EXML usage method 1:
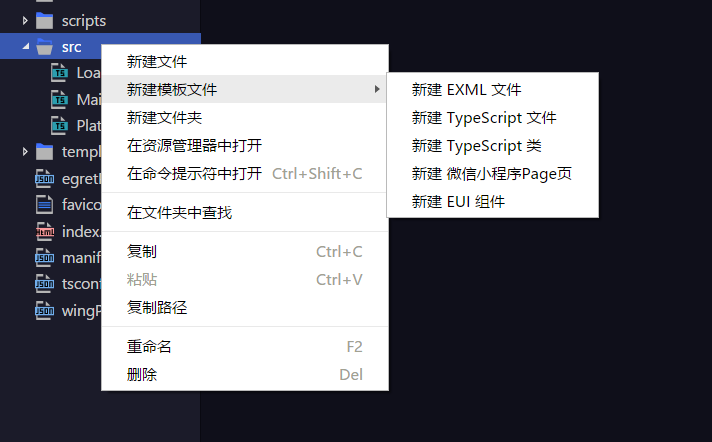
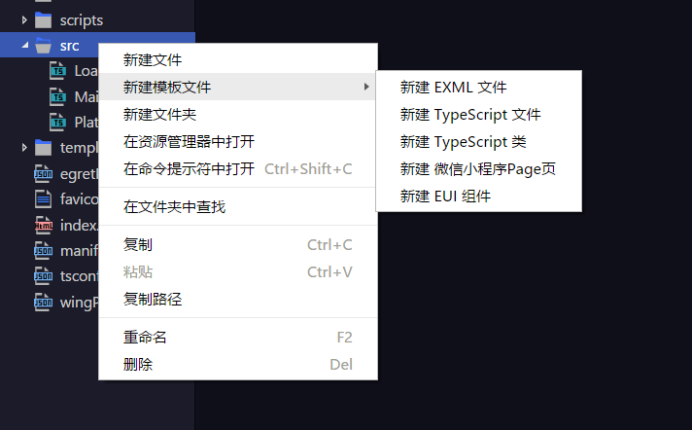
① Select src folder, right-click and select new EUI component

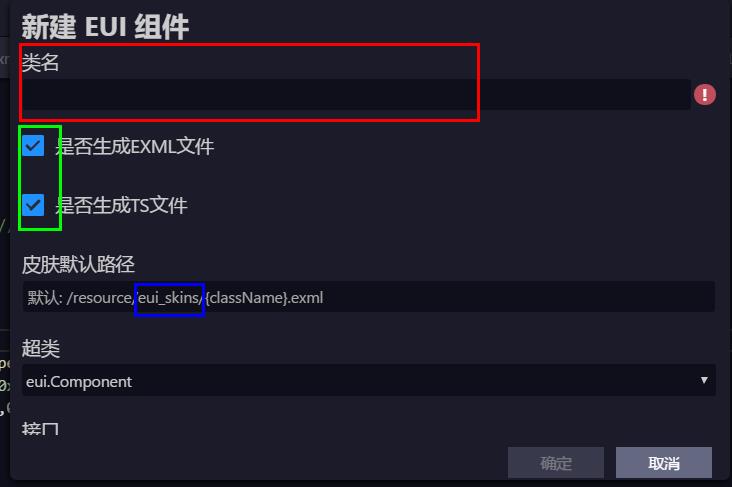
② After selecting new EUI component, the following window will pop up

In the red box, the class name is the name of the TS file taken randomly. The √ in the green box is selected by default. Generally, they do not need to be changed. The blue box is the path of the exml file bound to the TS file. You can select its default EUI_ The skins file can also be placed in the folder created by yourself, but a new folder should be created under the resource file.
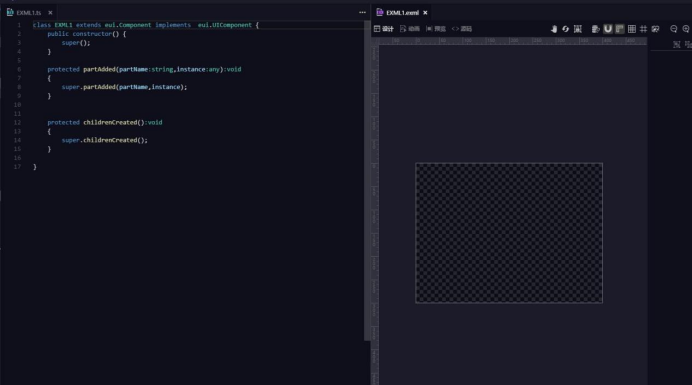
③ After the EUI file is created successfully, the following conditions will be generated:

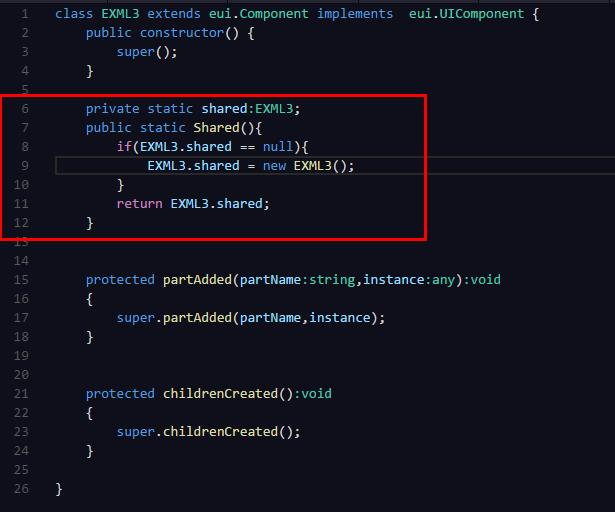
The code in the EXML1.ts file is generated by default after successfully creating a new file. At this time, you need to add some code to make the EXML1.exml file bound to the EXML1.ts folder displayed on the stage.
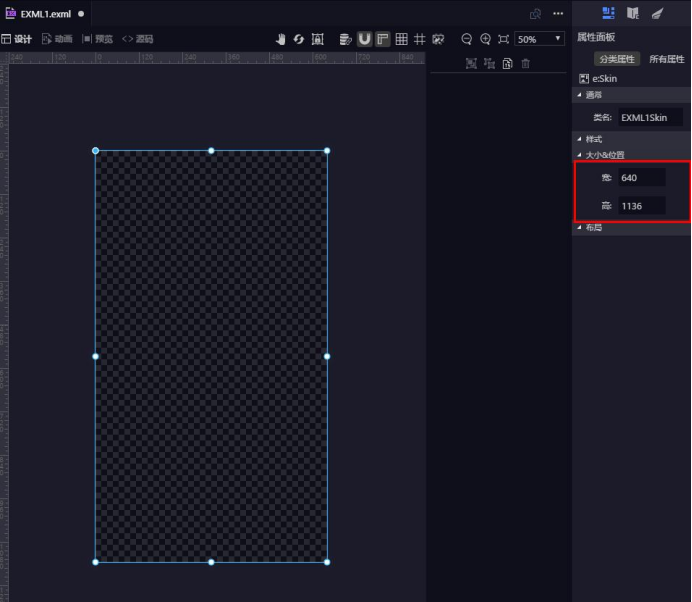
④ You can resize the window

⑤ Precautions for creating content in exml file,

First select the icon, click the control and select the type of the selected object. For example, if you want to create a background Image, its attribute is Image. If you want to create a Button, its attribute is Button. If you want to create a radio box, its attribute is CheckBox.
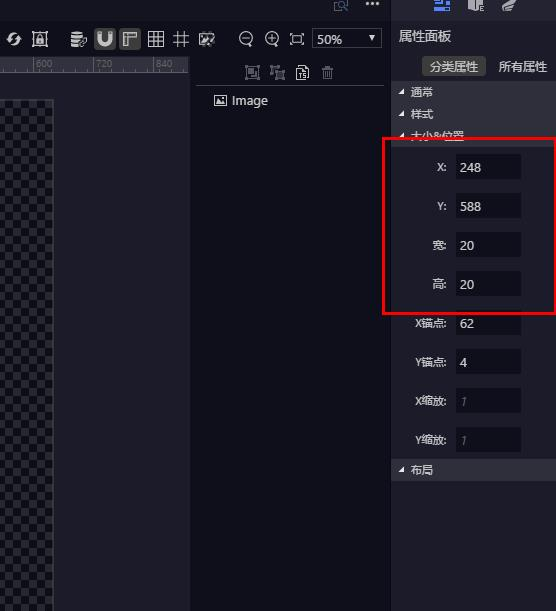
⑥ Click and drag the Image into the box on the right side of the interface. The position and size of the Image can be adjusted on the right side of the mask

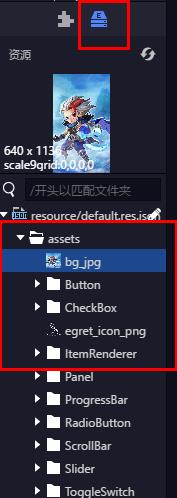
⑦ The way to drag resources into the Image box is to drag resources from this path, otherwise the picture cannot be displayed in the browser

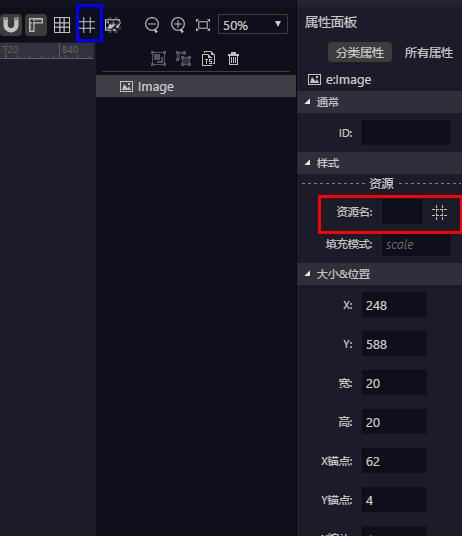
The methods of dragging resources are as follows: first, directly drag the picture into the box; Second, drag the picture into the resource of the style. If the resource name is not displayed in the style, you can click the content in the blue box.

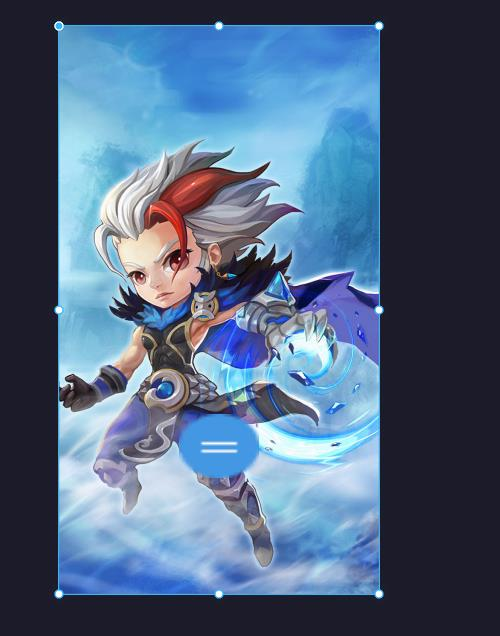
⑧ After dragging resources, see the following figure:

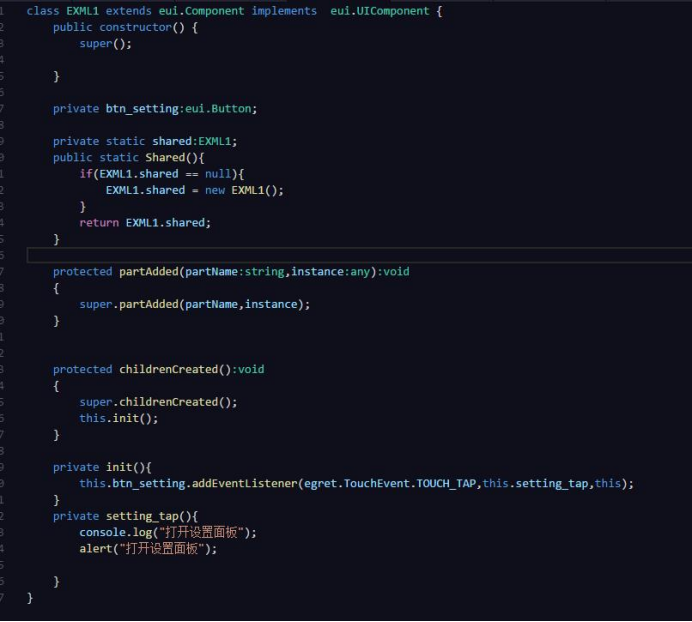
⑨ The code design in ts file and the code added for yourself in the red box.

⑩ If you want to call some elements in exml, you can define them as follows:
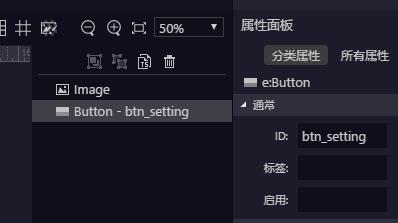
First, add an ID name to the called object, as shown in the figure:

Then define the following in the function:

11. Go back to the Main.ts file, find the createGameScene() function in the software source code, and delete or comment out all the codes in it. Then write the code as follows:

12. Compile the code and run it
EXML usage method 2:
① Check EUI in resource_ The skins folder, or the folder you created under resource, right-click and select new EXML file. The folder is named EXML5.exml

Then create the content in the exml file according to the content in method 1.
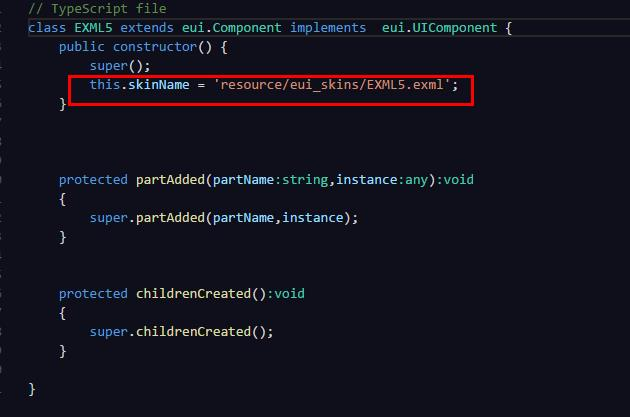
② Select the src folder and right-click to create a new TypeScript file. The Ts file name is arbitrary. You can take the name with the same name as the exml file. Ts file code is as follows:

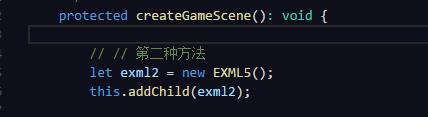
③ Go back to the Main.ts file and still come to the createGameScene() function. The code is written as follows:

EXML usage method 3:
(the following codes are the source code of egret official website)
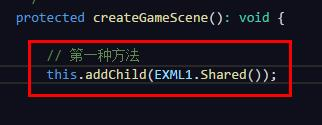
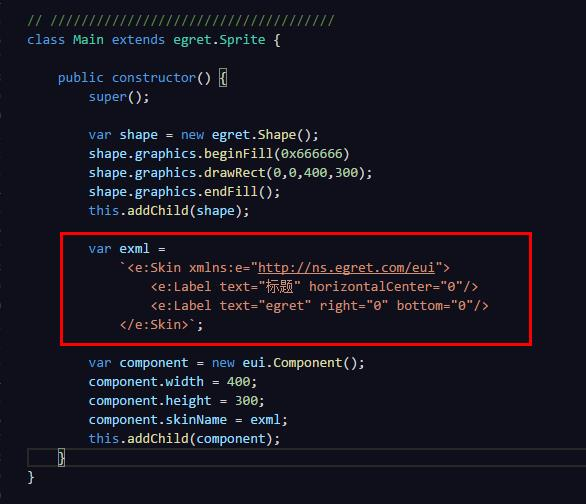
First code:

Second code:
class Main extends egret.DisplayObjectContainer {
constructor() {
super();
this.addEventListener(egret.Event.ADDED_TO_STAGE, this.onAddToStage, this);
}
private onAddToStage(event:egret.Event) {
var text:egret.TextField = new egret.TextField();
text.textColor = 0xffffff;
text.width = 540;
text.size = 30;
text.lineSpacing = 40;
/*** This example begins with a key code snippet***/
var str = '<font size=20>Mom doesn't have to worry about me anymore</font>'
+ '<font color=0x336699 size=60 strokecolor=0x6699cc stroke=2>Egret</font>'
+ '<font fontfamily="Regular script">A sentence in a sentence cannot contain</font>'
+ '<font fontfamily="Regular script"><u>various</u></font>'
+ '<font color=0xff0000>five</font>'
+ '<font color=0x00ff00>color</font>'
+ '<font color=0xf000f0>Colorful</font>'
+ '<font color=0x00ffff>Numerous</font>'
+ '<font>,\n</font>'
+ '<font size=56>large</font>'
+ '<font size=16>Small</font>'
+ '<font size=26>no</font>'
+ '<font size=34>one</font>'
+ '<font>,</font>'
+ '<font color=0x00ff00><i>grid</i></font>'
+ '<font size=26 color=0xf000f0>type</font>'
+ '<font color=0xf06f00><i>various</i></font>'
+ '<font fontfamily="KaiTi">Sample text</font>' //Regular script
+ '<font>It's over!</font>'
text.textFlow = new egret.HtmlTextParser().parser(str);
/*** The key code snippet of this example ends***/
this.addChild(text);
text.x = 320 - text.textWidth / 2;
text.y = 400 - text.textHeight / 2;
}
}