Recently, I have encountered some annoying trivial things, and the state is relatively down. Many originally planned things have been delayed, which is really difficult to top
I saw friends in the background asking how blog and official account didn't update, so I got busy after I was free.
preface
Love shopping https://m.cqfenfa.com/The reason is that I recently picked up the old projects (made in my spare time and planned to have the opportunity to operate by myself) and continued to improve them. Then I found that some interface designs were too rough and I was really dissatisfied (although it was because there were not many functions), and then I started to optimize ~ it should be written into a series of articles. Let's start from the "I" page of the App today~
design sketch
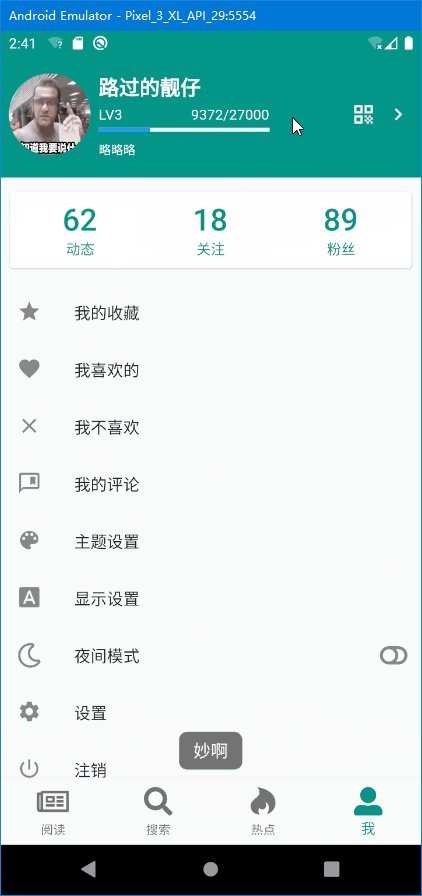
If you don't say much, go to the renderings first.
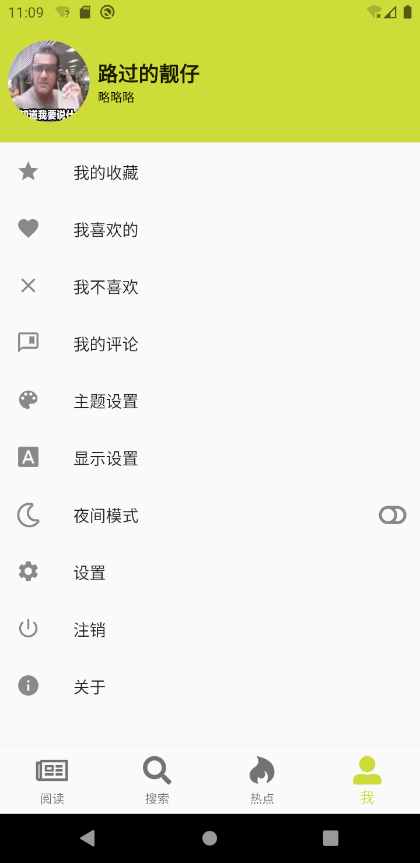
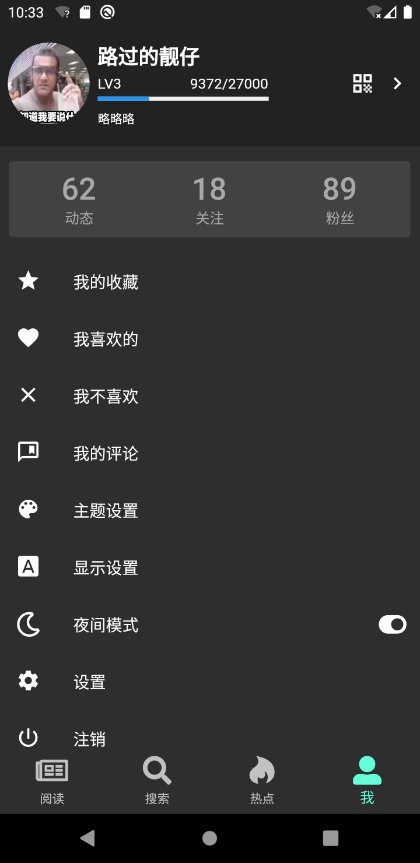
Before modification, there are only three elements at the top of the page: Avatar, name and signature, which appears very empty; After modification, the level (experience value), dynamics, attention, fans and other elements with social attributes are added, as well as QR code icons. It looks a little high-end~
| Before modification | After modification |
|---|---|
 |  |
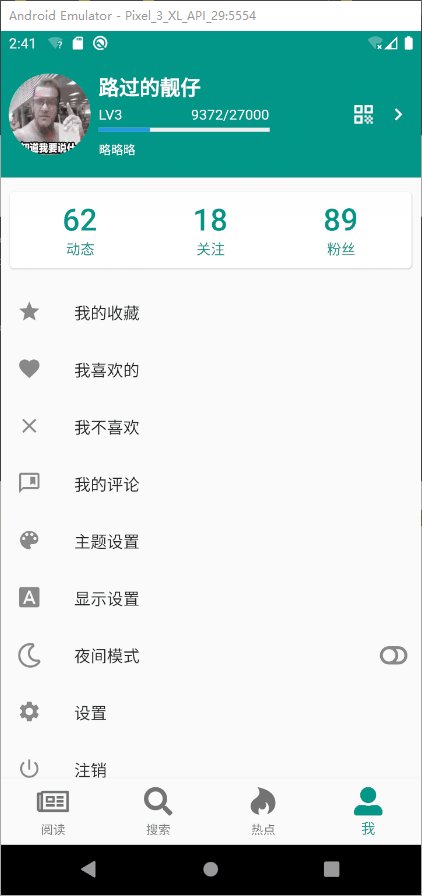
Different themes and night modes
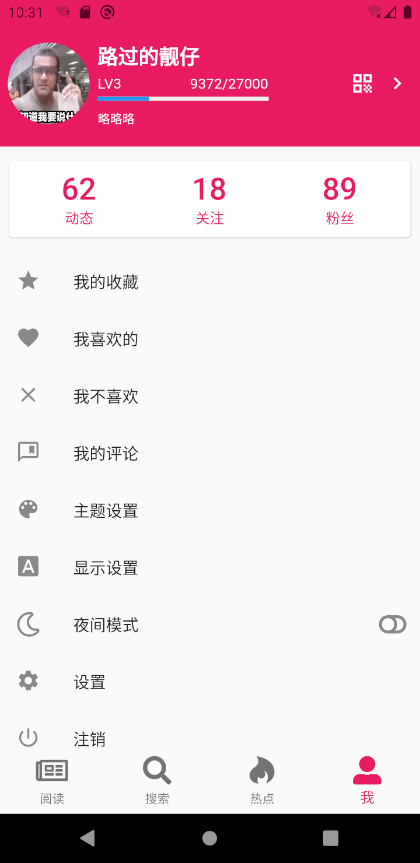
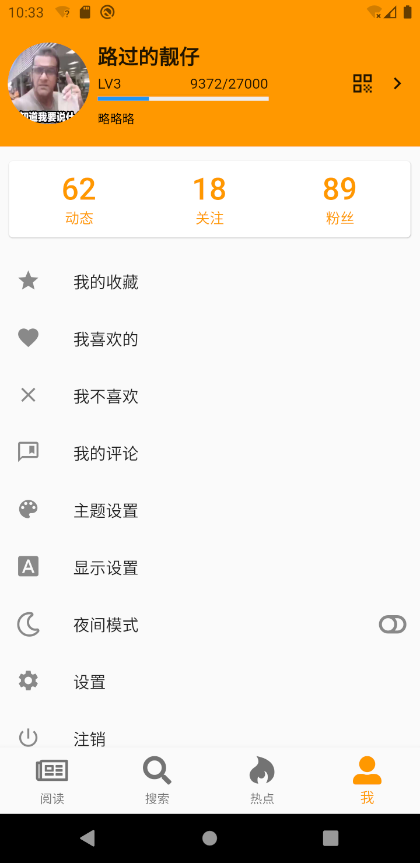
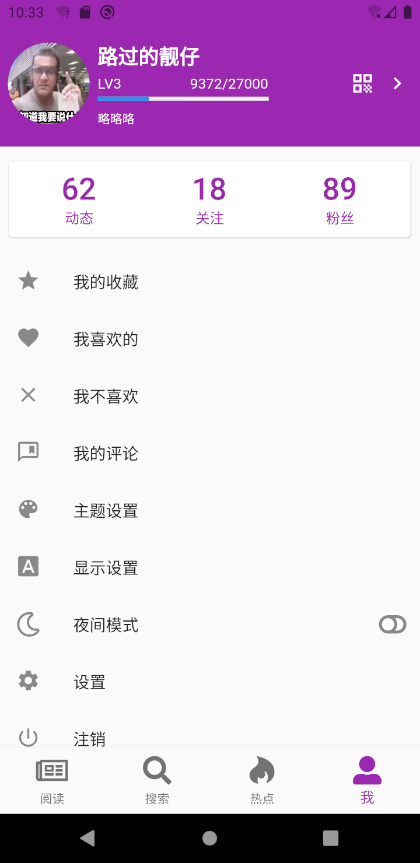
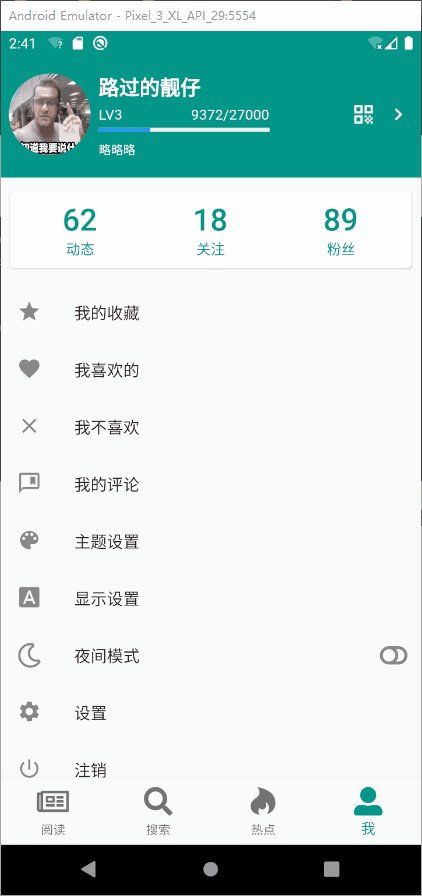
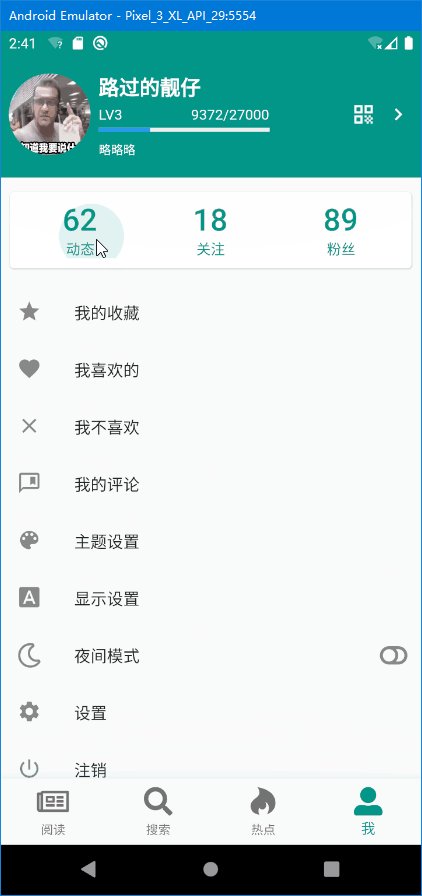
See the effects of different themes and night mode (in fact, this night mode needs to be optimized, and the contrast is too high)
| Topic 1 | Topic 2 | Night mode |
|---|---|---|
 |  |  |
Page header improvement ideas
At the head of this page, I refer to the design of ku'an App. I originally intended to refer to the client of station B. the result is that station B is a little perfunctory, and I don't say it's ugly (for my aesthetics). There is no interaction effect. I feel that it's a product (stall) forced by deadline
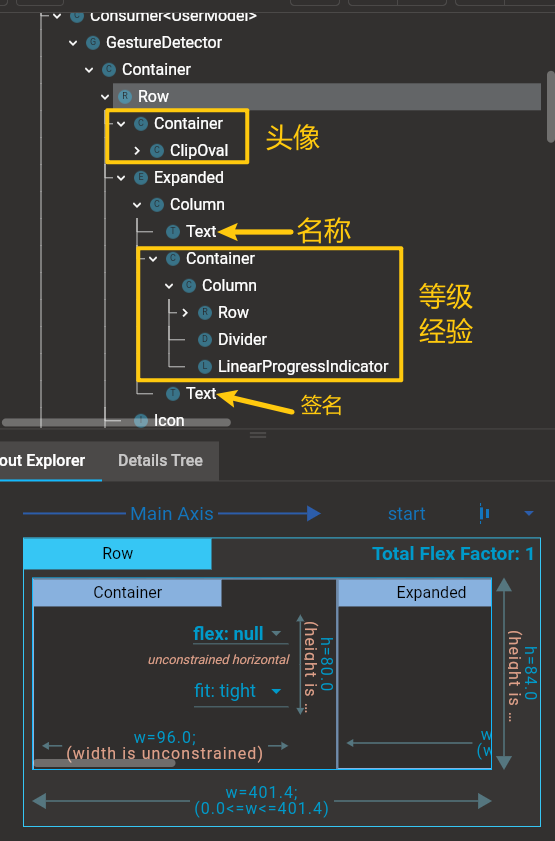
Let's take a look at my doll structure first

In fact, it's very simple. It's ok to insert a Container implementation level, experience and progress bar between the Column with name and signature~
The codes are as follows (due to space, only key codes are put here):
Widget _buildHeader() {
return Consumer<UserModel>(
builder: (BuildContext context, UserModel userModel, Widget child) {
var row = Row(
children: <Widget>[
ClipOval(child: daAvatar(userModel.user.avatar)),
Expanded(
child: Column(
children: <Widget>[
// user name
Text(userModel.isLogin ? userModel.user.nickname : 'Register or login'),
// Level and experience
if (userModel.isLogin)
Container(
child: Column(children: [
Row(children: [
Text('LV3')),
Text('9372/27000'),
]),
LinearProgressIndicator(value: 0.3, valueColor: AlwaysStoppedAnimation(Colors.blue)),
]),
),
// Personal signature
Text(userModel.isLogin ? (userModel.user.signature ?? 'No personal signature') : 'Please log in first to get exclusive service~'),
],
),
),
// QR code and right arrow
Icon(Icons.qr_code, color: Theme.of(context).primaryTextTheme.headline6.color),
VerticalDivider(width: 10),
Icon(Icons.chevron_right, color: Theme.of(context).primaryTextTheme.headline6.color),
],
);
},
);
}
Dynamic, attention, fan component design
There is also this component at the bottom of the page header to display social related information. This component is embedded in the listview below and can slide with the page.
The implementation is very simple. I put the code directly:
Widget _buildCard() {
return Container(
margin: EdgeInsets.fromLTRB(5, 10, 5, 10),
child: Card(
child: Container(
margin: EdgeInsets.fromLTRB(5, 10, 5, 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
_buildNumberTextWidget('62', 'dynamic'),
_buildNumberTextWidget('18', 'follow'),
_buildNumberTextWidget('89', 'fans'),
],
),
),
),
);
}
_ The implementation of buildNumberTextWidget is as follows:
Widget _buildNumberTextWidget(String number, String text) {
var foreColor = Global.profile.darkMode ? Colors.white54 : Theme.of(context).primaryColor;
return TextButton(
child: Column(children: [
Text(number, style: TextStyle(fontSize: 30, color: foreColor)),
Text(text, style: TextStyle(color: foreColor)),
]),
style: ButtonStyle(padding: MaterialStateProperty.all(EdgeInsets.symmetric(horizontal: 40))),
onPressed: () => BotToast.showText(text: 'Wonderful'),
);
}
Because interactive feedback should be considered, I use TextButton component to wrap the content here. (Note: TextButton component is introduced by the new version of fluent to replace the original FlatButton)
Interaction effect
Recorded an animation to see the final interaction effect:

Not good enough (without UI, I can only make do with it hh)
Later words
After more than half a year, I started Flutter again and found that Flutter had been updated to 2 X version, the new dart language also adds the empty security feature, which is a step away from kotlin/c# and the mainstream third-party libraries have followed up. They all have null safety version libraries. The overall development experience is OK~
However, the finished product gives me the feeling that its performance is still not as good as that of the original, and it is difficult to be as smooth as that of the original. However, the interface of flutter is really fast, and the Chinese community is very active. In China, due to the leadership of several large manufacturers, the attention is very high. In this scenario of basic crud, flutter is competent without pressure, and can obtain higher performance and better user experience than react native or uniapp. The only regret is that I can't make wechat applet
In the development and testing of this OneCat App for such a long time, there have been various small problems, and there are always some places that are not satisfactory. At one time, I wanted to rewrite it with native. However, later, I thought that the fluent interface was fast, so forget it and write to play~
Welcome to exchange
The programming lab focuses on the Internet hot new technology exploration and team agile development practice, and can get relevant technical articles and materials in the background of official account "programming labs" backstage reply to linux, flutter, c#, netcore, android, kotlin, java, python, etc., and at the same time, any questions can be official account in the background of public numbers.

- Blog Park: https://www.cnblogs.com/deali/
- Code broadcasting room: https://live.bilibili.com/11883038
- Know: https://www.zhihu.com/people/dealiaxy