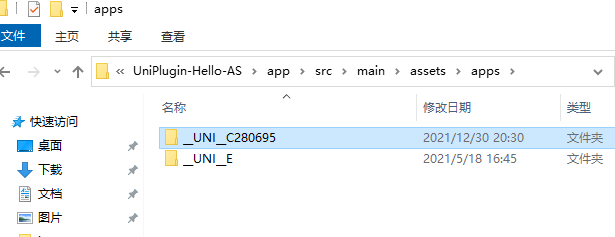
- Copy the generated local packaged resources to the app/src/main/assets/apps directory


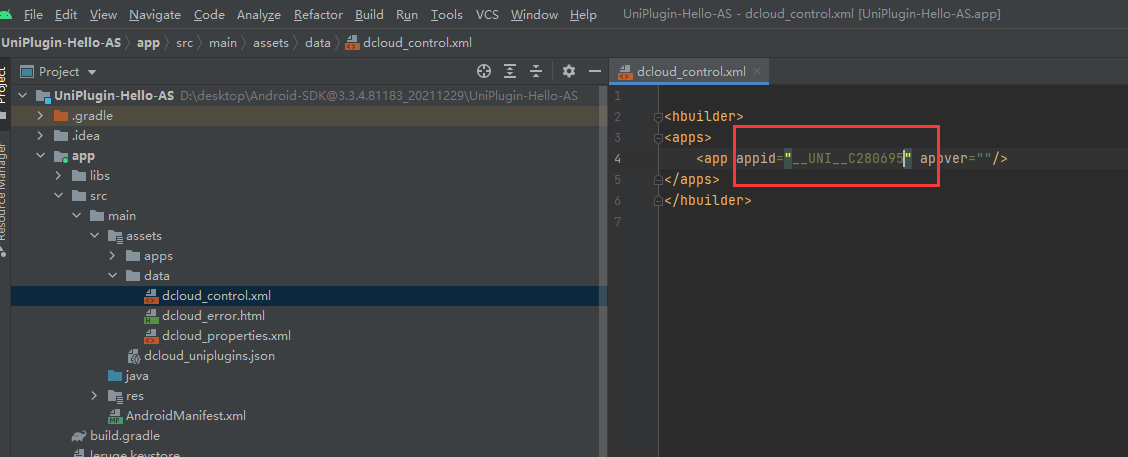
- Configure appid in APP / SRC / main / assets / data / dccloud_ control. Configuration in XML

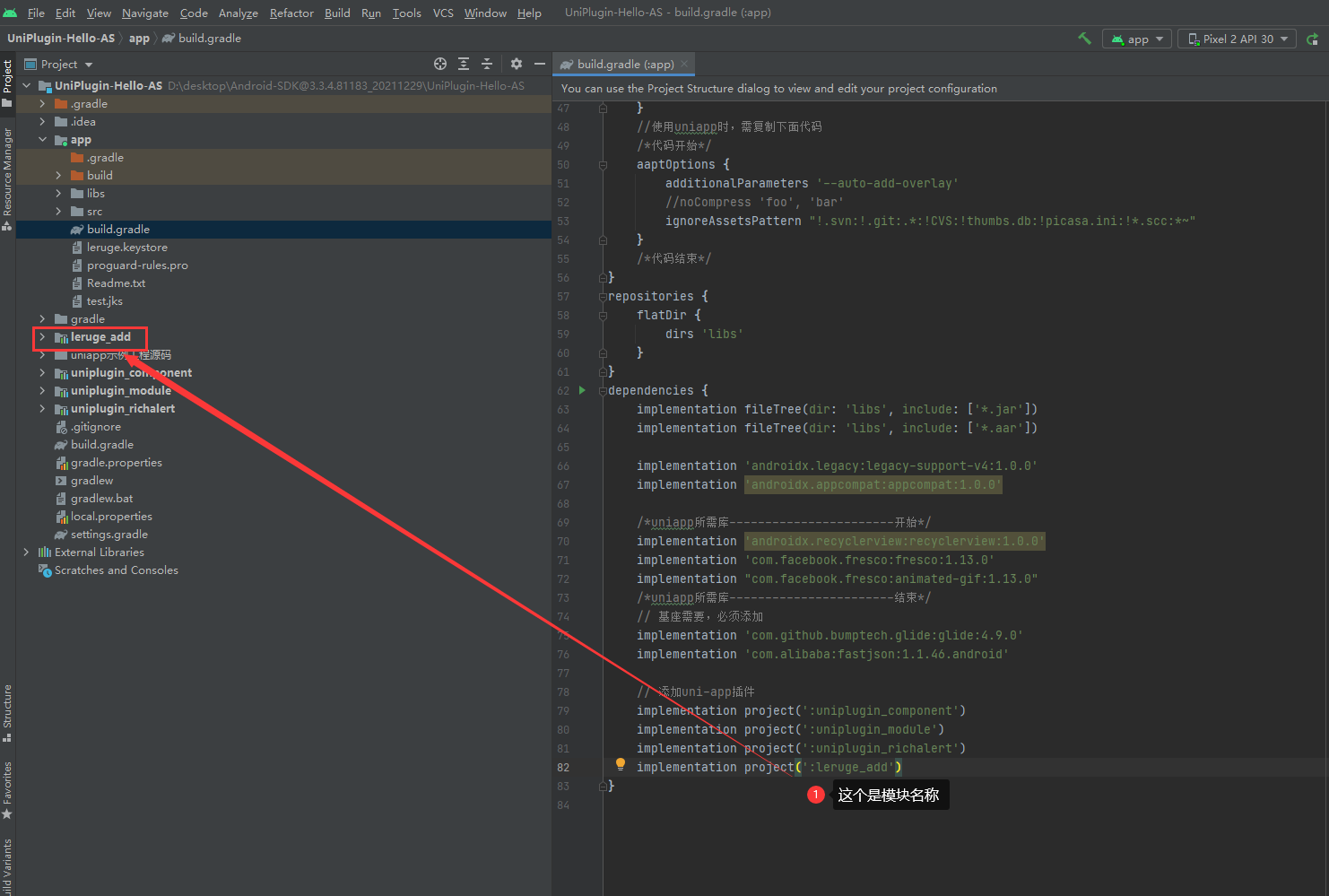
- Add a plug-in project reference in APP / build Add components to gradle

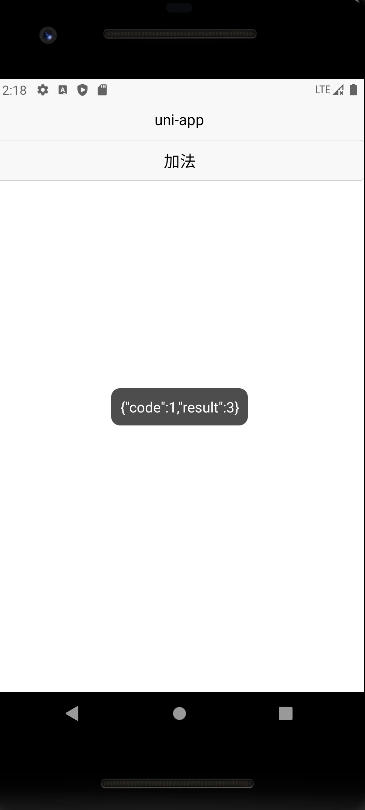
- Test: after the mobile phone or virtual device is connected, click Run to test

- After the test is successful, generate the uniapp plug-in, click Gradle on the right side of Android Studio, and then select leruge_ Add / tasks / other / assemblyrelease, double-click to generate aar package, and the generated package is in leruge_add/build/outputs/aar directory
- Create a folder with the same name as the plug-in_ Add, in leruge_ Create the android folder and package. Exe under add JSON file
- Put the aar package in the android folder, package JSON can be configured at the minimum or according to the actual situation

{
"name": "leruge-add",
"id": "leruge-add",
"version": "1.0.1",
"description": "addition",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module",
"name": "lerug-add",
"class": "com.example.leruge.add.AddModule"
}
],
"integrateType": "aar"
}
}
}
- It can be used as a local plug-in or uploaded to the plug-in market
Conclusion
So far, Android native plug-in development has been completed
Leaving a message.
click Leaving a message.