Click event
In 2002, W3C released the DOM Level 2 Events Specification
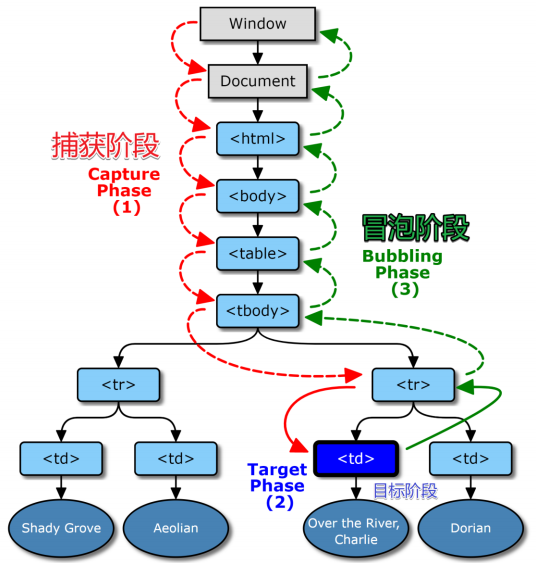
Specify that the browser needs to support two call sequences at the same time:
First, see if there is function monitoring in the order of Grandpa = > dad = > son
Then see if there is function monitoring in the order of son = > father = > Grandpa
Call if there is a listening function and provide event information. Skip if there is no listening function
Finding listening functions from outside to inside is called event capture
Find the listening function from the inside out, which is called event bubbling

addEventListener
Event binding API
- IE5: baba.attchEvent('onclick',fn) / / bubbling
- Netscape: Baba Addeventlistener ('click ', FN) / / capture
- W3C: baba.addEventListener('click',fn,bool)
If bool is true
- Let fn go to capture, that is, when the browser finds that baba has fn listening parameters in the capture phase, it will call fn and provide event information
If it does not pass bool or false
- Let fn go bubbling, that is, when the browser finds that baba has fn listening parameters in the bubbling stage, it will call fn and provide event information
Code example
html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> </head> <body> <div class="level1 x"> <div class="level2 x"> </div> </div> </body> </html>
css
* {
box-sizing: border-box;
}
div[class^=level] {
border: 1px solid;
border-radius: 50%;
display: inline-flex;
}
.level1 {
padding: 10px;
background: purple;
}
.level2 {
padding: 10px;
background: blue;
}
.x{
background: transparent;
}JS
const level1 = document.querySelector('.level1')
const level2 = document.querySelector('.level2')
let n = 1
level1.addEventListener('click', (e)=>{
const t = e.currentTarget
setTimeout(()=>{
t.classList.remove('x')
},n*1000)
n+=1
})
level2.addEventListener('click', (e)=>{
const t = e.currentTarget
setTimeout(()=>{
t.classList.remove('x')
},n*1000)
n+=1
})target and currentTarget
difference
- e.target - the element of the user action
- e.currentTarget - the element that the programmer listens on
give an example
- div.span {text}
- User clicks text
- e.target is span
- e.currentTarget is div
special case
- Only one div is monitored (regardless of whether father and son are monitored at the same time)
- fn listen for click events in the capture phase and bubble phase respectively
- The element clicked by the user is monitored by the developer
- This is a special case. Who listens first and who executes first
Cancel bubbling
- Capture cannot be cancelled, bubbling can be
- e.stopPropagation() can interrupt bubbling and stop the browser from going up
- It is generally used to encapsulate some independent components
The default action cannot be blocked
- Some events cannot prevent default actions
- MDN searches for scroll event and finds Bubbles and Cancelable
- Bubbles means whether the event bubbles. All bubbles can be cancelled
- Cancelable means whether developers can block default events
- Cancelable has nothing to do with bubbling
How do I prevent scrolling?
- The scroll event cannot block the default action
- It is useless to prevent the default action of scroll, because there is a scrolling event before scrolling
- To prevent scrolling, you can prevent the default actions of wheel and touchstart
- You need to find the element where the scroll bar is located
x.addEventListener('wheel', (e)=>{
e.preventDefault()
})
x.addEventListener('touchstart', (e)=>{
e.preventDefault()
})- But the scroll bar works
- Available CSS scroll bar width: 0
::-webkit-scrollbar{
width:0 !important
}- Or use CSS to use overflow: hidden
- You can cancel the scroll bar directly, but JS can still modify the scrollTop at this time
Custom event
- The browser comes with more than 100 events in total. For a detailed list, see MDN
- Developers can customize events in addition to their own events
Event delegation
How to add click events to 100 buttons?
A: listen to the ancestors of the 100 buttons and judge whether the target is one of the 100 buttons when it bubbles
How to listen for click events of elements that do not exist at present?
A: listen for ancestors. When clicking, see if you want to listen for elements
advantage
- Number of listeners saved (memory)
- Can listen for dynamic elements
Does JS support events?
- Support or not. DOM events do not belong to the function of JS, but belong to the function of DOM provided by the browser
- JS just called the addEventListener provided by DOM
* this article is an original article by Kun you Beiming. The copyright belongs to himself and hungry valley. The source must be indicated when reprinting