This article focuses on the lazy loading method in Hikic.js and how to implement it
First, we create a new html file and write the basic structure:
<!DOCTYPE> <html> <head> <title>about Hikic.js Depth analysis of lazy loading</title> <meta charset="UTF-8"> </head> <body> <script src="Hikic.js"></script> <script> </script> </body> </html>
Then we insert many img tags into the body, as follows:
<!DOCTYPE> <html> <head> <title>about Hikic.js Depth analysis of lazy loading</title> <meta charset="UTF-8"> </head> <body> <img src="download-1.jpg"> <img src="download-2.jpg"> <img src="download-3.jpg"> <img src="download.jpg"> <script src="Hikic.js"></script> <script> </script> </body> </html>
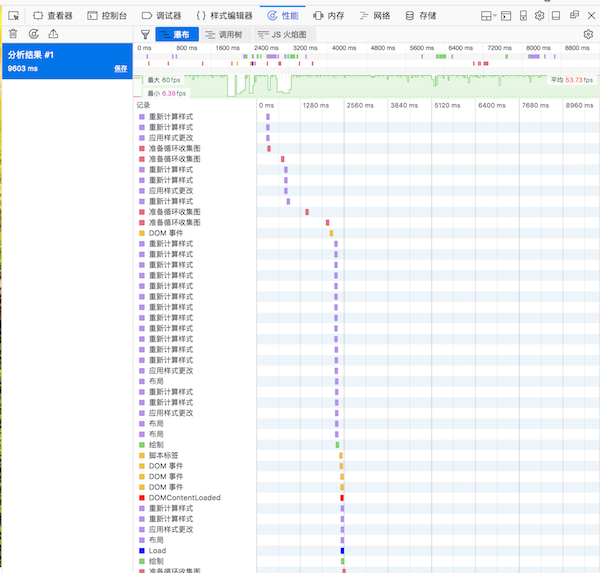
Let's use Firefox to see the following performance:

You can see that the performance of 2000 ms location is greatly reduced. Next, we use the lazy load of Hikic.js to load it. The code is as follows:
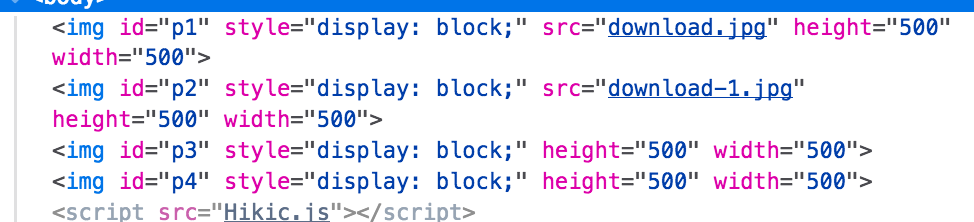
<!DOCTYPE> <html> <head> <title>about Hikic.js Depth analysis of lazy loading</title> <meta charset="UTF-8"> </head> <body> <img id="p1" height="500" width="500" style="display: block;"> <img id="p2" height="500" width="500" style="display: block;"> <img id="p3" height="500" width="500" style="display: block;"> <img id="p4" height="500" width="500" style="display: block;"> <script src="Hikic.js"></script> <script> window.onload = function(){ _("#p1").lazyLoad("download.jpg"); _("#p2").lazyLoad("download-1.jpg"); _("#p3").lazyLoad("download-2.jpg"); _("#p4").lazyLoad("download-3.jpg"); } </script> </body> </html>
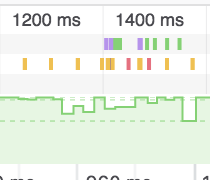
Now let's look at the performance:

You can see that in the moment of refreshing the page, the performance fluctuates slightly. We can also see from the viewer that he only loads 2 pictures (only 2 pictures have src attribute)

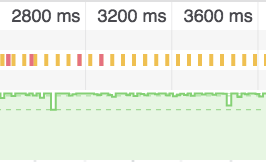
As we continue to drag down the page, we record the performance:

It can be seen that this is the performance consumption of loading the remaining two images. Compared with the images without lazy loading, the performance has been improved a lot
Finally, welcome to Hikic.js
Link: https://www.oschina.net/p/hikic