Dynamic and Static Separation of Nginx
The reverse agent of nginx, I think you should understand that the front-end nginx agent back-end tomcat, but in dealing with static resources (related pictures, etc.) Tomcat is not dominant. So dynamic and static separation uses location matching of nginx to make the static resources process by themselves or by other servers, and dynamic resources are handled by tomcat. The advantage of this is to speed up the access speed of the website, reduce the back-end pressure, and when the background Tomcat downtime, the static resources are not affected.
Environment: Three Hosts
192.168.0.18 proxy proxy host nginx
192.168.0.25 Analytical dynamic resource tomcat
192.168.0.102 Parsing static resource nginx
I. Dynamic Resource tomcat Configuration
The installation of tomcat is not discussed in detail. It mainly modifies the access page.
Path: / usr/local/tomcat8/webapps/ROOT
The vim index.jsp # code is as follows, just copy it directly.
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>random number:</h1>");
out.println(rand.nextInt(1000)+100);
%>
% </BODY>
% </HTMLVisit the page as follows

2. Static Resource Resolution nginx Configuration
Installation of nginx is not a detail, mainly modifying nginx.conf
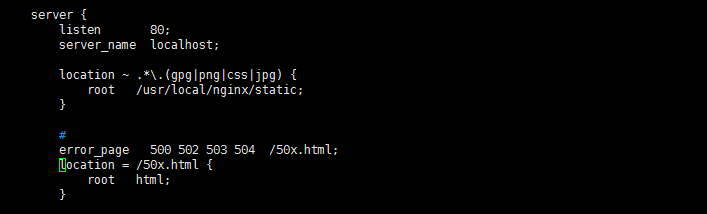
1. Add the following location to the default server to match static resources
location ~ .*\.(gpg|png|css|jpg) {
root /usr/local/nginx/static;
}

2. Create corresponding directories
mkdir /usr/local/nginx/static
Place a test picture in this directory, and the picture suffix should match the configuration file.
3. Restart nginx and visit the page

Configuration of proxy agent nginx
Setting up nginx is not to be redundant, but mainly to modify the main configuration file
When accessing 192.168.0.18/test.jpg and 192.168.0.18/index.jsp in this way, different backend hosts will be parsed by proxy.
vim /usr/local/nginx/conf/nginx.conf
gzip on;
#Increase upstream module
upstream tomcat_server {
server 192.168.0.25:8080;
}
upstream static_server {
server 192.168.0.102;
}
#Modify the configuration in the default server
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html;
}
#Matching to http://ip/*.jpg or *.png or *.css is handled by static resource server 102
location ~ .*\.(jpg|png|css) {
proxy_pass http://static_server;
proxy_set_header X-Real-IP $remote_addr;
}
#When matched to http://ip/*.jsp, the background tomcat handles the dynamic resources
location ~ .*\.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header X-Real-IP $remote_addr;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

Integration of dynamic and static resources (proxy agent nginx)
vim /usr/local/nginx/html/index.html
<html>
<head>
<meta charset="UTF-8" />
<title>test ajax And cross-domain access</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
#Adding dynamic resources of proxy host agent
url: "http://192.168.0.18/index.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,Please refresh and try again!");
}
});
});
</script>
<body>
<h1>Test dynamic and static separation</h1>
#Adding static resources of proxy host agent
<img src="http://192.168.0.18/test.jpg">
<div id="get_data"></div>
</body>
</html>The results of the visit are as follows:

Summary: Actually, the principle of dynamic and static separation uses location regular matching of nginx, so that even if dynamic resources are down, it will not affect the use of static resources, and increase the efficiency of access.