1. What is a filter?
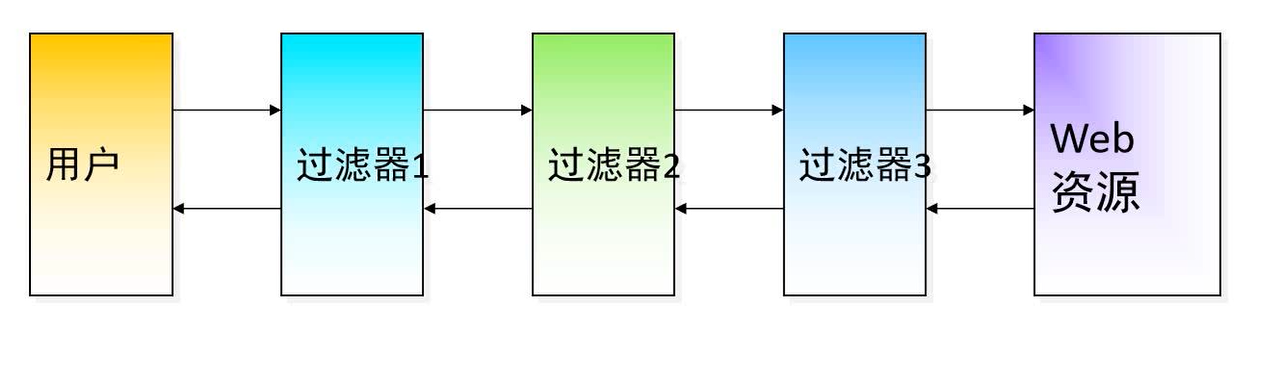
The filter, as its name implies, is a kind of thing that plays the role of filtering. However, compared with the filter in real life, the filter here filters the web resources accessed by the client, which can also be understood as a preprocessing means. After intercepting the resources, Filter the impurities (defined by the user) we think, release those that meet the conditions, and intercept those that do not meet the conditions
2.filter configuration
-
web.xml configuration
<filter>
<filter-name>filter1</filter-name>//Defined filter name
<filter-class>work.filter.Filter1</filter-class>//filter class name (plus package name)
</filter>
<filter-mapping>
<filter-name>filter1</filter-name>
<url-pattern>/*</url-pattern>//Intercepted path (generally / *, of course, it can also be configured according to your own needs)
</filter-mapping>
-
Use annotation configuration
@WebFilter(filterName = "Filterone",urlPatterns = "/*")
It can also be abbreviated as
@WebFilter("/*")2.filter filter life cycle and its methods related to life cycle
The Filter interface has three methods, all of which are related to the life of Filter
Destruction (): represents the filter destruction method, which is executed when the filter object is destroyed
doFilter: the core method for filtering on behalf of the filter. If a resource has been configured to this filter for filtering, the doFilter method will be executed every time the resource is accessed
init: initializes the method on behalf of the filter object. It is executed when the filter object is created
public class Filterone implements Filter {
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
chain.doFilter(req, resp);
}
public void init(FilterConfig config) throws ServletException {
}
}Filters can form a Filter chain. Each Filter in the chain can be responsible for specific operations and tasks. Requests and responses of clients accessing the server are passed between these Filter chains. The Filter interface is used to call a series of filters in the Filter

3. Example application of filter
3.1. Solve the problem of garbled code
Configure the filter to intercept the request sent by the customer before it reaches the Servlet, and then directly solve the Chinese garbled code problem through the interceptor
Implementation steps:
- Define the interceptor and implement the Filter interface
- Configure interceptor (annotation configuration is recommended, which is simple and fast)
- Design the code to solve the garbled code in doFilter()
@WebFilter("/*")
public class FilterEnocding implements Filter {
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=UTF-8");
chain.doFilter(req, resp);
}
public void init(FilterConfig config) throws ServletException {
}3.2. Sensitive word filtering
- Sensitive vocabulary filtering for requested data
- Filter sensitive words and replace with*
3.3. validate logon
- Access the resource and verify that you are logged in
- If you have logged in, release directly
- If you don't log in, challenge to the login page
Login selevet judge login
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// req.setCharacterEncoding("utf-8");
String username = req.getParameter("name");
String password = req.getParameter("pwd");
method me = new method();
userinfo u = me.login(username,password);
if (u!=null){
req.getSession().setAttribute("u",u);
resp.sendRedirect("show");
// req.getRequestDispatcher("show").forward(req,resp);
}else {
resp.sendRedirect("orr.jsp");
}
}Enter the main page to query the display information selevet, and the code will not be displayed in detail
req.getRequestDispatcher("/fil/show.jsp").forward(req,resp);Filter configuration and filter content
@WebFilter("/fil/*")//Filter configuration path
public class Filterlogin implements Filter {
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
HttpServletRequest request = (HttpServletRequest)req;
HttpServletResponse response = (HttpServletResponse)resp;
userinfo u = (userinfo) req.getAttribute("u");
if(u!=null){
chain.doFilter(req, resp);//If the login is successful, continue to execute downward to enter the display page
}else {
response.sendRedirect("../index.jsp");//If it fails, return to the login page to continue login
}
}
public void init(FilterConfig config) throws ServletException {
}