1, The library we use
1. Brief introduction to Library
Library Download Link(github)
TFT_eSPI
TFT_eSPI supports various commonly used driver chips, such as ST7735, ST7789, ILI9341, etc., with good compatibility
2. About library installation
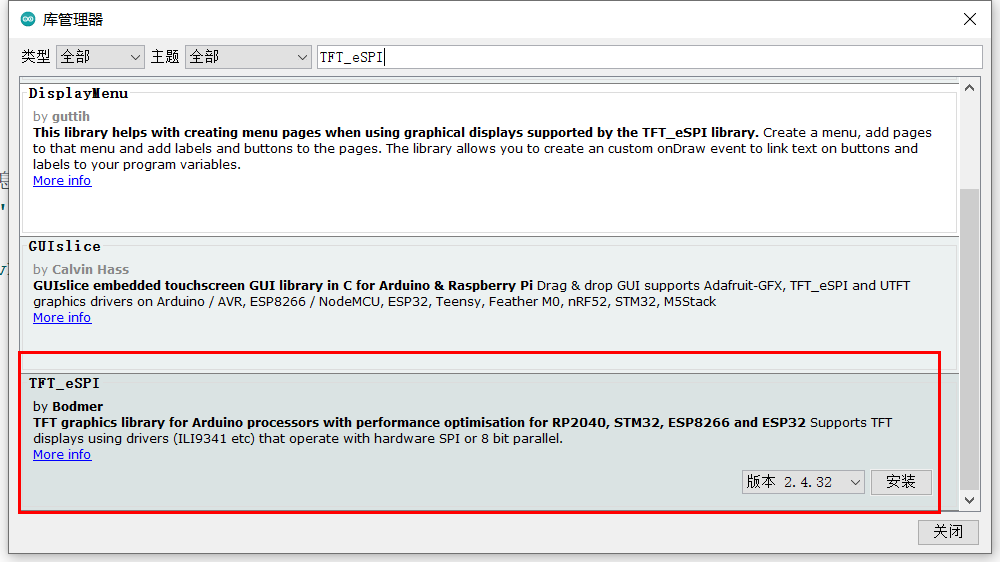
The first way is to search for TFTs in Arduino's library manager_ ESPI, and then click Install

The second way is to download directly from github through GIT, and the download link of the library is placed at the top. After downloading, there is a ZIP file. Since I use the platform IO compilation environment of VScode, I use the form of adding path.
For the operation of this part, please refer to, PlatformIO custom library settings
2, Modify custom library driver file
1. Find the installation path of the library
Due to TFT_eSPI library contains different color screen drivers, so we need to configure them.
We find the installation path of our library. If you clone the library by using GIT through clone, the path must be known. If you download it through Arudino's library manager, you can find your own library download path in the following ways
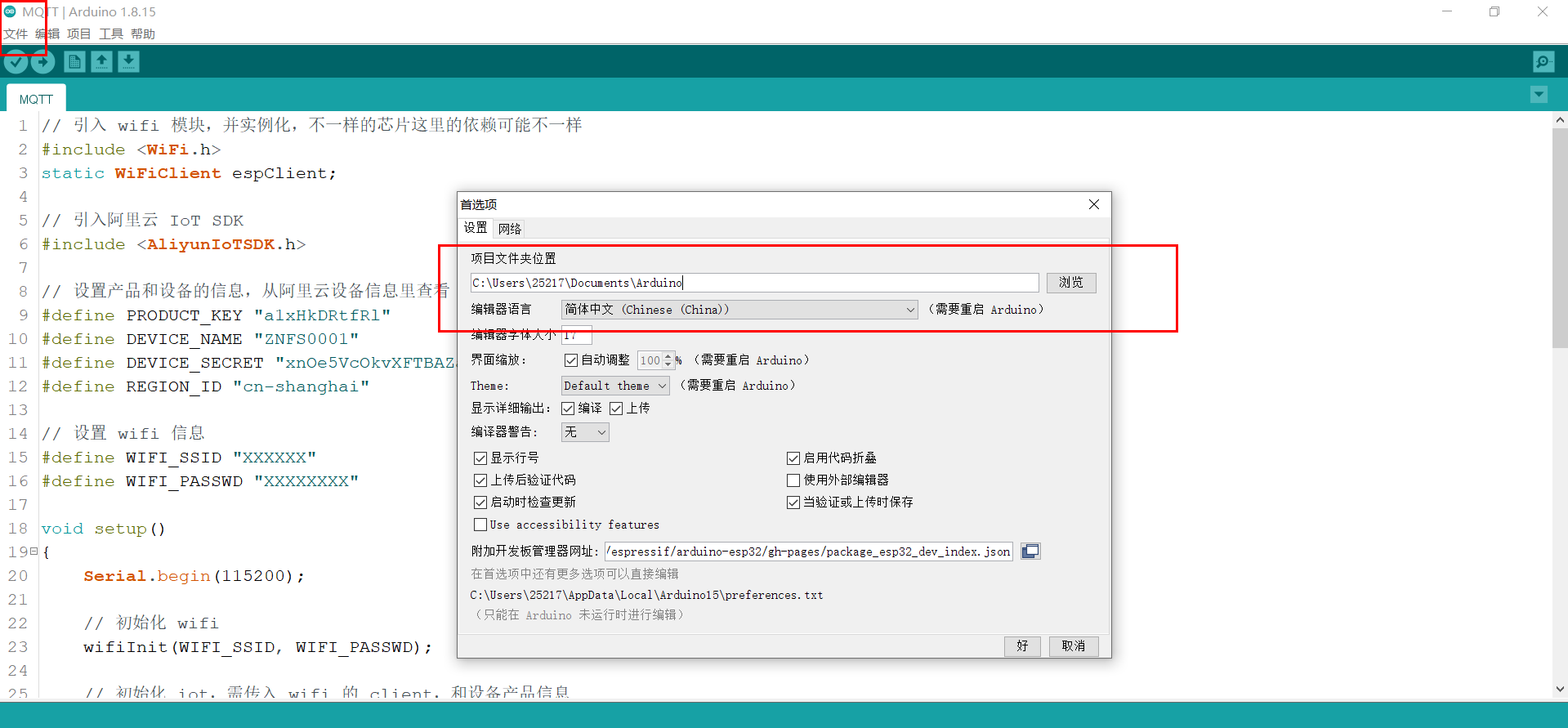
Files - preferences

After entering this file path, you can find your own library download path.
After finding our own path, we can find user directly_ Setuo. H this file is selected according to the type of TFT color screen you use
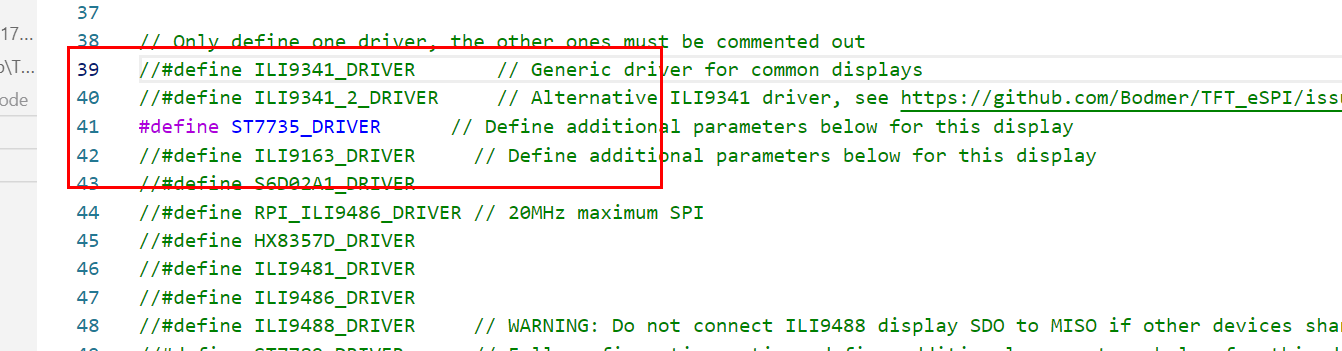
2. Set the driver chip type of color screen

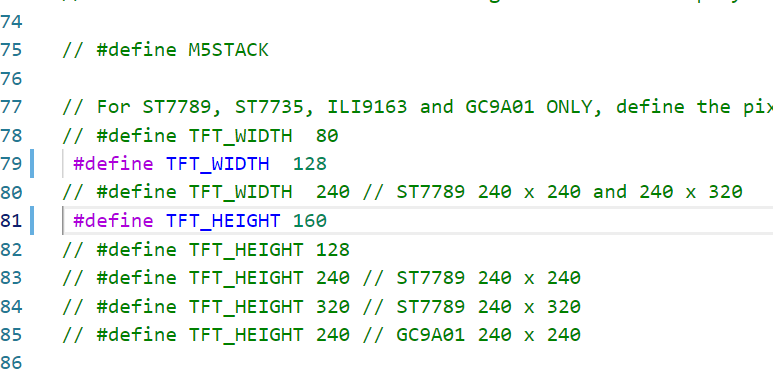
3. Set the width and height of the screen

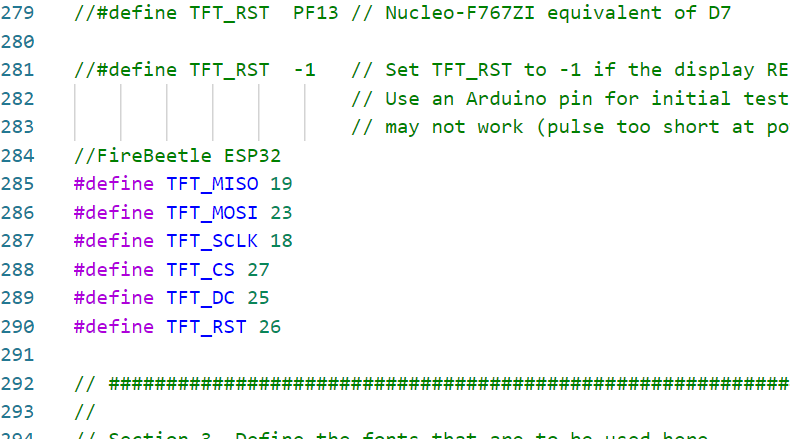
4. Set IO pin of color screen

5. Font configuration. If the memory is enough, there is no need to modify it

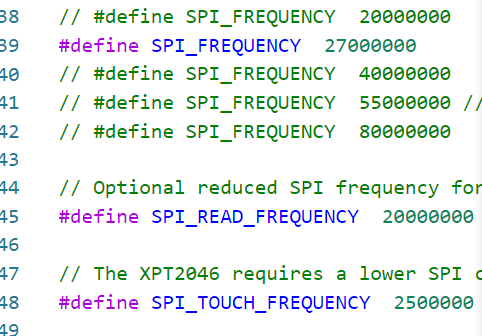
6. The frequency configuration of SPI can be set by default

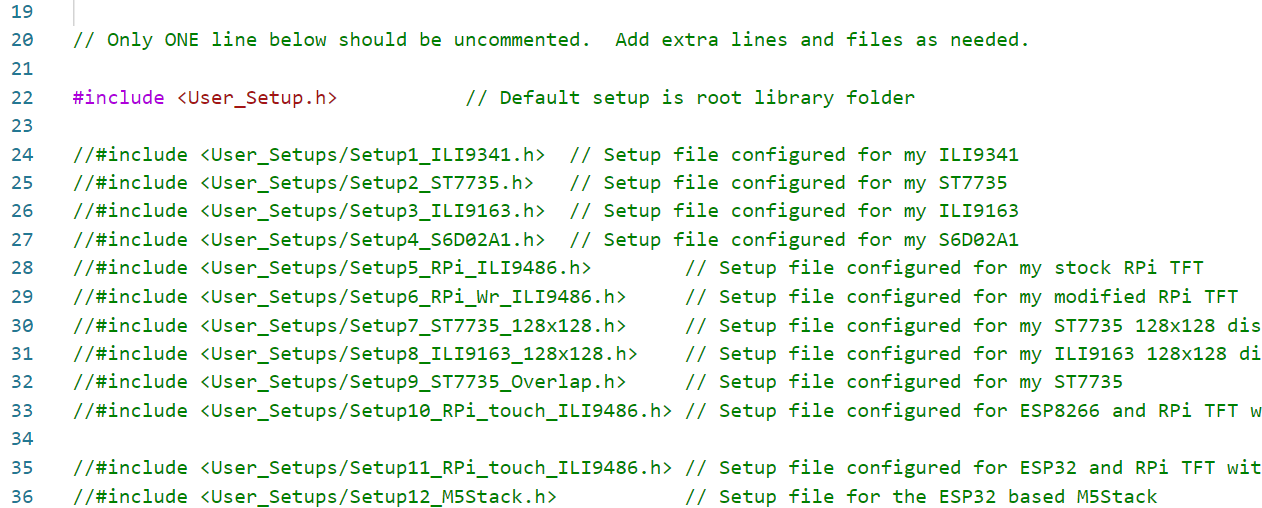
7. In User_Setup_Select.h select user defined configuration
In this part, the library file has been annotated by default. If there is a problem that the custom configuration cannot take effect, you can see whether there is no annotation here

This is the TFT_ Configuration of ESPI library.
3, Color and font
1. Colour
For color screen, the principle of display color is consistent with that of color RGBLED lamp. 16 bit RGB565 color is generally used in TFT.
On TFT_ eSPI. In H, the typical colors have been defined
/*************************************************************************************** ** Section 6: Colour enumeration ***************************************************************************************/ // Default color definitions #define TFT_BLACK 0x0000 /* 0, 0, 0 */ #define TFT_NAVY 0x000F /* 0, 0, 128 */ #define TFT_DARKGREEN 0x03E0 /* 0, 128, 0 */ #define TFT_DARKCYAN 0x03EF /* 0, 128, 128 */ #define TFT_MAROON 0x7800 /* 128, 0, 0 */ #define TFT_PURPLE 0x780F /* 128, 0, 128 */ #define TFT_OLIVE 0x7BE0 /* 128, 128, 0 */ #define TFT_LIGHTGREY 0xD69A /* 211, 211, 211 */ #define TFT_DARKGREY 0x7BEF /* 128, 128, 128 */ #define TFT_BLUE 0x001F /* 0, 0, 255 */ #define TFT_GREEN 0x07E0 /* 0, 255, 0 */ #define TFT_CYAN 0x07FF /* 0, 255, 255 */ #define TFT_RED 0xF800 /* 255, 0, 0 */ #define TFT_MAGENTA 0xF81F /* 255, 0, 255 */ #define TFT_YELLOW 0xFFE0 /* 255, 255, 0 */ #define TFT_WHITE 0xFFFF /* 255, 255, 255 */ #define TFT_ORANGE 0xFDA0 /* 255, 180, 0 */ #define TFT_GREENYELLOW 0xB7E0 /* 180, 255, 0 */ #define TFT_PINK 0xFE19 /* 255, 192, 203 */ //Lighter pink, was 0xFC9F #define TFT_BROWN 0x9A60 /* 150, 75, 0 */ #define TFT_GOLD 0xFEA0 /* 255, 215, 0 */ #define TFT_SILVER 0xC618 /* 192, 192, 192 */ #define TFT_SKYBLUE 0x867D /* 135, 206, 235 */ #define TFT_VIOLET 0x915C /* 180, 46, 226 */ // Next is a special 16 bit colour value that encodes to 8 bits // and will then decode back to the same 16 bit value. // Convenient for 8 bit and 16 bit transparent sprites. #define TFT_TRANSPARENT 0x0120 // This is actually a dark green
2. RGB color to 565 color
Through the function TFT Color565() function
uint16_t red = tft.color565(255, 0, 0); uint16_t green = tft.color565(0, 255, 0); uint16_t blue = tft.color565(0, 0, 255); uint16_t yellow = tft.color565(255, 255, 0); tft.fillScreen(tft.color565(128, 0, 128)); //use
3. About translucency
Through the function TFT Alpha blend() function. Fill in this function where the color is filled to open the alpha translucent channel
for (uint16_t a = 0; a < 255; a++) // Alpha 0 = 100% background, alpha 255 = 100% foreground
{
//tft.drawFastHLine(192, a, 12, tft.alphaBlend(a, TFT_BLACK, TFT_WHITE));
tft.drawFastHLine(204, a, 12, tft.alphaBlend(a, TFT_RED, TFT_WHITE));
tft.drawFastHLine(216, a, 12, tft.alphaBlend(a, TFT_GREEN, TFT_WHITE));
tft.drawFastHLine(228, a, 12, tft.alphaBlend(a, TFT_BLUE, TFT_WHITE));
}
4. About default fonts
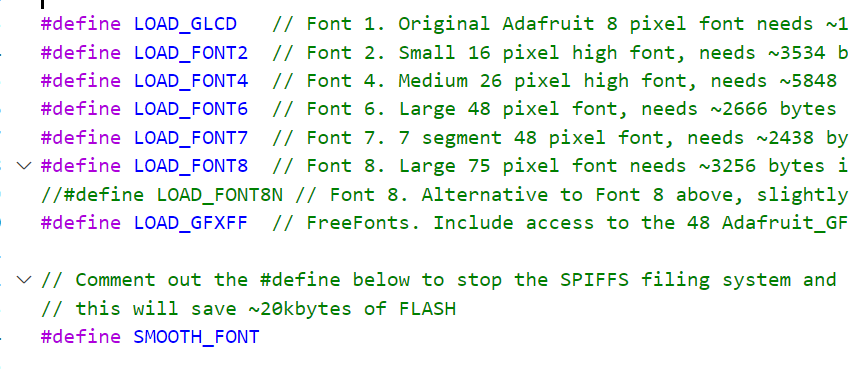
In user_ Setup. There are relevant macro definitions of font library in H
The number range is 1, 2, 4, 6, 7 and 8. Different numbers represent different fonts. Different fonts have different basic sizes due to different resolutions
// ################################################################################## // // Section 3. Define the fonts that are to be used here // // ################################################################################## // Comment out the #defines below with // to stop that font being loaded // The ESP8366 and ESP32 have plenty of memory so commenting out fonts is not // normally necessary. If all fonts are loaded the extra FLASH space required is // about 17Kbytes. To save FLASH space only enable the fonts you need! #define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH #define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters #define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters #define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm #define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-. #define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-. //#define LOAD_FONT8N // Font 8. Alternative to Font 8 above, slightly narrower, so 3 digits fit a 160 pixel TFT #define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts // Comment out the #define below to stop the SPIFFS filing system and smooth font code being loaded // this will save ~20kbytes of FLASH #define SMOOTH_FONT
5. About customizing fonts
4, Related API
1. Initialize
For the initialization screen, if it is ST7735, you can pass a parameter to it. See the details when you use it
tft.init();
2. Fill full screen
Fill the full screen, followed by color values
tft.fillScreen(TFT_BLACK); //Fill full screen
3. Screen rotation
//Set the rotation angle displayed on the screen. The parameters are 0, 1, 2, 3, //Represents 0 °, 90 °, 180 ° and 270 ° respectively void setRotation(uint8_t r);
4. Screen color reversal
//Reverse display color: i=1, i=0, normal tft.invertDisplay(bool i);
5, Text related API
1. Set the starting coordinate position and font size of typing
tft.setCursor(20,10,4);
// Set the text display coordinates. By default, the upper left corner of the text is the reference point, which can be changed void setCursor(int16_t x, int16_t y); // Set the text display coordinates and the font of the text void setCursor(int16_t x, int16_t y, uint8_t font);
2. Set font color
tft.setTextColor(2);
// Set text color void setTextColor(uint16_t color); // Set text color and background color void setTextColor(uint16_t fgcolor, uint16_t bgcolor);
3. Set font size
Setting the text size can enlarge the display of the font, but the "resolution" of the font will not change
// Set the text size. The text size range is an integer from 1 to 7 void setTextSize(uint8_t size);
4. Display font
tft.print("Hello World!");
6, Draw text related API
1. Draw string (left)
int16_t drawString(const String &string, int32_t x, int32_t y) int16_t drawString(const char *string, int32_t x, int32_t y) int16_t drawString(const String &string, int32_t x, int32_t y, uint8_t font) int16_t drawString(const char *string, int32_t x, int32_t y, uint8_t font)
2. Draw string (centered)
int16_t drawCentreString(const char *string, int32_t x, int32_t y, uint8_t font) int16_t drawCentreString(const String &string, int32_t x, int32_t y, uint8_t font)
3. Draw string (right)
int16_t drawRightString(const char *string, int32_t x, int32_t y, uint8_t font) int16_t drawRightString(const String &string, int32_t x, int32_t y, uint8_t font)
4. Draw character
int16_t drawChar(uint16_t uniCode, int32_t x, int32_t y) int16_t drawChar(uint16_t uniCode, int32_t x, int32_t y, uint8_t font) void drawChar(int32_t x, int32_t y, uint16_t c, uint32_t color, uint32_t bg, uint8_t size)
5. Draw floating point numbers
int16_t TFT_eSPI::drawFloat(float floatNumber, uint8_t decimal, int32_t x, int32_t y) int16_t TFT_eSPI::drawFloat(float floatNumber, uint8_t decimal, int32_t x, int32_t y, uint8_t font)
6. Draw numbers
int16_t drawNumber(long intNumber, int32_t x, int32_t y) int16_t drawNumber(long intNumber, int32_t x, int32_t y, uint8_t font)
7, Draw geometry
1. Draw points
void drawPixel(int32_t x, int32_t y, uint32_t color)
2. Draw a line
void drawLine(int32_t xs, int32_t ys, int32_t xe, int32_t ye, uint32_t color)
3. Draw a horizontal line
void drawFastHLine(int32_t x, int32_t y, int32_t w, uint32_t color)
4. Draw a vertical line
void drawFastVLine(int32_t x, int32_t y, int32_t h, uint32_t color)
5. Draw a hollow circle
tft.drawCircle(100,100,50,TFT_RED);
6. Draw a solid circle
void fillCircle(int32_t x, int32_t y, int32_t r, uint32_t color)
7. Draw a hollow ellipse
tft.drawEllipse(100,100,100,60,TFT_GREENYELLOW);
8. Draw a solid ellipse
void drawRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)
9. Draw a hollow rectangle
void drawRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)
10. Draw a solid rectangle
void fillRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)
11. Draw a hollow rounded rectangle
void drawRoundRect(int32_t x, int32_t y, int32_t w, int32_t h, int32_t radius, uint32_t color)
12. Draw a solid rounded rectangle
void fillRoundRect(int32_t x, int32_t y, int32_t w, int32_t h, int32_t radius, uint32_t color)
13. Draw a hollow triangle
void drawTriangle(int32_t x1, int32_t y1, int32_t x2, int32_t y2, int32_t x3, int32_t y3, uint32_t color)
14. Draw a solid triangle
void fillTriangle(int32_t x1, int32_t y1, int32_t x2, int32_t y2, int32_t x3, int32_t y3, uint32_t color)
8, Picture display related
1. Show BMP image
void drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor) void drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor, uint16_t bgcolor)
2. Display picture
void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, const uint16_t *data) void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data) void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, const uint16_t *data, uint16_t transparent) void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data, uint16_t transparent) void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, bool bpp8 = true, uint16_t *cmap = (uint16_t *)nullptr) void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, uint8_t transparent, bool bpp8 = true, uint16_t *cmap = (uint16_t *)nullptr)