1, Explicit and implicit waiting:
1. Direct wait:
Forced wait, the thread sleeps for a period of time
time.sleep(3)
2. Implicit wait:
Set a waiting time, and poll to find out whether the element appears (0.5 seconds by default). If the element appears within the waiting time, exit the waiting. If it does not appear, throw an exception
self.driver.implicitly_wait(3)
(1) Disadvantages: it sets the global wait and applies to all find_element() method;
(2) When the element is found, it will exit, regardless of whether the element is loaded into the clickable state or not.
3. Explicit wait:
Define conditions in the code and continue executing the code only when the conditions occur. WedDriverWait with until() or until_not() method, wait according to the judgment conditions.
def findelement(self, loc, wait=10, num=0.5):
'''Positioning element'''
element = WebDriverWait(self.driver, wait,num).until(EC.presence_of_element_located(loc))
return element
The program judges the conditions at regular intervals (0.5 seconds by default). If the conditions are true, execute the next step, otherwise continue to wait until the set maximum waiting time is exceeded.
(1) Note:
- until() or until_not() needs to pass a method name (no parentheses, only method name), and this method must have an input parameter (refer to the until source code)
- expected_ There are a lot of reference conditions available in the source code
2, web control positioning and common operations

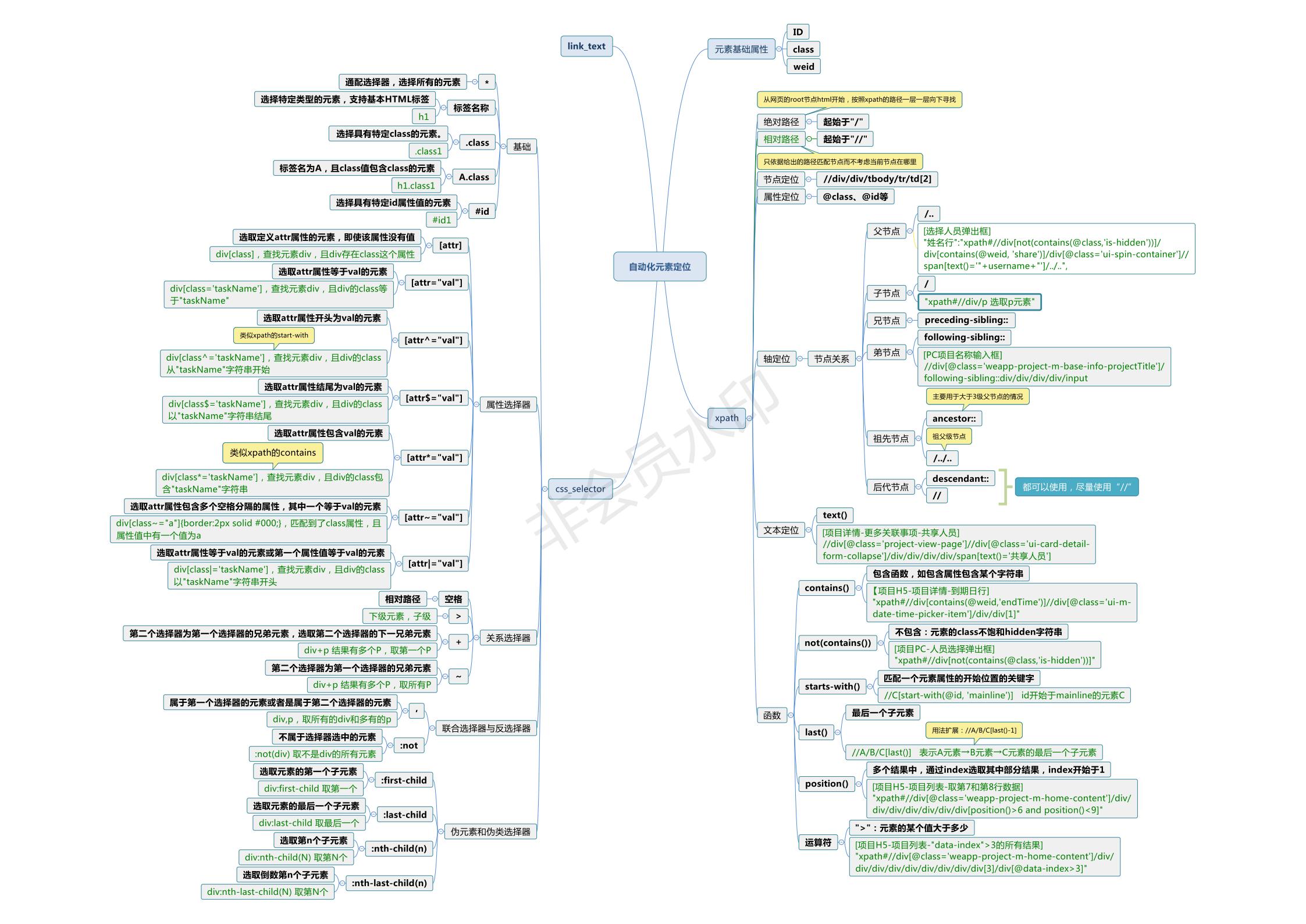
1,xpath
(1) Disadvantages:
- Slow: traverse from beginning to end
(1) Advantages:
- Can be used for appnium and selenium
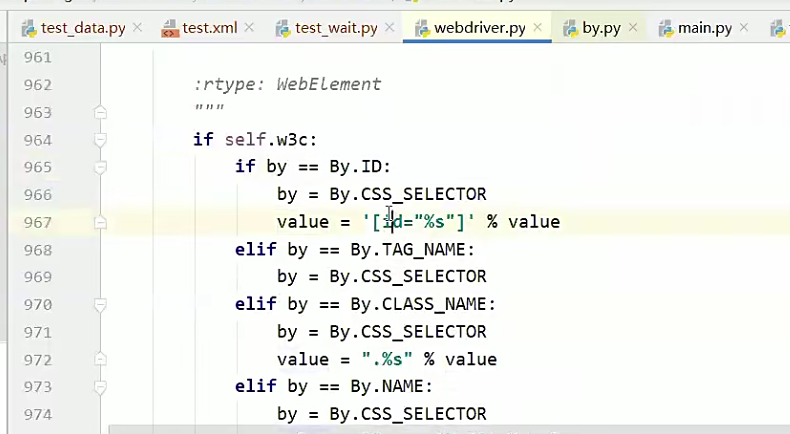
2,css_selector:
- css selector is used, which is faster and uses style to locate
- by.Id,by.name,by.tag_name,by.class_name is essentially css_selector

3,Actions
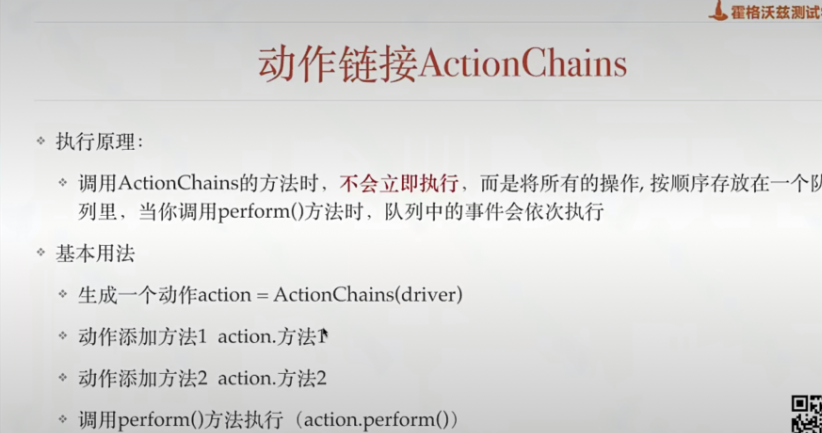
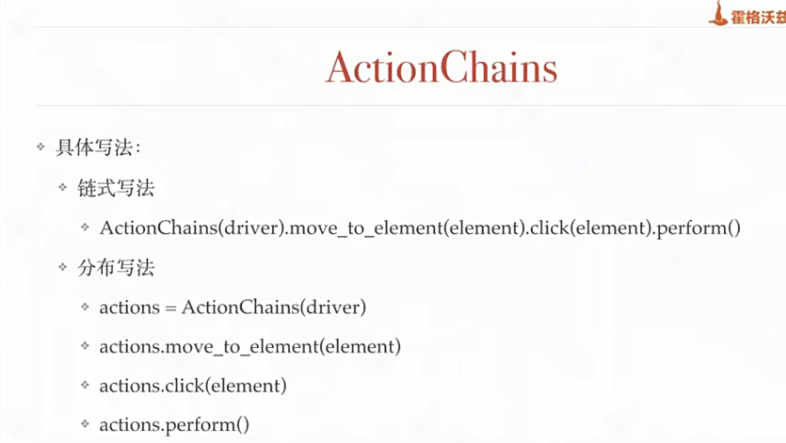
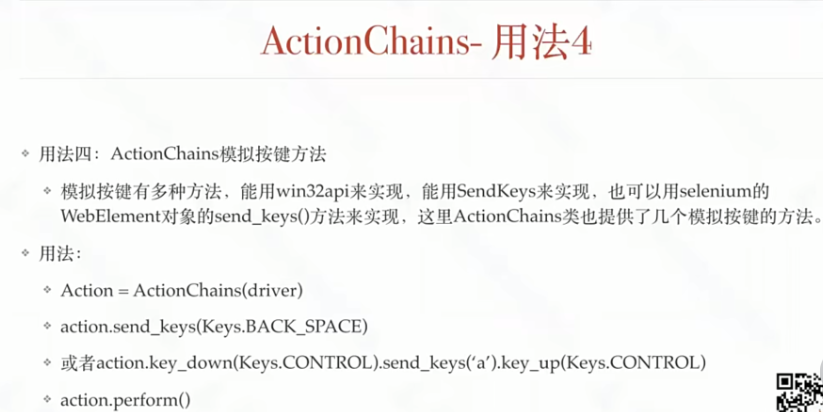
3.1,ActionChains:
Execute events such as mouse click, double click, right click and drag on the PC side:



3.2,TouchActions:
Simulate the click, slide, drag, multi touch and other gesture operations of PC and mobile terminal;

3, Other
1. Multi window processing:
- Get the handle of the current page: driver current_ window_ handle
- Get the current handle: driver window_ handles
- Switch to the handle of the required operation: driver switch_ to. window()
def switch_window(self,data,type='index',isClose=False):
'''switch windows,Can be based on index,url,title,handle switch'''
to_window=current_window = self.driver.current_window_handle # Current window handle
windows = self.driver.window_handles # All window handles
if type=='index' and isinstance(data,int): # Switch according to window order
to_window=windows[data]
elif type=='handle':
to_window = data
else:
for handle in windows:
self.driver.switch_to.window(handle)
if type == 'url':
current_url = self.driver.current_url
if data in current_url:
to_window=handle
break
elif type=='title':
current_title=self.driver.title
if data in current_title:
to_window = handle
break
# Switch to the desired handle
self.driver.switch_to.window(to_window)
if isClose:
# Close the first handle and keep only the second handle
self.driver.switch_to.window(current_window)
self.driver.close()
return current_window,to_window
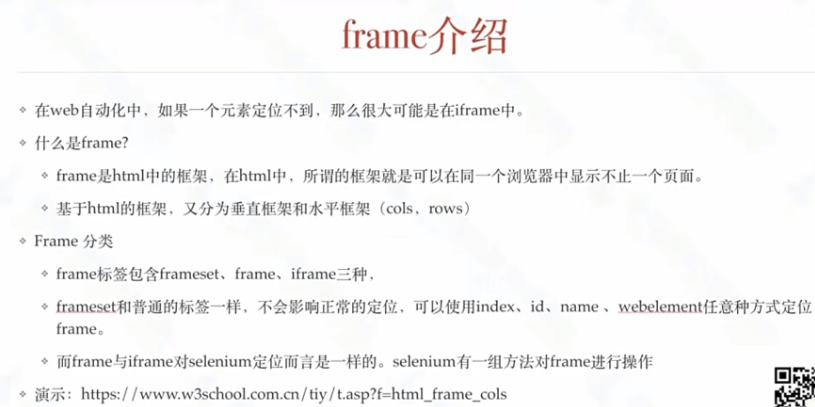
2. frame processing:

- Switch to frame: switch_to.frame(reference) (reference is the passed in parameter, which is used to locate the frame. You can pass in the WebElement object of id, name, index and selenium)
- Cut back the main document from the frame: driver switch_ to. default_ content()
- Operation of nested frame: driver switch_ to. parent_ Frame() (switch back from the child frame to the parent frame. If it is already the main document, it will have no effect)
3. Handling of JS:
The treatment method is to use js Show the hidden as follows:
js="document.getElementById('li').style.display='block';"
driver.execute_script(js)
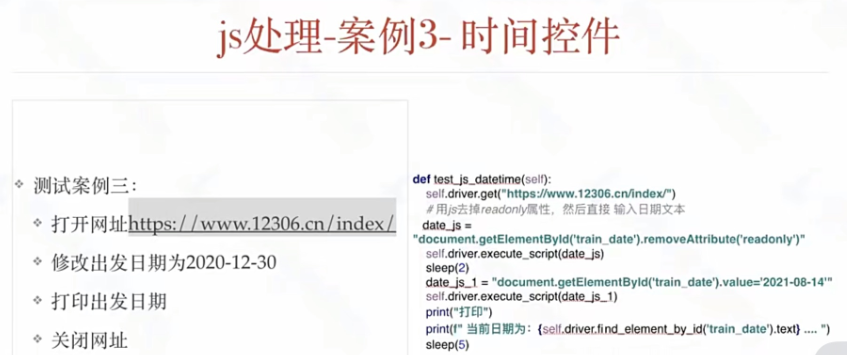
1. Processing of time control:


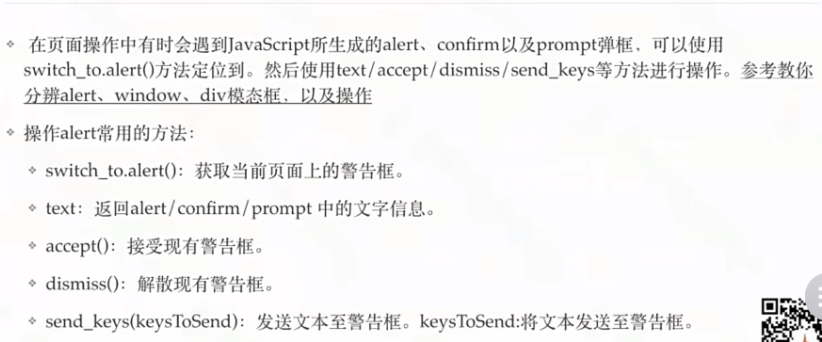
4. Pop up processing mechanism:

5. Solve the problem of code scanning login:
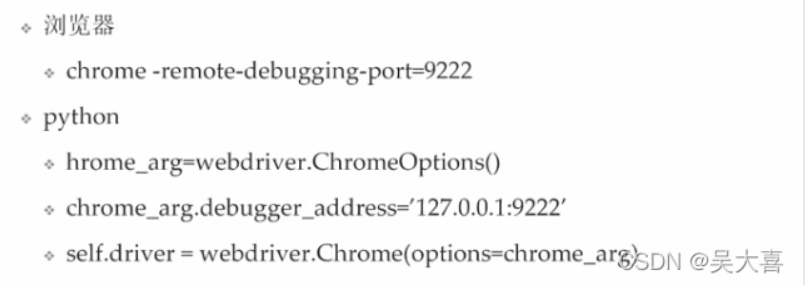
1. Reuse existing browsers:
It will not reopen a browser and reuse the browser that is already running

After that, we can run our test code on the launched browser.
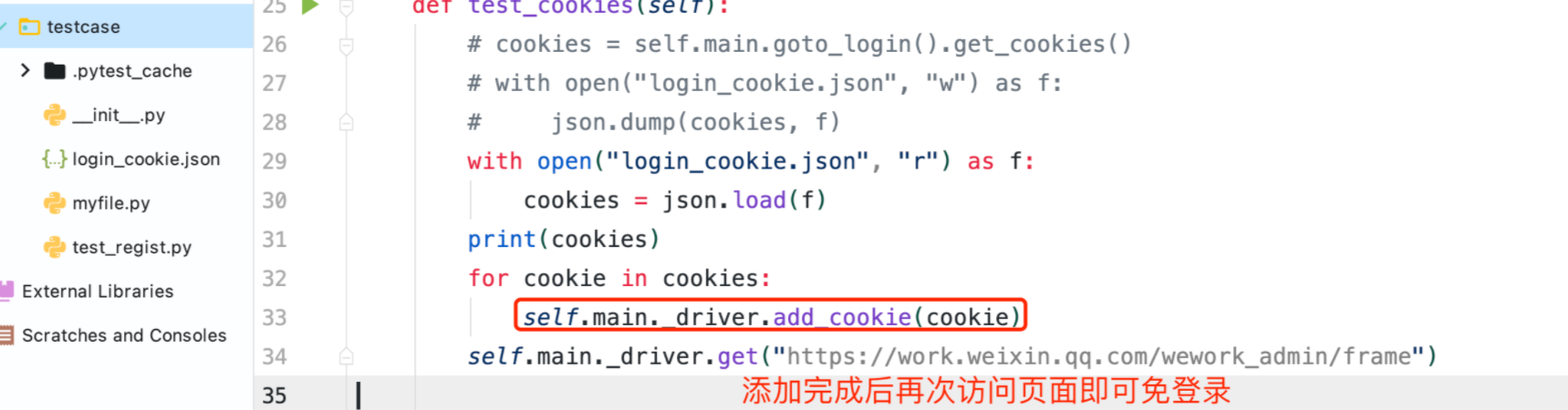
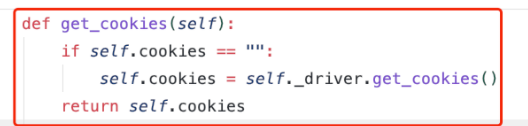
2. By getting the current browser cookie
- Taking the background management login of enterprise wechat as an example, open the login code scanning page with a new browser, force to wait for 10 seconds to manually complete the code scanning, and enter the management background;
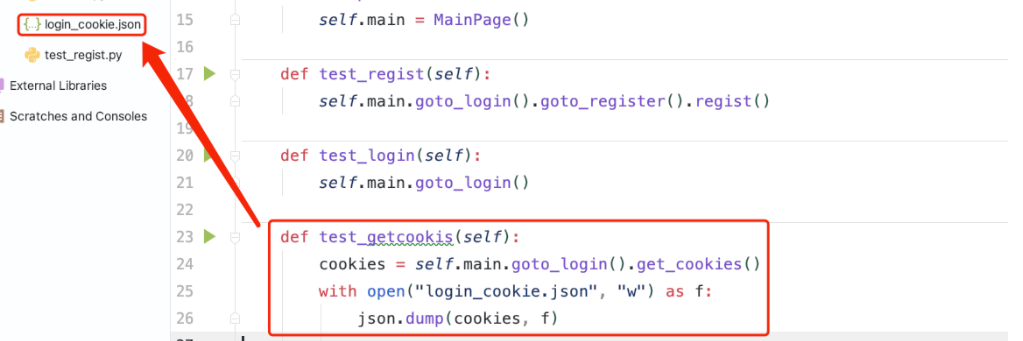
- After logging in, use the driver in the code to return the cookie value of the current page and save it as a json file;


- For subsequent test cases, you can use the newly saved cookie and add it to the driver