catalogue
1.1 why do you need data types
1.3 classification of data types
2.2 digital range (for understanding)
2.3 three special values of digital type
catalogue
1.1 why do you need data types
1.3 classification of data types
2.2 digital range (for understanding)
2.3 three special values of digital type
3.1 string quotation mark nesting
3.5 string splicing reinforcement
target
Can name 5 simple data types
You can use typeof to get the type of a variable
Be able to say the method of converting 1 ~ 2 to numerical value
Be able to say the method of converting 1 ~ 2 to character type
Be able to say what implicit conversion is
1. Introduction to data types
1.1 why do you need data types
In the computer, the storage space occupied by different data is not invested. In order to divide the data into data with different memory sizes and make full use of the storage space, different data types are defined.
Simply put, the data type is the category and model of data. For example, the name "Zhang San" and age 18 are different.
1.2 data types of variables
Variables are used to store values. They have names and data types. The data type of variables determines how to store bits representing these values in the memory of the computer. JavaScript is a weak type or dynamic language, which means that the type of variables does not need to be declared in advance. During the operation of the program, the type will be determined automatically.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// int num = 10; java
//var num; // We are not sure which data type the num here belongs to
var num = 10 ; //num input numeric
//The variable data type of JS is determined only during operation according to the value to the right of the equal sign
var str ='Zhang San'; //str string model
</script>
</body>
</html>JavaScript has dynamic types, which also means that the same variables can be used as different types
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//js is a dynamic language, and the data types of variables can be changed
var x = 10; //x is numeric
x = 'Zhang San'; //x is a string
</script>
</body>
</html>1.3 classification of data types
JS divides data types into two categories
Simple data type (Number, String, Boolean, Undefined, null)
Complex data type (Object)
Simple data types in JavaScript and their expressions are as follows:
| Simple data type | explain | Default value |
| Number | Numeric type, including integer and floating-point values, such as 21 and 0.21 | 0 |
| Boolean | Boolean value types, such as true and false, are equivalent to 1 and 0 | false |
| String | String type, such as "Zhang San" Note that in JS, strings are quoted | "" |
| Undefined | var a; The variable a is declared but not assigned. In this case, a=undefined | undefined |
| Null | var a = null declares that variable a is null | null |
2 digital type
2.1 digital hexadecimal
The most common base systems are binary, octal, decimal and hexadecimal.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var num = 10; //num numeric
var PI = 3.14; // PI digital
//1. Octal 0 ~ 7. Add 0 in front of the number in our program to represent octal
var num1 = 010;
console.log(num1) // 010 octal to hexadecimal is 8
var num2 = 012;
console.log(num2);
//2. The hexadecimal 0 ~ 9 a~f#ffffff digits are preceded by 0x, indicating hexadecimal
var num3 = 0x9;
console.log(num3);
var num4 = 0xa;
console.log(num4);
</script>
</body>
</html>
At this stage, we only need to remember to add 0 before octal and 0x before hexadecimal in JS
2.2 digital range (for understanding)
Maximum and minimum values of values in JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert(Number.MAX_VALUE);//1.7976931348623157e+308
alert(Number.MIN_VALUE);//5e-324
</script>
</body>
</html>2.3 three special values of digital type
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert(Infinity);//Represents infinity, greater than any value
alert(-Infinity);//Represents infinitesimal, less than any value
alert(NaN); //Nan not a number represents a non numeric value
</script>
</body>
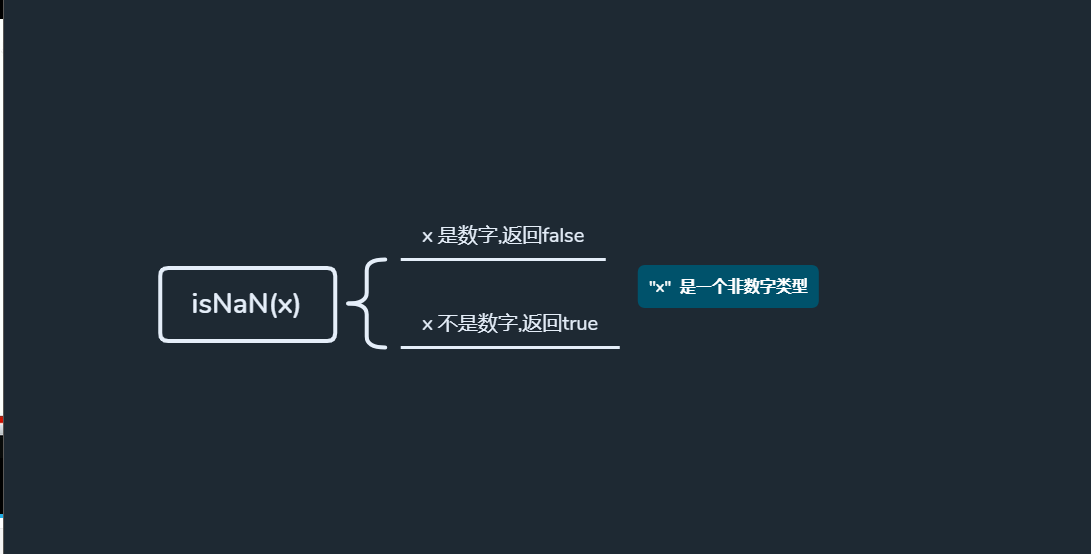
</html>2.4 isNaN()
It is used to judge whether a variable is of numeric type and returns true or false

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//isNaN() this method is used to judge non numbers and return a value. If it is a number, it returns false,
// Returns true if it is not a number
console.log(isNaN(12)); //false
console.log(isNaN('Zhang San'));//true
</script>
</body>
</html>3. String type string
String type can make any text in No. 1, and its syntax is double quotation mark "" and single quotation mark ''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var myname = "Zhang San"; //Use double quotation marks to represent strings
var myname1 = 'Li Si'; //Use single quotation marks to represent strings
var myname = Wang Wu; // If an error is reported and no one is used, it will be considered as JS code, but JS does not have these syntax
</script>
</body>
</html>Because the attributes in HTML tags use double quotation marks, we prefer to use single quotation marks in JS.
3.1 string quotation mark nesting
JS can nest double quotation marks with single quotation marks, or nest single quotation marks with double quotation marks (outer double inner single, outer single inner double)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var StrMsg = 'I am"tall, rich and handsome"Cheng xuape';//Can '' contain ''
var StrMsg = "I am'tall, rich and handsome'Cheng xuape";//Can contain ''
//error
var StrMsg = "I am"tall, rich and handsome"Cheng xuape";//error
</script>
</body>
</html>3.2 string escape character
Similar to the special characters in HTML, there are also special characters in the string, which we call escape characters
Escape characters start with \. Common escape characters and their descriptions are as follows:
| Escape character | interpretative statement |
| \n | Newline, n means newline |
| \\ | Slash\ |
| \' | 'single quote |
| \" | Double quotation mark |
| \t | tab indent |
| \b | b means blank |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//String escape characters start with \, but these escape characters are written in quotation marks
var Str = "I am'tall, rich and handsome'of\n Cheng xuape";//Can contain ''
</script>
</body>
</html> 
3.3 string length
The string is composed of Soft Liver characters. The number of these characters is the length of the string. The length of the whole string can be obtained through the length attribute of the string.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. Detect the length of the obtained string
var str = 'my name is andy';
console.log(str.length); //15
</script>
</body>
</html>3.4 string splicing
Multiple strings can be spliced with + in the form of string + any type = new string after splicing
Before splicing, any type added to the string will be converted into a string, and a new string will be spliced.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. Detect the length of the obtained string
var str = 'my name is tony';
console.log(str.length); //15
//2. String splicing
console.log('Zhang San'+'Li Si');//String, Zhang Sanli Si
console.log('Wang Wu'+18);//Wang wu18
console.log('Lei Longjian'+true);//Thunder Dragon Sword
console.log(12 + 12)//24
console.log('12'+12)//1212
</script>
</body>
</html>+No. summary formula: add values and connect characters
3.5 string splicing reinforcement
We often splice strings and variables, because variables can easily modify their values
Variables cannot be quoted because quoted variables will become strings
If there is string splicing on both sides of the variable, the formula "quote, add", delete the number, and unload the variable and add the middle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log('Zhang San'+18);//Zhang San 18
console.log('Zhang San'+18+'year')//Zhang San is 18 years old
var age = 18;
//We don't write variables into strings. We implement them by connecting them with strings
console.log('Zhang San'+age+'year');//Zhang San is 18 years old
</script>
</body>
</html>