preface
Today is December 27, 2021. A few days ago, the low code launch platform developed by our insurance team was finally launched. It took about four months from product planning to launch. This article does not introduce the concept of low code in detail, but directly introduces the conception process of the product from 0 to 1 in the R & D stage.
The reason of birth
Speaking of the reasons for the birth of products, we should also start from the company's business model. An important business link of the company is advertising through a third-party platform to attract users to open the launch page for capital retention. In this business link, the business personnel of the launch group may frequently modify the needs of the launch page after finding the corresponding channel, For CV engineers who have dreams, it is impossible to spend a good time in the work of changing drawings, documents and plates day after day. In fact, my predecessors also developed a configuration function to solve this problem, but I didn't think it was flexible enough, so my brain came up with an idea: can I use low code ideas to solve this problem, so that users can directly generate a page with a simple drag and drop operation, so the seed of this product sprouted in my brain
Thinking about architecture

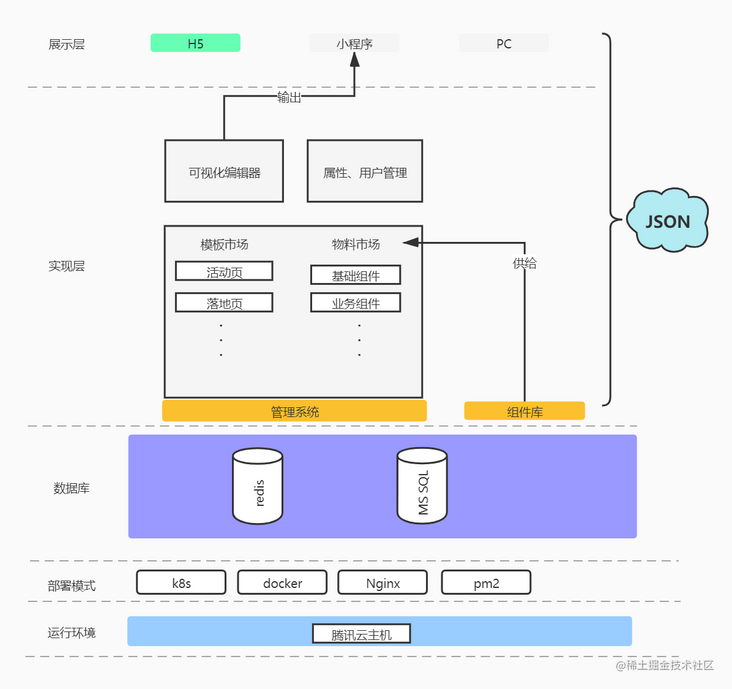
My idea is to divide the page into components. Components are the smallest unit. The page is composed of components. Components are the carrier of business functions. Users assemble the page by dragging and dropping the visual components, generate the page and a corresponding json data, save it to the database, and find the corresponding json from the database for analysis when displaying the page, By parsing json to determine the rendering location of components, rendered data, etc.
The whole product needs four items:
- Component library
- Background management system
- C-end user display project
- Node background
The following is our analysis of the role of the four projects
1. Component library
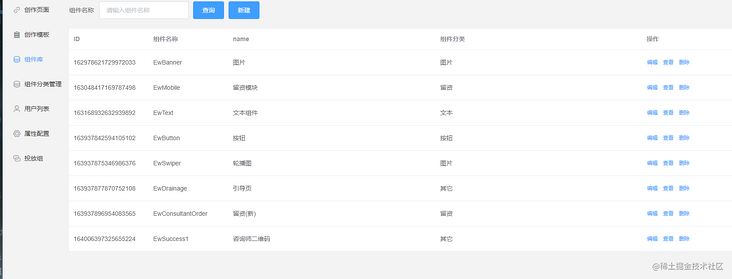
As mentioned above, a page is composed of components, so components are the smallest unit of the page. These components are not only basic components, but also components with business functions. At the same time, the component data is also managed in the warehouse. The purpose is to query the component list on the drag component page for drag and drop.
I take a banner component as an example to explain:
<template>
<div>
<img class="lowcode_img" :src="contentUrl" ondragstart="return false;" alt="picture" />
</div>
</template>
<script>
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: 'EwBanner',
props: {
data: {
url: {
formType: String,
content: String,
},
},
},
setup(props, context) {
const { data } = props;
const { url } = data;
const { content } = url;
let contentUrl = ref('');
contentUrl.value = content;
return {
contentUrl,
};
},
});
</script>
<style lang="less" scoped>
.lowcode_img {
width: 100%
}
</style>
It can be seen that the src of img is a dynamic value, and the value is passed in from outside props, which determines the flexibility of the component. The value displayed by the component is passed in by the host project
2. Background management system
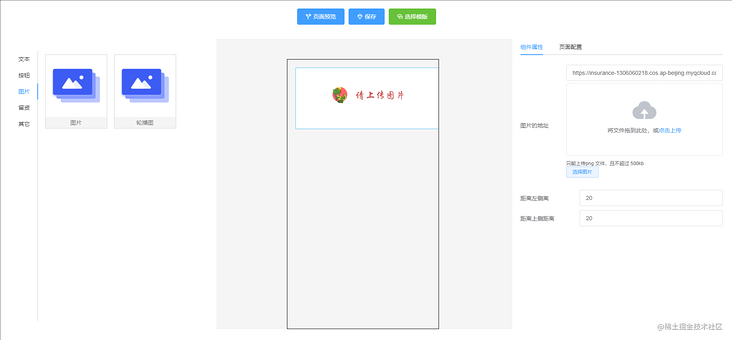
The management system is responsible for assembling pages, generating pages, editing pages, etc. By introducing the component library, drag and drop the components in the component library to the specified box for visual display.
The screenshot below shows:

On the left is the component list, in the middle is the assembly area, and on the right is the component attribute value editing area.
In addition to the assembly page, the management system also develops the functions of component management (component naming and component configuration data) and user management

3.C-end H5 display project
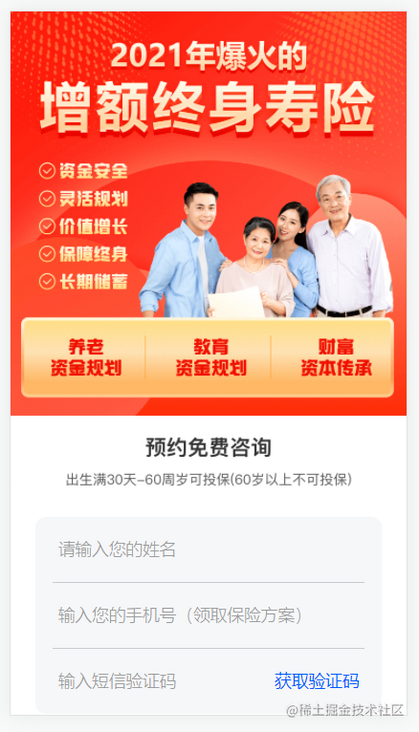
Finally, the assembled page should be viewed on the H5 project on the C-side. Query the corresponding page json data through the released page Id, and then determine the component to be loaded, the location and configuration data of the component display by parsing the json data

4.Node background
The Node background is the interface to provide application side with management data. For the C-side to obtain page json data, in order to reduce the pressure of the database, reise is used to cache page json data, which is accessed only by the first user
Technology selection
Component library: webpack, vue3
Background management system: vite, vue3
Node: koa
Data storage: mysql, redis
Image storage: cloud storage
Some problems and solutions encountered in development
How can the assembled single pages be linked to form a delivery link (for example, page 1: retention, page 2: group addition)?
I designed a concept of delivery group in the background management, which roughly means that each assembled page id is connected in series, and the order can also be adjusted. Then, a groupId is used as the primary key of the delivery group. When the C-side page gets the id of each page of the corresponding delivery group through the groupId , then takes out the first page id, and takes out the json data of the corresponding page from the library according to the id, Then render the page according to json.
How do I get the router instance when a component written in the component library involves a page Jump?
We may use Vue router to obtain the data in the address bar of the component, but to use Vue router alone in the component library, we need to pass in the router instance in the parent project. Therefore, in addition to the install function method, I also exposed a function routerInstall to obtain the routing instance in the entry file of the component library, In this way, the host project can pass in the router instance from the entry file.
Component library entry file
import * as components from './components'; import { handleSet } from '../utils/global'; // Register components const install = (app) => { Object.keys(components).forEach((c) => { app.use(components[c]); }); }; // Register routing const routerInstall = (router) => { handleSet('router', router); } const exportInstacde = { install, routerInstall } export default exportInstacde;Host project introduction method
import { createApp } from 'vue'; import router from './router/index'; // Import router import EwComponent from '@erwan/visual-element-ui'; const app = createApp(App); app.use(EwComponent.install); EwComponent.routerInstall(router); app.mount('#app');In this way, we can use router directly in the component library
const { groupId } = router.currentRoute._value.query
Postscript
This article describes the overall project architecture and implementation ideas of low code. In the later articles, we will also focus on the graphical interface. For example, the implementation of drag and drop, how the components in the canvas are linked after the attribute value is adjusted, how the page description json is generated and rendered into components, and how the component library shows how the unit is transformed and how the table structure is designed on the pc side and mobile side at the same time. Interested friends, let's pay attention! I'll see you in the next article.