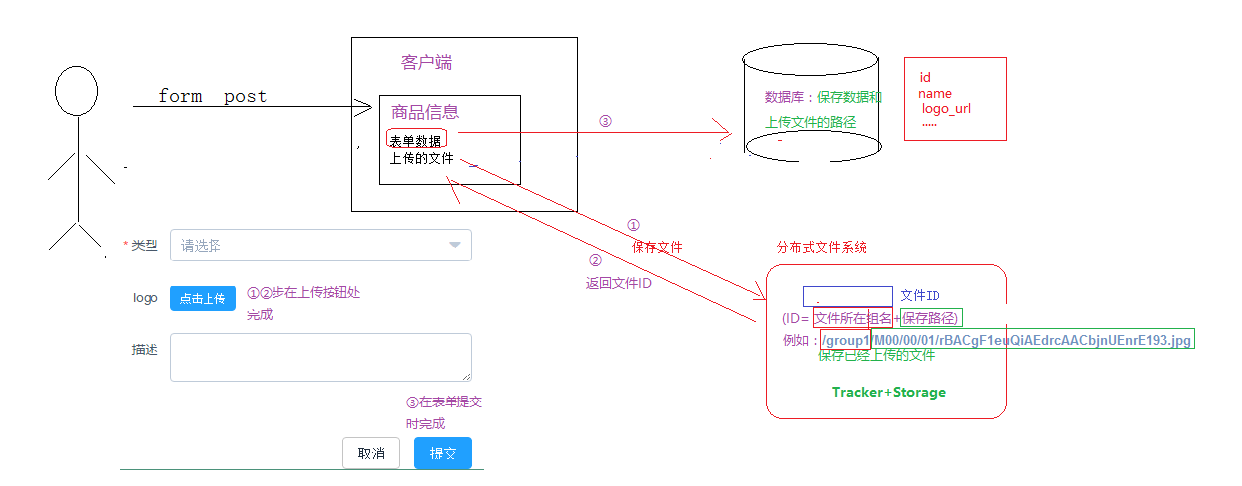
1. Simple flow chart for file upload:

2. Introduction of Fastdfs:
Fastdfs consists of two roles:
Tracker: Scheduling (to help you find a free Storage)
Storage: File storage (to help you save files or get the files you need)
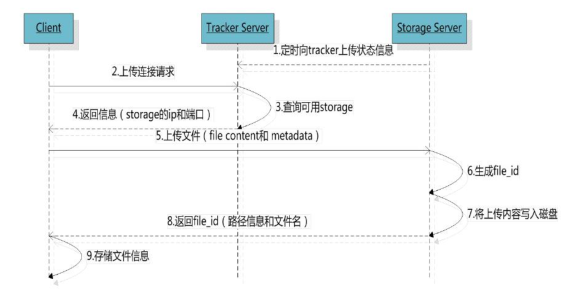
Process:
Storage and tracker send heartbeat connections.
2. Client requests tracker,tracker dispatches a Storage and returns the ip and port of the Storage.
3. Client requests Storage to upload files.
Storage saves the file, generates the file_id, and returns it.
5. The client receives the file_id and saves it.
3. Upload and download flow chart:
Upload:

Download:

4. Specific steps of Fastdfs upload:
1. Build a fastdfs environment on the server: this is operated by the operation and maintenance personnel, developers need not care.
2. Import the jar package of fastdfs into the local maven warehouse (the jar package is not available in the maven central warehouse and can not be downloaded automatically through idea, but can only be imported manually into the local warehouse)
Jar package download address (fastdfs_client_v1.20.jar): https://sourceforge.net/projects/fastdfs/files/Java%20Client%20API%20Library/Java%20Client%20Library%20V1.20%20compiled%20by%20JDK%201.6%29/fastdfs_client_v1.20.jar/download?
Import local warehouse:
Open CMD in the directory where the jar package is located, and enter the following command. After execution, the jar package can be imported into the maven local warehouse and the path of the jar package in the warehouse can be displayed on cmd.
|
mvn install:install-file -DgroupId=org.csource.fastdfs -DartifactId=fastdfs -Dversion=1.2 -Dpackaging=jar -Dfile= fastdfs_client_v1.20.jar |
3. Introduction of Project
<dependency> <groupId>org.csource.fastdfs</groupId> <artifactId>fastdfs</artifactId> <version>1.2</version> </dependency>
4. Introduce the following tool classes into the project:
import org.csource.common.NameValuePair; import org.csource.fastdfs.ClientGlobal; import org.csource.fastdfs.StorageClient; import org.csource.fastdfs.StorageServer; import org.csource.fastdfs.TrackerClient; import org.csource.fastdfs.TrackerServer; public class FastDfsApiOpr { public static String CONF_FILENAME = FastDfsApiOpr.class.getResource("/fdfs_client.conf").getFile(); /** * Upload files * @param file * @param extName * @return */ public static String upload(byte[] file,String extName) { try { ClientGlobal.init(CONF_FILENAME); TrackerClient tracker = new TrackerClient(); TrackerServer trackerServer = tracker.getConnection(); StorageServer storageServer = null; StorageClient storageClient = new StorageClient(trackerServer, storageServer); NameValuePair nvp [] = new NameValuePair[]{ new NameValuePair("age", "18"), new NameValuePair("sex", "male") }; String fileIds[] = storageClient.upload_file(file,extName,nvp); System.out.println(fileIds.length); System.out.println("Group name:" + fileIds[0]); System.out.println("Route: " + fileIds[1]); return "/"+fileIds[0]+"/"+fileIds[1]; } catch (Exception e) { e.printStackTrace(); return null; } } /** * Download File * @param groupName * @param fileName * @return */ public static byte[] download(String groupName,String fileName) { try { ClientGlobal.init(CONF_FILENAME); TrackerClient tracker = new TrackerClient(); TrackerServer trackerServer = tracker.getConnection(); StorageServer storageServer = null; StorageClient storageClient = new StorageClient(trackerServer, storageServer); byte[] b = storageClient.download_file(groupName, fileName); return b; } catch (Exception e) { e.printStackTrace(); return null; } } // @Test // public void testGetFileInfo(){ // try { // ClientGlobal.init(conf_filename); // // TrackerClient tracker = new TrackerClient(); // TrackerServer trackerServer = tracker.getConnection(); // StorageServer storageServer = null; // // StorageClient storageClient = new StorageClient(trackerServer, storageServer); // FileInfo fi = storageClient.get_file_info("group1", "M00/00/00/wKgRcFV_08OAK_KCAAAA5fm_sy874.conf"); // System.out.println(fi.getSourceIpAddr()); // System.out.println(fi.getFileSize()); // System.out.println(fi.getCreateTimestamp()); // System.out.println(fi.getCrc32()); // } catch (Exception e) { // e.printStackTrace(); // } // } // @Test // public void testGetFileMate(){ // try { // ClientGlobal.init(conf_filename); // // TrackerClient tracker = new TrackerClient(); // TrackerServer trackerServer = tracker.getConnection(); // StorageServer storageServer = null; // // StorageClient storageClient = new StorageClient(trackerServer, // storageServer); // NameValuePair nvps [] = storageClient.get_metadata("group1", "M00/00/00/wKgRcFV_08OAK_KCAAAA5fm_sy874.conf"); // for(NameValuePair nvp : nvps){ // System.out.println(nvp.getName() + ":" + nvp.getValue()); // } // } catch (Exception e) { // e.printStackTrace(); // } // } /** * Delete files * @param groupName * @param fileName */ public static void delete(String groupName,String fileName){ try { ClientGlobal.init(CONF_FILENAME); TrackerClient tracker = new TrackerClient(); TrackerServer trackerServer = tracker.getConnection(); StorageServer storageServer = null; StorageClient storageClient = new StorageClient(trackerServer, storageServer); int i = storageClient.delete_file(groupName,fileName); System.out.println( i==0 ? "Delete successful" : "Delete failed:"+i); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException("Delete exception,"+e.getMessage()); } } }
5. Use in contorller:
@RestController public class FileController { /** * File upload MultipartFile is a Spring MVC encapsulated API for easy operation of uploaded files. * @param file * @return */ @PostMapping("/fastdfs") public AjaxResult upload(MultipartFile file){ try { //Get the extension of the file String filename = file.getOriginalFilename(); String extName = filename.substring(filename.lastIndexOf(".")+1); String file_id = FastDfsApiOpr.upload(file.getBytes(), extName); return AjaxResult.me().setSuccess(true).setMessage("Upload success!").setRestObj(file_id); } catch (Exception e) { e.printStackTrace(); return AjaxResult.me().setSuccess(false).setMessage("Upload failure!"+e.getMessage()); } } /** * Delete files * @param file_id * @return */ @DeleteMapping("/fastdfs") public AjaxResult delete(String file_id){ try { // /group1/M00/00/01/rBACgF1euQiAEdrcAACbjnUEnrE193.jpg file_id = file_id.substring(1);// group1/M00/00/01/rBACgF1euQiAEdrcAACbjnUEnrE193.jpg String groupName = file_id.substring(0, file_id.indexOf("/")); String fileName = file_id.substring(file_id.indexOf("/")+1); FastDfsApiOpr.delete(groupName, fileName); return AjaxResult.me().setSuccess(true).setMessage("Delete successful!"); } catch (Exception e) { e.printStackTrace(); return AjaxResult.me().setSuccess(false).setMessage("Delete failed!"); } } }
6. Front-end page code
<el-form-item label="logo"> <el-upload class="upload-demo" action="http://localhost:6001/services/common/fastdfs" :file-list="addForm.logoList" list-type="picture" :on-success="logoUploadSuccess" :before-upload="handleBeforeUpload" :on-remove="handleLogoRemove"> <el-button size="small" type="primary">Click upload</el-button> </el-upload> </el-form-item>
methods: {
handleLogoRemove(file, fileList){
//Files deleted by file
//Call the interface for deleting files
let file_id = file.response.restObj
this.$http.delete("/common/fastdfs?file_id="+file_id)
.then(res=>{
let {success,message,restObj} = res.data;
if(success){
//fileList Deleted File List
this.addForm.logoList = fileList;
}else{
this.$message({
message:message,
type:"error"
})
}
})
},
//Callback before image upload
handleBeforeUpload(file){
if(this.addForm.logoList.length>0){
this.$message({
message:"Only one picture can be uploaded!",
type:"warning"
})
return false;
}
},
//Callback for successful picture upload
logoUploadSuccess(response, file, fileList){
//fileList = [{response:{success:true,restObj:''}},file,file]
this.addForm.logoList = fileList;
console.log(response)
}
}