Because the company needs to learn a little about app development first, and the framework of arrangement learning is MUI. It's OK to have two-day experience (from the back-end staff). Relying on the shortcut key of MUI, you can quickly complete the style template you want, and more interactive content needs to be completed using js.

This is what mH can do (make a record). There are many shortcut keys. It has to be said that HBuilder is really easy to use. It has a good sense of experience. The front-end runs very fast. It's ok to start the link simulator directly. It's comfortable.
It's still a little difficult for new people to develop documents. After watching the application of js in MUI for half of the morning, I'm still in the clouds, but my js is really delicious. At last, we simply implement the Shandong baozi Item


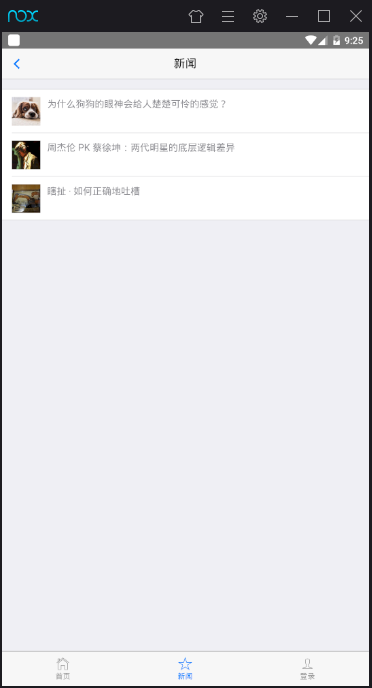
var subpages=["home.html","news.html","login.html"]; var subpage_style={ top:'45px', bottom:'51px' }; var aniShow = {}; //Create sub page, the first tab page is displayed, others are hidden; mui.plusReady(function() { var self = plus.webview.currentWebview(); for (var i = 0; i < subpages.length; i++) { var temp = {}; var sub = plus.webview.create(subpages[i], subpages[i], subpage_style); if (i > 0) { sub.hide(); }else{ temp[subpages[i]] = "true"; mui.extend(aniShow,temp); } self.append(sub); } }); //Currently active options var activeTab = subpages[0]; var title = document.getElementById("title"); //Tab click event mui('.mui-bar-tab').on('tap', 'a', function(e) { var targetTab = this.getAttribute('href'); if (targetTab == activeTab) { return; } //Replacement heading title.innerHTML = this.querySelector('.mui-tab-label').innerHTML; //Show target tab //if it is iOS Platform or not for the first time, display directly if(mui.os.ios||aniShow[targetTab]){ plus.webview.show(targetTab); }else{ //Otherwise, use fade-in Animation and save variables var temp = {}; temp[targetTab] = "true"; mui.extend(aniShow,temp); plus.webview.show(targetTab,"fade-in",300); } //Hide the current; plus.webview.hide(activeTab); //Change the currently active tab activeTab = targetTab; });
The use of js in the bottom navigation bar is the code of this part. However, there are other ways to use the bottom navigation bar. In the future, we will continue to learn from the official documents.
Welcome to correct, thank you.