HTML ,
1, HTML introduction
1. What is HTML
HTML: Hyper Text Markup Language
All kinds of tags are used to make web pages and tell browsers how to display pages
2. Function
- Make web pages, control the display of web pages and content
- Insert picture, music, video, animation and other multimedia
- Search information through links
- Use form to get user's data and realize interaction
3. Version
W3C: World Wide Web Consortium Internet Alliance, an organization that formulates standards and specifications related to web technology. HTML is the standard formulated by W3C
There are two versions: HTML 4.0.1 and HTML 5.0 - collectively referred to as H5
Official website: https://www.w3cschool.com.cn
4. Extension
The extension of an html file ends with. html or. htm
eg: hello.html
2, Structure of HTML document
1. Basic structure
1.1 INTRODUCTION
- html tags are key words surrounded by angle brackets. For example, tags usually appear in pairs.
- For the root tag, contains the header and topic sections
- The header provides relevant information about the web page, such as the title, document type, character encoding, keywords and other summary information
- The main part provides the content to be displayed on the web page, and truly displays the
- Reasonable indent
- Tag names are not case sensitive, but are generally lowercase
1.2 development tools
notepad, sublime, notepad + +, Dreamweaver, VScode, Webstorm, etc
Use steps:
1. Create a new file (ctrl+N), then save it (ctrl+N), and specify the extension.html
2. Write html code
3. Open the file in the browser to verify the effect
1.3 browser
- Common browser IE, Microsoft, chrome, Google, Firefox, safari apple
- Function of browser: read html file and display it in the form of web page
- Instead of displaying html tags directly, browsers use tags to interpret the content of a web page
01. First HTML file.html
<!DOCTYPE html> <html> <head> <title>first HTML file</title> <meta charset="utf-8"> </head> <body> //Welcome to HTML </body> </html>

2. Label
2.1 label composition
The composition of a complete html tag:
< tag name attribute name = "attribute value" > content < / tag name >
Attribute values should be enclosed in quotation marks, usually double quotation marks
2.2 classification of labels
According to whether the label is closed, it can be divided into closed type and non closed type
- Closed type: there are start tags and end tags, which are usually in pairs
1 <title>title</title> 2 <body>subject</body> 3 <h1>First level title</h1>
- Non closed: only start tag, no end tag
1 <meta> 2 <br> 3 <hr>
It is divided into block level label and row level label according to whether the label owns a row
- Block level label: display as block, exclusive one line
1 <h1></h1> 2 <hr>
- Row level label:
<span></span>
[failed to transfer the pictures in the external chain. The source station may have anti-theft chain mechanism. It is recommended to save the pictures and upload them directly (img-qlFpg3xd-1593398412055)(C:\Users\DELL\AppData\Local\Temp82247397065.png))
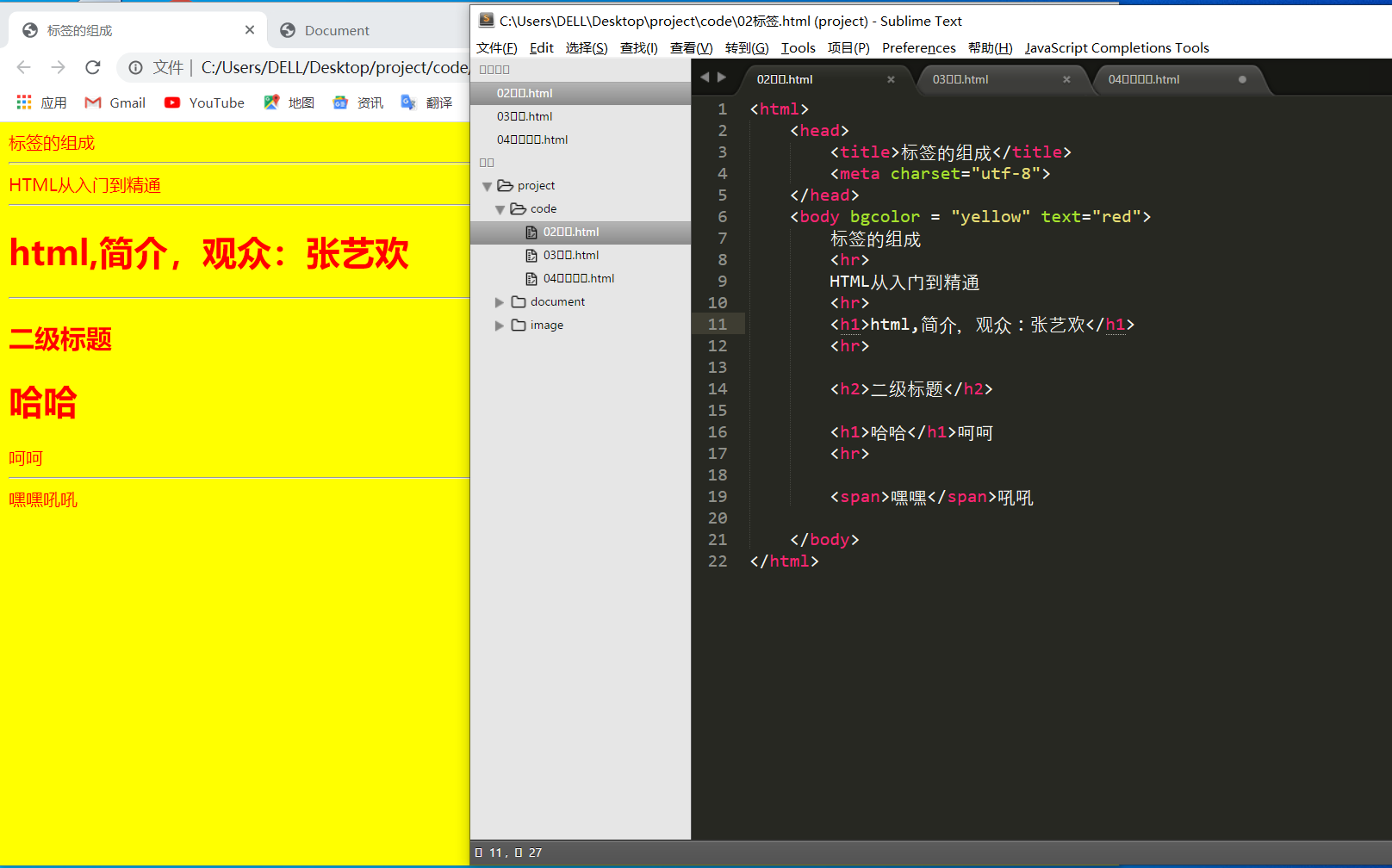
02. Label.html
<html> <head> <title>Composition of labels</title> <meta charset="utf-8"> </head> <body bgcolor = "yellow" text="red"> Composition of labels <hr> HTML From entry to mastery <hr> <h1>html,Introduction, audience: xxx</h1> <hr> <h2>Secondary title</h2> <h1>ha-ha</h1>ha-ha <hr> <span>hey</span>Roar </body> </html>

2.3 notes
The annotation will not be displayed in the browser. It is used to annotate and interpret html statements, but you can see it by looking at the source code
1 <! -- comment content -- >
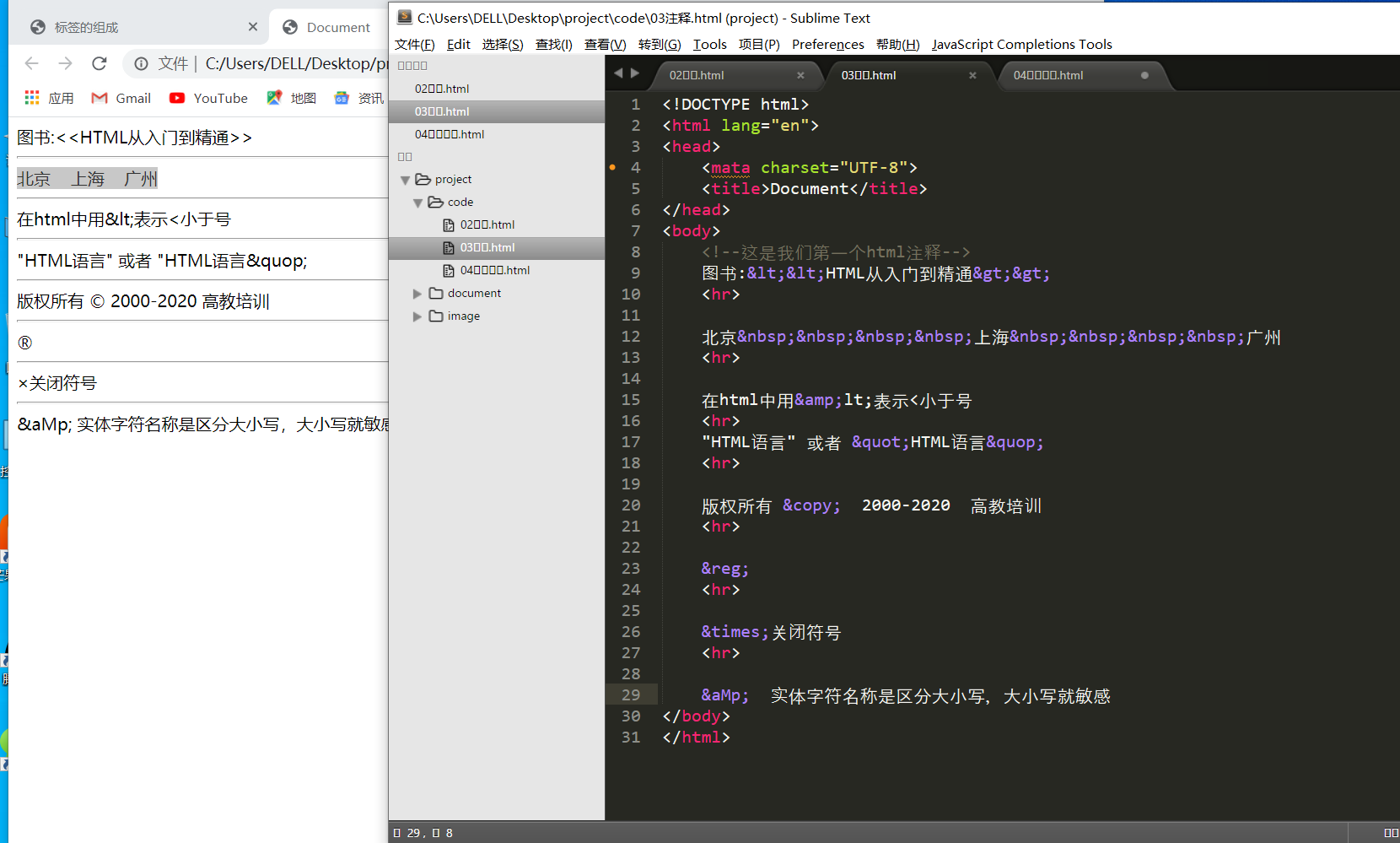
03. Comments.html
<!DOCTYPE html> <html lang="en"> <head> <mata charset="UTF-8"> <title>Document</title> </head> <body> <!--This is our first html notes--> books:<<HTML From entry to mastery>> <hr> Beijing Shanghai Guangzhou <hr> stay html of use&lt;express<Less than sign <hr> "HTML language" perhaps "HTML language&quop; <hr> copyright © 2000-2020 Higher education training <hr> ® <hr> ×Close symbol <hr> &aMp; Entity character names are case sensitive and case sensitive </body> </html>

04. hello.html
<!DOCTYPE html> <html> <body> <title>html technology</title> </body> <body> //Hello everyone, welcome to learn html web technology! </body> </html

2.4 entity characters
Entity characters, also known as special characters, are used to display some special characters, such as < > and spaces
Syntax:
&The name of the entity character;
Common entity characters;
Less than 2 & gt; > greater than sign 3 nbsp; whitespace in html, for continuous whitespace characters (spaces, indents, line breaks, etc.), only one whitespace can be displayed in the browser 4 & amp; and 5 & quote; double apostrophe 6 & copy; copyright symbol copyright 7 & reg; registration symbol register 8 & times; close symbol
Note: entity characters are case sensitive
2.5 document type
On the first line of an HTML document, declare the type of HTML document using
It is used to tell the html document type of the browser page. In short, it is used to specify the html version specification to be used
Currently, html5 is basically used,
0.5 word.html
<html> <head> <title>HTML,study</title> <meta charset = "utf-8"> </head> <body> welcome to html ! </body> </html>

0.6 hello.html
<!DOCTYPE html> <html> <head> <title>study HTML From entry to mastery</title> </head> <body> welcome to hello word! </body> </html>

3, Common labels
1. Basic label
| label | meaning | explain |
|---|---|---|
| br | Wrap label | Non closed label |
| p | Paragraph label | Closed label, block level label, front and back paragraphs |
| h1,h2,h3...h6 | Title label | Follow h1 to h6 to get smaller, block level labels, and the text will be bold |
| pre | Pre formatted label | Keep encoding format |
| div | Partition label | Commonly used containers, generally used for page layout division, block level labels |
| span | Range label | By default, it has no effect. It is generally used to set the special format in the row |
| ol,li | Ordered list | Sequential list of items |
| ul,li | Unordered list | Unordered list of items |
| dl,dt,dd | Definition list | A list describing and defining terms, pictures, etc |
| hr | Horizontal label | Non closed label, block level label |
| lmg | Image label | Non closed label |
1.1 with sequence table
ol: ordered list
li: list item
Arabic numerals are used by default, marked from 1 and can be modified by attributes
-
type attribute: set the symbol mark before the list, value, number 1 (default), letter A or a, Roman number 1 or i
-
Start property: set the start value, but it must be a number
1.2 unordered list
ul: unodered list
li: list item
By default, the filled circle is used as the marking symbol, which can be modified by attributes
type attribute: set the mark symbol before the list and take the value; disc solid circle (default), circle hollow circle, square square, none does not display the symbol
1.3 definition list
dl: definition list
dt: definition title
dd: definition description
1.4 horizontal line label
hr: horizontal
Common attributes:
-
Color color
Two colors
Color name: blue, green, white, orange, red, pink, etc
Hex RGB: Red, Green, Blue usage: RRBGGBB each color is the value range of 0-256, converted to hexadecimal 00-FF
eg: ාFF0000 red, ා00FF00 green, ා0000FF blue, ා0000 black, ාCCCCCC gray, ාFF7300 orange
-
size: thickness, value
-
width
There are two ways to write it:
Pixel, absolute value (fixed value)
Percentage: relative value, relative to
-
align
Value: the default center is middle left right
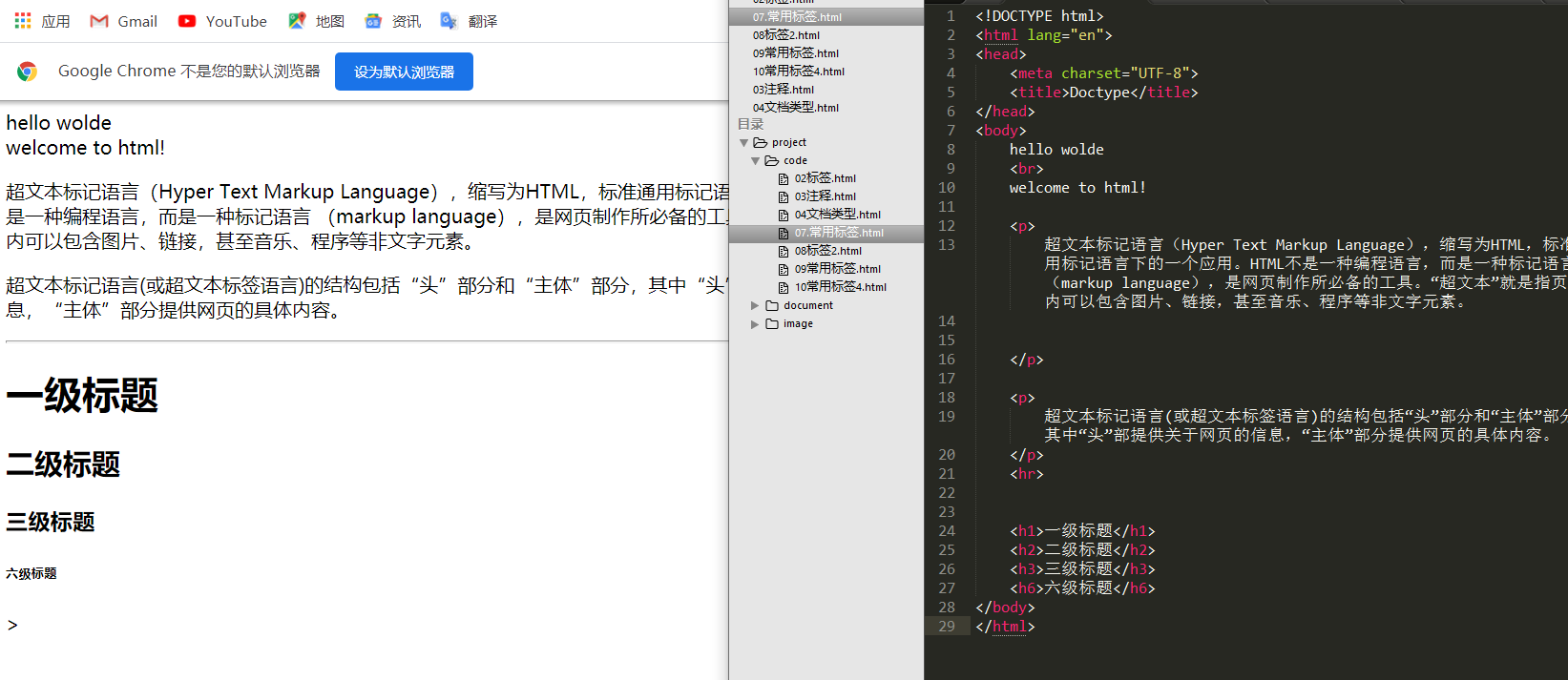
0.7 common tags.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Doctype</title> </head> <body> hello wolde <br> welcome to html! <p> Hypertext markup language, abbreviated as HTML, is an application under the standard general markup language. Html is not a programming language, but a markup language. It is a necessary tool for making web pages. "Hypertext" means that the page can contain pictures, links, even music, programs and other non text elements. </p> <p> The structure of hypertext markup language (or hypertext label language) includes the "head" part and the "body" part, in which the "head" part provides information about the web page, and the "body" part provides the specific content of the web page. </p> <hr> <h1>First level title</h1> <h2>Secondary title</h2> <h3>Third level title</h3> < H6 > Level 6 Title < / H6 > </body> </html>

h1~h6 gradually smaller, block level label
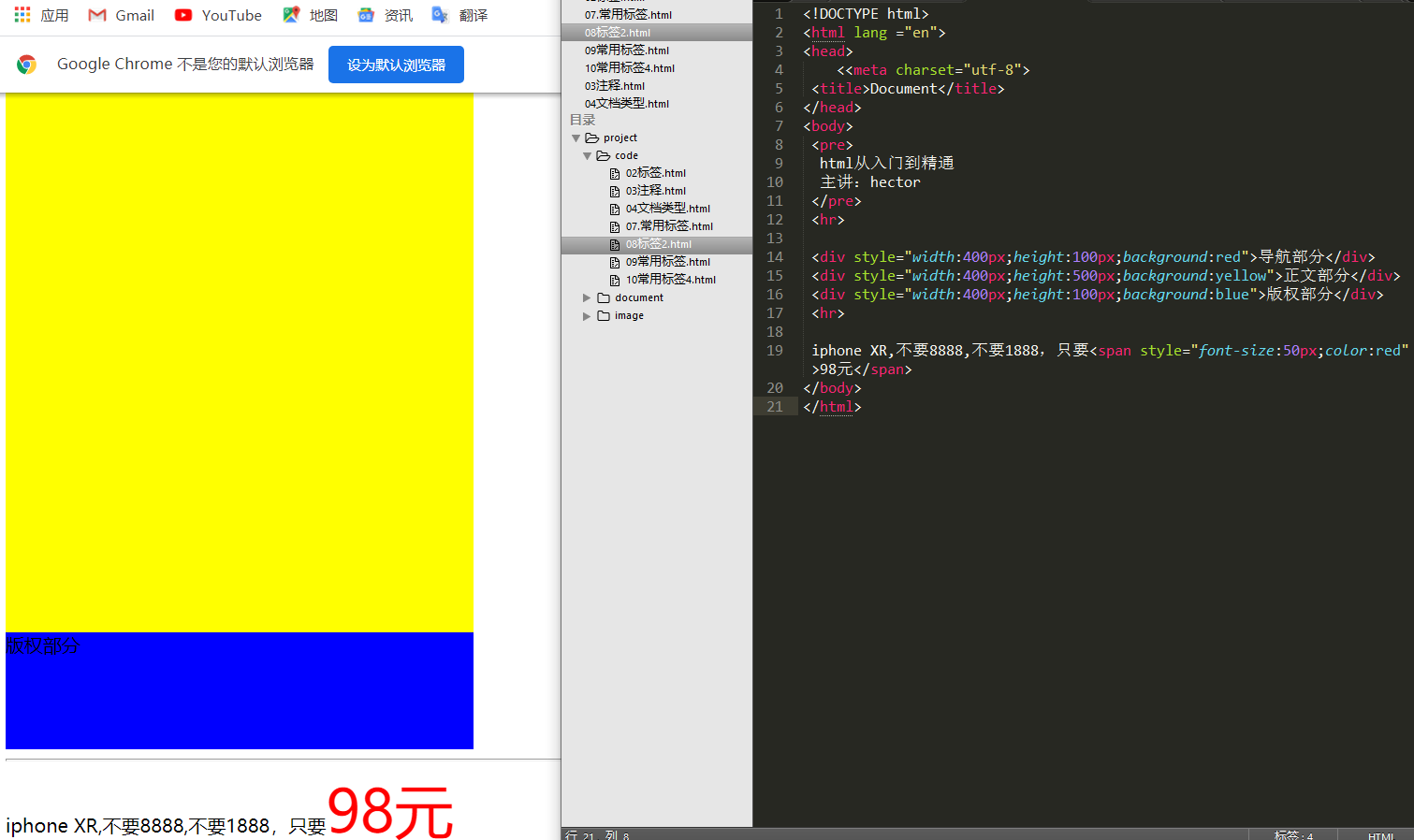
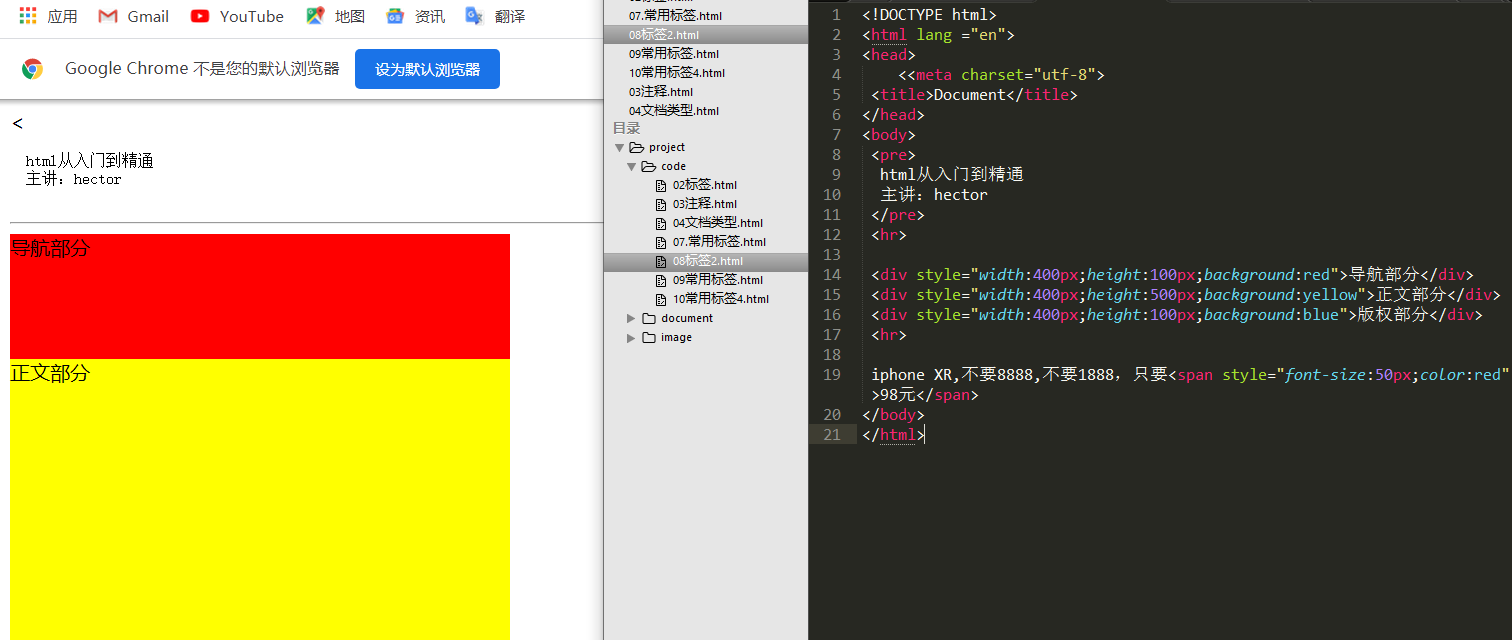
0.8 label2.html
<!DOCTYPE html>
<html lang ="en">
<head>
<<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<pre>
html From entry to mastery
be the speaker: hector
</pre>
<hr>
<div style="width:400px;height:100px;background:red">Navigation section</div>
<div style="width:400px;height:500px;background:yellow">Body part </div>
<div style="width:400px;height:100px;background:blue">Copyright</div>
<hr>
iphone XR,No 8888,No 1888, just<span style="font-size:50px;color:red">98 element</span>
</body>
</html>


Highlight the final price
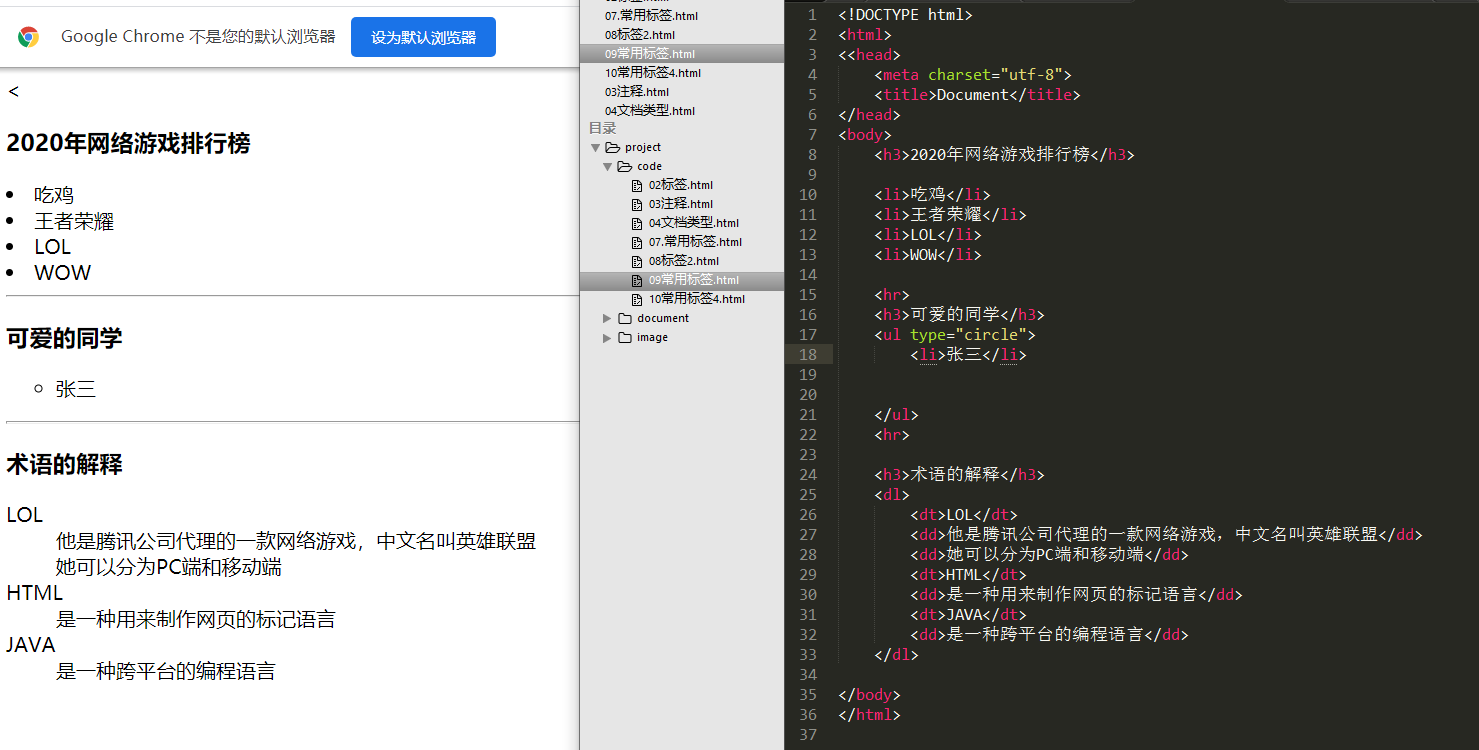
09. Common tags 1.html
<!DOCTYPE html> <html> <<head> <meta charset="utf-8"> <title>Document</title> </head> <body> <h3>2020 Online game rankings</h3> <li>Eat chicken</li> <li>Glory of Kings</li> <li>LOL</li> <li>WOW</li> <hr> <h3>Lovely classmates</h3> <ul type="circle"> <li>Zhang San</li> </ul> <hr> <h3>Interpretation of terms</h3> <dl> <dt>LOL</dt> <dd>He is an online game represented by Tencent. His Chinese name is hero League</dd> <dd>She can be divided into PC End and mobile end</dd> <dt>HTML</dt> <dd>Is a markup language for making web pages</dd> <dt>JAVA</dt> <dd>Is a cross platform programming language</dd> </dl> </body> </html>

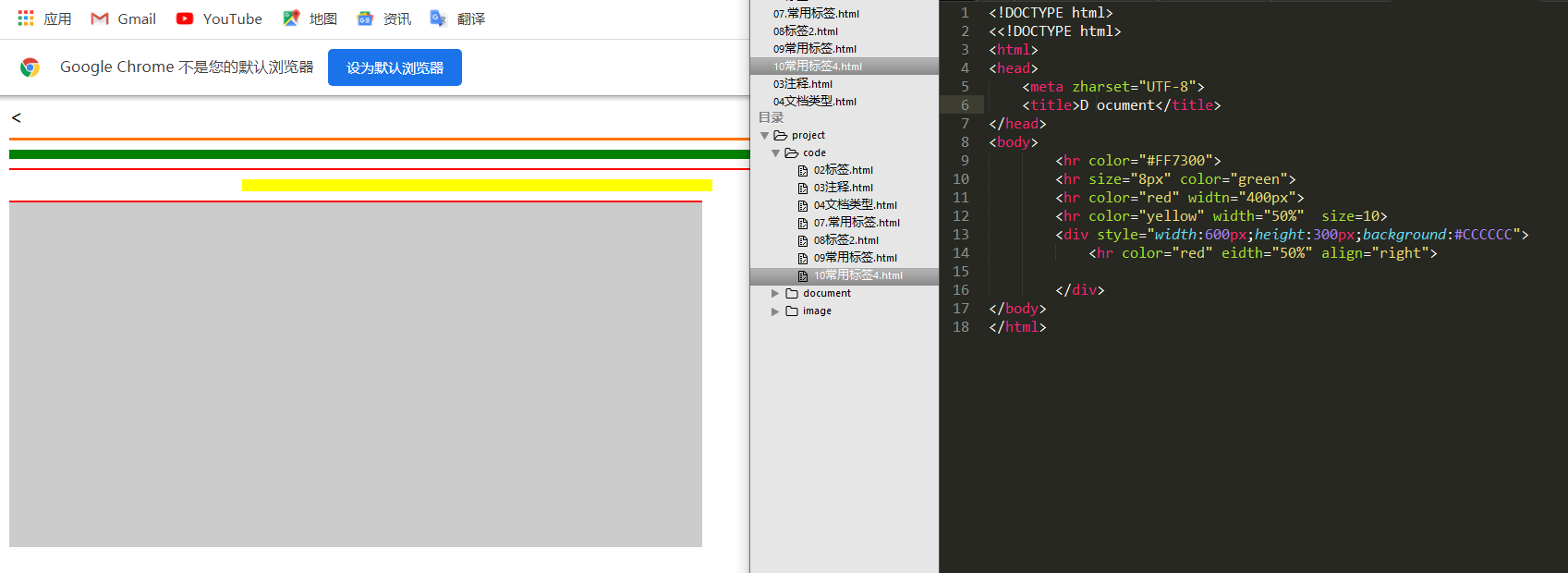
10. Common tags 2.html
<!DOCTYPE html> <<!DOCTYPE html> <html> <head> <meta zharset="UTF-8"> <title>D ocument</title> </head> <body> <hr color="#FF7300"> <hr size="8px" color="green"> <hr color="red" widtn="400px"> <hr color="yellow" width="50%" size=10> <div style="width:600px;height:300px;background:#CCCCCC"> <hr color="red" eidth="50%" align="right"> </div> </body> </html>

11. Common tags 2.html
<!DOCTYPE html> <html lang="en"> <head> <mata charset="UFT-8" > <title>docutype</title> </head> <body> <img src="../image/qq.jpg" alt="Image loading failed..." title="This is Tencent's mascot. Its name is Penguin"> <hr> <img src="../imagr/mac.jpg" width="400px" height="100px"> <hr> <img src="../image/mac.jpg" width="50%"> <hr> <div sytle="width=800px;height:800px;background:red;"> <img src="../image/mac.jpg" width="50%"> </div> </body> </html>
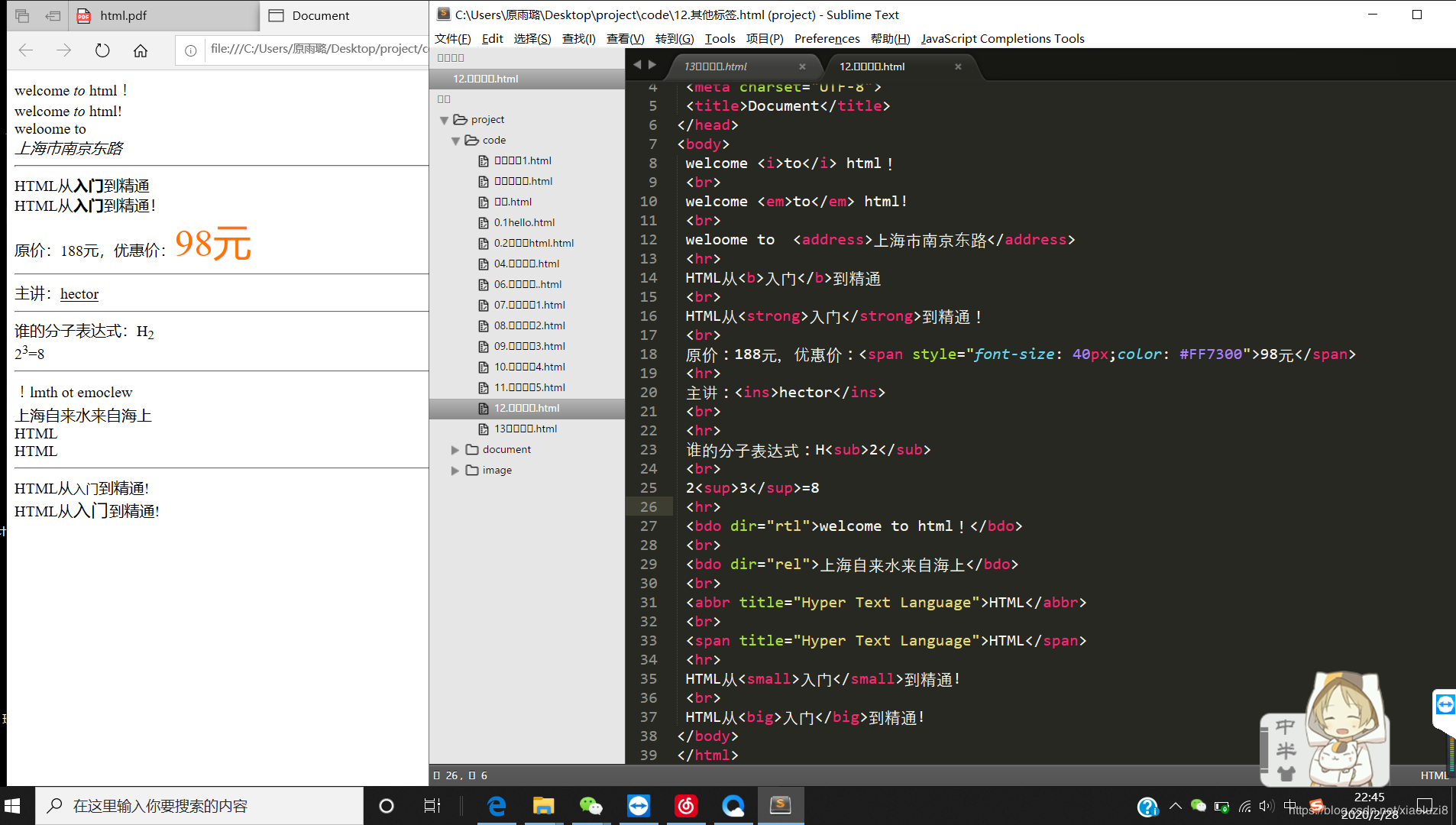
12. Other tags 1.html
Document welcome to html! welcome to html! welcome to Nanjing East Road, Shanghai HTML from < entry to proficient!<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> welcome <i>to</i> html! <hr> welcome <em>to</em> html! <hr> welcome to <address>Nanjing East Road, Shanghai</address> <hr> HTML from<<b>introduction</b>To master! <hr> <hr> Original price: 188 yuan, preferential price <span style="font-size: 40px;color:red">98 element</span> <br> audience:<ins>student</ins> <hr> Molecular expression of water: H<sub>2</sub>O <br> 2<sub>3</sub>=8 <hr> <bdo dir="rtl">welcome to html</bdo> <hr> <bdo dir="rtl">Shanghai tap water comes from the sea</bdo> <br> <abbr title="Hyoer Text Language">HTML</abbr> <hr> <span title="Hyoer Text Language">HTML</span> <hr> HTML from<small>introduction</small>To master <br> HTML from<big>introduction</big>To master </body> </html>
<hr> Original price: 188 yuan, preferential price <span style="font-size: 40px;color:red">98 element</span> <br> audience:<ins>student</ins> <hr> Molecular expression of water: H<sub>2</sub>O <br> 2<sub>3</sub>=8 <hr> <bdo dir="rtl">welcome to html</bdo> <hr> <bdo dir="rtl">Shanghai tap water comes from the sea</bdo> <br> <abbr title="Hyoer Text Language">HTML</abbr> <hr> <span title="Hyoer Text Language">HTML</span> <hr> HTML from<small>introduction</small>To master <br> HTML from<big>introduction</big>To master

-
2. Other labels
label meaning explain i Italics italic em Highlights Display in browser is generally in italics address address The display in the browser is generally in italics, block level labels b Bold bold strong Emphasis Generally bold when displayed in browser del Strikeout delete ins Underline sub subscript sup Superscript bdo Set the direction of the text Right to left by attribute dir = "ltr" (left to right) "rtl" (right to left) abbr Set abbreviation Set the prompt information displayed when the current mouse hovers over the text through the title attribute small Reduces the font size of the current other text by one big Increases the font size of the current other text by one
For better semantics
3. Head label
-
meta defines the summary information of a web page, such as character bar code, keyword, description, author, etc
-
Title defines the title of a web page
-
Style defines the css style within a web page
-
link references external css Styles
-
Script definition or reference script
-
Base define base path
By default, the location of the current page file is the reference of the relative path
13. Header tag.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Set character encoding -->
<meta charset="UTF-8">
<!-- Set page keywords seo Website optimization -->
<mata name="keywords" comtent="it Education, Java development, web front end...">
<!--Set the description of the web page-->
<mata name="description" comtent="">
<!--Set up the author of the site-->
<mata name="author" content="hector">
<!-- Set up a jump to the site-->
<!-- <mata http-equiv="refresh" content="2;url-https://www.baidu.com"> -->
<title>Document</title>
<style>
body{
color:red;
}
</style>
<!-- Reference external css style -->
<link rel="stylesheet" href="CSS The path to the file">
<!-- Define or reference script files -->
<!--script>
alert("ha-ha");
</script-->
<!--Define base path -->
<base href="../image/">
</head>
<body>
IT Education, national computer grade examination-heocer
<img src="../image/heihei.gif" alt="">
<hr>
<img src="qq.jpg" alt="">
</body>
</html>
4. Label nesting
Nesting another tag in one tag
Labels cannot be nested randomly. For example, the nesting of the following labels is wrong
The page code displayed by the browser after rendering is different from that when encoding
Development tools provided by chrome browser: used to help developers view and debug pages
How to open:
- Right click in the page – > check / review elements / view elements
- Press F12
Common tools:
- Elements: from the browser's point of view, the structure when the browser renders the page
- Console: console, displaying various warning and error messages
- Network: view the network request information, which resources are requested from the server by the browser, the size of the resources, and the total time spent loading the resources
14. Nesting of labels
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> alert("hey!") </script> </head> <body> <div style="width:200px;height:200px;background:red"> <p> hello </p> </div> <p style="width:300px;height:300px;background:green"> <div style="width:200px;height:200px;background:blue"> hello </div> </p> </body> </html>

4, Hyperlinks
1. Introduction
Hyperlinks can be used to jump from one page to another to realize the jump between pages
When the mouse moves over the hyperlink text, the mouse arrow changes to a hand
There are three types of Hyperlinks:
- Normal links / links between pages: jump to another page
- Anchor link: jump to anchor (a location on the same page)
- Function link: realize special functions (email, download)
2. Basic introduction
Grammar pattern:
1 < a href = "link address" target = "link open location" > connect text or image</a>
Common attributes
Hrelink address or path: link address
The location where the target link is opened. The value is:
1. Self, current, default_ blank, new page_ Parent parent framework_ top frame customization
Path classification:
- Relative path
Relative to the path where the page is located, it does not start with the root
. / current path
... /Indicates the superior path
- Absolute path:
Path starting at root
file:///D:/software/b.html
https://www.baidu.com
15. Hyperlinks
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="http://www.baidu.com "> Baidu</a> <br> <a href="http://www.baidu.com "Target =" blank "> Baidu</a> <hr> <a href="d:/All kinds of things/b.html">b</a> <br> <a href="./c.html">c</a> <!-- ./Represents the current path --> <br> <a href="../d.html">d</a> <br> <a href="../../f.html">f</a> </body> </html>

3. Anchor link
3.1 introduction
Click the link and jump to the specified location of the page (anchor)
Classification of anchor links
- Anchor link in page
- Anchor links between pages
16. Anchor link
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ol>
<li>< a href = "16 anchor link. HTML" first "> Introduction</a></li>
<li>< a href = "16 anchor link. HTML × second" > HTML version</a></li>
<li>< a href = "16 anchor link. HTML three" > features</a></li>
<li>< a href = "16 anchor link. HTML × four" > edit method</a></li>
<li>< a href = "16 anchor link. HTML five" > overall structure</a></li>
<li>Related requirements of < a < a < a < 16 anchor link. HTML ා six "> related requirements</a></li>
</ol>
<p>
Introduction to < a < A</a>
</p >
<P>
The full English name of HTML is Hypertext Marked Language, that is, hypertext markup language. Html is a markup language founded in 1990 by Tim Berners Lee, the inventor of the Web, and his colleague Daniel W. Connolly. It is an application of SGML. Hypertext documents written in HTML are called HTML documents, which can be independent of various operating system platforms (such as UNIX, Windows, etc.). Using HTML language, the information to be expressed is written into HTML files according to some rules, recognized by a special browser, and these HTML files are "translated" into recognizable information, that is, the Web page we see now.
</p >
<p>
Since 1990, HTML has been used as the information representation language of www. the files described in HTML language need to be displayed through WWW browser. Html is a kind of language for building web documents. It displays images, sounds, pictures, text animations, movies and other contents through tag instructions. In fact, every HTML document is a static web page file, which contains HTML instruction codes. These instruction codes are not a programming language, but a markup structure language for the display position of data in typesetting web pages, which is easy to learn and understand, and very simple. The common application of HTML is to bring the technology of hypertext -- jump from one topic to another, from one page to another by clicking the mouse. The hypertext transfer protocol of file link with hosts all over the world stipulates the rules and operations that browsers follow when running HTML documents. The establishment of HTTP protocol makes the browser have uniform rules and standards when running hypertext.
</P>
<p>< a name = "second" > HTML version < / a > < p >
<p>HTML is a syntax rule used to mark how Web information is displayed and other features. It was first invented by Tim Berners Lee of GERN in 1989. HTML is defined based on the older language SGML and simplifies the language elements. These elements are used to tell the browser how to display data on the user's screen, so they have been supported by various web browser manufacturers for a long time.
</p >
<p>HTML has the following versions in its history:
① HTML 1.0: Published in June 1993 as a working draft of the Internet Engineering Task Force (IETF). <br>
② HTML 2.0: published as RFC 1866 in January 1995, it was declared obsolete after it was published in June 2000. <br>
③ HTML 3.2: January 14, 1997, W3C recommendation. <br>
④ HTML 4.0: December 18, 1997, W3C recommendation. <br>
⑤ HTML 4.01 (minor improvements): December 24, 1999, W3C recommendation. <br>
⑥ HTML 5: HTML5 is recognized as the next generation of Web language, which greatly improves the Web's ability in rich media, rich content and rich applications, and is regarded as an important driver that will eventually change the mobile Internet. <br>
</p >
<p>< a name = "three" > features < / a > < / P >
<p>
The production of hypertext markup language documents is not very complicated, but it has powerful functions and supports the insertion of files in different data formats, which is one of the reasons why the world wide web (WWW) prevails. Its main features are as follows: [4]
Simplicity: hypertext markup language version upgrade adopts superset mode, which is more flexible and convenient. [4]
Extensibility: the extensive application of hypertext markup language has brought the requirements of strengthening functions, increasing identifiers, etc. hypertext markup language adopts the way of subclass elements to ensure the system expansion. [4]
Platform independence: although personal computers are popular, there are many people using MAC and other machines. Hypertext markup language can be used on a wide range of platforms, which is another reason why the world wide web (WWW) is popular. [4]
Generality: in addition, HTML is the general language of the network, a simple and general all set markup language. It allows web producers to create complex pages of text and images that can be accessed by anyone else on the web, regardless of the type of computer or browser used.
</p >
<p>< a name = "four" > edit method ></p>
</body>
</html>


3.2 anchor links in pages
Step:
1. Anchor point (mark)
1 < a name = "anchor name" > target location</a>
2. Anchor link
1 <a href="#Anchor name "> link text</a>
3.3 anchor links between pages
< a href = "target page ා anchor name" > link text</a>
17. Anchor links between pages
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ol> <li><a href="16 Anchor link.html#First "> Introduction</a></li> <li><a href="16 Anchor link.html#Second "> HTML version</a></li> <li><a href="16 Anchor link.html#Three "> features</a></li> <li><a href="16 Anchor link.html#Four "> editing method</a></li> <li><a href="16 Anchor link.html#Five "> overall structure</a></li> <li><a href="16 Anchor link.html#Six "> related requirements</a></li> </ol> </body> </html>

4. Function link
5 URL
5.1 introduction
URL:Uniform Resource Locator unified resource locator is used to locate the location of resources. The common one is the web address
1 https://www.baidu.com/img/bd_logo1.png? name=tom&age=2&sex=male 2https://www.w3school.com.cn/html/html_quotation_elements.asp 3file:///C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%A D%BE3.html 4http://www.sxgjpx.net 5 ftp://10.255.254.253/
5.2 composition
1 https://www.w3school.com.cn/html5/index.asp 2 http://www.sxgjpx.net 3file:///C:/Users/Administrator/Desktop/project/code/18.%E5%8A%9F%E8%83%BD%E9%93%BE%E6%8 E%A5.html 4 ftp://10.255.254.253/ 5 https://www.baidu.com/img/bd_logo1.png
A complete URL consists of 8 parts:
-
Protocol:
http: Hypertext Transfer Protocol, used to access the WEB site Hyper text Transfer protocol
https: a more secure Protocol SSL security socket sublayer
ftp file transfer protocol is used to access files on the server, upload and download files. File Transfer protocol file: is used to access local files
-
Hostname hostname server address or server Netbios name, such as www.baidu.com ftp://10.255.254.254
-
port: port follows host name, separated by colon
Different protocols use different ports, such as 80 for http, 443 for https, 20 and 21 for ftp
If the default port is used, the port can be omitted
If you are not using the default port, you must specify a port http://59.49.32.213:7070/
-
Path: path structure of the target file, such as: https://www.bilibili.com/video/av93425449//
-
The target file to be accessed by resource, such as bd_logo1.png
-
Query string: query string is also called parameter
A set of names / values starting with? Are used after the resource
Names and values are separated by = and multiple expressions are separated by & for ex amp le:? Name = Tom & age = 2 & sex = male
-
Anchor anchor, use ා beginning text after the resource, such as 6
-
Identity authentication: specify the identity information, such as FTP: / / Account: password@ ftp.bbshh010.com
18. Function link
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="../image/heihei.gif">Click here to download pictures</a> <br> <a href="mailto.128997105@.qq.com">contact us</a> </body> </html>

b.html
c.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> ccccc </body> </html>
d.html
-
5, Table
1. Introduction
A table is a regular row column structure. Each table is made up of several rows and each row is made up of several cells
table, row, column
2. Basic structure
2.1 table label
Used to define tables
Common practice:
- Border border: the default is 0
- width/height width / height
- align alignment, value: left center right
- bordercolor: border color
- gbcolor: background color
- Background: background picture
- cell spacing: distance between cells
- Cell padding: the content of a margin cell and the content between the borders
2.2 tr label
Used to define table row
Common properties:
- align horizontal alignment value
2.3 TD label
Used to define cell: table data
Common attribute: align valign bgcolor background
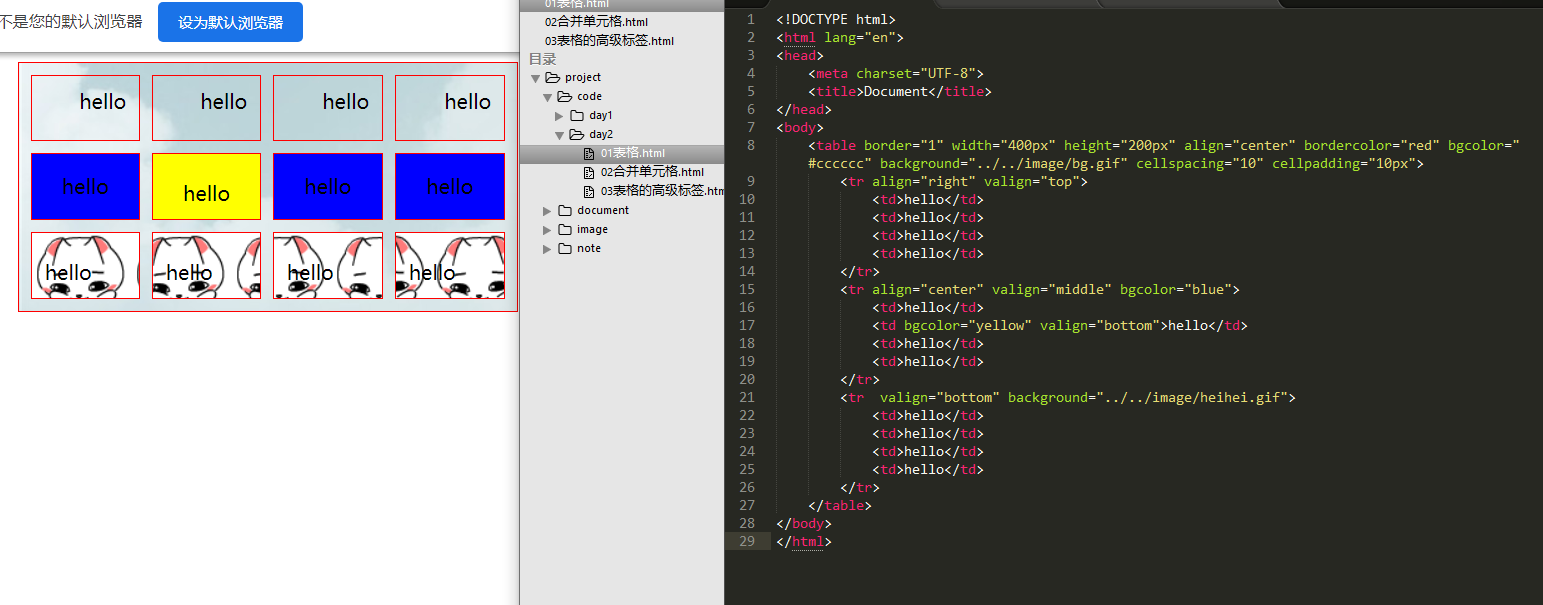
day 01 table.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="400px" height="200px" align="center" bordercolor="red" bgcolor="#cccccc" background="../../image/bg.gif" cellspacing="10" cellpadding="10px"> <tr align="right" valign="top"> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> </tr> <tr align="center" valign="middle" bgcolor="blue"> <td>hello</td> <td bgcolor="yellow" valign="bottom">hello</td> <td>hello</td> <td>hello</td> </tr> <tr valign="bottom" background="../../image/heihei.gif"> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> </tr> </table> </body> </html>

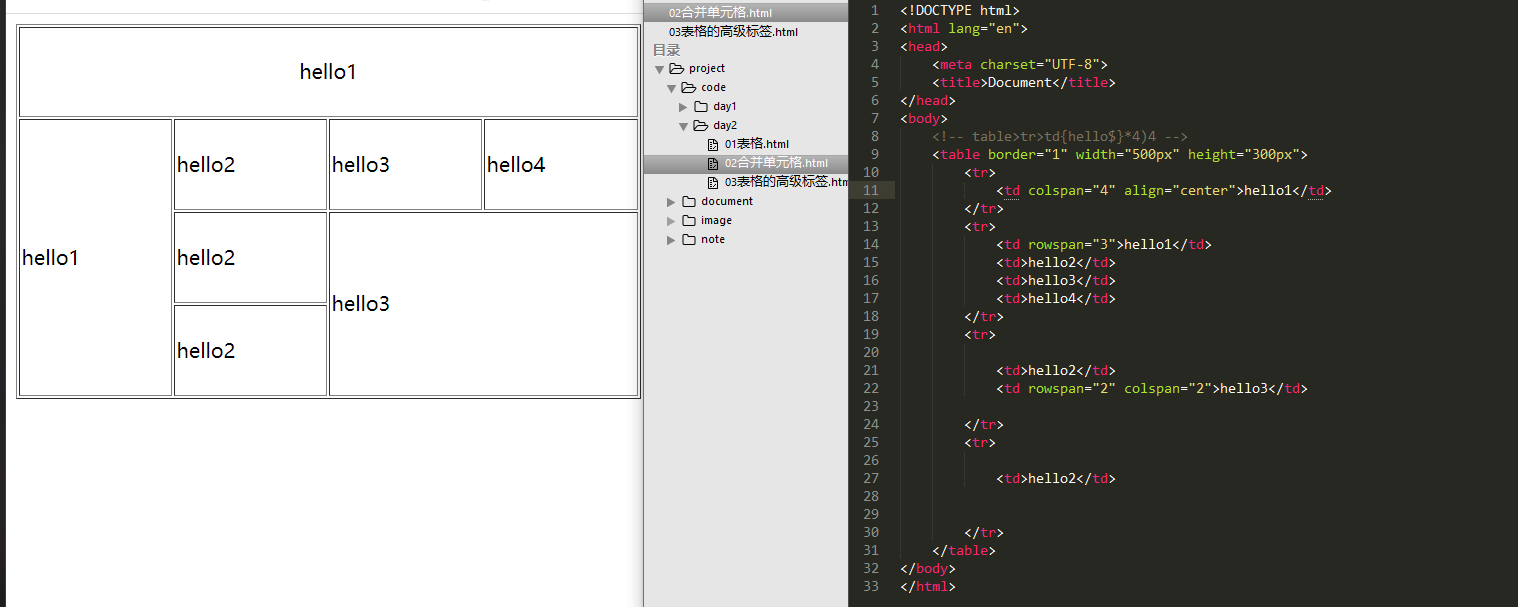
3. Merge cells
It also becomes a cross row and cross column table
Two properties
-
rowspan
Set the number of rows the cell spans, for example, rowspan = 2 means spanning 2 rows
-
colspan
Set the number of columns the cell spans. For example, colspan = 4 columns
Step:
1. Set the rowspan/colspan property in the crossed cell
2. Delete the crossed cell
Note: you must ensure that the actual number of columns in each row is the same, otherwise the table may be disordered
02. Merge cells.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- table>tr>td{hello$}*4)4 -->
<table border="1" width="500px" height="300px">
<tr>
<td colspan="4" align="center">hello1</td>
</tr>
<tr>
<td rowspan="3">hello1</td>
<td>hello2</td>
<td>hello3</td>
<td>hello4</td>
</tr>
<tr>
<td>hello2</td>
<td rowspan="2" colspan="2">hello3</td>
</tr>
<tr>
<td>hello2</td>
</tr>
</table>
</body>
</html>

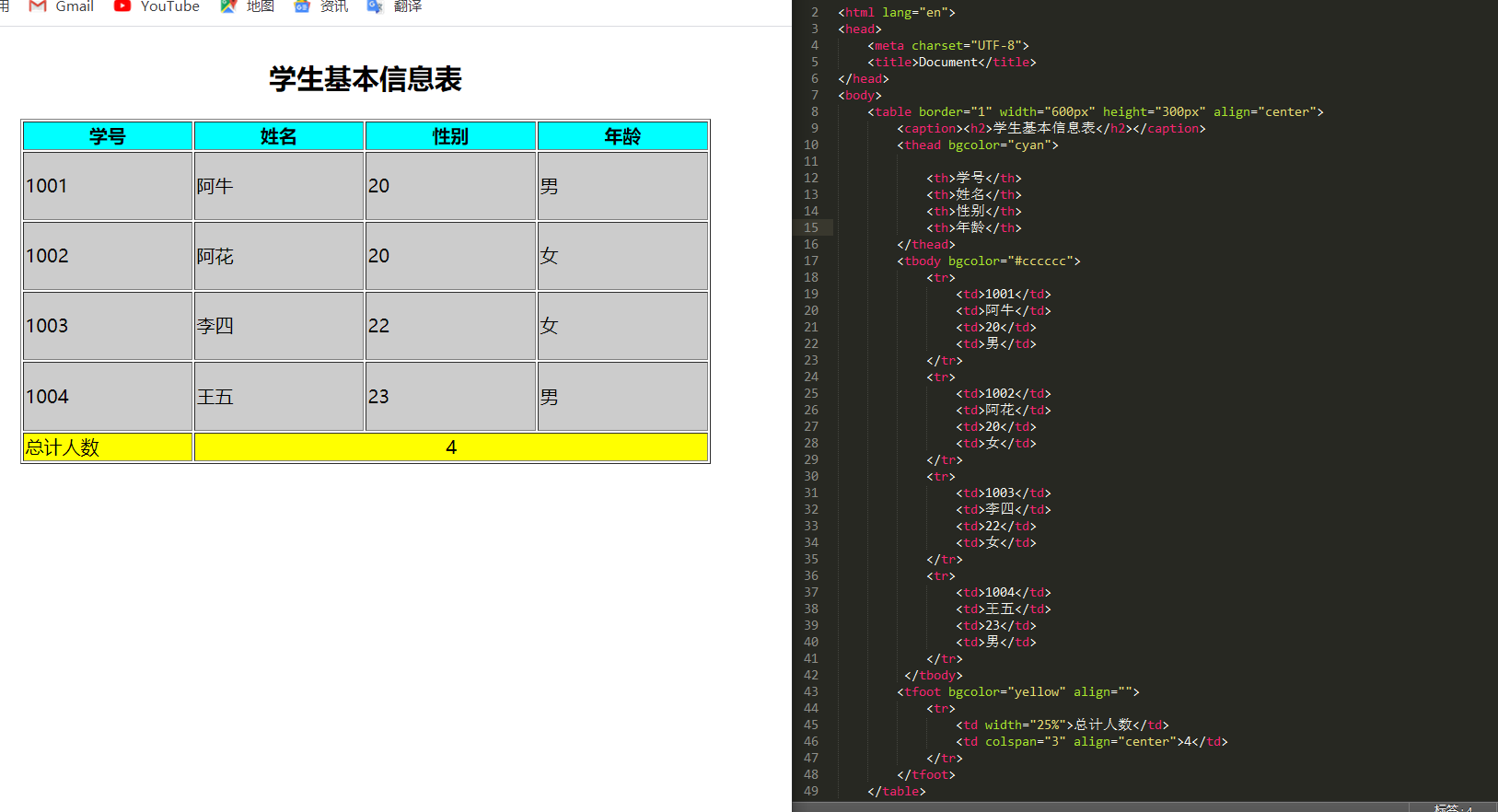
4. Advanced label
4.1 caption label
Title label of the table
4.2 thead label
table head
4.3th label
table head title
Generally, in thead, the header title is set to replace the td label, which is different from td, bold and center aligned
4.4 tbody label
table body
4.5 tFoot label
table foot at the bottom of the table
03 Advanced tab for table.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="600px" height="300px" align="center"> <caption><h2>Basic information of students</h2></caption> <thead bgcolor="cyan"> <th>Student number</th> <th>full name</th> <th>Gender</th> <th>Age</th> </thead> <tbody bgcolor="#cccccc"> <tr> <td>1001</td> <td>A Niu</td> <td>20</td> <td>male</td> </tr> <tr> <td>1002</td> <td>A Hua</td> <td>20</td> <td>female</td> </tr> <tr> <td>1003</td> <td>Li Si</td> <td>22</td> <td>female</td> </tr> <tr> <td>1004</td> <td>Wang Wu</td> <td>23</td> <td>male</td> </tr> </tbody> <tfoot bgcolor="yellow" align=""> <tr> <td width="25%">Total number of people</td> <td colspan="3" align="center">4</td> </tr> </tfoot> </table> </body> </html>
6. Forms
1. Introduction
A form is an area that contains several form elements to obtain information about users
Form elements allow users to enter information in the form. They are elements, such as text box, password box, radio button, check box, drop-down list, submit button, etc
2. Form structure
2.1 syntax of forms
1 <form dction""mehtod">
Multiple form elements
2 </form>
2.2 form label
Used to define a form, which can contain multiple form elements
Common properties:
- action: submit data to processing, that is, the program that processes data. It defaults to the current page and is represented in the form of query string
- method: submit data in two ways: get (default) and post
The difference between get and post:
get: it is submitted in the form of query string and can be seen in the address bar. The length is limited and unsafe
post: submitted as a form data group, invisible in the address bar, unlimited in length, safe
- enctype: Code of the submitted data, values: application/x-www-form-urlencode (default), duty / form data (upload file)
3. Form element
Most form elements are defined with labels, and different form elements are defined with type attribute
1 <input type="The type of form element" name="name" value="Default" size="width">
| Form elements are types | meaning | explain |
|---|---|---|
| text | Single line text box | When omitted, the default is text |
| password | Password box | Display with point number when entering, safe |
| radio | radio button | Only one of them can be selected |
| checkbox | check box | You can select multiple at the same time |
| submit | Submit button | Submit form data |
| reset | Reset button | Reset the initial value of a form element |
| image | Image button | You can use pictures as buttons and submit functions |
| button | Normal button | No function by default |
| file | File selector | Select files to upload |
| hidden | Hidden domain | It is not displayed on the page, but will be submitted and can be used to store data |
3.1 single line text box
Common attributes:
- Name attribute: name, very important. If there is no specified name, the data of the form cannot be submitted
- Value attribute: the default value in the text box when the user does not enter data
- Display width of size text box
- maxlength the maximum number of characters. There is no limit to the default number of characters
- Readonly: read-only readonly = "readonly", which can be abbreviated to readonly, that is, only the property name
- Disabled: not available, disabled = disabled, can be abbreviated to disabled, completely disabled
The difference between readonly and disabled: readonly data will be submitted, while disabled data will not
Two conditions for a form element to be submitted: 1. It has a name attribute; 2. It is not disabled
3.2 radio buttons
Common properties:
- Name name. The value of name attribute of multiple radio s must be the same to realize mutual exclusion (single choice)
- Value: value
- Whether checked is checked or not, there are two states: checked and unselected, checked = checked, abbreviated as checked
3.3 check box
Common attributes are similar to radio
3.4 file selector
Common properties:
- Name attribute: name
- accept sets the file types that can be selected to limit the types of uploaded files
Common MIME format strings to set resource classes
Common MIME formats
- Plain text: text / plain text / HTML text / XML
- Image: image / PNG image / GIF image / jpeg
04. Form.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h2>User registration</h2> <form action="" method="get" enctype="application/x-www-form-urlencoded"> user name:<input type="text" name="usrname" value="anonymous person"> <br> password:<input type="password" name="pwd" size="6" maxlength="6"> <br> Age:<input type="text" name="age" value="18"> <br> Gender: <input type="radio" name="sex" value="male"> <img src="../../image/male.gif" alt=""> <input type="radio" name="sex" value="female" checked> <img src="../../image/female.gif" alt=""> <br> Hobbies: <input type="checkbox" name="hobby" value="eat">having dinner <input type="checkbox" name="hobby" value="watch">binge-watching <input type="checkbox" name="hobby" value="doudou">Doudou <br> head portrait: <input type="file" name="head" accept="image/jpeg"> <input type="hidden" name="usr_id" value="9528"> <hr> <input type="submit" value="Registration"> <input type="reset" value="Reset"> <hr> <input type="image" src="../../image/submit.gif"> <input type="image" src="../../image/reset.gif"> <hr> <input type="button" value="Normal button"> </form> </body> </html>

4. Special form elements
| Form Elements | meaning | explain |
|---|---|---|
| select | Drop down list | |
| option | List Options | |
| optgroup | Option group | Used to group option s |
| textarea | Text field / multiline text box | Used to create a multiline text box |
4.1 pull down button
select common properties:
- name attribute
- size: the number of rows displayed in the drop-down list, with multiple options displayed at the same time
- Multiple: allow to select multiple at the same time
Common properties of option:
- Value option value
- Selected: set the default selected item
Common properties of optgroup:
- label group title
4.2 text field
Common attributes:
- Name: name
- Rows: number of rows
- cols: number of columns
05. Special form elements
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h2>User registration</h2> <form action="" method="get" enctype="application/x-www-form-urlencoded"> user name:<input type="text" name="usrname" value="anonymous person"> <br> password:<input type="password" name="pwd" size="6" maxlength="6"> <br> Age:<input type="text" name="age" value="18"> <br> Gender: <input type="radio" name="sex" value="male"> <img src="../../image/male.gif" alt=""> <input type="radio" name="sex" value="female" checked> <img src="../../image/female.gif" alt=""> <br> Hobbies: <input type="checkbox" name="hobby" value="eat">having dinner <input type="checkbox" name="hobby" value="watch">binge-watching <input type="checkbox" name="hobby" value="doudou">Doudou <br> head portrait: <input type="file" name="head" accept="image/jpeg"> <input type="hidden" name="usr_id" value="9528"> <hr> <input type="submit" value="Registration"> <input type="reset" value="Reset"> <hr> <input type="image" src="../../image/submit.gif"> <input type="image" src="../../image/reset.gif"> <hr> <input type="button" value="Normal button"> </form> </body> </html>

5. Other form elements
5.1 label
Provide a label for the form element. When the text in the label is selected, the focus will automatically switch to the form element associated with it
Common properties:
- for must have the attribute value set to the same as the id attribute value of the form element to which it relates
Note: almost all HTML tags have an id attribute, and the id value must be unique
5.2 button button
Also represents a button, similar to the input button
Syntax:
1 <button type="Button type"></button>
Common properties:
- Type button type: the values are submit (default), reset and button
5.3 fieldset and legend
fieldset label, grouping form elements
legend: add a title to a group
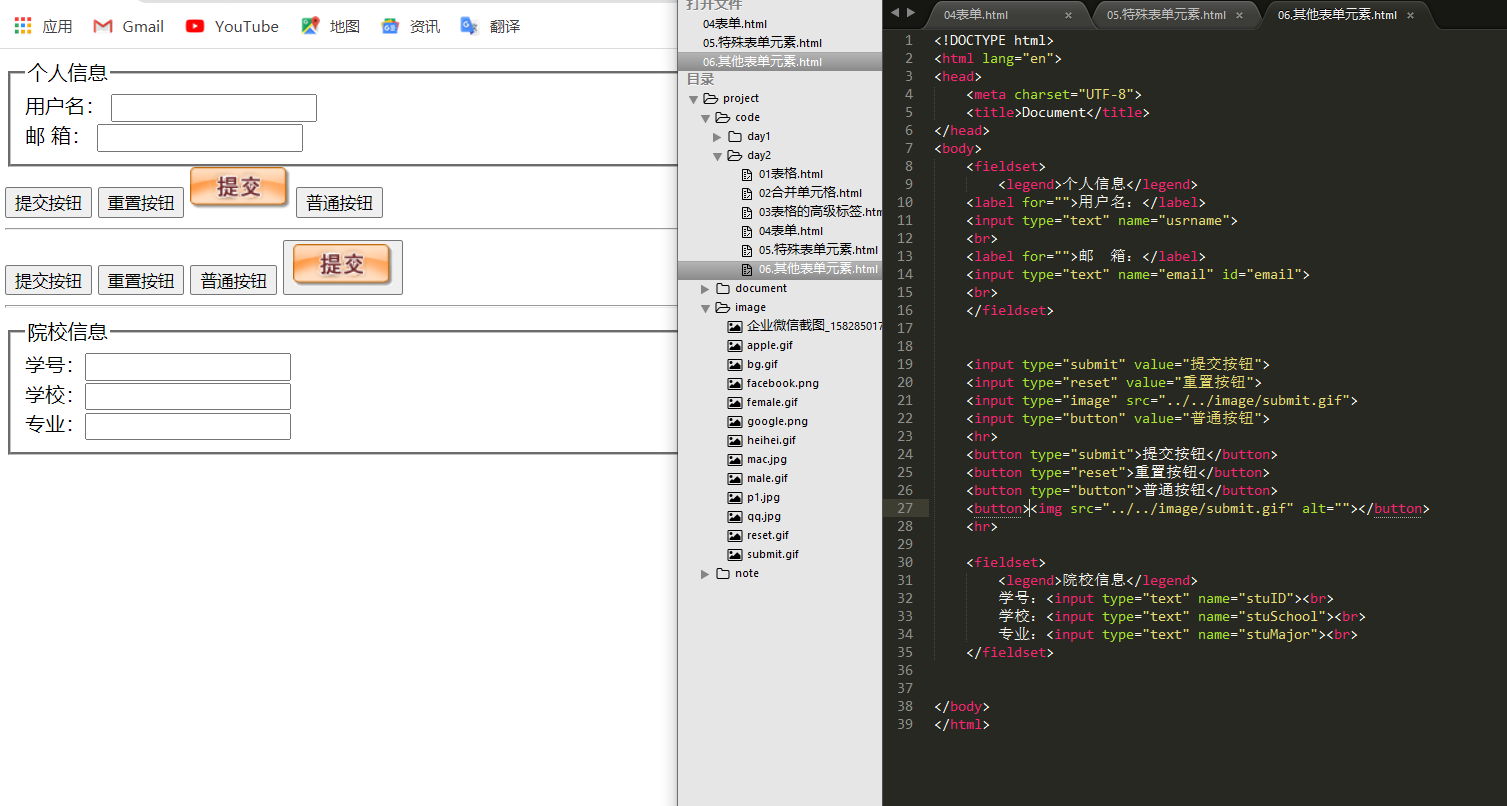
06. Other form elements.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <fieldset> <legend>personal information</legend> <label for="">user name:</label> <input type="text" name="usrname"> <br> <label for="">Email:</label> <input type="text" name="email" id="email"> <br> </fieldset> <input type="submit" value="Submit button"> <input type="reset" value="Reset button"> <input type="image" src="../../image/submit.gif"> <input type="button" value="Normal button"> <hr> <button type="submit">Submit button</button> <button type="reset">Reset button</button> <button type="button">Normal button</button> <button><img src="../../image/submit.gif" alt=""></button> <hr> <fieldset> <legend>College Information</legend> Student ID:<input type="text" name="stuID"><br> school:<input type="text" name="stuSchool"><br> Major:<input type="text" name="stuMajor"><br> </fieldset> </body> </html>

7. Embedded frame
1. Introduction
iframe can be used to refer to another page in one page, and realize the reuse and flexibility of page code
2. Basic grammar
Syntax:
<iframe src=""></iframe>
Common properties:
- Page referenced by src
- width/height height / width pixels or percentage
- Frame border display frame value: 1 (yes) 0 (no)
- Whether scrolling displays scrollbars, with values of yes, no and auto (default)
- Name defines the name for the frame
3. Open hyperlink in frame
1 <ifrme name="hello"></iframe> 3 <a href="Link address" target="hello">Linked text or image</a>
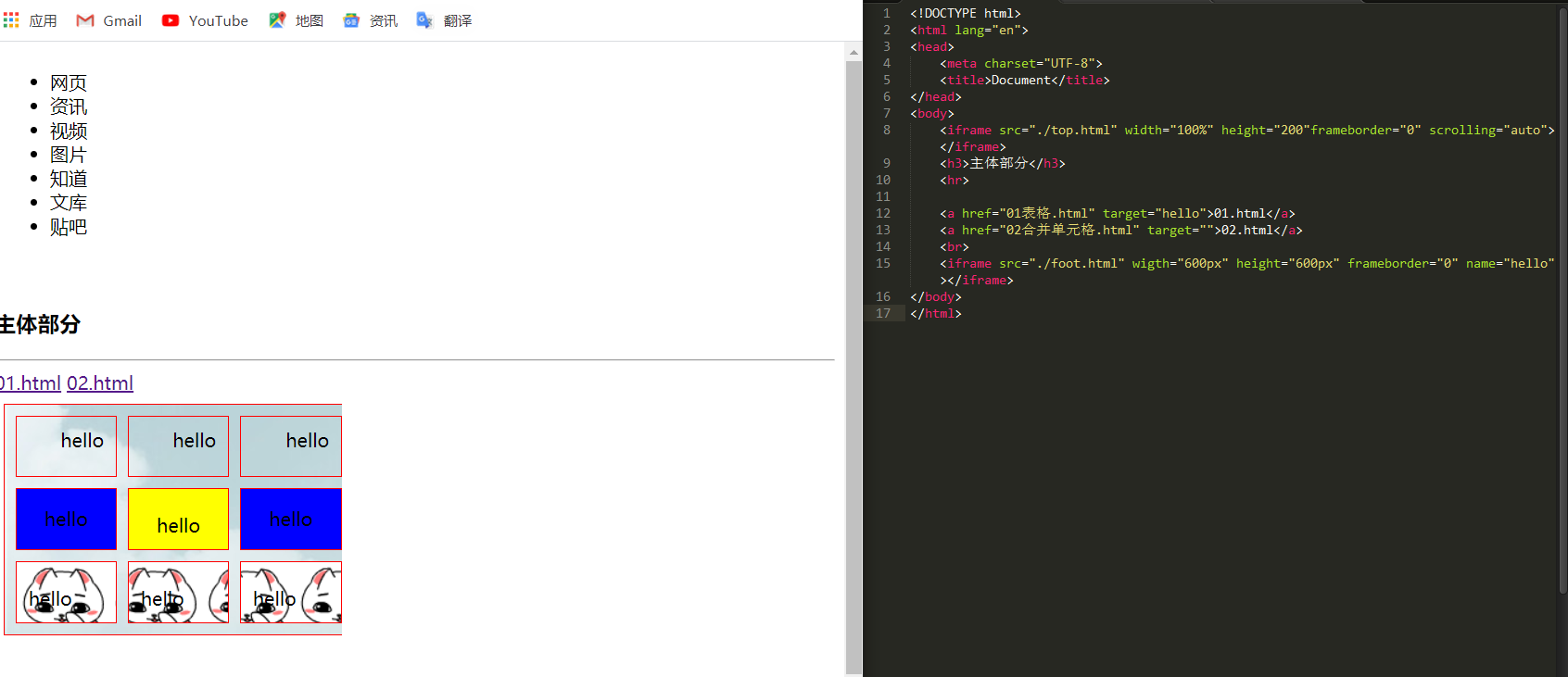
0.7. Embedded frame
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <iframe src="./top.html" width="100%" height="200"frameborder="0" scrolling="auto"></iframe> <h3>Main part</h3> <hr> <a href="01 form.html" target="hello">01.html</a> <a href="02 merge cell.html" target="">02.html</a> <br> <iframe src="./foot.html" wigth="600px" height="600px" frameborder="0" name="hello"></iframe> </body> </html>
top.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>Webpage</li> <li>real-time info</li> <li>video</li> <li>picture</li> <li>know</li> <li>library</li> <li>Post Bar</li> </ul> </body> </html>
foot.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p>Bottom and copyright</p> </body> </html>

8.HTML introduction
1. Development
w3c released HTML 4.0.1 standard in December 1992
w3c released HTML 5 standard in October 2014
2. Features
- Removed outdated tags, such as font, center, etc., they are limited to display appearance
- Some more semantic tags have been added, such as header, footer, aside, etc
- Add some function tags, such as audio, video, canvas, etc
- Add some form controls, such as Email, date, time, url
search, etc
- Can draw directly in the browser (canvas), without flash
- Added local storage capabilities
3. Compatibility
http://caniuse.com
The support for HTML5 and css3 specifications is provided for each browser version
9. What's new in HTML5
1. Structure related labels
It is used for page structure layout. There is no special style. css is needed for style setting
- Article defines an independent content, a complete article
- secyion defines the chapter of a document
- The head, header, and title of an article
- Bottom, footer, annotation of fonter article
- aside define sidebar
- figure picture area
- figcaption defines the title for the picture area
- nav define navigation menu
The structure label only indicates the role of each part, and has no actual appearance style. It is the same as the ordinary div
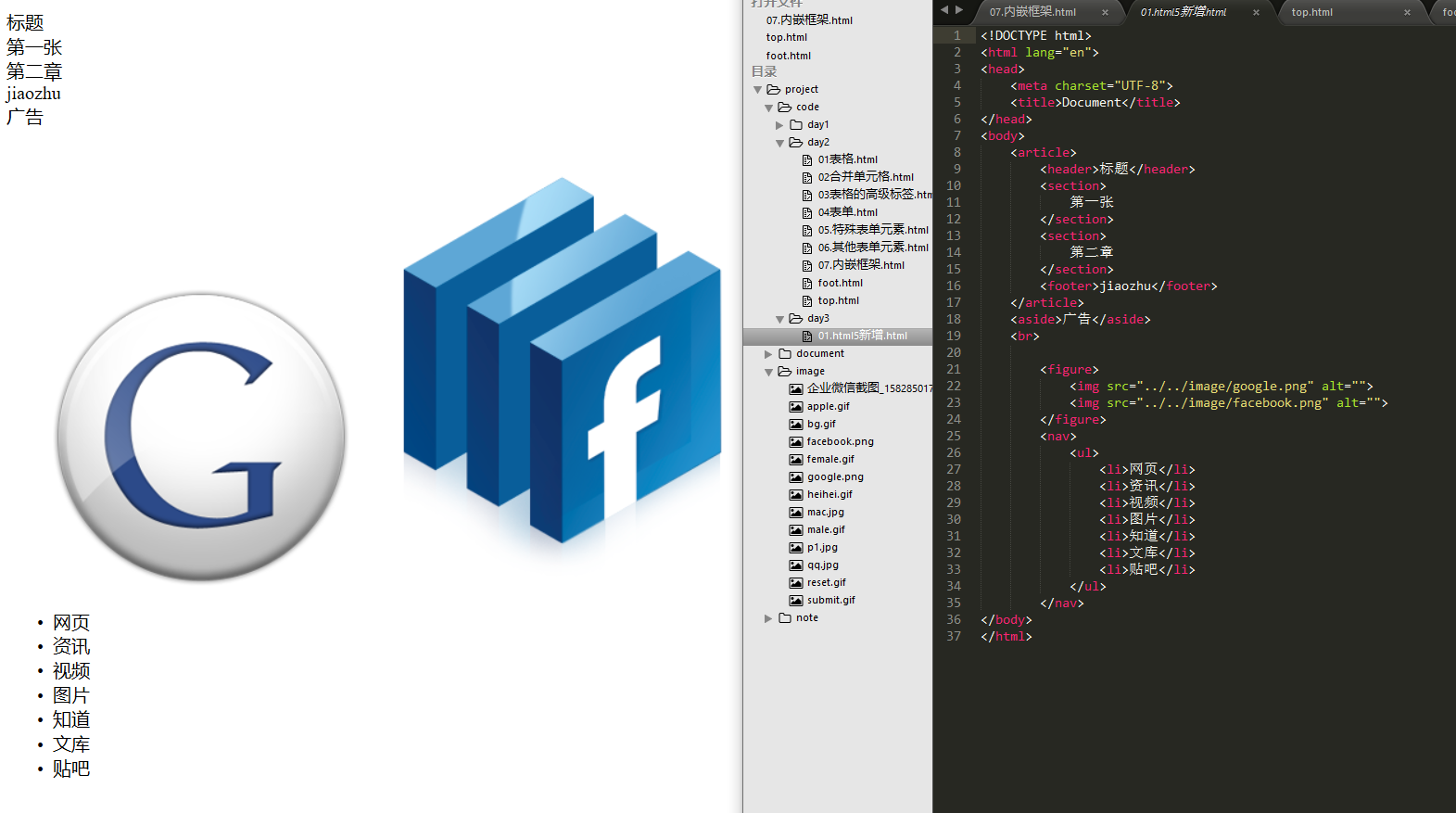
day3. 01. Add html.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <article> <header>title</header> <section> First sheet </section> <section> Chapter two </section> <footer>jiaozhu</footer> </article> <aside>advertisement</aside> <br> <figure> <img src="../../image/google.png" alt=""> <img src="../../image/facebook.png" alt=""> </figure> <nav> <ul> <li>Webpage</li> <li>real-time info</li> <li>video</li> <li>picture</li> <li>know</li> <li>library</li> <li>Post Bar</li> </ul> </nav> </body> </html>

2. Meaning related to semantics
2.1mark label
Annotation: used to highlight text and add yellow background by default
2.2time label
Define time and date for intelligent search engine search
2.3 details and summary labels
The content in the summary is displayed by default, and the content in dateils will be displayed after clicking
Note: not all browsers are compatible. chrome and opera are supported. Firefox and IE do not
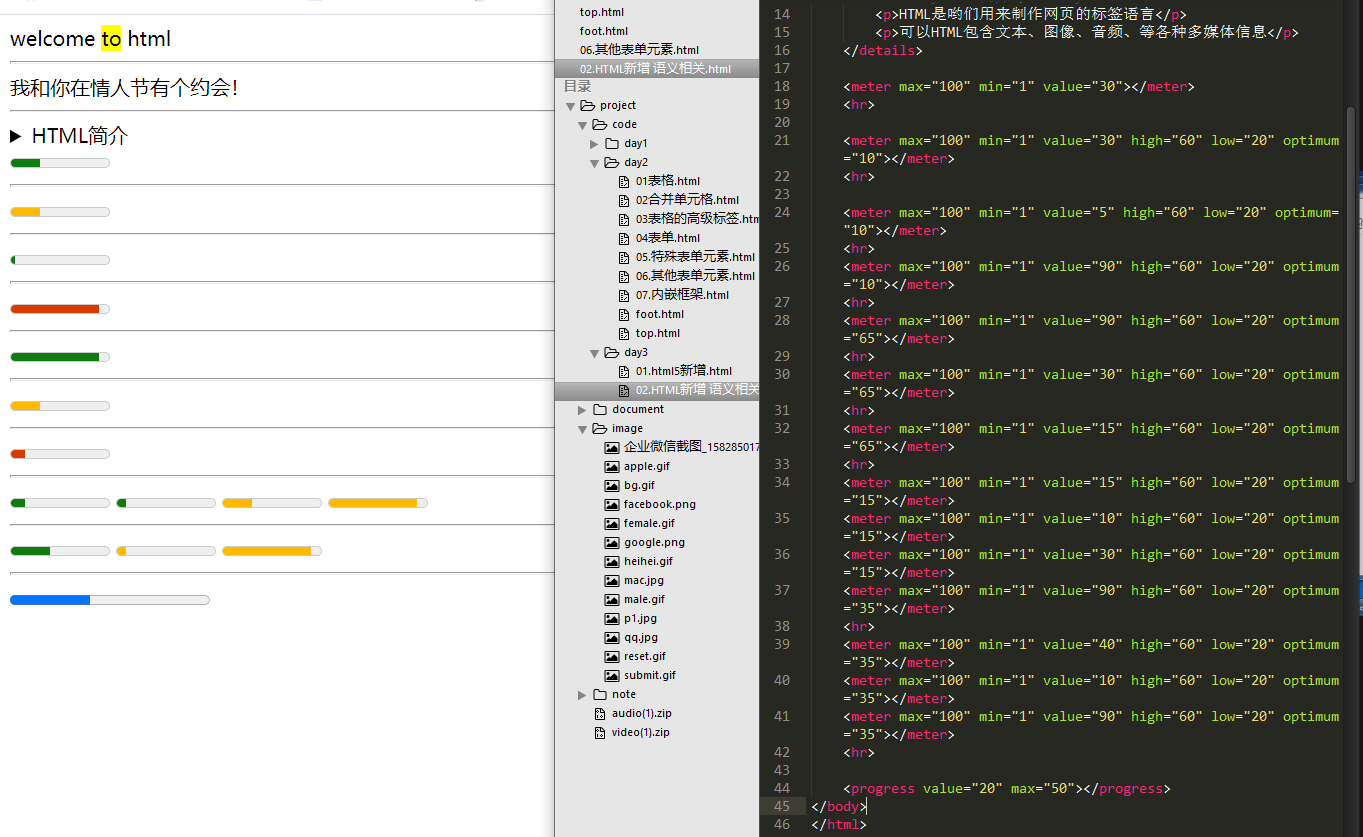
2.4meter label
Counter, indicating measurement
Common attributes:
- max defines the maximum value, which is 1 by default
- min defines the minimum value, which is 0 by default
- Value defines the current value
- The definition of high is limited to a high value
- low defines the value limited to the bottom
- optimun defines the best value
Rules:
1. If optimum is greater than high, the larger the value, the better
Green when value is greater than high
When the value value is yellow between high and low
Red when value is less than low
2. If the optimum is less than low, the smaller the value, the better
Green when value is less than low
Yellow when value is between low and high
Yellow when value is greater than high
3. When optimum is between low and high, it means that low and high are the best
When value is between high and low, it is green, otherwise it is yellow
2.5 progress tab
Skill reading and progress in operation
Common attributes:
- Value defines the current value
- max defines the finished value
0.2 HTML add semantic relevance.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> welcome <mark>to</mark> html <hr> I'm with you<time datetime="2020.3.14">Valentine's Day</time>There's a date! <hr> <details> <summary>HTML brief introduction</summary> <p>HTML It's the tagging language we use to make web pages</p> <p>sure HTML Including text, image, audio, and other multimedia information</p> </details> <meter max="100" min="1" value="30"></meter> <hr> <meter max="100" min="1" value="30" high="60" low="20" optimum="10"></meter> <hr> <meter max="100" min="1" value="5" high="60" low="20" optimum="10"></meter> <hr> <meter max="100" min="1" value="90" high="60" low="20" optimum="10"></meter> <hr> <meter max="100" min="1" value="90" high="60" low="20" optimum="65"></meter> <hr> <meter max="100" min="1" value="30" high="60" low="20" optimum="65"></meter> <hr> <meter max="100" min="1" value="15" high="60" low="20" optimum="65"></meter> <hr> <meter max="100" min="1" value="15" high="60" low="20" optimum="15"></meter> <meter max="100" min="1" value="10" high="60" low="20" optimum="15"></meter> <meter max="100" min="1" value="30" high="60" low="20" optimum="15"></meter> <meter max="100" min="1" value="90" high="60" low="20" optimum="35"></meter> <hr> <meter max="100" min="1" value="40" high="60" low="20" optimum="35"></meter> <meter max="100" min="1" value="10" high="60" low="20" optimum="35"></meter> <meter max="100" min="1" value="90" high="60" low="20" optimum="35"></meter> <hr> <progress value="20" max="50"></progress> </body> </html>

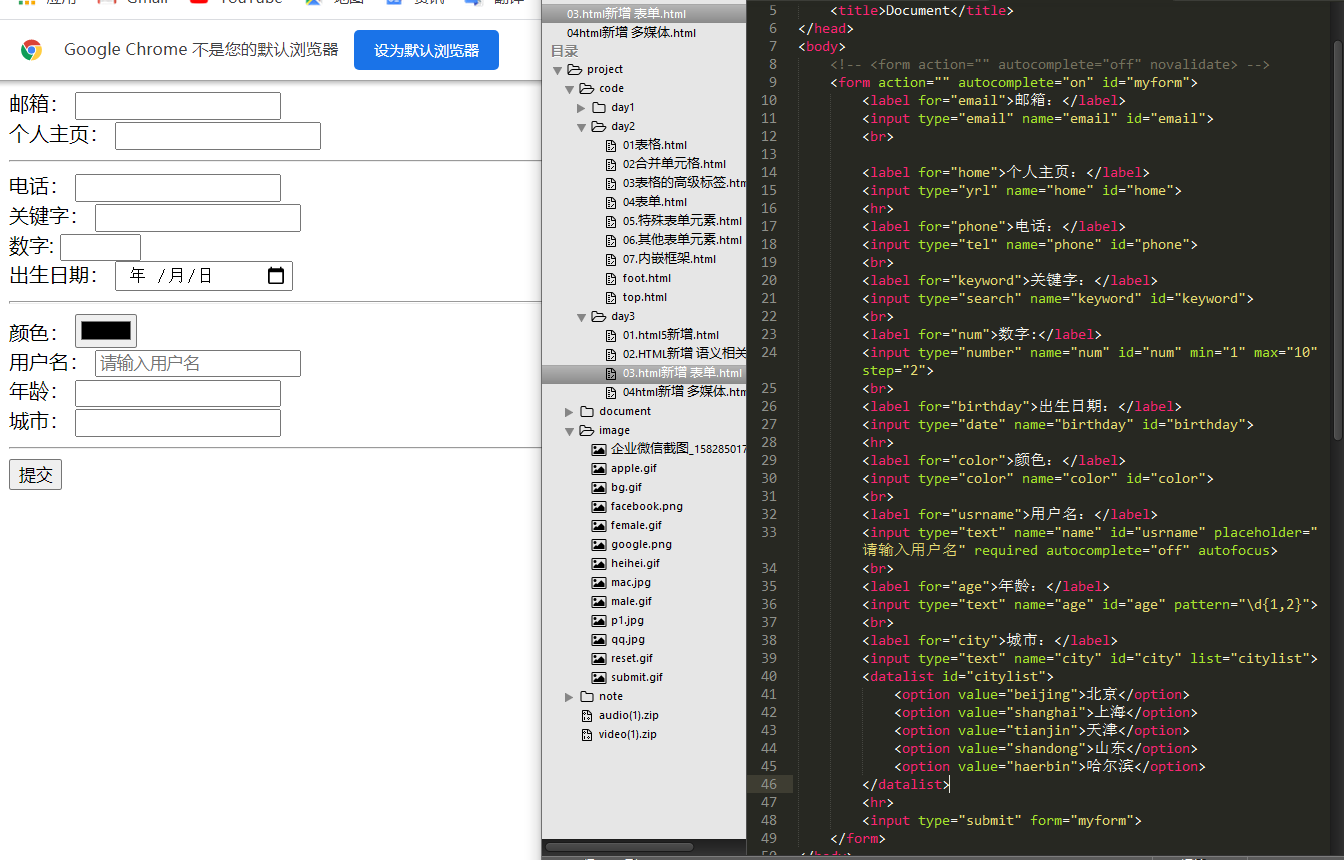
3. Form related
3.1 add form element
- Email accept email
- url receive url
- tel receives phone numbers, currently only valid on mobile devices
- Search search text box
- number/range accepts the number / number slider and contains the min, max, step attributes
- Date /, onth/week/time/datetime date time selector, compatibility will not
- Color color pick
Function: [range]
- With format verification function
- Can be associated with a mobile device keyboard
3.2 add form attributes:
Properties of form label:
- Whether autocomplete starts the autocomplete function of the form. Values: on (default), off
- novalidate do not perform inspection when submitting a form. Form inspection will be performed by default
3.3 add attribute of form element:
Add attribute of form element: input/select/textarea, etc
- pleaholder prompt text
- Required or not
- Whether autocomplete enables the autocomplete function of this form element
- autofocus sets the initial focus element
- pattern uses regexp to verify data
- List enables text elements to have the function of drop-down list. You need to configure datelis to use with option tag
- Form can write the form element outside the label element, and then associate it to the specified form through this attribute
4. Multimedia label
4.1 audio audio label
Insert audio on the page. Different browsers support different audio formats
Common attributes of audio:
- Source of src audio file
- Does contols display the control panel? It is not displayed by default
- autoplay auto play or not, not auto play by default
- Whether loop plays in cycles
- Mute or not
- Preload whether to preload. Value: none does not preload, auto preload (default), metadata only preloads metadata
If autoplay property is set, preload is invalid
Multiple audio files can be specified in combination with the source tag, and the browser will detect and use the first available audio file
4.2 video label
Insert video into the page. Different browsers support different video formats
The usage is basically the same as the audio tag. Add attributes:
- width/height video player is width/height
- Picture displayed by post before video loading
03. Add form.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- <form action="" autocomplete="off" novalidate> --> <form action="" autocomplete="on" id="myform"> <label for="email">Email:</label> <input type="email" name="email" id="email"> <br> <label for="home">Personal homepage:</label> <input type="yrl" name="home" id="home"> <hr> <label for="phone">Telephone:</label> <input type="tel" name="phone" id="phone"> <br> <label for="keyword">keyword:</label> <input type="search" name="keyword" id="keyword"> <br> <label for="num">number:</label> <input type="number" name="num" id="num" min="1" max="10" step="2"> <br> <label for="birthday">date of birth:</label> <input type="date" name="birthday" id="birthday"> <hr> <label for="color">Color:</label> <input type="color" name="color" id="color"> <br> <label for="usrname">user name:</label> <input type="text" name="name" id="usrname" placeholder="enter one user name" required autocomplete="off" autofocus> <br> <label for="age">Age:</label> <input type="text" name="age" id="age" pattern="\d{1,2}"> <br> <label for="city">city:</label> <input type="text" name="city" id="city" list="citylist"> <datalist id="citylist"> <option value="beijing">Beijing</option> <option value="shanghai">Shanghai</option> <option value="tianjin">Tianjin</option> <option value="shandong">Shandong</option> <option value="haerbin">Harbin</option> </datalist> <hr> <input type="submit" form="myform"> </form> </body> </html>

04 html add multimedia.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- <audio src="../../audio/water.mp3" controls autoplay loop muted preload="none"></audio> --> <audio> <source src="../../audio/earth.ogg"> <source src="../../audio/water,mp3"> </audio> <br> <video src="../../video/volcano.mp4" controls width="600" poster="../../image/p1.jpg"></video> </body> </html>
ang="en">
Document Email: <label for="home">Personal homepage:</label>
<input type="yrl" name="home" id="home">
<hr>
<label for="phone">Telephone:</label>
<input type="tel" name="phone" id="phone">
<br>
<label for="keyword">keyword:</label>
<input type="search" name="keyword" id="keyword">
<br>
<label for="num">number:</label>
<input type="number" name="num" id="num" min="1" max="10" step="2">
<br>
<label for="birthday">date of birth:</label>
<input type="date" name="birthday" id="birthday">
<hr>
<label for="color">Color:</label>
<input type="color" name="color" id="color">
<br>
<label for="usrname">user name:</label>
<input type="text" name="name" id="usrname" placeholder="enter one user name" required autocomplete="off" autofocus>
<br>
<label for="age">Age:</label>
<input type="text" name="age" id="age" pattern="\d{1,2}">
<br>
<label for="city">city:</label>
<input type="text" name="city" id="city" list="citylist">
<datalist id="citylist">
<option value="beijing">Beijing</option>
<option value="shanghai">Shanghai</option>
<option value="tianjin">Tianjin</option>
<option value="shandong">Shandong</option>
<option value="haerbin">Harbin</option>
</datalist>
<hr>
<input type="submit" form="myform">
</form>

04 html new multimedia.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- <audio src="../../audio/water.mp3" controls autoplay loop muted preload="none"></audio> --> <audio> <source src="../../audio/earth.ogg"> <source src="../../audio/water,mp3"> </audio> <br> <video src="../../video/volcano.mp4" controls width="600" poster="../../image/p1.jpg"></video> </body> </html>

Link: https://pan.baidu.com/s/1AyfpoA3IUI1PSabOhUn3NQ
Extraction code: 816d