catalogue
preface
I'm a ballad. I have a brother. At the peak, I ranked 19 in station c. It's called the front-end little ballad. Once I spent three years creating him. Now I have to surpass him in five years. Today is another day close to my brother. Life is bound to be rough. It's a big deal to start all over again. The will of ballads is eternal. It's easy to give up, but it must be cool to insist
Introduction
Hello everyone, I'm a ballad. At present, a submission of an open source project has entered a new stage. Now a button component in the project has been added to encapsulate this function module. It is recommended that students who have contacted ant design+react read that those who have no foundation will cause discomfort
Parent child component call
First, let's look at a call from a parent-child component
Parent component
First step
import ButtonGroup from './Common/ButtonGroup/index.js';
Step 2
<ButtonGroup buttonList={aloudList} maxShowCount={3}></ButtonGroup>Subcomponents
class ButtonGroup extends Component {
render() {
const { buttonList = [], maxShowCount = 4, style = {} } = this.props;
//1. Print the value of the passed in buttonList
console.log(buttonList,"I am the initial value passed in buttonList")
let _buttonList = buttonList.filter((item) => !item.hide);
//2 print out that the filtered hide is not true
console.log(_buttonList,"I'm filtered, not true Value of_buttonList")
console.log(_buttonList.slice(maxShowCount),"I am the intercepted value_buttonList")
const menu = (
<Menu>
{_buttonList.slice(maxShowCount).map((item, index) =>
item.isDelete ? (
<Menu.Item key={index}>
<Popconfirm title={item.btnTxt || 'confirm deletion?'}
onConfirm={item.onClick}>
<Button
loading={item.loading}
icon={item.icon}
type={item.type || 'link'}
className={styles.menuBtn}
>
{item.title}
</Button>
</Popconfirm>
</Menu.Item>
) : (
<Menu.Item key={index}>
<Button
loading={item.loading}
icon={item.icon}
type={item.type || 'link'}
href={item.href}
onClick={item.onClick}
title={item.altTitle}
className={styles.menuBtn}
>
{item.title}
</Button>
</Menu.Item>
)
)}
</Menu>
);
return (
<div
style={{
display: 'flex',
justifyContent: 'flex-end',
alignItems: 'center',
marginRight: 24,
marginBottom: 24,
...style,
}}
>
{_buttonList.map((item, index) => {
if (index < maxShowCount) {
if (item.isPopconfirm)
return (
<Popconfirm title={item.popTitle} key={index}
onConfirm={item.onClick}>
<Button
style={{ marginLeft: 8 }}
loading={item.loading}
icon={item.icon}
type={item.type}
>
{item.title}
</Button>
</Popconfirm>
);
return item.isDelete ? (
<Popconfirm title={item.btnTxt || 'confirm deletion?'} key={index}
onConfirm={item.onClick}>
<Button
style={{ marginLeft: 8 }}
loading={item.loading}
icon={item.icon}
type={item.type}
>
{item.title}
</Button>
</Popconfirm>
) : (
<Button
style={{ marginLeft: 8 }}
key={index}
loading={item.loading}
icon={item.icon}
type={item.type}
href={item.href}
onClick={item.onClick}
title={item.altTitle}
>
{item.title}
</Button>
);
}
if (index === maxShowCount) {
return (
<Dropdown key={index} overlay={menu} placement="bottomCenter">
<Button style={{ marginLeft: 8 }}>More operations</Button>
</Dropdown>
);
}
return '';
})}
</div>
);
}
}
export default ButtonGroup;Data presentation
You need to define a data side. A value passed by the parent-child component is called a buttonList
At this point, you need to define an array that exceeds 3
<ButtonGroup buttonList={aloudList} maxShowCount={3}></ButtonGroup>Function key points 1
const aloudList = [
{
title: 'I'm Xiao Hong',
type: 'primary',
hide: true,
},
{
title: 'I'm Xiao Ming',
type: 'primary',
hide: false,
},
{
title: 'I'm Xiaohua',
type: 'primary',
hide: false,
isPopconfirm:true,
popTitle:"I'm Xiaohua. How are you",
onClick: () => {
this.handleXiaoHua()
}
},
{
title: 'I'm melon',
type: 'primary',
hide: false,
},
{
title: 'I'm Xiao Gang',
type: 'primary',
hide: false,
isDelete:true,
btnTxt:"I'm Xiao Gang. Delete me",
onClick: () => {
this.handleXiaoGang()
}
},
{
title: 'I'm a pig',
type: 'primary',
hide: false,
},
];1. You can dynamically control the display and hiding of buttons. The part exceeding maxShowCount will be displayed as more operations
Demonstration effect
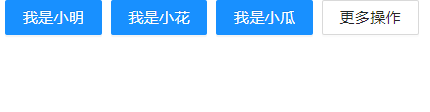
At this time, the button that I am xiaoming / I am Xiaohong / I am Xiaohua will be displayed. Let's see the effect of the demonstration

If the maxShowcount exceeds three, it will be displayed as more operations and can be expanded

Functional points 2
2 the button style can be completely based on the button attribute of ant design. Both parent and child components transfer values. Change the data format. Here, change the button type
const aloudList = [
{
title: 'I'm Xiao Hong',
type: 'primary',
hide: true,
},
{
title: 'I'm Xiao Ming',
type: 'primary',
hide: false,
},
{
title: 'I'm Xiaohua',
type: 'primary',
hide: false,
isPopconfirm:true,
popTitle:"I'm Xiaohua. How are you",
onClick: () => {
this.handleXiaoHua()
}
},
{
title: 'I'm melon',
type: 'link',
hide: false,
},
{
title: 'I'm Xiao Gang',
type: 'primary',
hide: false,
isDelete:true,
btnTxt:"I'm Xiao Gang. Delete me",
onClick: () => {
this.handleXiaoGang()
}
},
{
title: 'I'm a pig',
type: 'primary',
hide: false,
},
];Demonstration effect

Functional points 3
3. You can dynamically control a pop-up prompt isDelete and ispopuconfirm by clicking the button
const aloudList = [
{
title: 'I'm Xiao Hong',
type: 'primary',
hide: true,
},
{
title: 'I'm Xiao Ming',
type: 'primary',
hide: false,
},
{
title: 'I'm Xiaohua',
type: 'primary',
hide: false,
isPopconfirm:true,
popTitle:"I'm Xiaohua. How are you",
onClick: () => {
this.handleXiaoHua()
}
},
{
title: 'I'm melon',
type: 'link',
hide: false,
},
{
title: 'I'm Xiao Gang',
type: 'primary',
hide: false,
isDelete:true,
btnTxt:"I'm Xiao Gang. Delete me",
onClick: () => {
this.handleXiaoGang()
}
},
{
title: 'I'm a pig',
type: 'primary',
hide: false,
},
];Presentation results


summary
In the past years, I met all kinds of people and things. Some people insist, others give up. Some people counter attack, others fail. The best tree was planted ten years ago, followed by now. Nice to meet you. May your life be colorful, happy and good