Write in front: The content of this article is shown in the title. Every time I see the default appearance of the small icon next to the address bar on the github personal home page, I feel ugly. I finally took time to change this a few days ago. Also, I used a website link of a large wallpaper for the background picture. Every time I read the background, I feel half a day. I've been thinking about getting a quick response! Then I found a good way.
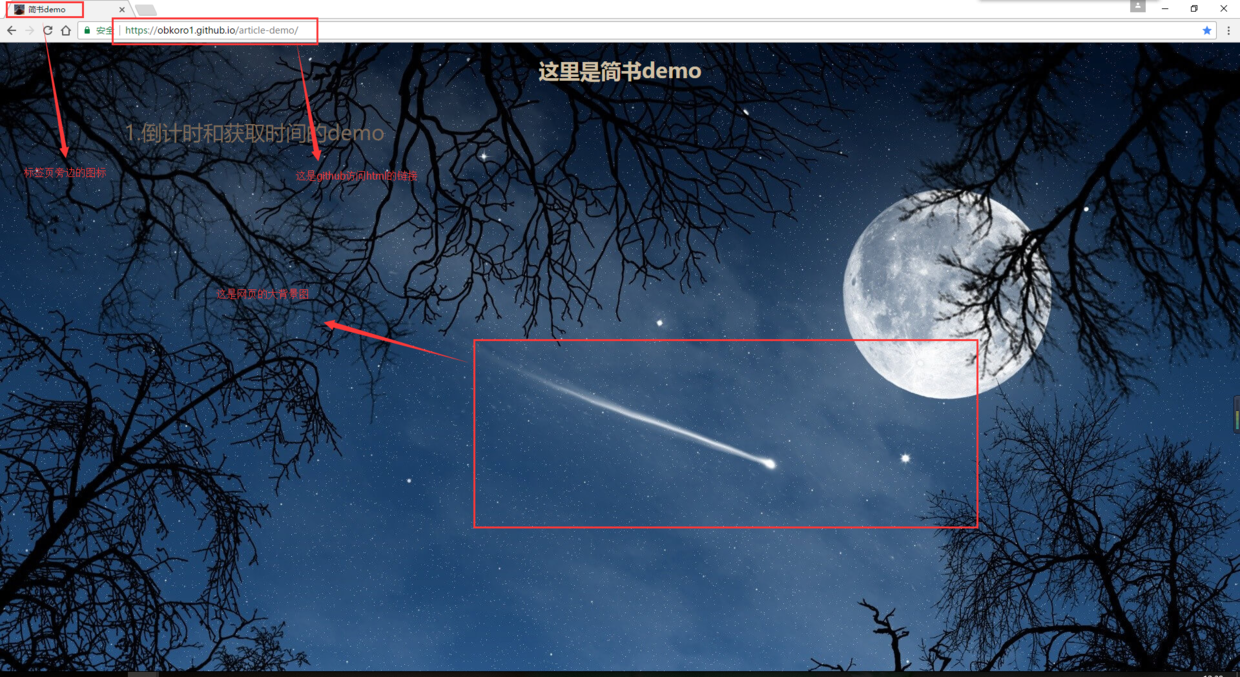
Effect:

Address bar icon:
Problem Description
Long ago, I liked this beautiful little icon on other webpages and decided to make one myself.

How to add such icons, if not set, the default is not.

Actually, this is controlled by favicon.ico.
The icon of favicon.ico (the size of the picture is limited, and the website translated online below) is the abbreviated logo of the website. It can be displayed in the browser label, the left side of the address bar and the collection folder. It is the abbreviated logo logo to show the personality of the website. It can also be said that the website head image, if you want to make the website look more professional, more beautiful and more personal. Sex, favicon. ICO is essential.
Code:
<link rel="shortcut icon bookmark" type="image/png" href="compress-bg/ico4.ico">
Concept:
rel: Link the relationship between an external file and this file.
Bookmark -- bookmark
Shortcut Icon -- Small Pictures
Note: The pictures here are in a special format. Here are two websites for online conversion of image formats:
http://ico.storyren.com/
http://www.bitbug.net/
Here are two articles about rel attributes in detail. If you are interested in further study, you can take a look at them.
1.http://www.jb51.net/web/25005.html
2.http://paranimage.com/link-rel-attribute/
Random Background Map
Problem Description:
A personal website has been built in github. Construction method ) Background images are random and loaded too slowly: I used this method before.
body{background:url("https://unsplash.it/1600/900?random");}Interpretation: Here is a link between the background picture and the website of a high definition wallpaper (this one) High Definition Pictures The website is still good, recommend a wave). Random is random, but it takes half a day to read the background every time (because the resolution is relatively high), but this is different from my needs. I don't have time to wait that long. so, there are the following methods.
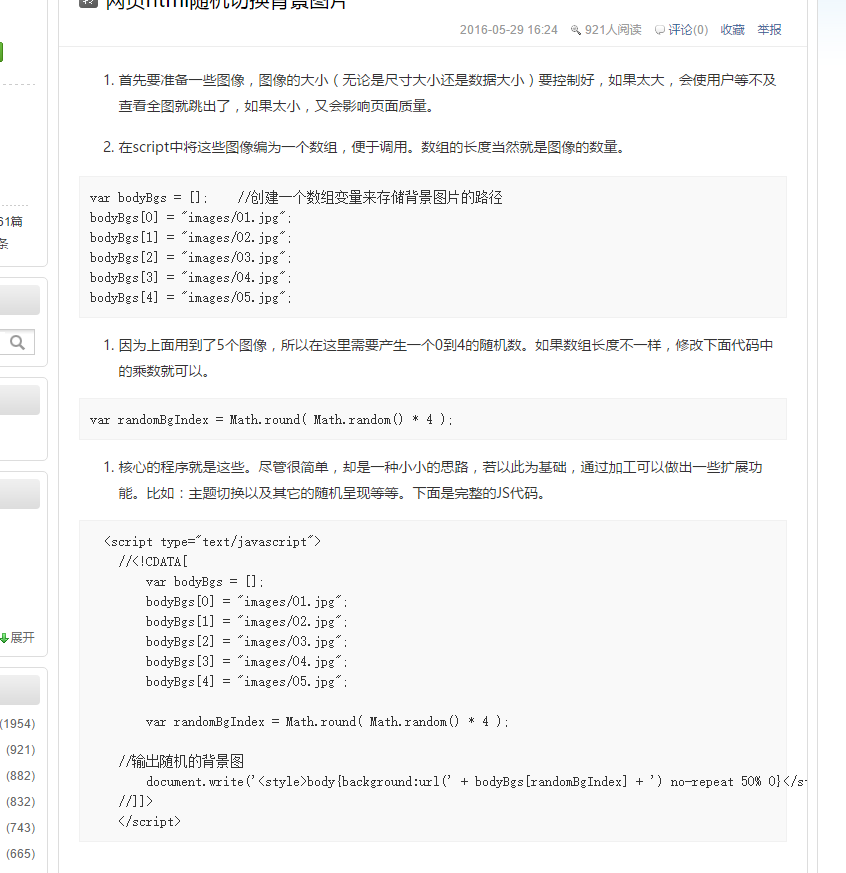
Two methods have been found on the internet. The first method is:

Blog links: http://blog.csdn.net/ldl_xz/article/details/51532558
Method 2 (which I currently use):
The principle is to dynamically generate a string or html code representing the image path through js code
Use class: bg in the < body > </body > tag
<body class="bg"></body>js code:
<script type="text/javascript">//Generating Random Background Pictures
var bodyBgs = [];//Path of picture url
for (var i = 1; i < 62; i++) {//Note the number of pictures
bodyBgs[i] = "compress-bg/bg"+i+".jpg";//Change the number of i dynamically and randomly select pictures
};
var randomBgIndex = Math.round( Math.random() * 61 );
//Get the string identifier randomly, and pay attention to the number of pictures (where the random number includes 0, pictures should start from bg0 to bg(n))
console.log(randomBgIndex);
document.write('<style>.bg{width:100%;background:url(');
document.write(bodyBgs[randomBgIndex]);
document.write(');background-size: cover;}</style>');
//The three strings above can be connected to a string with "+", and I have split them here for location reasons.
</script>
Implementation process:
1. Generate a string of picture paths by looping. // What matters is the understanding of the picture path.
2. By generating random numbers, the path string of a picture is randomly obtained.
3. Dynamic generation of html code containing css code.
4. View the display of the web page through the browser.
Matters needing attention:
1. Picture path is not wrong!!!
2. Random numbers start from 0. Note that bg[n], n starts from 0.
3. To load the background fast enough, it's better to compress and compress the image (say three times).
Here's a good website for compressing images online.
https://tinypng.com/#
This is the website of the United States, it's best to turn over the wall, otherwise this will happen (you can also download cracked version of the software, search tinypng can be)

I translated the page.

Need to register, and then a month can be compressed 500 sheets, generally enough.

demo is at the bottom.
Reference article for favicon.ico icon: http://blog.csdn.net/hsd2012/article/details/51782545
Random generation of background map reference web sites: http://www.tuicool.com/articles/y2miAby
Finally, it comes to the favorite part of the audience's friends to ask for praise and attention: the friends who hope to finish watching will like it, but also pay attention to me. At this stage, there will be no fewer than fifteen articles per month (I will share with you when I see dry goods). The code is not easy. Thank you for your support. Thank you very much.
ps: If you want me to comment on what kind of articles I write, or trust me personally, although I don't write well, I think it's a way to record my growth. (Provided I can, if not, I will write it down and come back later.)
Brief Book Home Page Link,csdn blog home page link github , Nuggets Personal Home Page
Say good demo, demo address
<!doctype html>
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
<link rel="icon shortcut bookmark" type="image/png" href="compress-bg/ico1.ico">
<title>Brief book demo</title>
<base target="_blank" />
<style type="text/css">
.bg{
margin: 0;
}
.allBox{
width: 80%;
margin: 0 auto;
}
p{
display: inline-block!important;
width: 50%;
font-size: 2rem;
float: left;
}
a{
text-decoration: none;
target= "_Blank";
color:#7e6b5a;
}
h1{
color: #d1c0a5;
text-align: center;
}
</style>
</head>
<body class="bg">
<div class="allBox">
<h1>Here is a brief book. demo</h1>
<p><a href="js-time/time-countDown.html">1.Countdown and time acquisition demo</a></p>
</div>
<script type="text/javascript">//Generating Random Background Pictures
var bodyBgs = [];
for (var i = 1; i < 62; i++) {//Note the number of pictures
bodyBgs[i] = "compress-bg/bg"+i+".jpg";
};
var randomBgIndex = Math.round( Math.random() * 61 );//Random String Identification, Note the Number of Pictures
console.log(randomBgIndex);
document.write('<style>.bg{width:100%;background:url(');
document.write(bodyBgs[randomBgIndex]);
document.write(');background-size: cover;}</style>');
//The three strings above can be connected to a string with "+", and I have split them here for location reasons.
</script>
</body>
</html>