Deploy front-end projects on Contos using pm2 + express
Using pm2+express to deploy the springboot+vue project on Centos7
The project is a front-end and back-end separated project. The back-end uses the springboot front-end for two Vue projects
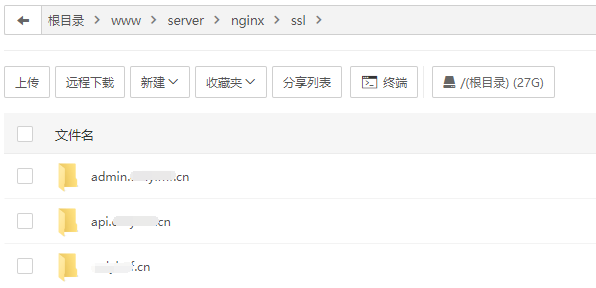
As shown in the figure:

api is the back-end interface. cms and view share the same api interface for the front-end project
1. Package the springboot project
Pack the project package XXXXX Send the jar to the server (just find it anywhere)

2. Package the two front-end projects
Since my front-end is created using Vue cli, package npm run build, generate dist folder, and put the folder into the server after the following environment is installed
Here is the blog created_ CMS and Blog_view folder
Deploy front end project
Because the front-end uses Vue cli creation, package the project first and npm run build
Get dist folder
3. In the server installation environment
Create a node project
-
npm and node environment and nginx are installed by themselves
-
In the blog just created_ CMS and blog_ Initialize the package management configuration files respectively in the view folder
npm init -y
Install Express (you can quickly create a web server through express)
-
Install express
npm i express -S
Open gzip configuration
gzip can reduce the file size and make the transmission speed fast
- Global installation: npm i compression -S
Install pm2 management application
Install pm2 globally in the server
- Installation: npm i pm2 -g
Put the packaged front-end two items into the corresponding folder in the server

Enter the dist folder to create the configuration startup file
In the root directory of dist production release package, create the startup file index JS (the file name can be customized)
const express = require('express')
const compression = require("compression") //gzip package
const fs = require('fs')
const app = express()
app.use(compression()) // Enable gzip code compression
app.use(express.static('./')) //Managed static resources
app.get('/*', function(req, res) {
const html = fs.readFileSync('./index.html', 'utf-8')
res.send(html)
})
//Start the application. The port is 8081
app.listen(8081)

Start the project in the dist directory
The premise is that preparations are made
Start the project PM2 start index. In the dist file JS (index.js is the configured startup file)
Stepping pit:
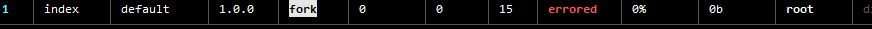
Every time, check the status after startup and display error s. It doesn't start up
You can check the error log to see why npm install express or npm install compression needs to be restarted in the dist folder because you can't find express or compression
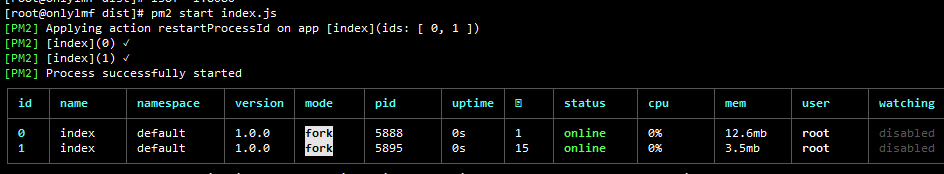
Start project
After the configuration is completed in the two front-end projects, start the projects respectively
- pm2 start index.js

4. Use pm2 to host the springboot project
jar the springboot project and send it to the server
Create a json startup file in the jar statistics directory
{
"apps": {
"name": "Blog_api", # pm2 runtime name (optional)
"script": "java",
"exec_mode": "fork",
"error_file": "./pmlog/err.log", #Log storage
"out_file": "./pmlog/out.log", #Log storage
"merge_logs": true,
"log_date_format": "YYYY/MM/DD HH:mm:ss",
"min_uptime": "60s",
"max_restarts": 30,
"autorestart": true,
"restart_delay": "60",
"args": [
"-XX:+UseG1GC",
"-jar", #Start command
"blog-api-0.0.1.jar", # jar package name
"-Dspring.profiles.active=dev",
"--server.port=8090" # port
]
}
}

-
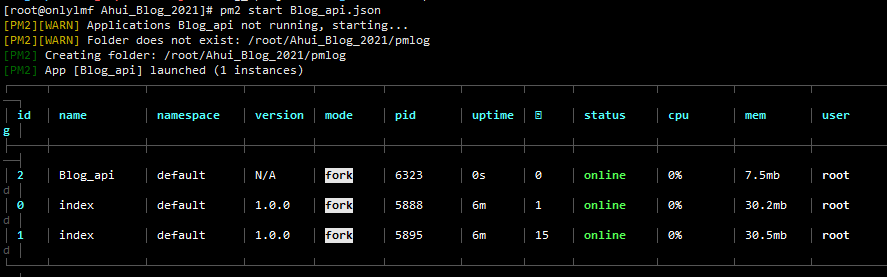
Start project with pm2
pm2 start Blog_api.json

At this time, you can access through port number: your server ip: port number (you need to release the configured port in Alibaba cloud security group)
5. Use nginx reverse proxy
I have applied for the domain name and resolved admin xxxxx. Cn and API xxxx. Cn secondary domain name and applied for ssl
Download certificate

Send the nginx certificates in the downloaded certificates to the server respectively
I put it in the nginx directory

Ready to configure nginx and ssl
Open nginx under conf in nginx Conf file
server {
listen 443 ssl;
server_name xxxxx.cn; # Front end domain name
ssl_certificate Certificate path.pem;
ssl_certificate_key Certificate path.key;
ssl_session_timeout 30m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8080/;
}
}
server {
listen 443 ssl;
server_name admin.xxxxxx.cn; # Front end background domain name
ssl_certificate Certificate path.pem;
ssl_certificate_key Certificate path.key;
ssl_session_timeout 30m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8081/;
}
}
server {
listen 443 ssl;
server_name api.xxxxx.cn; #Interface domain name
ssl_certificate Certificate path.pem;
ssl_certificate_key Certificate path.key;
ssl_session_timeout 30m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location /admin/ {
proxy_pass http://127.0.0.1:8090/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
But my project doesn't know why the Request URL can't proxy the browser to directly access the api domain name... But it can't redirect when requesting, so I directly changed the request address in the front-end project to add https: / / domain name. Although this change is silly, it's good to code... = = harm
Welcome to join the friendship chain~
Blog: https://onlylmf.cn