1. Purpose
El select is a selector used to select one (or more) of several candidates.
In traditional web page development, selector is often called drop-down box and drop-down list, which is one of the most commonly used form elements.
2. Data binding
The data of El select can come from several fixed options, or bind an array through v-for.
2.1 fixed options
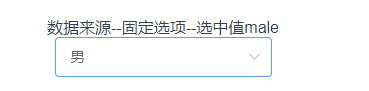
When the option is fixed, the value of the selected item is bound to the selectedValue in both directions.
data sources --Fixed options--Selected value{{selectedValue}}
<br>
<el-select v-model="selectedValue" placeholder="Please select gender">
<el-option label="male" value="male"></el-option>
<el-option label="female" value="female"></el-option>
</el-select>
The effects are as follows:

2.2 option binding array
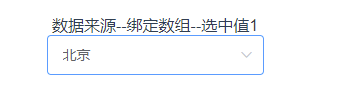
Option binding array, which can be dynamically bound through v-for loop.
data sources --Bind array--Selected value{{selectedCityId}}
<br>
<el-select v-model="selectedCityId" placeholder="Please select a city">
<el-option v-for="city in citys" :label="city.name" :value="city.id" :key="city.id"></el-option>
</el-select>
export default {
data() {
return {
selectedCityId:'',
citys: [{
id: 1,
name: 'Beijing'
},
{
id: 2,
name: 'Shanghai'
}]
}
}
}
The effects are as follows:

3. Function effect
El select also encapsulates some common functions and effects, which can be easily realized by filling in some parameters.
3.1 emptying options
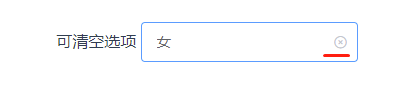
Sometimes we want to clear the selected items. At this time, we can add the clear attribute to El select.
Emptiable options
<el-select v-model="selectedValue" placeholder="Please select gender" clearable="">
<el-option label="male" value="male"></el-option>
<el-option label="female" value="female"></el-option>
</el-select>
The effect is as follows: click the cross icon on the right side of the selector to clear the selected options.

3.2 multiple selection
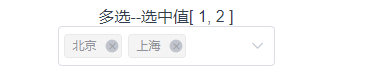
You can set multiple for El select to enable multiple selection. Note that the bound value is the array of the selected items.
Multiple choice--Selected value{{selectedIds}}
<br>
<el-select v-model="selectedIds" multiple placeholder="Please select a city">
<el-option v-for="city in citys" :label="city.name" :value="city.id" :key="city.id"></el-option>
</el-select>
export default {
data() {
return {
selectedIds: [],
citys: [{
id: 1,
name: 'Beijing'
},
{
id: 2,
name: 'Shanghai'
}]
}
}
}
The effects are as follows:

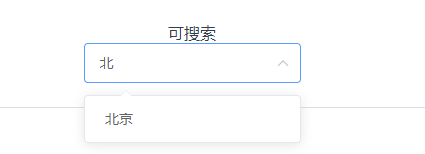
3.3 searchable
If there are many candidates, it is very difficult to find them one by one. El select provides the search function. You only need to set filterable for El select to enable the search function.
Searchable
<br>
<el-select v-model="selectedValue" filterable placeholder="Please select a city">
<el-option v-for="city in citys" :label="city.name" :value="city.id" :key="city.id"></el-option>
</el-select>
The effect is as follows. You only need to enter a keyword in the input column of the selector to filter out the options containing keywords, which is very convenient and easy to use.

4. Event response
The most common event in the drop-down box is that the selected item has changed. You can use @ change to bind the corresponding method.
Selected item change
<br>
<el-select v-model="selectedCityId" placeholder="Please select a city" @change="cityChange" clearable>
<el-option v-for="city in citys" :label="city.name" :value="city.id" :key="city.id"></el-option>
</el-select>
<el-divider></el-divider>
methods: {
cityChange() {
console.log("Selected city id:", this.selectedCityId);
}
}
It should be noted that when the selected item is cleared, the selected item also changes and the cityChange method will be triggered.
5. Summary
Selectors are widely used. El select is much more powerful and easy to use than the native drop-down box.