Full analysis of 23 design patterns (implemented in JAVA).
Introduction:
In Proxy Pattern, one class represents the functions of another class. This type of design pattern belongs to structural pattern.
In proxy mode, we create objects with existing objects to provide functional interfaces to the outside world.
Intent:
Provide a proxy for other objects to control access to this object.
Main solutions:
Problems caused by direct access to objects, for example: the object to be accessed is on a remote machine. In the object-oriented system, some objects will bring a lot of trouble to users or system structure due to some reasons (such as high cost of object creation, or some operations need security control, or need out of process access). We can add an access layer to this object when accessing this object.
When to use:
I want to do some control when accessing a class.
How to solve:
Add middle layer.
Key codes:
Implementation is combined with the proxied class.
Application example:
1. Shortcuts in Windows.
2. Pig Bajie went to Gao Cuilan, but the result was that the monkey king changed. It can be understood as follows: Abstract Gao Cuilan's appearance. Gao Cuilan himself and the monkey king have realized this interface. When pig Bajie visited Gao Cuilan, he couldn't see that this is the monkey king, so it is said that the monkey king is the agent class of Gao Cuilan.
3. To buy a train ticket, you don't have to buy it at the railway station. You can also go to the selling point.
4. A check or certificate of deposit is an agent for the funds in an account. Cheques are used to replace cash in market transactions and provide control over the funds on the issuer's account number.
5,spring aop.
advantage:
1. Clear responsibilities.
2. High scalability.
3. Intelligent.
Disadvantages:
1. Due to the addition of proxy objects between the client and the real topic, some types of proxy patterns may slow down the processing of requests.
2. Implementing the proxy pattern requires extra work, and the implementation of some proxy patterns is very complex.
Usage scenario:
Divided by responsibilities, there are usually the following usage scenarios:
1. Remote agent.
2. Virtual agent.
3. Copy on write agent.
4. Protect or Access agent.
5. Cache agent.
6. Firewall agent.
7. Synchronization agent.
8. Smart Reference proxy.
matters needing attention:
1. Difference between adapter mode and adapter mode: adapter mode mainly changes the interface of the considered object, while proxy mode cannot change the interface of the proxy class.
2. The difference between decorator mode and decorator mode: decorator mode is for enhancement, while agent mode is for control.
realization
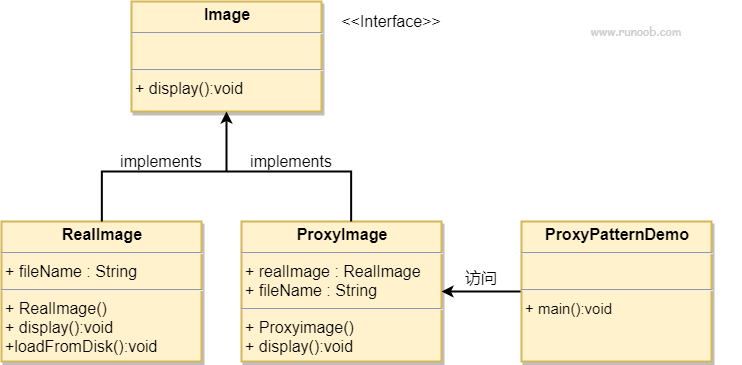
We will create an Image interface and an entity class that implements the Image interface. ProxyImage is a proxy class that reduces the memory consumption of RealImage object loading.
The ProxyPatternDemo class uses ProxyImage to obtain the Image object to be loaded and display it as required.
UML diagram of agent pattern

Step 1
Create an interface.
Image.java
public interface Image {
void display();
}
Step 2
Create an entity class that implements the interface.
RealImage.java
public class RealImage implements Image {
private String fileName;
public RealImage(String fileName){
this.fileName = fileName;
loadFromDisk(fileName);
}
@Override
public void display() {
System.out.println("Displaying " + fileName);
}
private void loadFromDisk(String fileName){
System.out.println("Loading " + fileName);
}
}
ProxyImage.java
public class ProxyImage implements Image{
private RealImage realImage;
private String fileName;
public ProxyImage(String fileName){
this.fileName = fileName;
}
@Override
public void display() {
if(realImage == null){
realImage = new RealImage(fileName);
}
realImage.display();
}
}
Step 3
When requested, use ProxyImage to get the object of RealImage class.
ProxyPatternDemo.java
public class ProxyPatternDemo {
public static void main(String[] args) {
Image image = new ProxyImage("test_10mb.jpg");
// The image will be loaded from disk
image.display();
System.out.println("");
// Images do not need to be loaded from disk
image.display();
}
}
Step 4
Execute the program and output the results:
Loading test_10mb.jpg Displaying test_10mb.jpg Displaying test_10mb.jpg