Today, I will summarize the verification problems of complex forms. After learning, they can be directly used in actual development. I believe they will be helpful to you in actual projects. We all know that the elementUI component library has been improved. Today, let's take a look at its common form components. Generally, form modules that meet business requirements can be written by referring to document development, including form verification. However, sometimes the data of forms is more complex, such as object nested objects and object nested arrays, Don't panic. Today, let's learn about the verification of the complex form of elementUI.
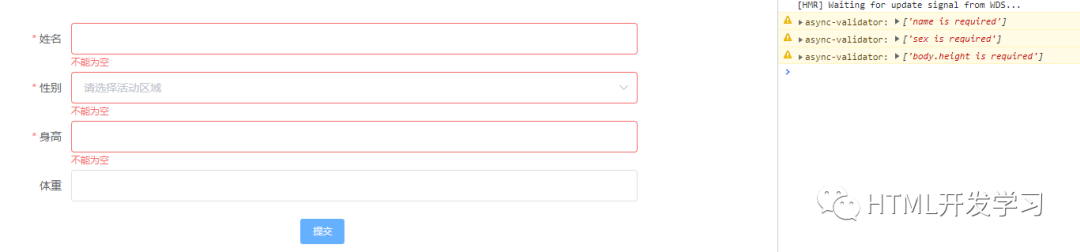
Let's start with a simple demo. The page is as follows. Record a person's name and gender, and verify that it is not empty

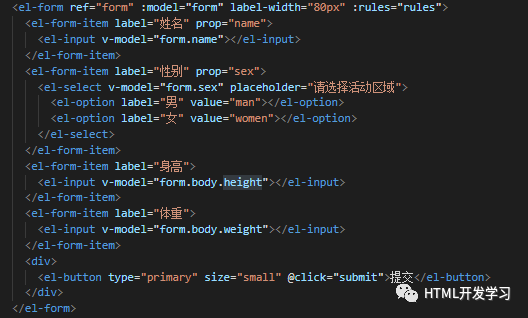
The code is as follows:
<template> <div> <title>Complex form validation</title> <div style="padding:20px 30px;width:80%;"> <el-form ref="form" :model="form" label-width="80px" :rules="rules"> <el-form-item label="full name" prop="name"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="Gender" prop="sex"> <el-select v-model="form.sex" placeholder="Please select an active area"> <el-option label="male" value="man"></el-option> <el-option label="female" value="women"></el-option> </el-select> </el-form-item> <div> <el-button type="primary" size="small" @click="submit">Submit</el-button> </div> </el-form> </div> </div></template><script>export default { data() { return { form: { name: '', sex: '', body: { height: '', weight: '' } }, rules: { name: [ { required: true, message: 'Cannot be empty', trigger: 'blur' }, ], sex: [ { required: true, message: 'Cannot be empty', trigger: 'change' }, ] }, rules2: { height: [
] } } }, methods: { submit() { this.$refs.form.validate((valid) => { if (valid) { console.log(this.form) } }) } }}</script>
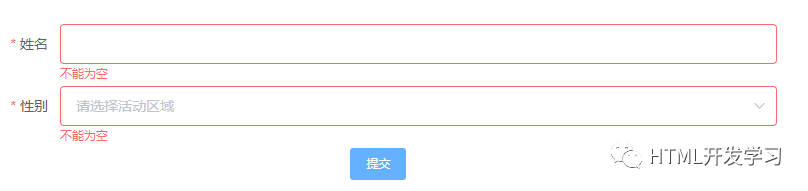
sex: [ { required: true, message: 'Please enter the activity name', trigger: 'change' }, ] } } }, methods: { submit() { console.log(22) this.$refs.form.validate((valid) => { if (valid) { console.log(this.form) } }) } }}</script>If there is an empty item when submitting, it will be prompted directly. This simple example can be written by referring to the document.

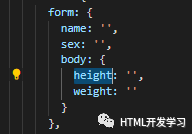
Then we complicate the above. The above form object form has two attributes: name and sex. We add a complex attribute to record a person's height and weight, but we nest a body attribute for the form. The data is as follows:

The html is as follows. Let's take a look without verification:

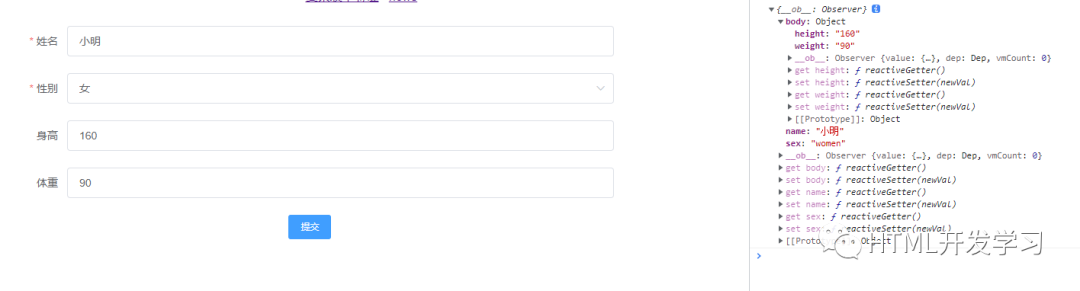
That's how the page works,

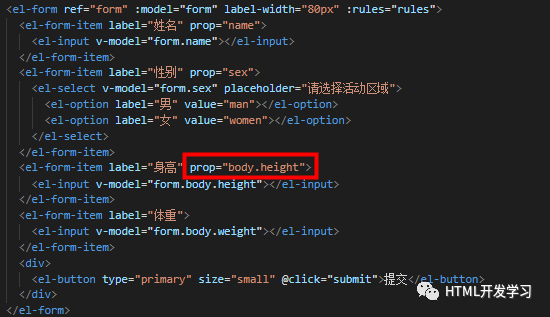
When submitting, we can get the complete form object data, and then see how to verify the height and weight in the body? Let's take height as an example and add prop="body.height" to El form item of height,

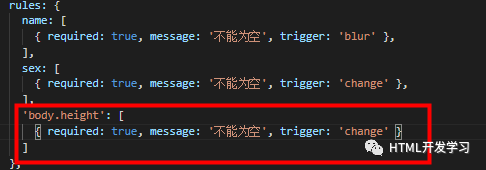
Then write in the rules as follows:

Click submit on the page to see that the verification will be normal,


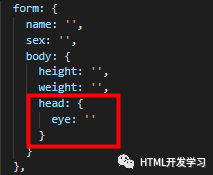
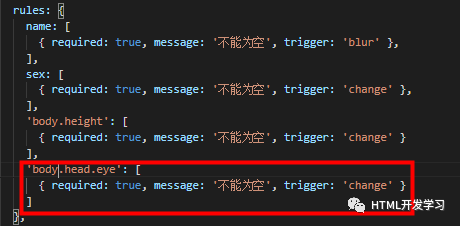
Do you understand? What if you nest one more layer? We add object attributes to the form object,

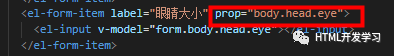
Then prop is also written with reference to height,

rules:

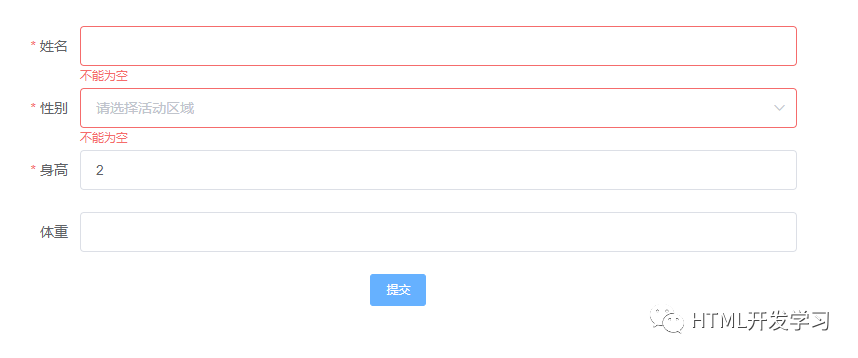
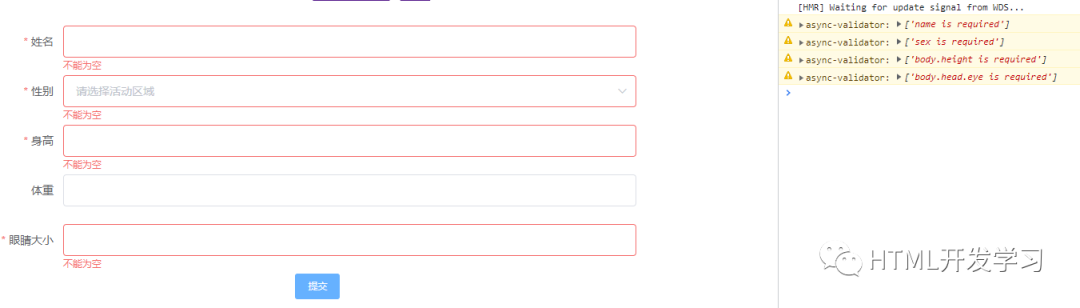
Let's take a look at the actual situation of the page,

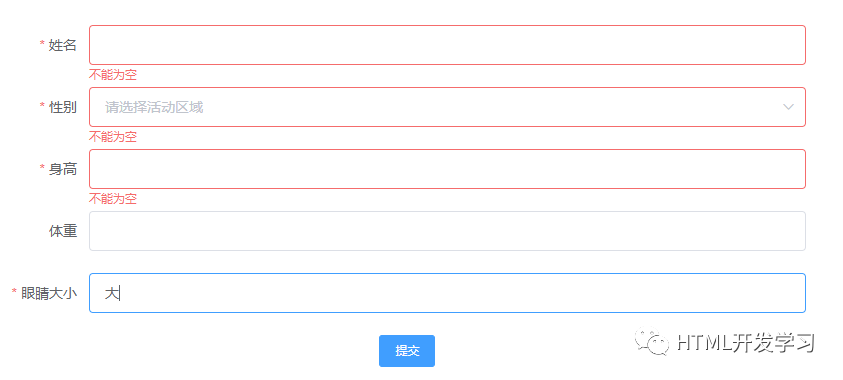
Fill in a value,

The eye size column can be verified. I believe you have mastered the verification method of nested multi-layer objects of form objects, that is, write out the attributes by level from the first-level sub attributes of form in prop, then add the same attribute name in rules, and then write the verification rules.
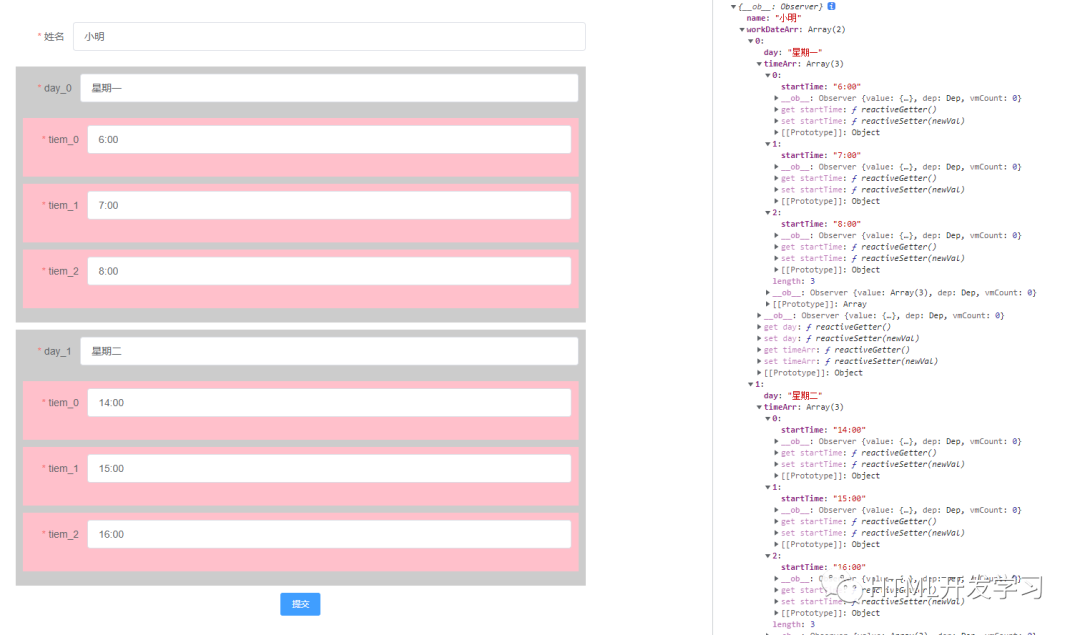
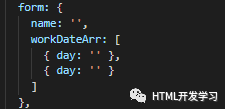
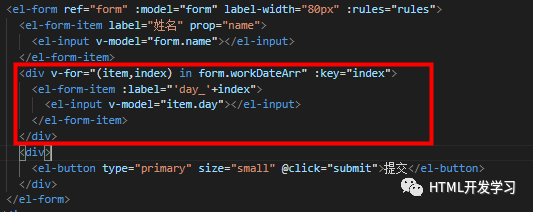
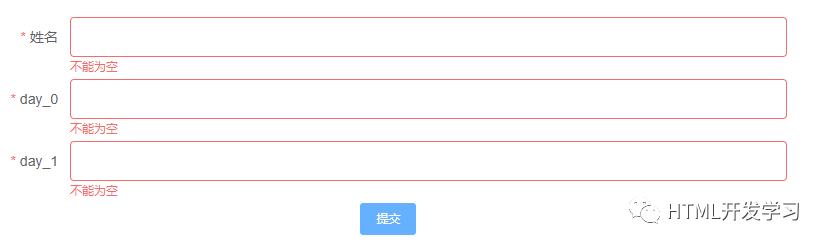
The above is the object nested object attribute. Let's take a look at the object nested array. Let's assume a scenario first. We build a form to record a person's working day, the person's name and the week to work,

Traverse workDateArr and generate form elements:

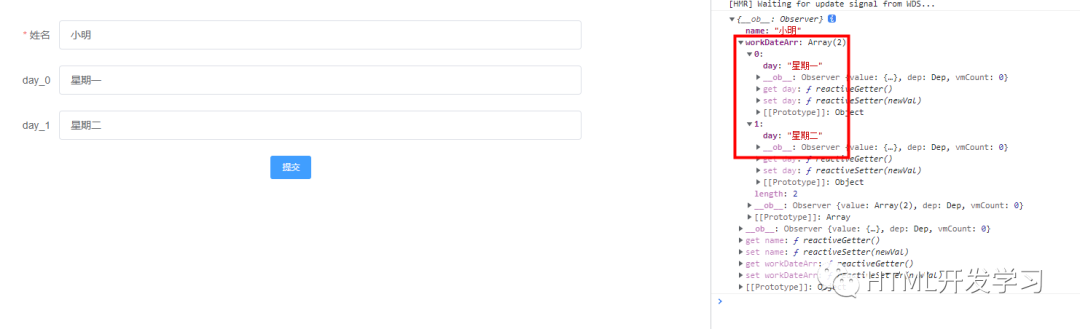
Click submit on the page to get the data of the form object,

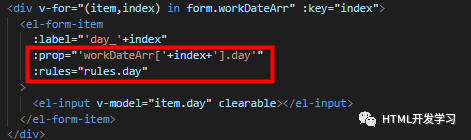
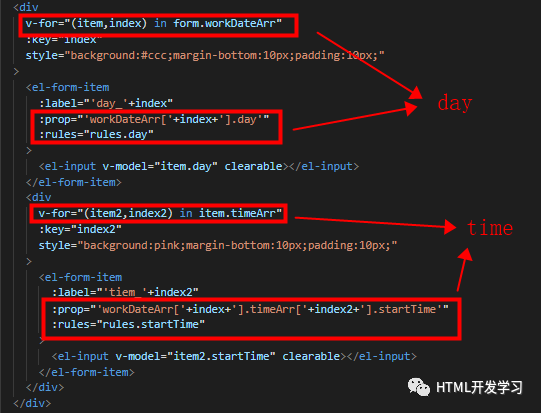
How should this check day? The writing method is as follows: for the prop attribute value, we need to correspond to it, and then write the verification rules for the form item separately,

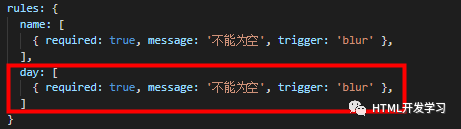
It is the same in rules:

See page effect:

After filling in the value, there will be no prompt,

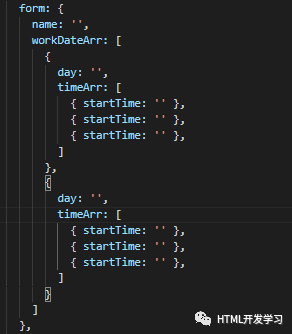
Are you the same or do you understand? What if you nest one more layer? We nest the form s again,

Then traverse the form elements that create time,

Then, it is the same in rules:

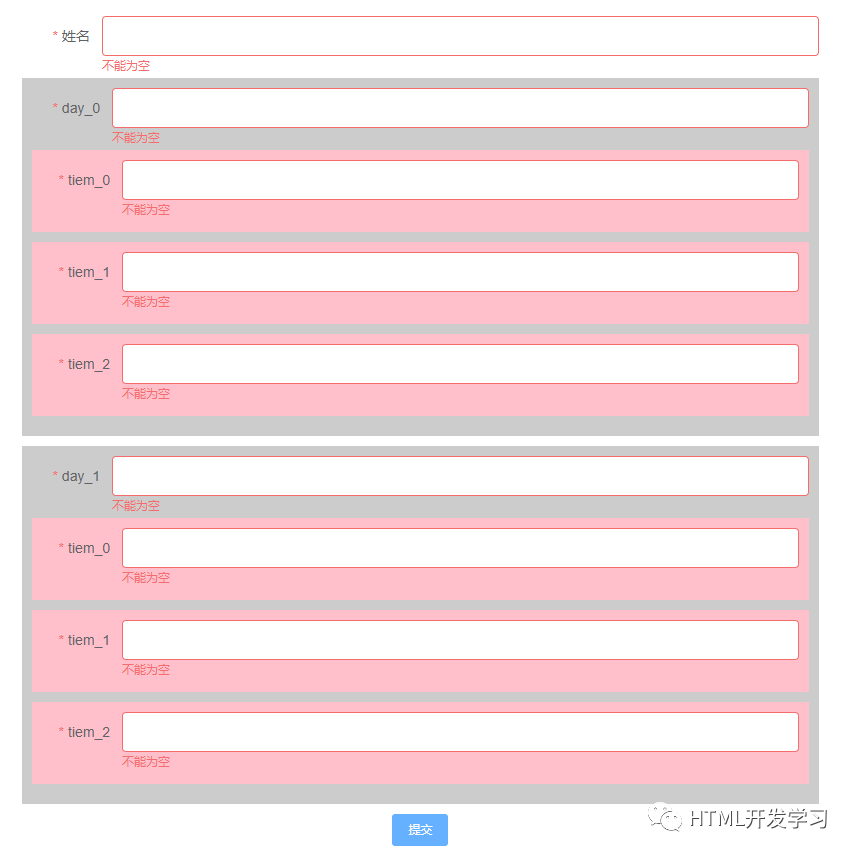
Looking at the page effect, you can see that I added the background color. Although the color matching is ugly, it's not the point. Click Submit and we can see that they have been verified

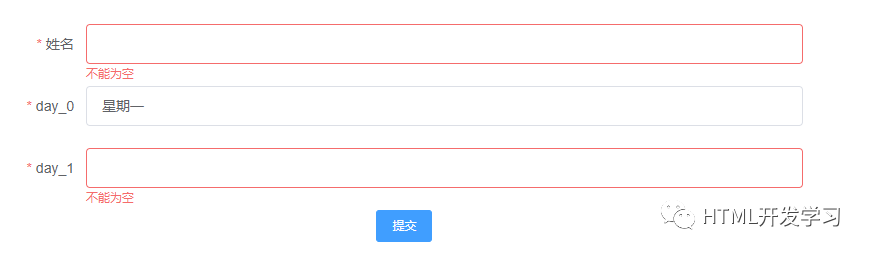
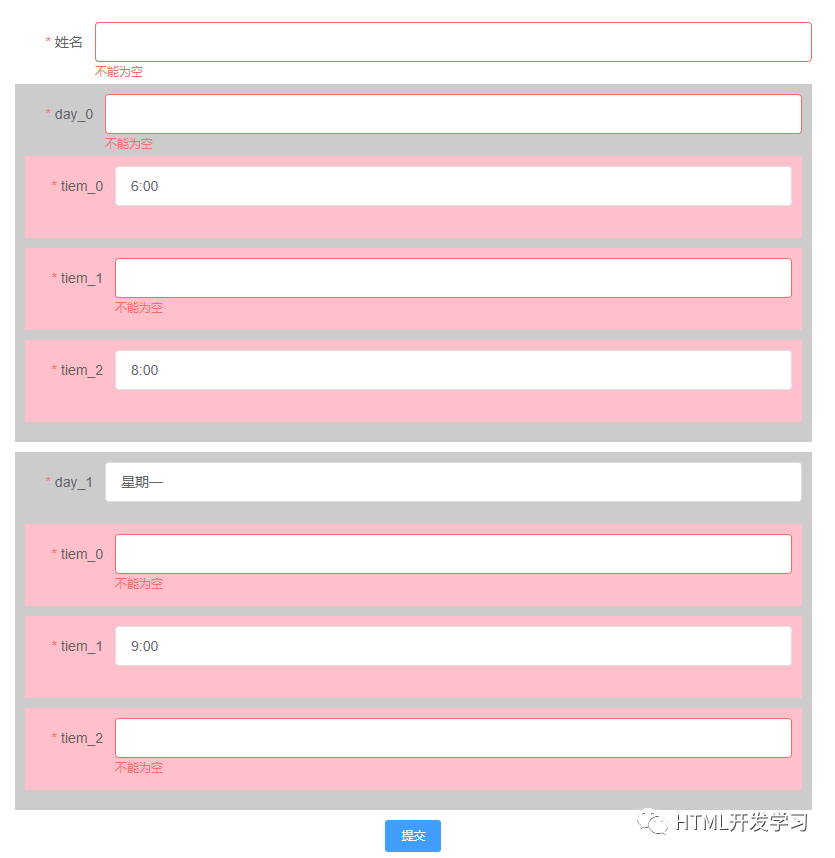
When we fill in some values randomly, those with values will not be prompted.

When we complete the form and click Submit, we can get all the filled data,