Chapter 1 Quake > This paper introduces the basic usage of uikiller. Some people say that the function of long press can be named as intense attack and heavy blow. I think it's really possible, but I just feel that the name of the trick is not enough. I would like to apologize to you here, as I said in the previous article:
Uikiller has only one line of functions to be invoked actively: uikiller.bindComponent
I'm sorry, but I may have concealed that there's a line of functions that can be invoked actively, in addition to uikiller.bindComponent.
uikiller.bindNode(node, target)
I hope I can shake out all the secrets of uikiller this time. Please don't be too surprised!
I. Dugu Nine Swords
Previous chapters mainly introduced the tactics and combines of the uikiller system. Next, I will talk about another trick of uikiller. It is a skill to crack the enemy's different tactics one by one: Dugu Nine Swords (Plug-in System).
1. general decision

The main attributes and event function names of plug-in classes are represented in the final form.
let UIKillerPlugin = {
name: 'Plugin name',
onRegister() {
//Response when plug-ins are registered
},
onCheckNode(node, target) {
//When a node is about to be bound, it responds. Returning false will not bind the child nodes under that node.
},
onBeforeHandleEvent(node, event, hasEventFunc) {
//Response before the event handler of a node executes
},
onAfterHandleEvent(node, event, hasEventFunc, eventResult) {
//Response when a node's event handler is executed
}
};
//Registration plug-in
uikiller.registerPlugin(UIKillerPlugin);The uikiller plug-in is a set of event ticker functions. These ticker functions are not necessarily to be implemented, but in general, it is meaningful to achieve at least one. We understand the final formula. Let's see what we can do.
2. Breaking Sword Type-Filter Node

In some battles, heroes and Demons just need to stand there and pose, not to be commanded (no need to call aspects on nodes or components). You can invite these heroes to the VIP table.
let UIKillerBindFilter = {
name: 'UIKillerBindFilter',
onCheckNode(node, target) {
if (node === target.node) {
return true;
}
//Filter out the child nodes under the node whose initials are "@"
if (node.name[0] === '@') {
return false;
}
/*The last parameter in bindNodebindComponent is an options object*/
/*Call the filter function on options to filter the nodes*/
let options = target.$options;
if (uikiller.isFunction(options.filter)) {
if (options.filter(node)) {
return false;
}
}
}
};
uikiller.registerPlugin(UIKillerBindFilter);In the editor, when a node begins with the name "@", none of the children below it can be bound. If you want to be more complex, you can try filtering node names with regular expressions.
In complex situations, you can use the last parameter on bindNode or bindComponent to set a filter function to achieve dynamic filtering.
//Component code
onLoad() {
uikiller.bindComponent(this, { filter: (node) => {
//It can be filtered according to the node name, type and other attributes.
}})
}3. Knife-Breaking-Label Problem

Label is a magic component with a very high frequency of operations, but there are many problems, such as fonts, multilingualism, and so on. It's like a knife in the heart. Here's a way to break multilingualism.
const UIKillerLabelLanguage = {
name: 'UIKillerLabelLanguage',
onCheckNode(node, target) {
//Check whether the node has label components
let label = node.getComponent(cc.Label);
if (!label) {
return;
}
//Take $on the node name as a multilingual key, if there is no multilingual key with name
let key = node.$ || node.name;
//Multilingual Text Acquisition Using i18n
label.string = i18n.t(key);
}
};This method does not need to deploy a component for the hero equipped with Label. Is it more direct to write directly on the hero's name? In addition to Label, it can also be applied to EditBox RichText, more tricks to invent and create!
4. Broken Gun-Sound Control

Heroes and Demons fight bravely, and machine guns, pistols and rifles come and go in battlefield. There is background music in the shout of murder. But the hero can't make a sound directly on Quettle. What can we do about that? Look at one of the most common practices
onButtonTouchEnd() {
//Handling a bunch of business
...
//Play sound effects
cc.audioEngine.play(url);
}This is the practice of laying mines everywhere, a little negligence to blow themselves up, there may be a mine mistake or to change mines, it is tragic.
Look at uikiller's rifle-breaking style. Define a sound configuration first.
//Use the name of the hero node as the key or the name of $
const SOUND_CONFIG = {
_attack: '3002.mp3',
_expedition: '3006.mp3',
click: 'click.mp3',
}Broken Gun Heart Method
const UIKillerTouchSound = {
name:'UIKillerTouchSound',
/**
* Trigger the event handler after it has been executed
* @param {*} node Touch Event Node
* @param {*} event Touch Event Object
* @param {*} hasEventFunc Is there an event handler?
* @param {*} eventResult Event Handler Return Value
*/
onAfterHandleEvent(node, event, hasEventFunc, eventResult) {
//When TouchEnd events occur, the return value of the event handler function cannot be false
if (event.type !== cc.Node.EventType.TOUCH_END || eventResult === false) {
return;
}
//Get the name of the voice file, if not the unified click voice
let soundName = SOUND_CONFIG[eventResult] || //Prefer event return value
SOUND_CONFIG[node.$] || //Next comes the name of $
SOUND_CONFIG[node.name] || //Again, the node name
SOUND_CONFIG.click; //No unified click voice
//Play sound effects
let url = cc.url.raw(`resources/sound/${soundName}`);
cc.audioEngine.play(url);
}
};Fighting practice, to appreciate such a clean battlefield, there are no mines, only beautiful sound!
onLoad() {
this.bindComponent(this);
},
//Have a _button node, and write this function, do nothing will also have default sound playback
_onButtonTouchEnd() {
},
//There is a _button1 node, the event function returns false, and no sound appears.
_onButton1TouchEnd() {
return false;
},
//There's a _attack node, which corresponds to "3002.mp3" in the sound configuration. It will play the sound automatically. There's no need to bother here.
_onAttackTouchEnd() {
//If a sound configuration string is returned, the playback of the sound will be changed.
//return "_expedition";
},Broken knife can act on any node, not just Button, and with this inspiration, you can deduce the animation playing when clicking, such as exploding a particle and so on.
5. No tricks to win, no tricks to win
The better the enemy is, the stronger the enemy is and the stronger the ego is. In addition to mastering the world of javascript and Quettel, we need to rely on the Enlightenment of the swordsman. Once we reach a free and unconventional realm, it is like the poet's inspiration that we have made a good poem.
2. The Great Moving of the Heaven and the Earth

Before explaining the great changes, we need to do a little bit of paving the way. That is, there are two kinds of species on the planet of Quettel besides the Creator (programmer):
-
Divine Aircraft Division (Planning)
-
Mage of the Phantom (Art)
1. The Troubles of Counselors and Mages
Counselors and mages are also indispensable to the construction of Quettle. They are usually high output and low defense. At the same time, most of them do not use incantations to communicate with heroes (nodes) and Demons (components).
But sometimes a strategist needs to try to deploy troops (UI layout). The mage wants to preview the magic (art effect) just developed. Without the help of the Creator, it is often easy to do. How to solve this problem?
Without using any spell (code), a counselor or a mage can release or retrieve prefab at will.
After my intensive study of the javascript mantra and Quettel, I created a new method: the method of moving the mind from the heaven to the earth
2. tier 1
The first layer of mind method of "the great change of heaven and earth" is to use javascript to add a createNode and destroyNode method to the devils by using the prototype.
//Call a hero
cc.Component.prototype.createNode = function() {
...
}
//Take a vacation for the hero
cc.Component.prototype.destroyNode = function() {
}There are not so many spells (codes) here. Please go to github to get your weapon.
3. second tier
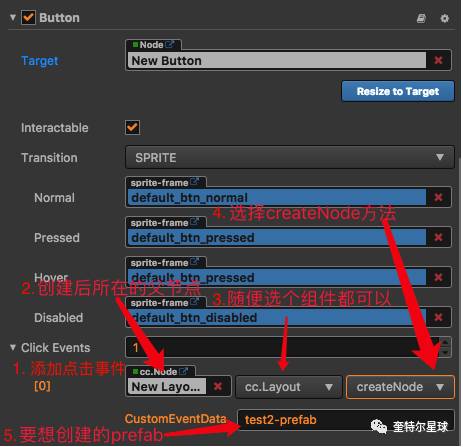
The second layer is to use the attributes of cc.Button's Click Events to arrange the call matrix. See the following figure:
-
Add a click process to the Button hero
-
Set the event cc.Node property to the foothold of the prefab to be summoned (parent node)
-
Specify a component randomly
-
Select createNode on the component method (this is the call core)
-
CustomEventData is set to the name of the summoned beast (prefab path string)
Note that the prefab needs to be placed in the resources directory. Click on this Button to release the prefab.
4. third tier
If there is a call, there must be a surrender. Call back the unwanted hero (node) or prefab to sleep.
-
Add a click process to the Button hero
-
cc.Node is set to the node that wants to take a vacation
-
Just specify one component at will.
-
Selecting destroyNode method
Click on this Button and the node will go home by itself!
One of the major features of the great shift is to "stimulate the greatest potential". The small universe of Kungfu strategists (planners) and magicians (arts) can also be stimulated, and the creator (programmers) can also be inspired to do more creative things.
5. fourth tier
It's easy to come to the fourth floor, which is no longer easily learned by counselors (planning) and magicians (art). I mentioned earlier that there is another function called actively in uikiller: bindNode, which is the basis of the later layers of practice. It has different functions. First, let's see the simplest demonstration.
onLoad() {
//Define a target object and move the nodes and components on the UI editor onto it
this.target = {
//Handling Touch Events of Nodes
_onLabelTouchEnd() {
//_ label complement is bound to the target object and can be accessed directly with this
this._label.$Label.string = 'yyy';
}
};
uikiller.bindNode(this.node, this.target);
//_ The label attribute has been moved to this.target and accessed on the target variable.
this.target._label.x = 100;
this.target._label.$Label.string = 'xxx';
}In fact, in the above demonstration, bindNode can't show his power, but it embodies one of the essence of the great shift of heaven and earth: "dragging and moving enemies", which pulls nodes and events on one component onto other objects.
6. fifth tier
On the fifth floor, let's look at the ability of "transforming Yin and Yang into Qi" which has been greatly shifted by the times. The next step is more and more complicated. Be careful, and be cautious about getting into the devil.
-
Create a puppet spirit and bind it to a prefab root node
------------------XXXComponent.js--------------------
let Ctrl = require('Ctrl');
cc.Class({
extends: cc.Component,
onLoad() {
//Create a Controller
this.ctrl = new Ctrl(this.node);
//Use bindComponent to inject masculinity into the vast shift of the universe
uikiller.bindComponent(this);
},
/**
* Control interface logic here
*/
_onButtonTouchEnd(sender) {
//Rotate 360 degrees
this._button.runAction(cc.rotateBy(3, 360).repeatForever());
}
});-
Create another behind-the-scenes Mafia to manipulate the hero (node)
let uikiller = require('uikiller');
function Ctrl(node) {
//Use bindNode to inject the feminine power of the great change of the universe
uikiller.bindNode(node, this);
//Accessing nodes and components in the same way
this._label.$Label.string = 'xxx';
};
//Define member functions
Ctrl.prototype = {
/**
* Control business logic here
*/
_onButtonTouchEnd(
//Processing business logic
...
//Initiate network requests
net.request(url, param, (data) => {
//Data is coming. Stop spinning.
this._button.stopAllActions();
this._button.rotation = 0;
});
}
}The above demonstration is equivalent to two people driving a tank together and working together. They echo each other in a distance and launch a big killing skill: a chaotic dance.

Seeing this, you may have some doubts about what you once believed, because there is such an old legend.
Everything on Quettel is a demon (everything is a component)
At this moment, the legend was broken by uikiller.
7. sixth tier
The sixth level is already a very high level. Since the legend that everything is a demon (everything is a component) has been broken, it is not necessary to construct a demon component to control the battle by utilizing the ability of bindNode to reproduce the opponent's martial arts and drag and move the enemy. At the same time, combining PureMVC + uikiller.bindNode, prefab is regarded as the view in mvc, and the nodes and components in view are moved to meidator. That will be another brand-new combat mode!
7. seventh tier
The seventh layer MVVM is several times deeper than the sixth layer. Sorry, I don't have the essentials, but I have to continue to practice. In order not to get into the devil, I will not introduce it any more.
IV. Write at the end
The use of these tips in uikiller has been put on github. You are welcome to play with them.
https://github.com/ShawnZhang2015/uikiller
Welcome to the Wechat Public Number of "Quettle Planet". There are codes, tutorials, videos and stories. Let's play together.
