Django builds personal blog platform 6 - front end templates template index page
Django's template template renders official documents: Official documents
You can go to the template website to find your favorite website, and refer to its style and layout. You can also refer to mine. Don't be afraid. The Internet is an open source platform, so we can learn from each other to improve.
base page
General layout of the page. For template inheritance, we first write a basic page and reserve the block hook. In the future, other pages can inherit this page and carry out secondary layout according to the reserved hooks.
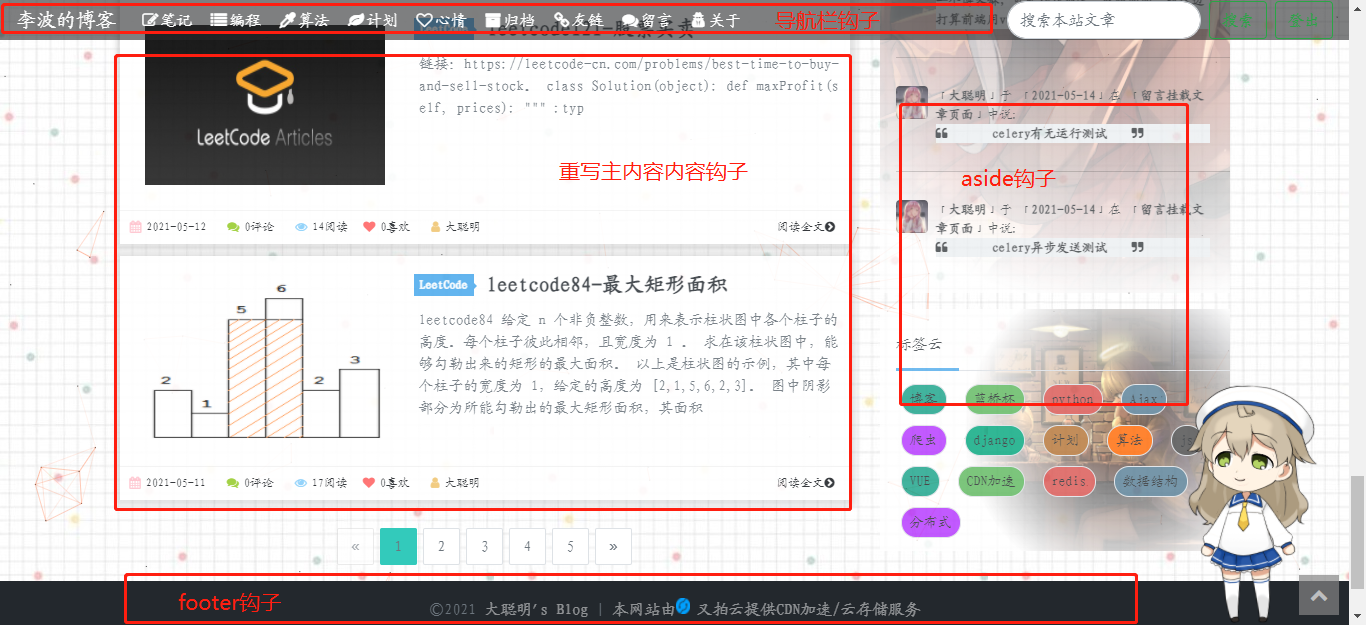
base. The overall layout of HTML page reserves the hook of title meta css js navigation content aside footer, which can be extended when the page inherits.
Reference bootstrap style for page layout
Recommended directory structure for static files
static---------------- js----------------deposit js css---------------deposit css images------------Store pictures plugins-----------Plug in used
base.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link type="text/plain" rel="author" href="{% static 'human.txt' %}"/>
<title>
{% block title %}
Big smart personal blog
{% endblock %}
</title>
{% block meta %}
<meta name="description" content="Big smart blog platform, mainly learning django,java,Spring,python">
<meta name="keywords" content="Big smart blog platform, django,java,Spring,python">
{% endblock %}
{% block css %}
{% endblock %}
</head>
<body>
{% block Navigation %}
<!--Navigation bar-start-->
<!--Navigation bar-end-->
{% endblock %}
<!--Main content-start--->
<main role="main">
<!--Upper half start--->
<div style="position:relative;">
</div>
<!--Upper half end--->
{% block content %}
<!--Main content-start--->
<!--Left content area-start-->
<p>content</p>
<!--Left content area-end-->
<!--Pagination bar-start-->
<!--Pagination bar-end-->
{% endblock %}
{% block aside %}
<!--sidebar -start-->
<!--sidebar -end-->
{% endblock %}
<!--Main content-end--->
</main>
<footer>
{% block footer %}
{% endblock %}
</footer>
{% block js %}
{% endblock %}
</body>
</html>
index home page
index.html inherits base HTML, blog home page.

Custom Navigation navigation bar inclusion_tag
How to customize labels and controllers
Custom filter
1. app Create in application folder templatetags Folder, must be this name;
2. templatetags Create a folder xx.py The name of the document can be chosen at will.
3. Create custom filters
from django import template
register = template.Library() # register fixed name
@register.filter
def test(v1, v2):
# With parameters
s = v1 + v2
return s
@register.filter
def xxoo(v1):
# Without parameters
s = v1 + 'xxoo'
return s
4. use html In the file {% load file name %}
{% load te %}
{#Without parameters#}
{{ s1|xxoo }}
{#With parameters#}
{{ s1|test:'Happy life together!' }}
5. Note: there are at most two parameters.
Custom label
1. app Create in application folder templatetags Folder, must be this name;
2. templatetags Create a folder xx.py The name of the document can be chosen at will.
3. Create custom filters
from django import template
register = template.Library() # register fixed name
@register.simple_tag
def mytag(v1):
s = v1 + 'Male gun'
return s
@register.simple_tag
def mytag2(v1, v2, v3):
s = v1 + v2 + v3
return s
4. use html In the file {% load file name %}
{% load te %}
<h>
{% mytag s1 %}
{% mytag2 s1 'Cold ice' 'Carter' %}
</h>
5. Note: there can be multiple parameters.
inclusion_tag
xx.py
from django import template
register = template.Library() # register fixed name
@register.inclusion_tag('includetag.html')
def func():
return {'data':['Men and horses','Timo','Dragon turtle']}
test.html
<ul>
{% for d in data %}
<li>{{ d }}</li>
{% endfor %}
</ul>
As a component in xxoo.html Used in
{% load te %}
{% func %}
Navigation bar inclusion_tag
-
Create a templatetags folder in the app application folder, which must be this name;
-
Create a custom in the templatetags folder_ tag. Py file, the name can be given at will.
-
In custom_ tag. Defined in py file
from django import template register = template.Library() @register.inclusion_tag('navigation.html') def navigation(categories, cur_user_name, columns): return {'categories': categories, 'cur_user_name': cur_user_name, 'columns': columns, } -
Create a new navigation in the templates folder HTML, the rendered data is the data from def navigation, which is the column and classification data to be displayed.
<header> <nav class="navbar fixed-top navbar-expand-xl navbar-light t-navigation"> <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> {% for column in columns %} {% if column.is_tree %} xxx {% for category in categories %} {% if category.column.id == column.id %} xxx {% endif %} {% endfor %} {% else %} {% if column.is_site %} xxx {% else %} xxx {% endif %} {% endif %} {% endfor %} </ul> {% if cur_user_name %} <a class="btn btn-outline-success my-2 my-sm-0 ml-lg-2" type="button" href="{% url 'logout' %}">Log out</a> {% else %} <a class="btn btn-outline-success my-2 my-sm-0 ml-lg-2" type="button" href="{% url 'login' %}">land</a> {% endif %} </nav> </header> -
index.html, so where to add a navigation bar, just put it there
{% extends 'base.html' %} {% load static %} {% load custom_tag %} {% block css %} <link rel="stylesheet" href="{% static 'css/hint.css' %}"> {% endblock %}
index.html
Because there are too many styles, only the data rendering from the background render is taught here.
I wrote the footer footnote directly in the base, because it will not be changed after one configuration. If you want to and rewrite this hook, you can package it similar to the jade navigation bar page. I suggest you do it yourself.
{% extends 'base.html' %}
{% load static %}
{% load custom_tag %}
{% block title %}
{{ admin_obj.username }}Personal blog
{% endblock %}
{% block css %}
<link rel="stylesheet" href="{% static 'css/hint.css' %}">
{% endblock %}
{## Navigation bar usage: 1.Load custom labels; two.use block;3.views.py afferent#}
{% block Navigation %}
{% navigation categories cur_user_name columns %}
{% endblock %}
{% block content %}
<!--Main content-start--->
<!--Left content area-start-->
<p>yes render The object of the article queryset use for Traversal rendering</p>
<!--Left content area-end-->
<!--Pagination bar-start-->
You can ignore paging first, and the rendering of encapsulated paging components will be discussed in the next section.
{{ page_html }}
<!--Pagination bar-end-->
{% endblock %}
{% block aside %}
<!--sidebar -start-->
Rendering and styling of sidebar data
<!--sidebar -end-->
{% endblock %}
Later words
My blog is currently running normally. This is the record and summary of my own blog website. If you follow my tutorial, there will generally be no problems, but there will always be bug s. If you encounter problems, welcome to communicate with me.
Finally, if you think this article is useful to you, you are welcome to click three times and reward as appropriate. Thank you!