At present, in the practical application of automated testing, interface automated testing is widely used, but UI automated testing will not be replaced. Let's see the comparison between the two:
Interface automation test is to skip the front-end interface and test the server directly. It has higher execution efficiency and coverage, lower maintenance cost and higher input-output ratio on the whole. Therefore, it is more widely used in the project.
The UI automation test simulates the user's operation behavior in the front-end page. Although it is easy to be affected by other factors (such as computer jam, browser jam, network speed, etc.) during the execution process, resulting in the failure of use case execution, and the later maintenance cost is high, the UI automation test is closer to the real situation of users, It can also find some bug s that cannot be found by interface automation.
Therefore, in the automation test of actual projects, the scheme of focusing on interface automation and covering key business processes through UI automation after the system is stable is usually adopted. The basis of UI automation is element positioning. Only after the element positioning is completed can the positioned element be operated, and a series of page interactions, such as click, input, etc., can be carried out by simulating manual testing.
1. Common element positioning methods
For UI automation testing on the web side, element positioning usually uses the following 8 positioning methods provided by selenium:
id: locate based on id, which is the most commonly used location method. Because id is unique, the location is accurate and fast.
Name: located by the [name] attribute of the element, there will be non unique cases.
class_name: locate by class attribute name.
tag_name: locate by tag name, generally not recommended.
link_text: it is specially used to locate hyperlink elements (i.e. a tag), and it needs to exactly match the content of the hyperlink.
partial_link_text: it is also used to locate hyperlink elements, but it can vaguely match the contents of hyperlinks.
xpath: locate according to the element path, which is divided into absolute path and relative path. You can locate all target elements.
css_selector: the element positioning method officially recommended by selenium is more efficient than xpath, but it needs to master some basic CSS.
In actual projects, it is more recommended to use xpath and css positioning methods, which can locate all elements in the page with less restrictions. If you don't know about css, it is recommended to use xpath to get started faster; If you have a certain foundation for css, you are more recommended to use css for element positioning.
Next, take Baidu home page as an example to introduce various positioning methods in detail in practical use.
2. Practical application of element positioning
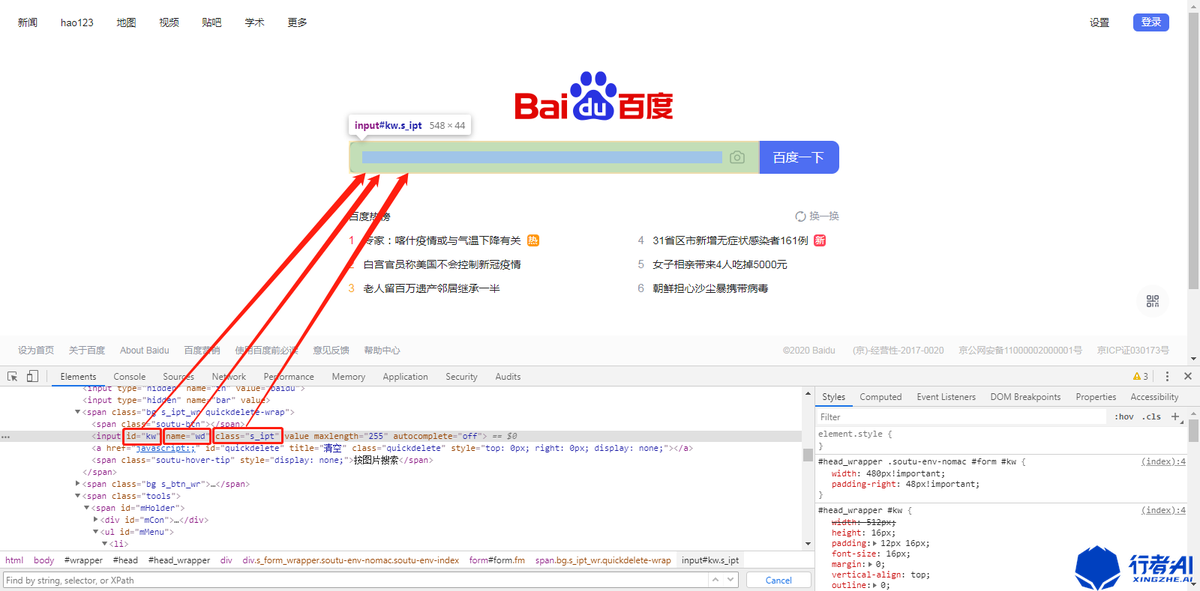
Take the search box on baidu home page as an example to introduce id, name, class and tag_name has four element positioning methods.

2.1 id positioning
Locate the input box of Baidu home page through id attribute.
# Locate through the id attribute of the input tag
find_element_by_id('su')
2.2 name positioning
Locate the input box of Baidu home page through the name attribute.
# Locate through the name attribute of the input tag
find_element_by_name('wd')
2.3 class_name positioning
Locate the input box of Baidu home page through the class attribute.
# Locate through the class attribute of the input tag
find_element_by_class_name('s_ipt')
2.4 tag_name positioning
Locating by tag name is rarely used because the same tag in the page is usually repeated.
# Locate by input tag name
find_element_by_tag_name('input')
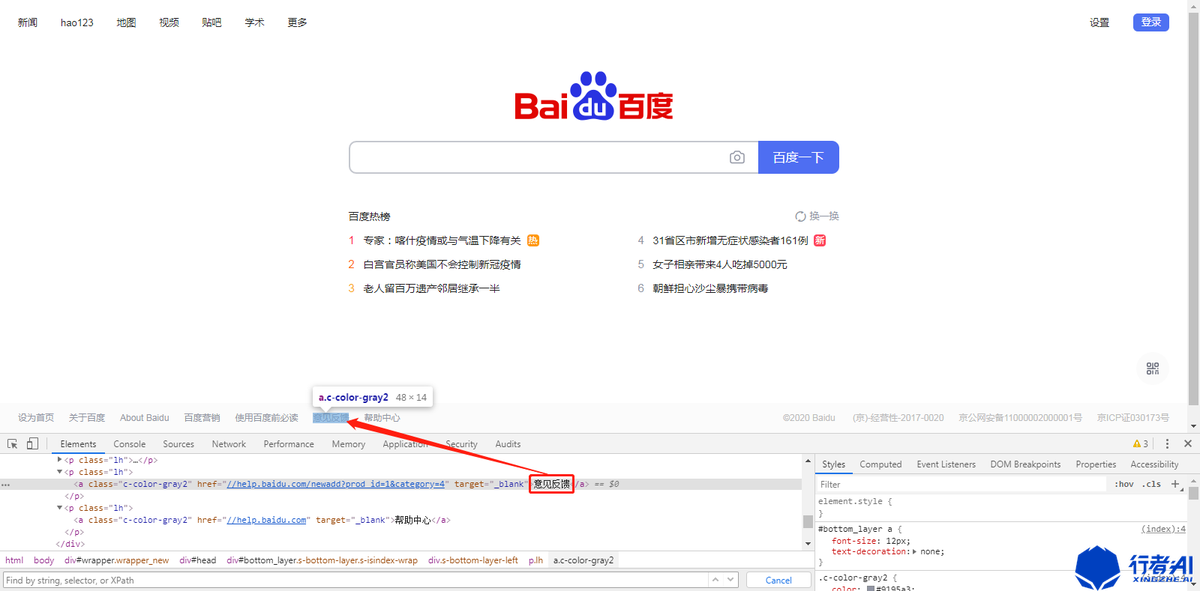
Next, take the "feedback" at the bottom of the page as an example to introduce two positioning methods: linkText and partialLinkText.

2.5 linkText positioning
Locate through the text information of the a tag, which is only used to locate the hyperlink a tag.
# Positioning through the text information of a label
find_element_by_link_text('Feedback')
2.6 partialLinkText positioning
Through the fuzzy matching of some text information of a tag.
# Through the fuzzy matching of some text information of a tag
find_element_by_partial_link_text('feedback')
2.7 xpath positioning
xpath location method is to locate elements through the attributes and paths of page elements. In theory, it can select and locate all elements in the page. The following describes several positioning methods of xpath.
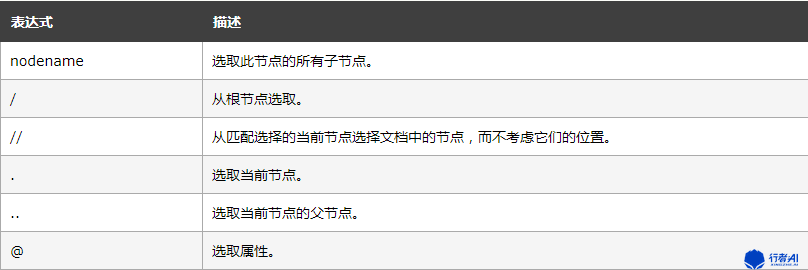
First, let's introduce the path node expression of xpath, as shown in the figure:

(1) xpath absolute path location
The search box on baidu home page has been introduced as an example.
find_element_by_xpath('/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input')
Usually, you don't choose to use xpath absolute path for element location for two reasons: first, the absolute path is cumbersome and lengthy, which affects the running speed; Second, there are many levels involved. Any level change will lead to positioning failure and need to be modified again, which is not conducive to later maintenance.
(2) xpath relative path and element attributes are combined to locate
If an attribute of the target element is unique, the target element can be located directly; Otherwise, you need to find a unique element near the target element, and then locate it through the hierarchical relationship between them.
Next, still take the page elements of Baidu home page as an example to illustrate the way of xpath positioning.
# Locate the search box of Baidu home page through element attributes
find_element_by_xpath("//input[@id='su']")
find_element_by_xpath("//input[@name='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//input[@autocomplete='off']")
# Positioning by text information (different from text_link method, not limited to a tag)
find_element_by_xpath("//a[text() = 'feedback'] ")
find_element_by_xpath("//span[text() = 'setting'] ")
# Locate child elements through the parent, for example, baidu home page search button
find_element_by_xpath("//span[@class='bg s_btn_wr']/input")
# Locate the parent element through the child, for example, the change of Baidu hot list on baidu home page
find_element_by_xpath("//span[text() = 'change'] / ")
# Fuzzy matching positioning through the contains method, for example, baidu home page search button
find_element_by_xpath("//input[contains(@class,'s_btn')]")
find_element_by_xpath("//a[contains(text(), 'feedback')] ")
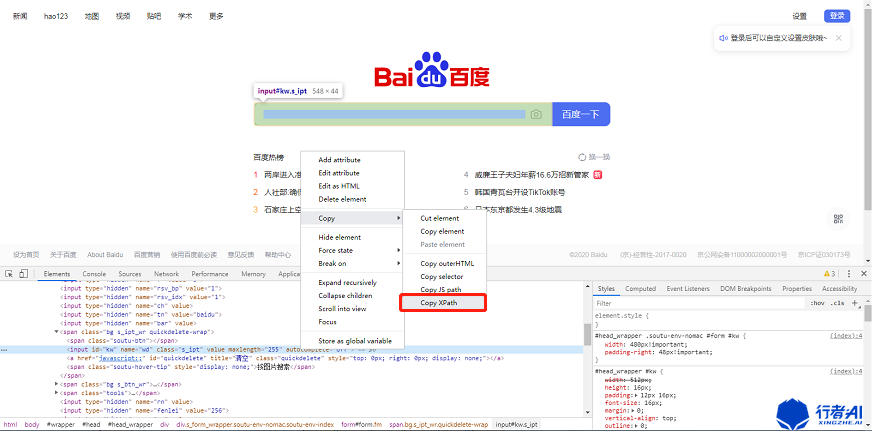
(3) Copy xpath browser
In addition to the above two methods, another simple method is to find the target element in the F12 developer tool of the browser and right-click to copy it, as shown in the following figure.

However, the copied xpath path may be very lengthy. It is recommended that you write the xpath path of the target element according to your needs.
2.8 css_selector positioning
(1) Introduction to css positioning
css_selector positioning (hereinafter referred to as CSS positioning), its positioning mode is carried out by using selector. In CSS, a selector is a pattern used to select objects that need to be styled. Element positioning through CSS can theoretically locate all elements in the page.
Compared with xpath, css has simpler syntax and faster positioning speed, but css syntax is more complex than xpath and relatively difficult to remember.
(2) css location instance
Next, take Baidu home page search box as an example to illustrate the positioning method of css.
# adopt id location, id Pre name addition#
find_element_by_css_selector("#kw")
# Through class positioning, the class name is prefixed
find_element_by_css_selector(".s_ipt")
# Positioning by label
find_element_by_css_selector("input")
# Locate through other attributes
find_element_by_css_selector("[name='wd']")
# Label and attribute combination positioning
find_element_by_css_selector("input#kw")
find_element_by_css_selector("input.s_ipt")
find_element_by_css_selector("input[name='wd']")
find_element_by_css_selector("[name='wd'][autocomplete='off']")
# Locate child elements through parent
find_element_by_css_selector("from#form>span[@class='bg s_ipt_wr']>input")
3. Summary
The above is a brief introduction to various element positioning methods of selenium. In the actual use of the project, it is recommended that you choose the positioning method in the order of "ID > name > XPath / CSS > other".
Although UI automation testing is not as widely used as interface automation testing, it is also an unavailable part of automation testing. I hope this paper can be of some help to small partners learning UI automation.
Finally: [may help you]
These materials should be the most comprehensive and complete war preparation warehouse for friends considering the advancement of [software testing] skills. This warehouse has also accompanied me through the most difficult journey. I hope it can also help you

Pay attention to my WeChat official account [program Muzi] free access.
My learning exchange group: 644956177. There are technical cows in the group to exchange and share~