Efficient and happy development of uniapp with vscode
Because I used to use vscode to develop front-end projects before, now some small programs or h5 projects are developed using uniapp. After experiencing hbuiler for a period of time, I still feel that vscode is fragrant. Here are some configurations I developed using vscode. It includes the syntax prompt of the uniapp component, the code prompt of the uniapp, and the automatic formatting of the code.
Reference documents: https://ask.dcloud.net.cn/article/id-36286__page-2
1. Install vetur
First, we need to install the vscode basic vue plug-in vetur, which can be installed in the vscode extension
2. Install eslint
Install the eslint extension in vscode
3. Configure the setting of vscode json
To set the extension of VSCode, click File > Preferences > settings to open the VSCode configuration file settings JSON, add the following configuration
{
"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.run": "onSave",
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
The same is true for automatically formatted vue items. The above is part of the configuration. Do not delete the original configuration
be careful
Different versions of vscode may have different configurations. If there is a problem with any configuration, vscode will give a prompt
4. Use Vue cli to create a uniapp project.
You need to ensure that you have installed Vue cli globally. If not, install Vue cli first
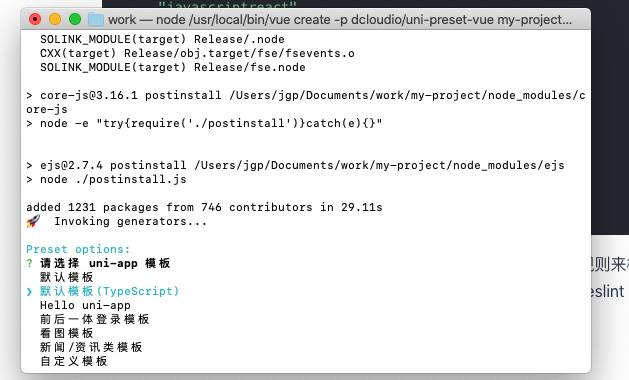
vue create -p dcloudio/uni-preset-vue my-project

Let's choose the default template (Typescript) first. Of course, you can also choose other templates
After installation, we use vscode to open the project we just created.
5. Syntax tips for installing components in the project
NPM I @ dcstudio / UNI helper JSON, if your package If it is already installed in the JSON file, it does not need to be installed
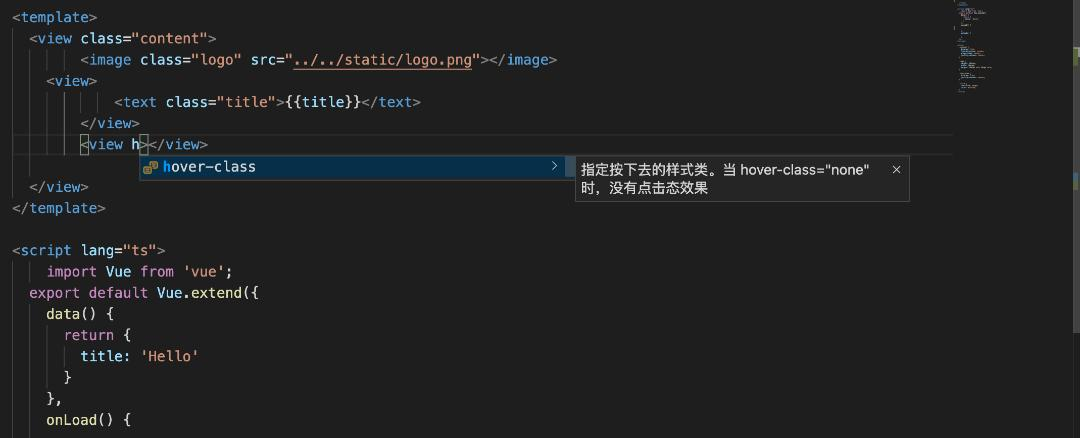
At this point, we can see the syntax prompt of the component

6. Install the uniapp snippet plug-in for vscode
7. Save auto format code
You can see that the format in the page is chaotic and uncomfortable, and then saving does not automatically format, so we need to add eslint to the project
vue add eslint
We choose the last prettier
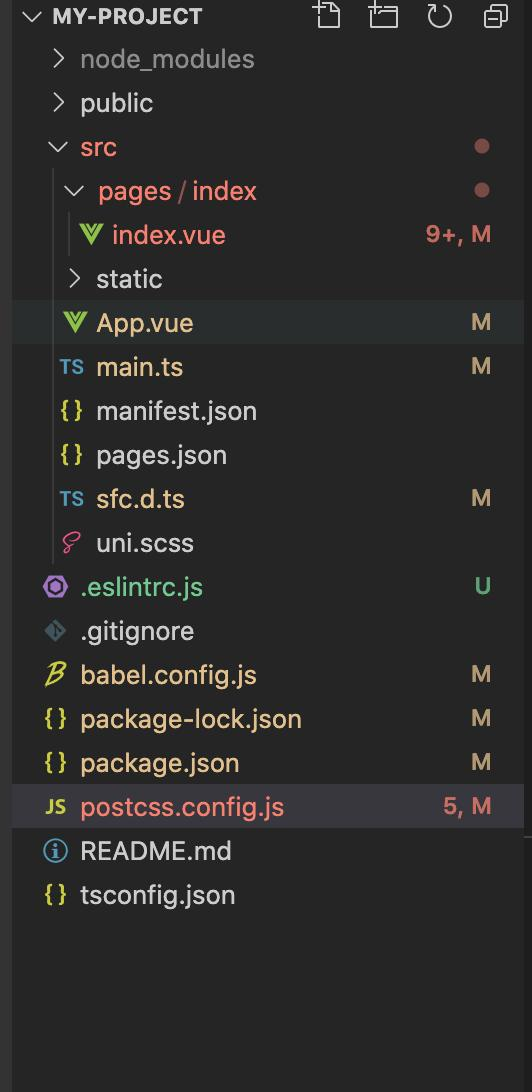
After the installation, we can see that there are more files in our project, which can be downloaded by ourselves eslintrc.js file configuration rules

We can see that some configured js files report errors. We can ignore the eslint check at the beginning and end of these files
For example, postcss config. js
/* eslint-disable */
const path = require("path");
module.exports = {
parser: require("postcss-comment"),
plugins: [
require("postcss-import")({
resolve(id, basedir, importOptions) {
if (id.startsWith("~@/")) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3));
} else if (id.startsWith("@/")) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2));
} else if (id.startsWith("/") && !id.startsWith("//")) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1));
}
return id;
},
}),
require("autoprefixer")({
remove: process.env.UNI_PLATFORM !== "h5",
}),
require("@dcloudio/vue-cli-plugin-uni/packages/postcss"),
],
};
/* eslint-disable */
Other configured js files operate similarly, so that the saved code will be automatically formatted after configuration
8. Import the code block of HBuilderX
Download the uni app code block from GitHub and put it in the project directory The vscode directory can have the same code blocks as HBuilderX. Download address block d https://github.com/zhetengbiji/uniapp-snippets-vscode
9. uni, plus and other error reports
When we use uni or plus, we will be prompted that uni or plus is not defined, so we can configure it eslintrc, the added configuration is as follows:
globals: { uni: true, wx: true,plus: true }