EF drop-down box search
Now let's finish the drop-down box query
First, we still need to start creating the project
Create an ASP Net application (. NET FrameWork)
Then we need to create an empty project
Click the first one
As shown in the figure:



When you finish creating these
We need to create a class library
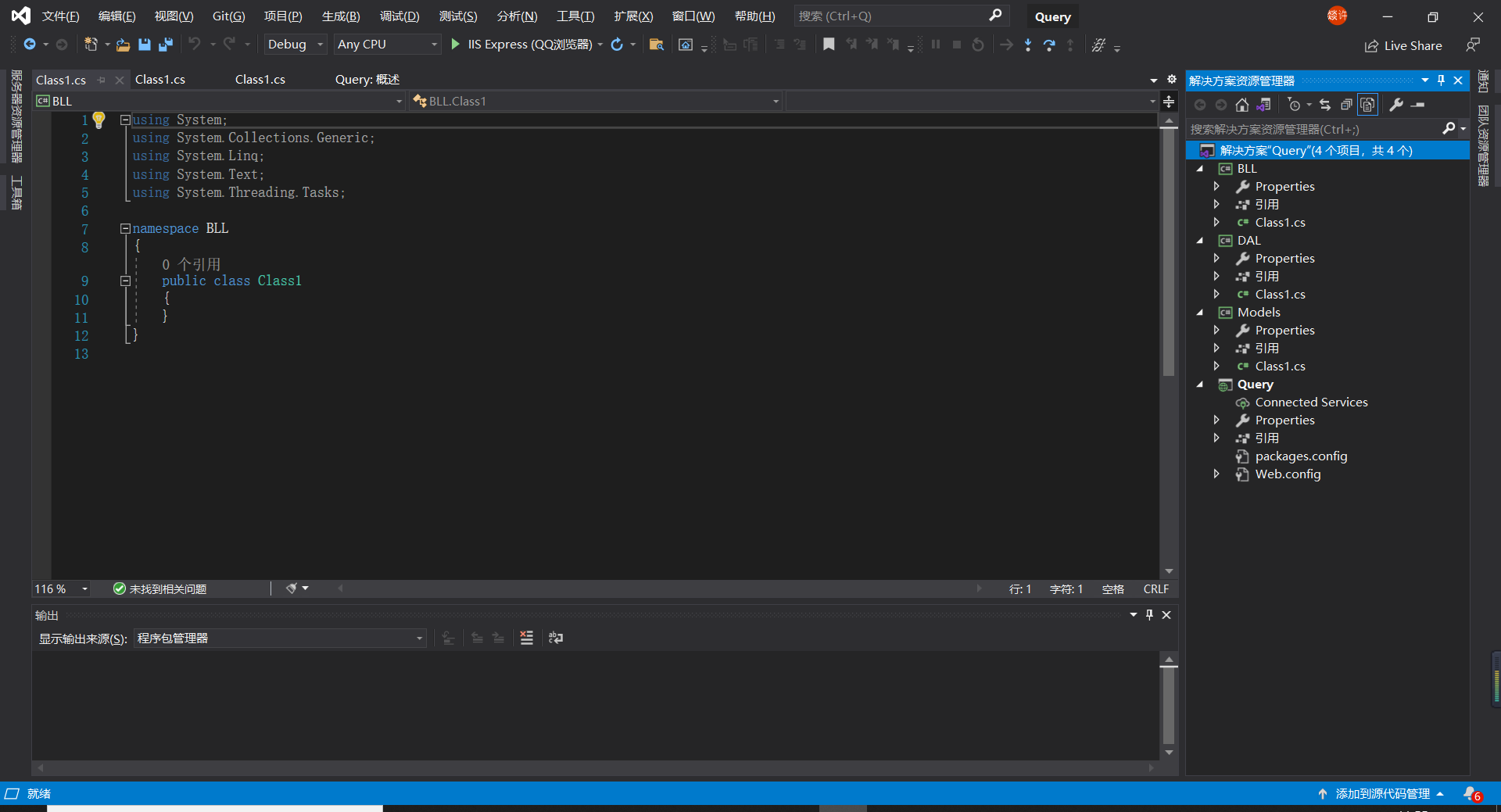
First, we need to create three class libraries
- View layer class library Modles
- Data access layer class library DAL
- Business logic layer class library BLL
To create a class library, we need to right-click the solution
Find and add the new item and find the class library
As shown in the figure:


When you're done
Then we need to reference the class libraries to each other
1. The data access layer refers to the view layer
2. Business logic layer refers to view layer and data access layer
3. Create an empty form to reference the business logic layer and view layer
When you've finished quoting them all, we need to move on to the next step
As shown in the figure:

When you're done quoting
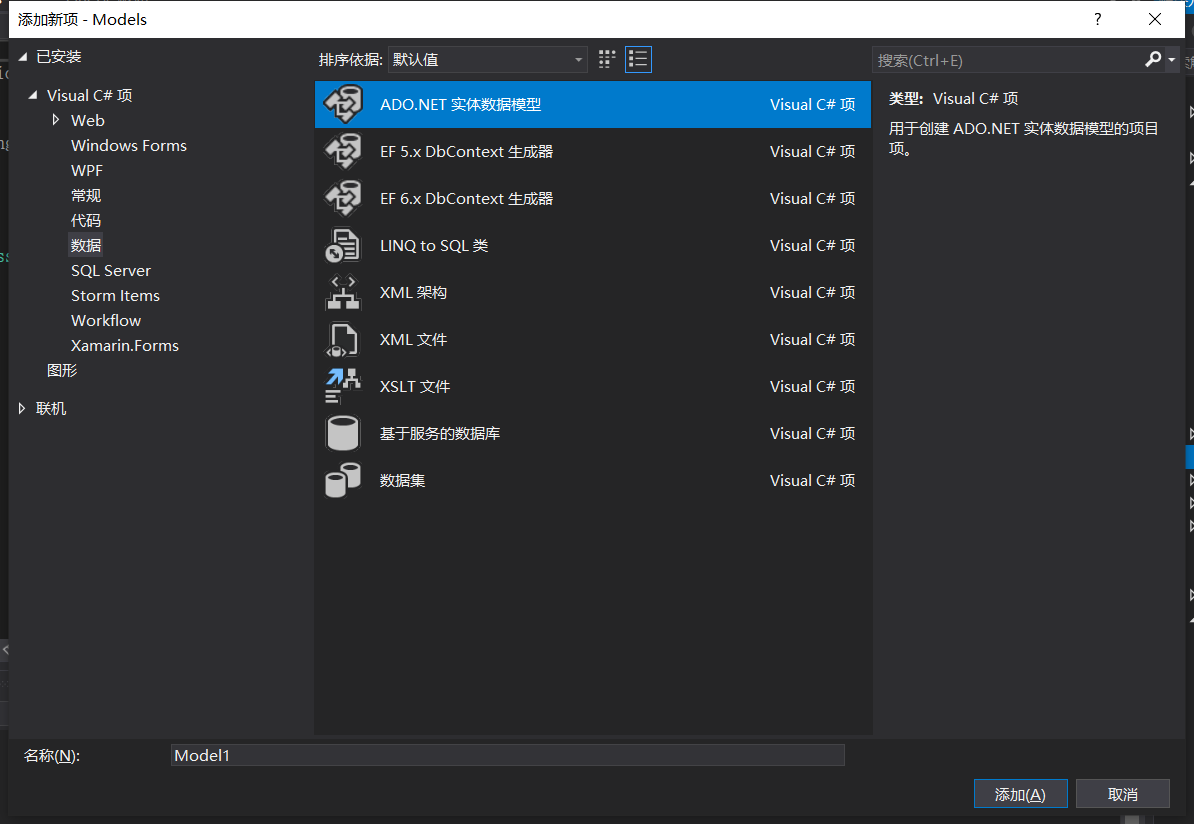
We need to add a new item in the view layer
Click data to find ADO Ent entity data model
Click Add

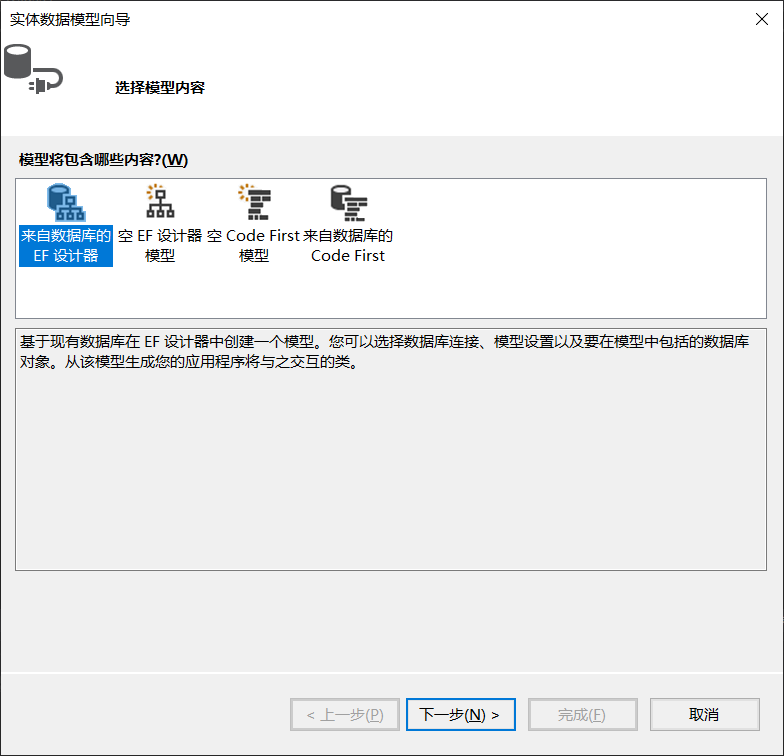
Then jump back to another window and click the first one
From database EF Designer
Click on the bottom
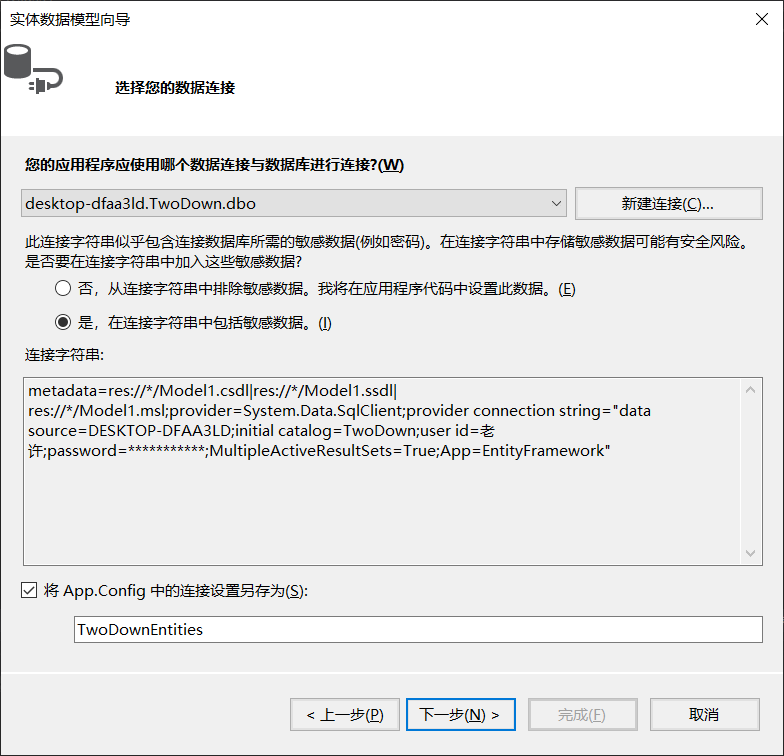
An entity data model wizard appears
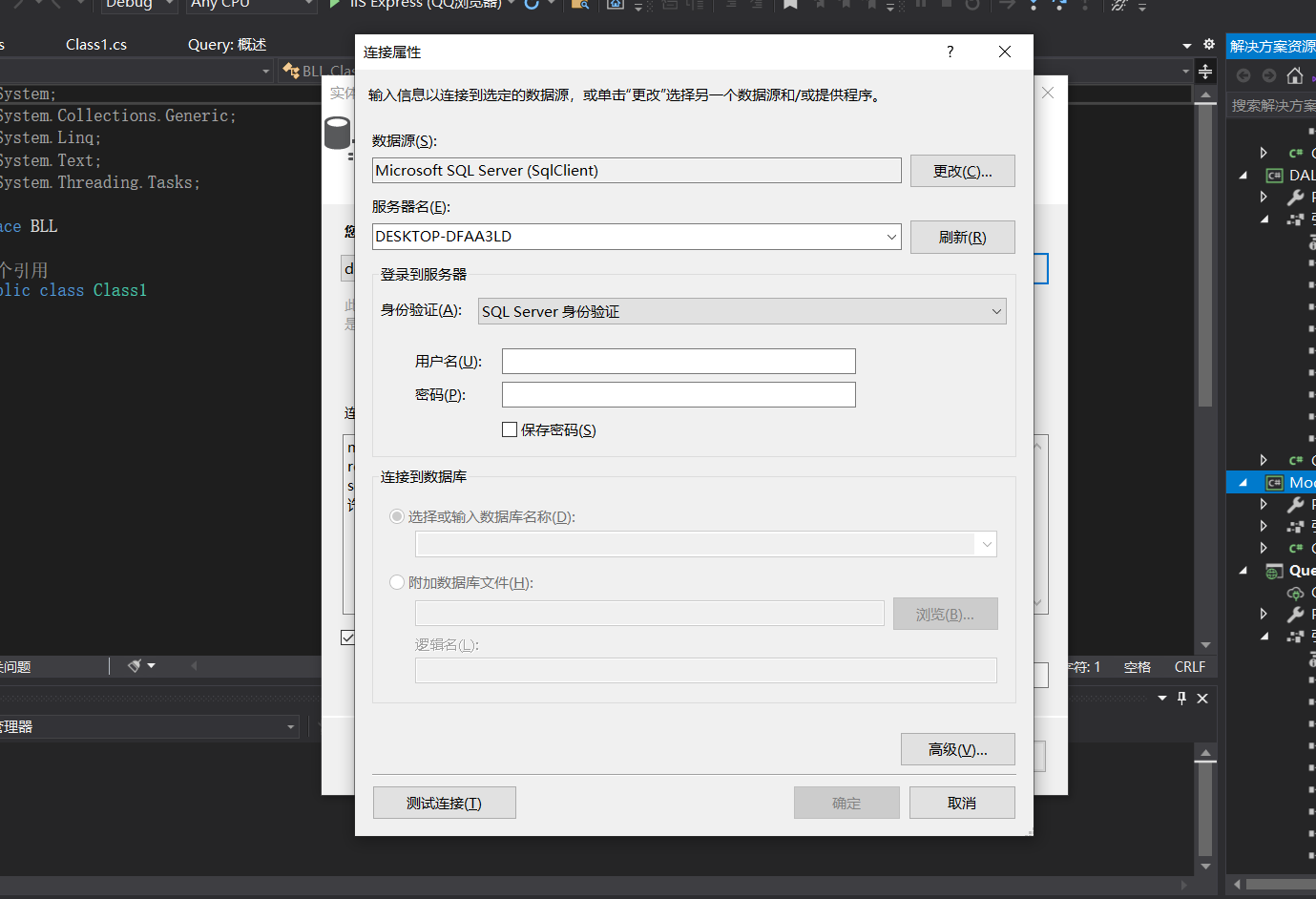
Then we need to click new connection
Enter the server name in your SQL server
We want to choose authentication
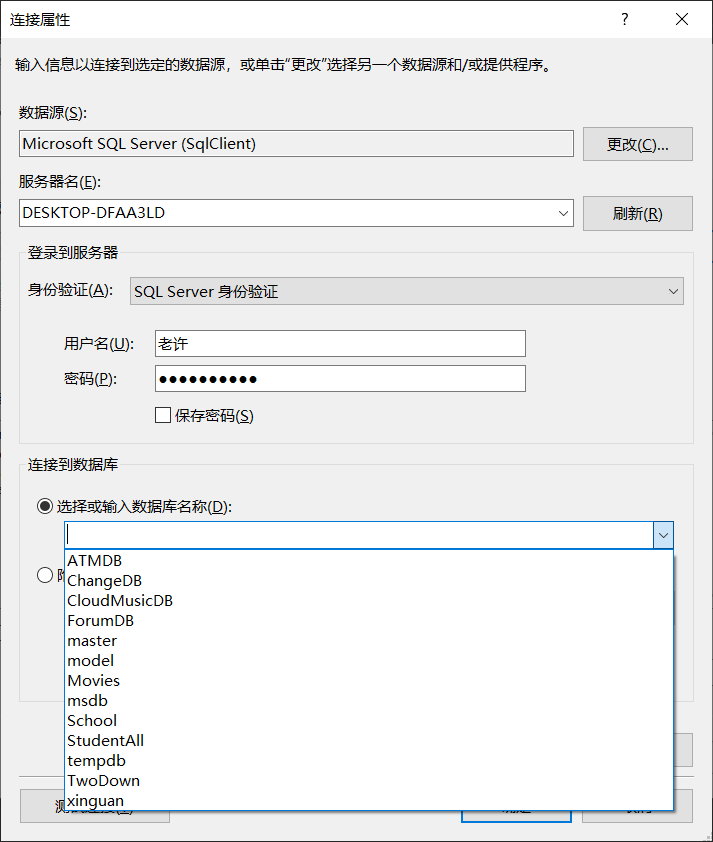
Enter your user name and password
Then you need to select the name of the database you want to connect to
Click OK
Then it will become like this. Click Yes
Proceed to the next step
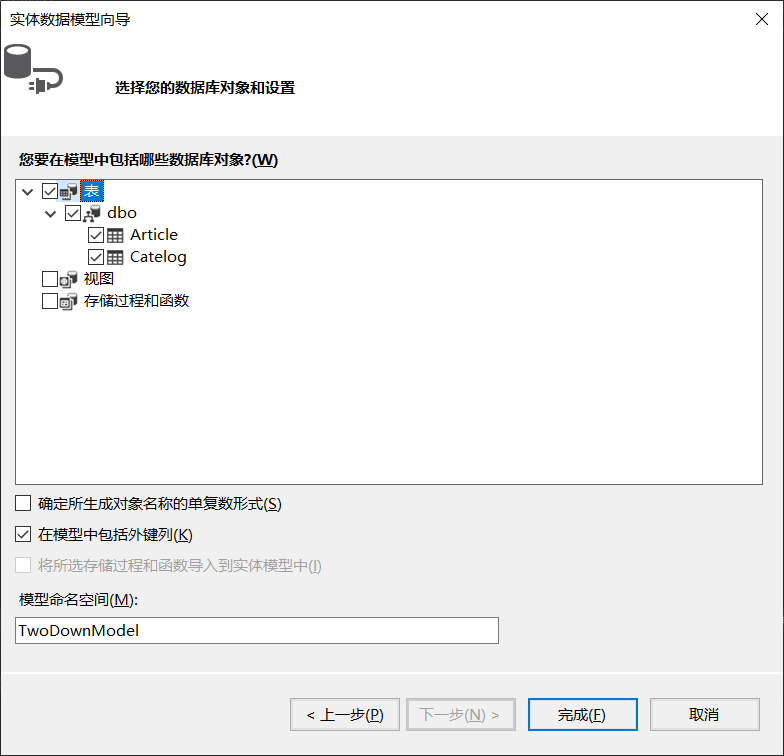
Then you will see a window appear
You have to click on that form to check it
As shown in the figure:





When you see this, we have completed the first step we need

Now we're going to start the second step
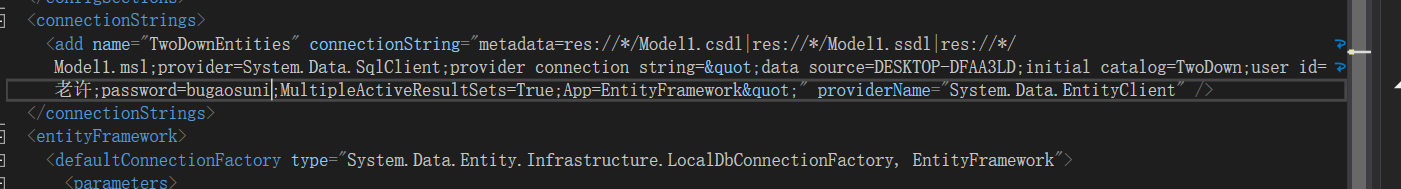
Now we need to find the app of the view layer Config
Click in and find your database
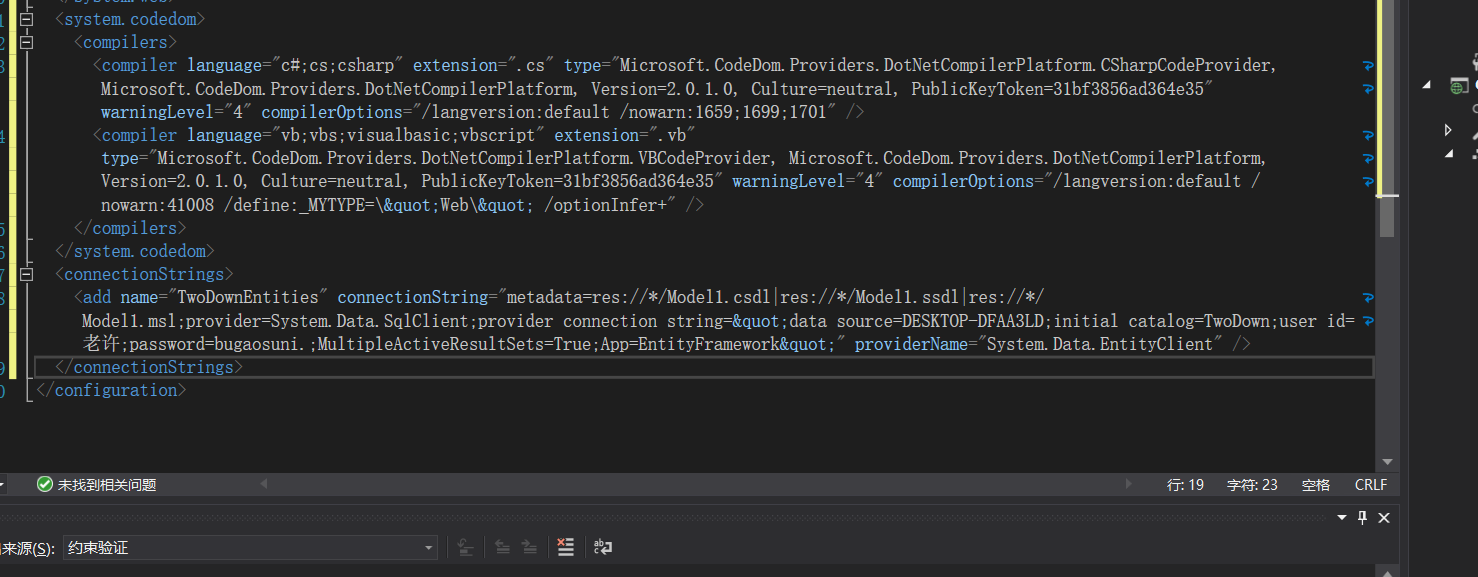
As shown in the figure and code:

<connectionStrings>
<add name="TwoDownEntities" connectionString="metadata=res://*/Model1. csdl|res://*/Model1. ssdl|res://*/Model1. msl; provider=System. Data. SqlClient; provider connection string=" data source=DESKTOP-DFAA3LD; initial catalog=TwoDown; User id = Lao Xu; password=bugaosuni; MultipleActiveResultSets=True; App=EntityFramework" " providerName="System. Data. EntityClient" />
</connectionStrings>
Then we need to put it in the ASP you created first Net application Config inside
Now let's click on the web Config entry
As shown in the figure:

When you finish this step
We finished the second film
Here's our third step
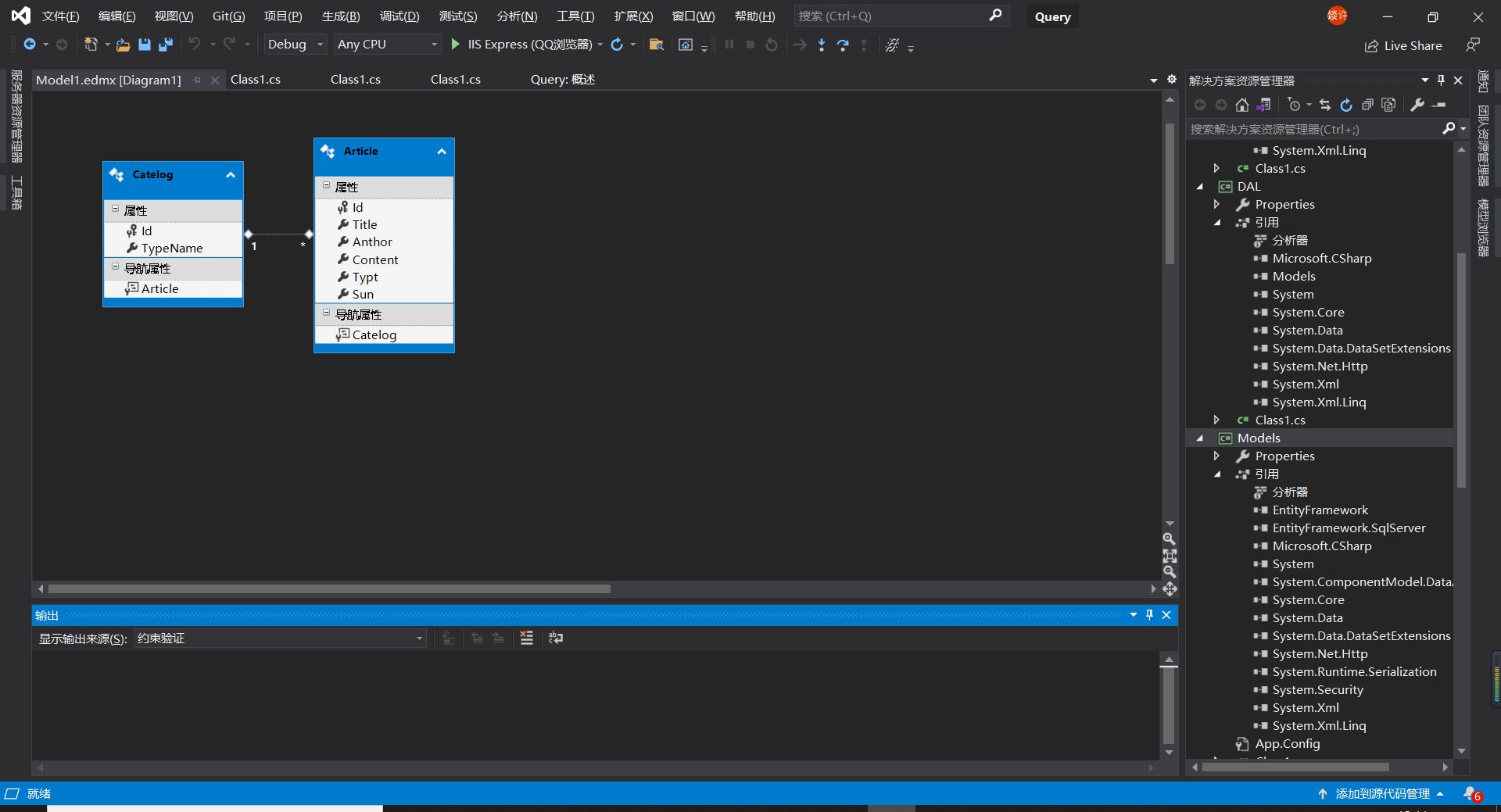
Found in our view layer
As shown in the figure:

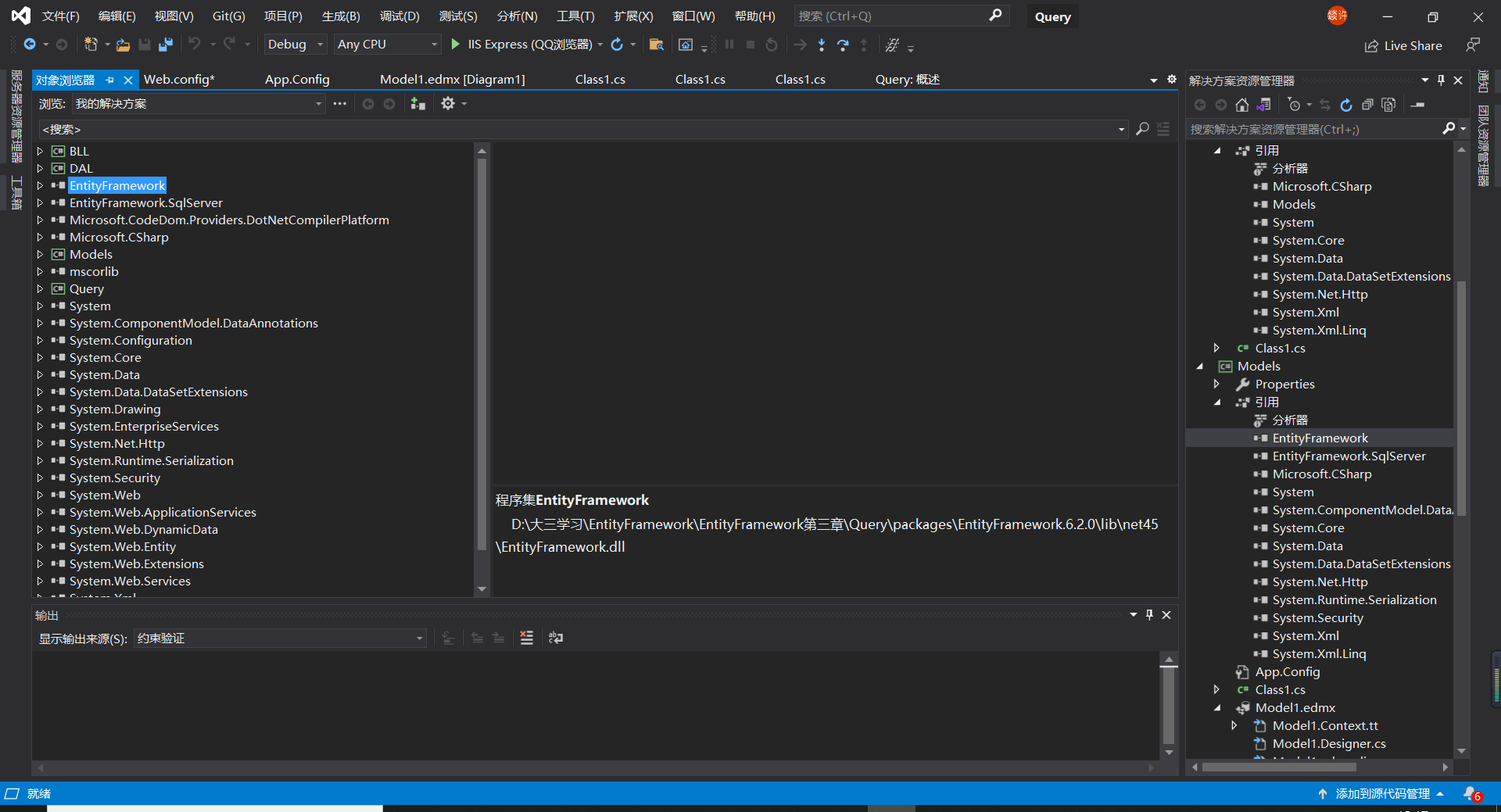
We need to right-click "view in object browser" and then we can see its path
We need to copy this path. We need to use it later

After you copy the path, we need to go to the data access layer and ASP Net form references the things in this path
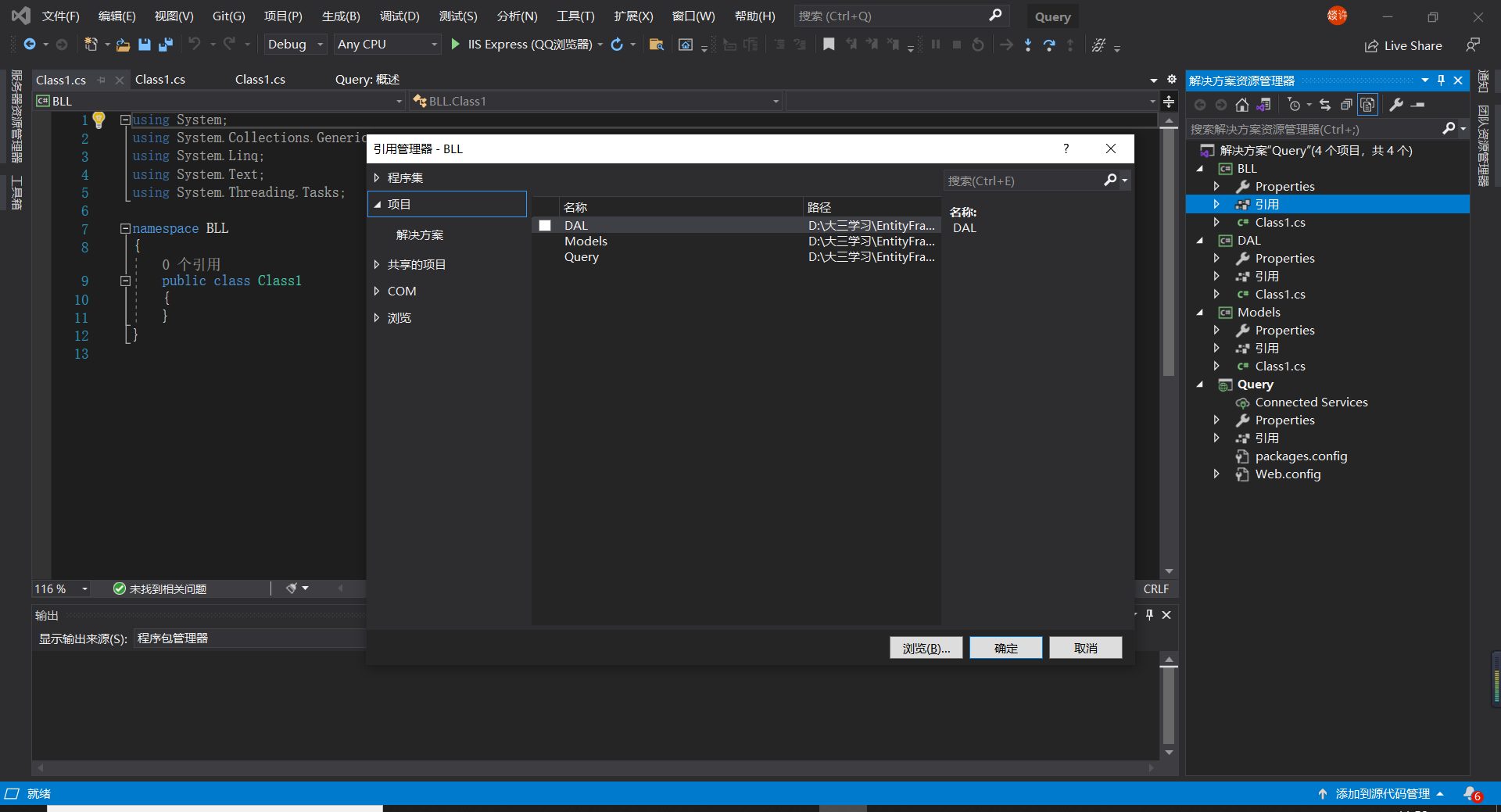
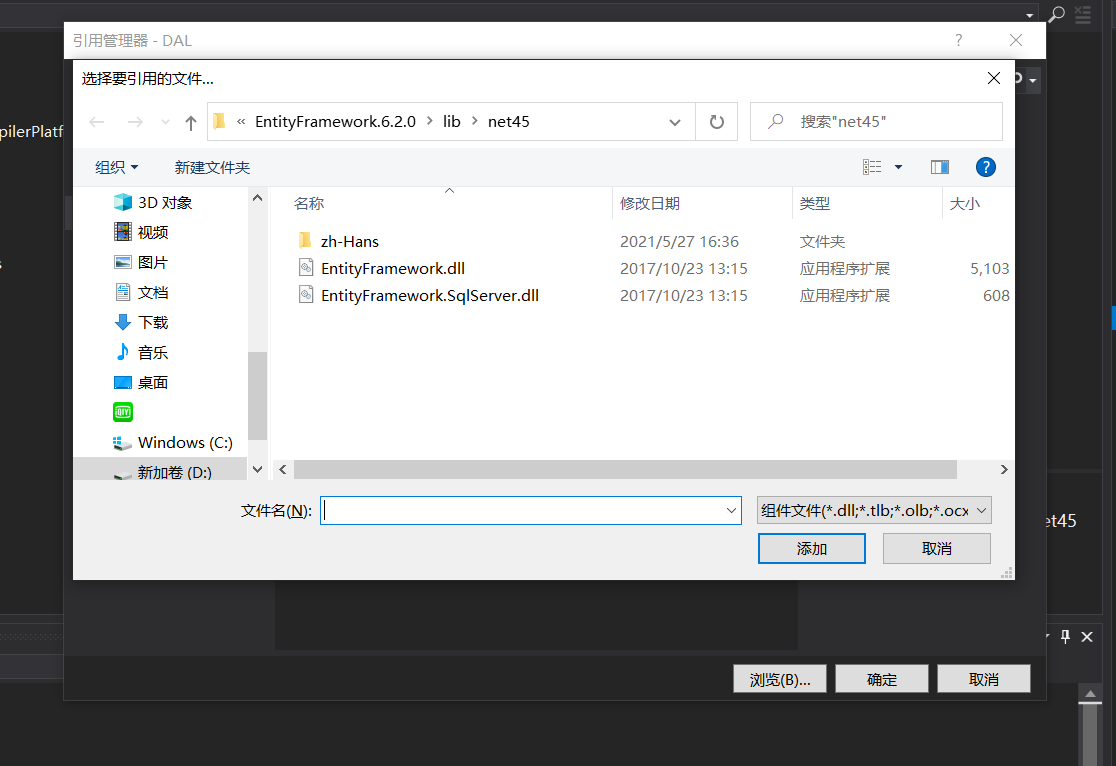
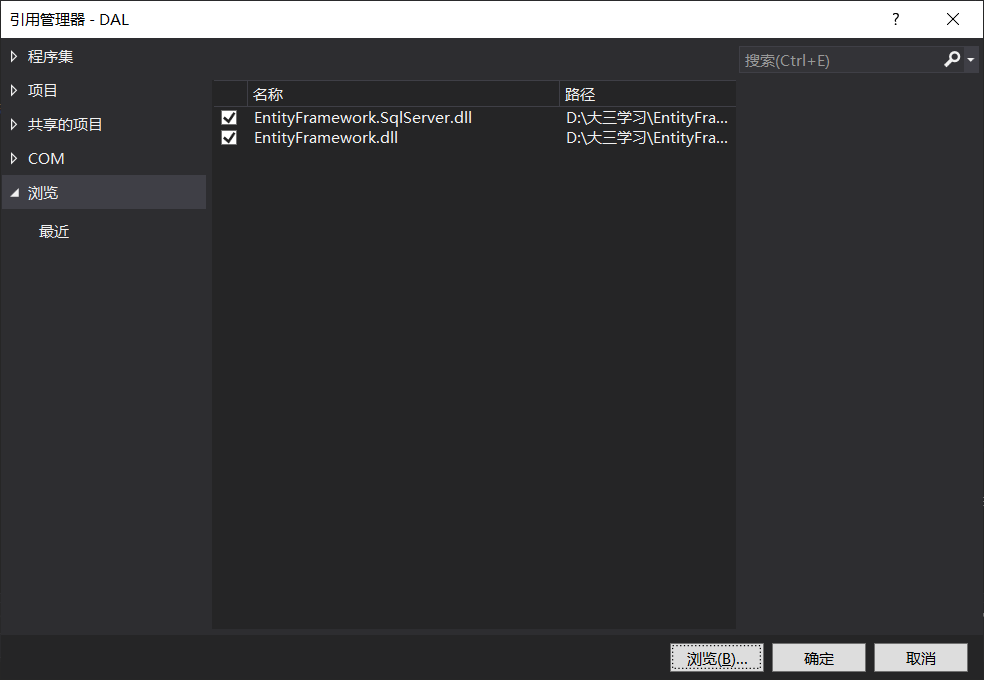
Now, right click the reference of the data access layer to find and browse, and click the browse in the lower right corner, and the following figure will appear:

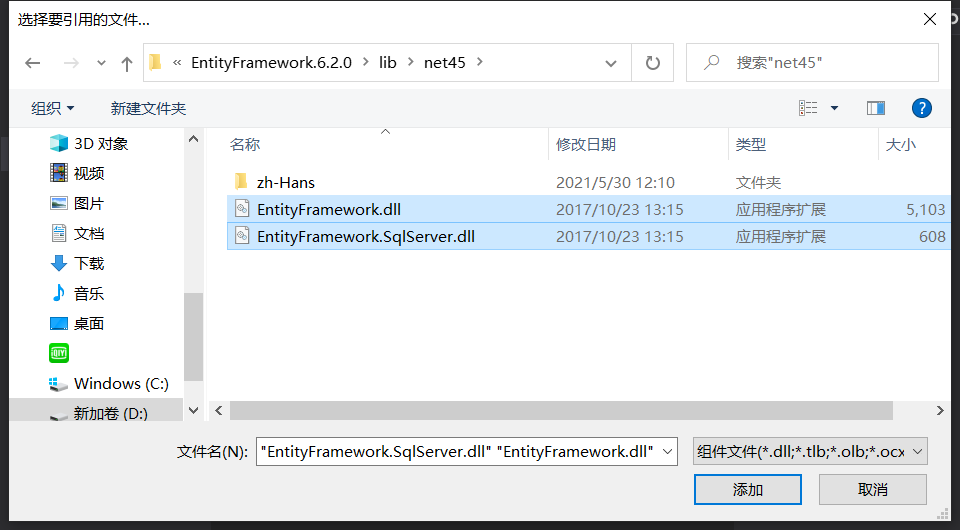
We need to paste the path you just copied into the file name to query it
Then, see the following figure:
Click Add to confirm


ASP.NET form is also the same operation as the data access layer
When you finish, we have finished the third step
Now proceed to step 4
Because we just need to query the drop-down box information
So we knock the code in the data access layer and business logic layer
Because we are multi watch
So we need multi table connection
Let's first enter the DAL data access layer. Each Class library will have a Class class. We don't need to create it. We just need the correct naming convention (self naming + DAO)

Now let's enter the class library of the data access layer and write code
The query code is:
public class TwoDAO
{
TwoDownEntities twoDown = new TwoDownEntities();
/// <summary>
///Query all table information
/// </summary>
/// <returns></returns>
public List<Article> Select()
{
//The first way
/*var reslut = (from u in twoDown.Article
select u).ToList();
return reslut;*/
//The second way
return twoDown.Article.Select(p => p).ToList();
}
Now let's start coding the BLL business logic layer
The business logic layer is the same as the data access layer. Each layer has its own Class
Now we just need to change our name (self name + Serivce)
Then click in and we'll start writing code
Its code is to call the code in the data access layer
As follows:
/// <summary>
///Query all table information
/// </summary>
/// <returns></returns>
public List<Article> Select()
{
return Articles.Select();
}
When we have finished all this, we need to start preparing to run. Now we need to enter the ASP we created first Net we started with an empty form
So now we need to right-click to add a new item
As shown below:

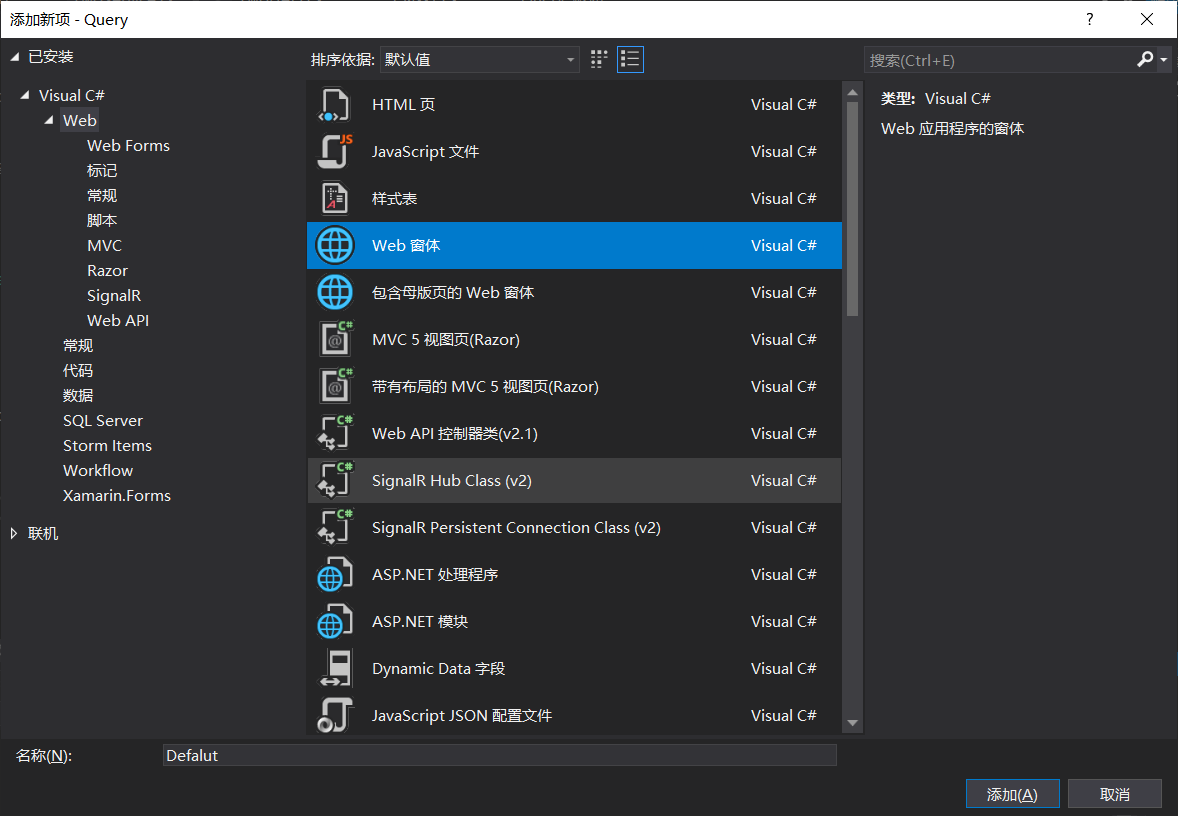
Find the Web form and click Add
As shown below:

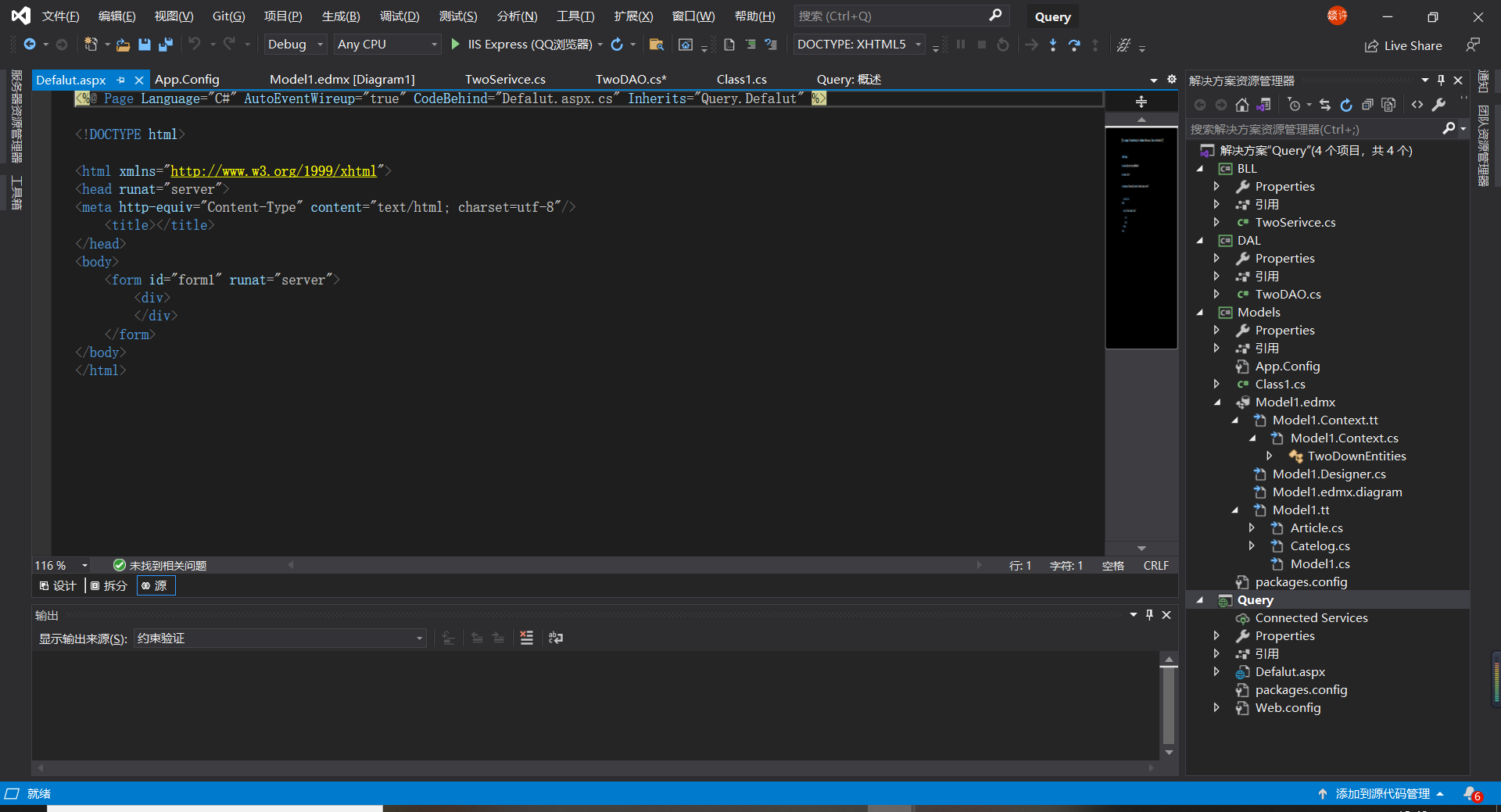
When we're done with all this, it's like this
The following figure;

Now we need to write code in the Web form;
<form id="form1" runat="server">
<div>
<div class="row">
<label class="cols-5">category:</label>
<div class="cols-5">
<asp:DropDownList ID="DropDownList1" runat="server" DataTextField="TypeName" DataValueField="Id" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" AutoPostBack="true"></asp:DropDownList>
</div>
</div>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<div class="row">
<div class="row"></div>
<div class="row">
<label class="cols-5">Author:<%# Eval("Anthor") %></label>
   <label class="cols-5">Published on:<%# Eval("Sun") %></label></div>
<div class="row">
<%# Eval("Content") %>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</form>
We need to create a class in DAL
Because we have two watches
You also need to create a table in BLL
As follows:

Now we are going to write code in the new DAO:
private TwoDownEntities TD = new TwoDownEntities();
public List<Catelog> Select()
{
var reslut = from c in TD.Catelog
select c;
return reslut.ToList();
}
Call the code in the new BLL
private OneDAO Catelog = new OneDAO();
public List<Catelog> Select()
{
return Catelog.Select();
}
Now we're going to start screening
We need to write the code we need for screening in Two
Write the code we need in DAO:
/// <summary>
///Query author
/// </summary>
/// <param name="art"></param>
/// <returns></returns>
public List<Article> Select(string art)
{
//The first way
/*var reslut = (from u in twoDown.Article
select u).ToList();
return reslut;*/
//The second way
return twoDown.Article.Select(p => p).ToList();
}
/// <summary>
///Query by category
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public List<Article> GetArticlesById(int id)
{
var reslut = from u in twoDown.Article
where u.Typt == id
select u;
return reslut.ToList();
}
Now we need to call in BLL:
/// <summary>
///Query by author
/// </summary>
/// <param name="art"></param>
/// <returns></returns>
public List<Article> Select(string art)
{
return Articles.Select(art);
}
/// <summary>
///Query by category
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public List<Article> GetArticlesById(int id)
{
return twoDAO.GetArticlesById(id);
}
Now we need defalut aspx. Write the final code in CS
private CatelogSerivce catelog = new CatelogSerivce();
private ArticleSerivce article = new ArticleSerivce();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.DropDownList1.DataSource = catelog.Select();
this.DropDownList1.DataBind();
this.Repeater1.DataSource = article.Select();
this.Repeater1.DataBind();
}
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
int id = int.Parse(this.DropDownList1.SelectedValue);
this.Repeater1.DataSource = article.SelectByCatelogId(id);
this.Repeater1.DataBind();
}
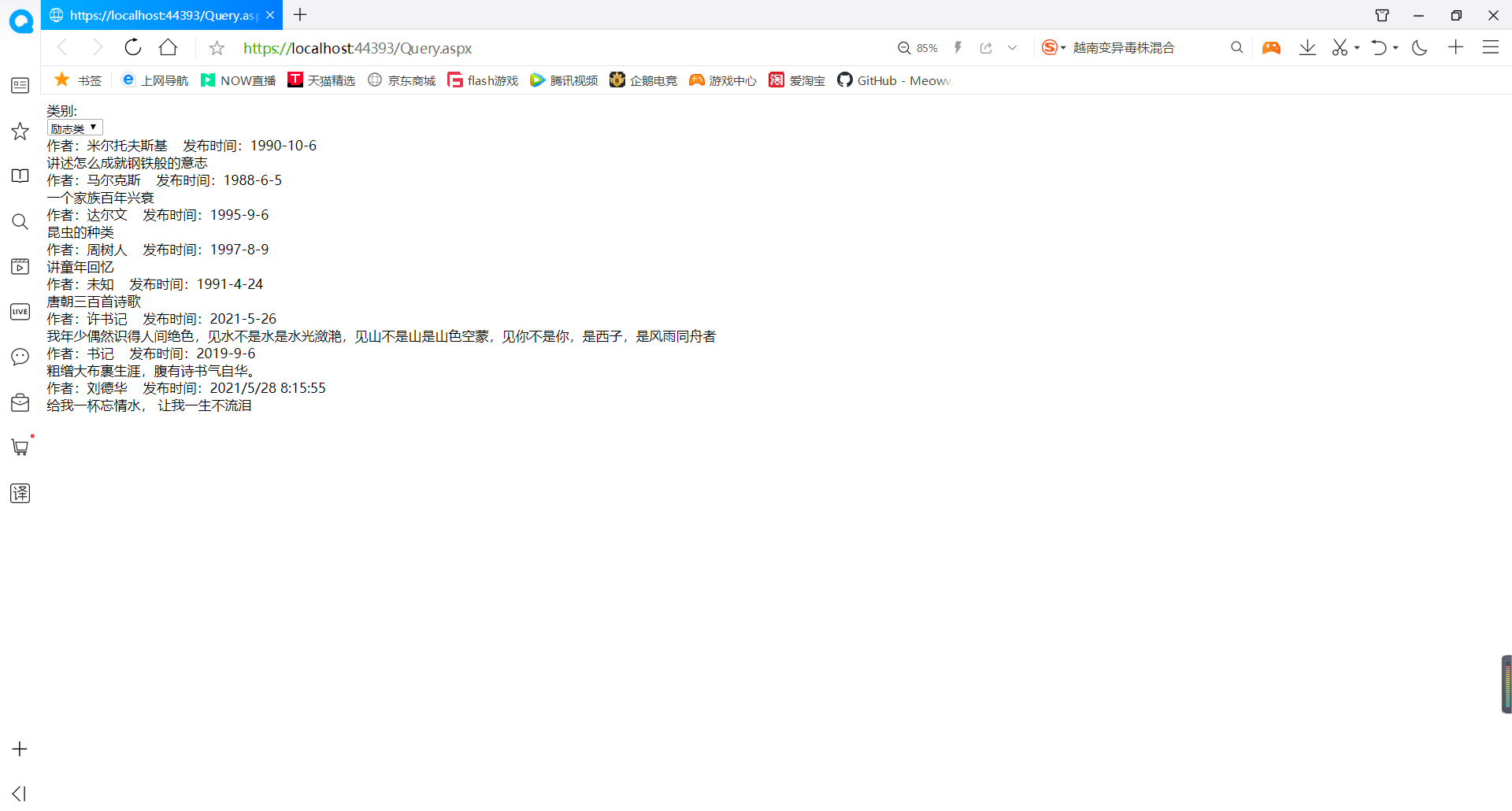
Then it will be like this

Have you learned?
Come on, boy!!!