introduction:
Audio is an audio component of wechat applet, which can easily play / stop audio and other customized actions in the applet.
Attached is the description of the properties of the audio component of the wechat applet:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/audio.htmlThis time, through the post, name, author, src, id, controls properties of the applet audio, and Related api: wx.createAudioContext To create a simple audio playback control page

Step 1
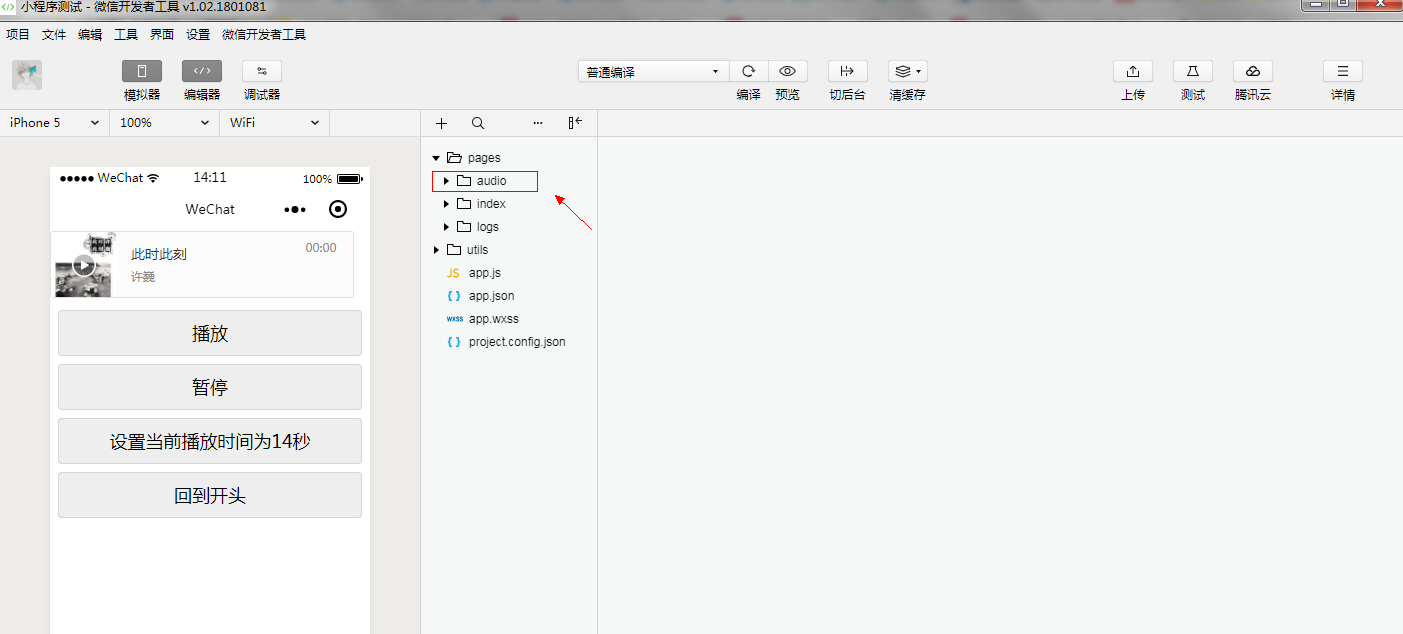
Open the wechat developer tool, create an applet project, and select the new blank folder. The tool will automatically generate necessary files for you! Then create a folder named audio under pages

Step 2
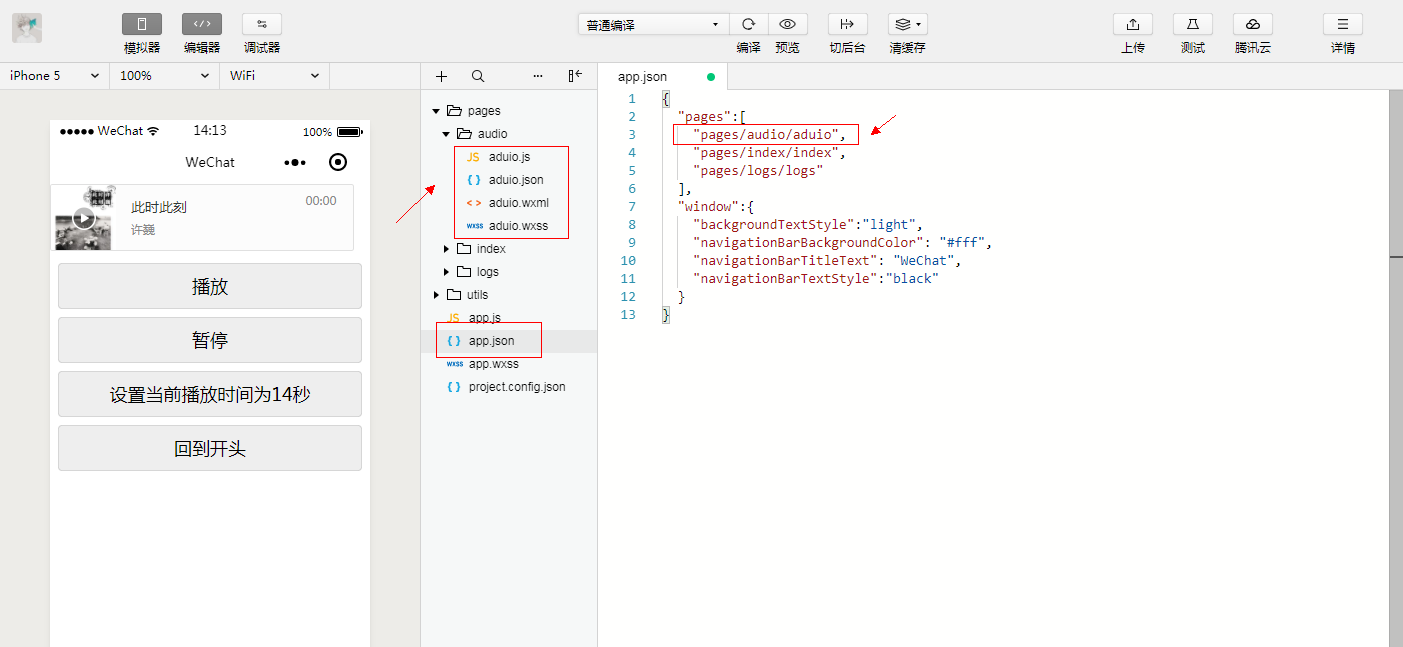
Then open app.json, add "pages/audio/audio" as shown in the figure below, and write the path of the page to ensure access. After writing, the audio file will generate blank configuration files such as js/json/wxml
Step 3
Post the code directly. audio.json is OK by default
audio.js (audio script file)
// audio.js
Page({
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: 'this moment',
author: 'Xu Wei',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
onReady: function (e) {
// Use wx.createAudioContext to get the audio context
this.audioCtx = wx.createAudioContext('myAudio')
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
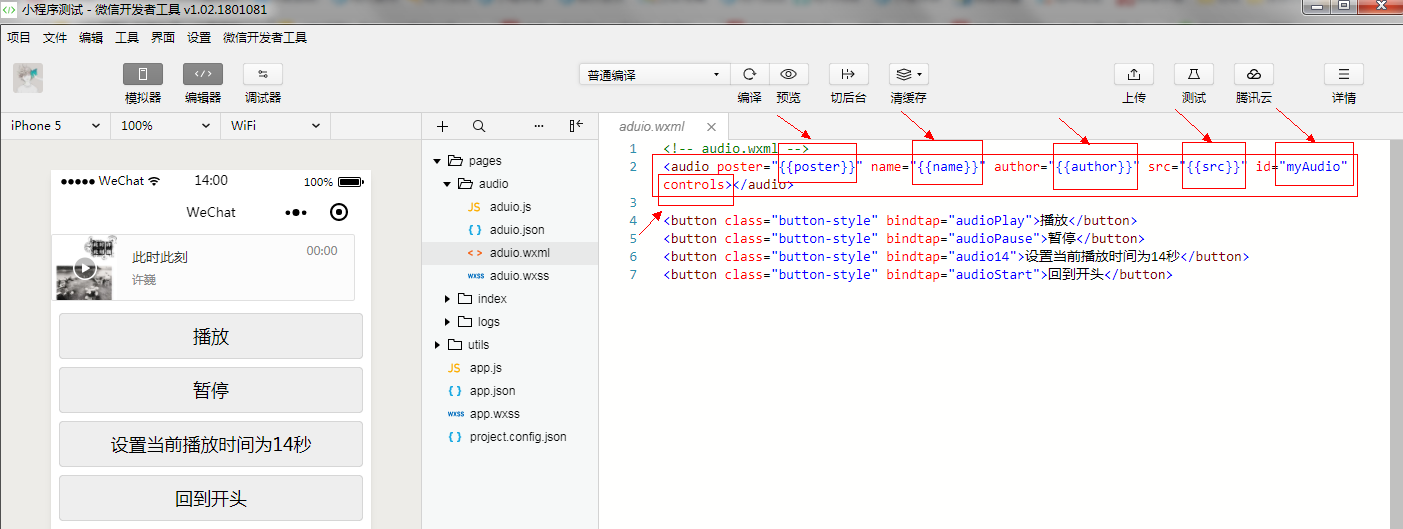
audio.wxml(audio page structure file)
<!-- audio.wxml -->
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls></audio>
<button class="button-style" bindtap="audioPlay">play</button>
<button class="button-style" bindtap="audioPause">suspend</button>
<button class="button-style" bindtap="audio14">Set the current playback time to 14 seconds</button>
<button class="button-style" bindtap="audioStart">Back to the beginning</button>
audio.wxss(audio page style file)
/* pages/audio/aduio.wxss */
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}effect: