1, The value of the formal parameter is determined by the argument passed in when the function is called
//Previous writing
function add(x, y) {
if (typeof x == "undefined") {
x = 1
}
if (typeof y == "undefined") {
y = 1
}
return x + y;
}
console.log(add(0, 1)); // 1
//Writing method of ES6: easier
function addES6(x = 1, y = 1) {
return x + y;
}
console.log(addES6(5)); // 6Default format:
Function (formal parameter 1 = default value 1, formal parameter 2 = default value 2){
}
[note]
1. If some parameters have default values and some have no default values, those with default values must be placed later.
2. If a function has a default value, parentheses can be understood as a scope.
function addES6(x=1,y=1){
return x+y;
}
console.log(addES6());//2[understand] the length attribute of the function: the number of parameters for which no default value is set.
// length attribute of function: the number of parameters without default value.
function addES6(x = 1, y = 1) {
return x + y;
}
console.log(addES6.length); // 02, rest parameter introduced by ES6
The form is: Variable name
Function: get redundant parameters of the function.
In ES6, you can use the rest parameter instead of arguments
arguments itself is an object, not an array. Array methods cannot be used, and rest is a real array.
rest The syntax format is:
Functions(...(variable name){
Function body
}3, Extension operator
Function: split an array into multiple arrays
... operator
Function: use commas to split arrays or objects
Format: variable
Application:
1. Convert pseudo array to real array [... Pseudo array]
2. Merge array [... Array 1,... Array 2]
4, Arrow function
Definition: a way of anonymous function expressions.
Syntax format of arrow function:
(Formal parameters)=>{
Function body
}Declarative function
// Declarative function
fn(); //Declarative function
function fn(){
console.log("Declarative function");
}
Function expression
//Function expression
fn1(); // Uncaught TypeError: fn1 is not a function
var fn1=function(){
console.log("Function expression");
}The difference between declarative function and function expression:
Declarative functions can be called directly before use, functions created by function expressions can not be called before function expressions, and error presentation is not a function.
Arrow function
//Arrow function:
var fn2=()=>{
console.log("Arrow function");
}
fn2(); //Arrow function[note]
1. If the arrow function has only one formal parameter, the parentheses can be omitted.
2. If there is only one expression, you can omit braces and return and return the result of the expression by default.
3. There is no arguments object in the arrow function
4. this in the arrow function is determined by the parent scope.
5. this point in the arrow function cannot be modified (call, apply, bind)
// If the arrow function has only one formal parameter, the parentheses can be omitted
var show=value=>{
console.log("Arrow function");
}
show();//Arrow function
// If there is only one expression, you can omit braces and return
var show=value=> value+2;
// console.log(typeof show);
var x=show(1);
console.log(x); //34, Summary pointed to by this:
1. In the global function, this points to window.
2. In a normal function, this points to the caller.
3. In the constructor, this points to the instance object.
4. In the event function, this points to the event source.
5. In the timer, this points to window.
6. In the arrow function, this points to this in the parent scope.
5, Array extension
1. map: mapping means mapping the original array to a new array. The map must have a return value. There is no return value. The elements of the new array are undefined
arr = arr.map(item => item * 2); console.log(arr); //[2, 4, 8, 10, 12, 14]
2. Array. The form () method can convert objects similar to arrays into real arrays, such as pseudo arrays and arguments.
/ / if it is an object, it must have a length attribute before it can be converted into an array,
/ / if the length is more than the value of the attribute, the output of the generated element is undefined
/ / if the length is less than the number of attribute values, the output of more generated elements is undefined
// 2. Length is less than the number of attributes. Only the first length elements will be generated. The subscript is calculated from 0 to the given length value
var lis = document.querySelectorAll('li');
console.log(Array.from(lis)); //[li, li, li, li, li]
var arrLike = {
"1": "h",
"2": "e",
"3": "l",
"4": "l",
"0": "o",
length: 5
}
console.log(Array.from(arrLike)); //["o", "h", "e", "l", "l"]/* 3. Array.of method: used to convert a set of values into an array. Purpose: create an array to replace new Array();
*/
var arr = Array.of(5, {
age: 20
}, true, "20");
console.log(arr); //[5, {...}, true, "20"]0: 51: {age: 20}2: true3: "20"length: 4__proto__: Array(0)/*
4. copyWithin(): within the current array, copy the members at the specified location to other locations. Copying will replace the original members and return the current array. The original array is modified.
* parameters:
* 1. (must) replace data from this location.
* 2. (optional) read data from this location. The default values are 0
* 3. (optional) stop reading data at this position. The default is the length of the array. If it is negative, it means reciprocal. The position of the last value is - 1.
*
* including head but not tail
*/
var arr = [1, 2, 3, 4, 5, 6]; arr.copyWithin(0, 3, arr.length); console.log(arr); // [4, 5, 6, 4, 5, 6]
5. Filter (callBack): traverse and filter out a new array. The array contains the value whose return condition is true.
var arr = [1, 2, 3, 4, 5, 6]; var arr2 = arr.filter(item => item > 3) console.log(arr2); // [4, 5, 6]
6. All elements in every (callBack) array meet the judgment conditions. If they all meet the judgment conditions, it returns true; otherwise, it returns false;
var arr = [1, 2, 3, 4, 5, 6]; var flag = arr.every(item => item > 3); // var flag = arr.every(item => item > 0); // console.log(flag); //true console.log(flag); //false
7. As long as one of the elements in some(callBack) array meets the judgment conditions, it returns true. If none of them meet the judgment conditions, it returns fasle.
var arr1 = [1, 2, 3, 4, 5, 6]; var flag1 = arr1.some(item => item > 3); console.log(flag1); //true var flag1 = arr1.some(item => item > 6); console.log(flag1); //false
8. Includes (value) determines whether there is a specified value in the array. If yes, it returns true, but not false.
Difference between include and indexof: indexof returns a subscript. If you want to judge whether it exists, you should compare it with - 1.
var arr1 = [1, 2, 3, 4, 5, 6]; var flag1 = arr1.includes(6); console.log(flag1); //true
9. find(callBack): find the first eligible element.
var arr1 = [1, 2, 3, 4, 5, 6]; var flag1 = arr1.find(item => item > 5); console.log(flag1); //6
/*10. findIndex(callBack): find the index of the first eligible element. */
var arr1 = [1, 2, 3, 4, 5, 6]; var flag1 = arr1.findIndex(item => item > 3); console.log(flag1); //3
6, Object extension:
Attribute abbreviation: if the attribute value is a variable and the variable name is the same as the attribute name, you can write only the attribute name.
Method abbreviation:
Previous writing method: method name: function() {}
Current writing method: method name () {}
7, Extension of data structure
ES6 provides two new data structures: Set and Map.
1. set: similar to array. It has only attribute values, and the values are unique.
You can pass an array as a parameter in the constructor when set is created.
Using the property that the values in set are not repeated, you can de duplicate the array. arr = Array.from(new Set(arr));
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
arr = Array.from(set);
console.log(arr); //[1, 2, 3, 4, 5, 6] eliminate duplicate numbersProperties:
size: the number of elements in the set.
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
// arr = Array.from(set);
// console.log(arr); //[1, 2, 3, 4, 5, 6]
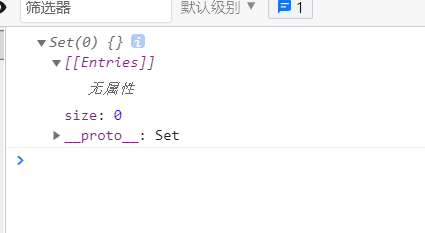
console.log(set);
Method:
Add:
add(value): add value to the set. Returns the set itself.
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
set.add(10);
console.log(set); // {1, 2, 3, 4, 5, 6,10}Delete:
clear(): clear all members
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
set.clear();
console.log(set); //{}
delete(value): deletes the specified value
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
set.delete(3);
console.log(set); //{1, 2, 4, 5, 6}Check:
has(value): returns a Boolean value. If value exists in set, returns true.
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
console.log(set.has(6)); //true
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
console.log(set.has(18)); //falseTraverse set:
for (const {of {data structure to be traversed) {
}
//Iterator: iterator
// ergodic
var arr = [1, 2, 3, 4, 5, 6, 5, 3, 6];
var set = new Set(arr);
for (const iterator of set) {
console.log(iterator);
}
foreach
var arr = [1, 2, 7, 9, 5, 6, 5, 3, 6];
var set = new Set(arr);
set.forEach(element => {
console.log(element);
});
2. map: composed of key value pairs. Duplicate keys are not allowed, values can be repeated. If the key is repeated, the original value will be overwritten.
Create map: new Map();
Add:
set(k,v) K can be of any type. The most used is string. v can also be of any type.
let map = new Map();
map.set("idol", "Einstein");
// map.set("Idol", "Zhang Guorong");
console.log(map); //Map(1) {"Idol" = > "Einstein"} //The k value of the two outputs cannot be the same, otherwise it will be overwritten by the new one, and only the latest map will be displayed Value in set.
let map = new Map();
map.set("idol", "Einstein");
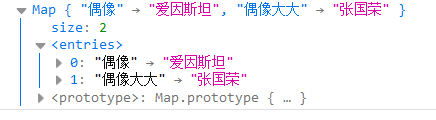
map.set("Idol big", "Zhang Guorong");
console.log(map); 
Delete:
delete(k)
let map = new Map();
map.set("idol", "Einstein");
map.set("Idol big", "Zhang Guorong");
map.set("Not an idol", "Cai Xukun");
map.delete("Not an idol");
console.log(map); //Map {"Idol" → "Einstein", "idol big" → "Zhang Guorong"}Change:
set(k,v) k is the K of the data to be modified, and v is the modified content.
let map = new Map();
map.set("idol", "Einstein");
map.set("idol", "Cai Yuanpei");
console.log(map); //Map {"Idol" → "Cai Yuanpei"}Check:
get(k) k is the K to get the data.
let map = new Map();
map.set("idol", "Cai Yuanpei");
map.set("Idol big", "Zhang Guorong");
var result = map.get("idol");
console.log(result); // Cai Yuanpei