catalogue
Understanding that Vue is a progressive framework (interview question)?
Tell me about your understanding of SPA single page. What are its advantages and disadvantages?
Download and introduction of vue
Basic introduction of vue
What is vue?
1. Progressive javascript framework
2. Author: you Yuxi # personal development
3.Vue (pronunciation) / vju ː/, Similar to view) is a progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from bottom to top. Vue's core library only focuses on view layers, which is not only easy to start, but also easy to integrate with third-party libraries or existing projects.
Why use vue?
A complete page: HTML (basic view) + CSS (style) + JS (interaction) In general, for HTML, we also call it view structure
The view structure consists of content (label) and data (text content and attribute value)
And just vue only focus on the layer Split data and content
The content is handed over to HTML for processing, and the data is handed over to the back end for processing
Advantages:
1. For front and rear end separation
2. Better user experience
vue advantages
Two cores of vue: component application and data-driven
-
Lightweight frame size 33.46KB min+gzip
-
Bidirectional data binding
The changes of model layer data will be updated to the view layer, and the updates of view layer data will be synchronized to the model layer
-
Provides basic instructions
Some special complex logic can be solved by using instructions
-
Client routing
You can achieve one-to-one correspondence between page and address
-
Data driven
You can achieve one-to-one correspondence between page and address
shortcoming
-
IE8 and below browsers are not supported
-
The loading speed of the first screen is slow
When the project is loaded for the first time, all static resources will be loaded, eg:CSS js img font
-
Not conducive to SEO optimization
Because js can't be retrieved in Baidu search engine
Understanding that Vue is a progressive framework (interview question)?
The meaning of progressive representation is to advocate the least.
Vue may not be as good as React or Angular in some aspects, but it is gradual and has no strong proposition. You can use it to implement one or two components on the original large system when jQuery is used; You can also use it to develop the whole family bucket, when Angular uses it; You can also use its view to match the whole lower layer designed by yourself. You can use the concept of MVVM and design pattern in the place of underlying data logic, or functional expression. It is just a lightweight view, only doing what you should do, not what you shouldn't do, that's all.
Spa (single page application)
PA:single page application
MPA:multi page application
What is the difference between single page (SPA) and multi page (MPA)?
| Single page (SPA) | Multi page (MPA) | |
|---|---|---|
| refurbish mode | Page local refresh or change | Full page refresh |
| url mode | a.com/#/pageone a.com/#/pagetwo | a.com/pageone.html a.com/pagetwo.html |
| User experience | The switching between page segments is fast and the user experience is good | Page switching loading is slow, the fluency is not enough, and the user experience is poor |
| Transition animation | Easy to implement | Unable to achieve |
| Data transmission | easily | Rely on url to pass parameters, or cookie s, localStorage, etc |
| Search engine optimization (SEO) | It requires a separate scheme, which is difficult to implement and is not conducive to SEO retrieval. Server-side rendering (SSR) optimization can be used | The implementation method is simple |
| Scope of application | High requirements of experience, the pursuit of smooth interface applications | It is suitable for applications seeking high support for search engines |
| development cost | Higher, often with the help of a professional framework | Lower, but more duplicate code on the page |
| Maintenance cost | Relatively easy | Relatively complex |
Tell me about your understanding of SPA single page. What are its advantages and disadvantages?
SPA (single page application) only loads the corresponding HTML, JavaScript and CSS when the Web page is initialized. Once the page is loaded, SPA will not reload or jump the page due to the user's operation; instead, it uses the routing mechanism to realize the transformation of HTML content, and the UI (the content of view template) interacts with the user to avoid page loading
Reload faces.
Advantages: the user experience is good and fast, the change of content does not need to reload the whole page, and unnecessary jump and repeated rendering are avoided; Based on the above point, SPA has relatively little pressure on the server; The front-end and back-end responsibilities are separated, the architecture is clear, the front-end carries out interactive logic, and the back-end is responsible for data processing;
Disadvantages: the initial loading takes a lot of time: in order to realize the function and display effect of single page Web application, JavaScript and CSS need to be loaded uniformly when loading pages, and some pages need to be loaded on demand; Forward and backward route management: since a single page application displays all contents in one page, the forward and backward function of the browser cannot be used. All page switches need to establish their own stack management; SEO is more difficult: because all the content is dynamically replaced and displayed in one page, it has a natural weakness in SEO.
Download and introduction of vue
-
cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
-
Import directly through script
<script src="vue.js"></script>
-
npm
1.npm init #Initialize package json 2.npm i vue -S perhaps npm i vue --save #Download the vue module and save it to package JSON file
-
Teaching hand stand
practice
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.introduce vue cdn-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
-->
<!-- 2.introduce vue script -->
<!-- <script src="./vue.js"></script> -->
<!-- 3.introduce vue npm -->
<script src="./node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>The goods purchased are:{{name}}</h2>
<div>Unit Price:
<input type="text" v-model="price">
</div>
<div>quantity:
<input type="text" v-model="num">
</div>
<div>
Total price:{{price*num}}
</div>
</div>
<script>
// Instantiate vue object
let vm = new Vue({
el:'#app',
data:{
name:'iphone13',
price:6999.00,
num:1,
}
})
</script>
</body>
</html>Use of vue
Instantiate vue
* 1. Instantiating vue needs to receive a parameter
* 2. Receiving parameter: Object
* 3. There are many options in this object: el data
* 4. You cannot mount vue instances to HTML or body, and mount vue instances to normal element nodes
* 5. Any CSS selector can be used as a mount point for vue instances, but id selectors are recommended
* 6. Only one vue instantiation is recommended in a page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.introduce vue -->
<script src="./vue.js"></script>
</head>
<body>
<!-- 2.establish DOM element -->
<div id="app">
<h2>{{title}}</h2>
<div>{{name}}</div>
</div>
<!-- <div class="app1">
<h2>{{title}}</h2>
<div>{{name}}</div>
</div> -->
<script>
// 3. Instantiate vue
/**
* 1.Instantiating vue needs to receive a parameter
* 2.Receiving parameter: Object
* 3.There are many options in this object: el data
* 4.You cannot mount vue instances to HTML or body, and mount vue instances to normal element nodes
* 5.Any CSS selector can be used as a mount point for vue instances, but id selectors are recommended
* 6.Only one vue instantiation is recommended in a page
*/
// Note: mount the vue instance to the div element with id equal to app
let vm = new Vue({
el:'#app',//el:element
data:{//Data attribute is mainly used to store data
name:'Ha ha ha',
title:"vue Some basic studies",
}
});
// console.log(vm.$el);
// new Vue({
// el:'.app1',
// data:{
// name: 'hahaha',
// title:"vue Basics",
// }
// })
</script>
</body>
</html>-
mustache grammar
Use {}} to parse the attributes in the data option, and call it mustache syntax to {}}
Define data and methods
-
data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.introduce vue -->
<script src="./vue.js"></script>
</head>
<body>
<!-- 2.establish dom element -->
<div id="app">
<!-- summary:stay{{}}Can write directly js grammar -->
<!-- Direct display data Attribute value in -->
<div>name The value of is:{{name}}</div>
<div>num The value of is:{{num}}</div>
<!-- String splicing -->
<div>{{'hello'+name}}</div>
<!-- calculation -->
<div>{{1+1}}</div>
<!-- judge -->
<div>{{age >= 18 ? 'Adult' : 'under age'}}</div>
<!-- array -->
<p>{{arr}}</p>
<!-- object -->
<div>{{obj}}</div>
</div>
<script>
let vm = new Vue({
el:'#app',
data:{//attribute
name:'vue',
num:10,
age:20,
arr:['Jia Ling','Shen Teng','Guan Xiaotong'],
obj:{
name:'Zhi Yuan Yang',
age:20,
girlFriend:'Cuihua',
}
}
})
</script>
</body>
</html>-
method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.introduce vue -->
<script src="./vue.js"></script>
</head>
<body>
<!-- 2.establish DOM element -->
<div id="app">
<!-- Call self calling method -->
<div>{{foo()}}</div>
<!-- Call system method -->
<div>{{price.toFixed(2)}}</div>
<div>{{fn()}}</div>
</div>
<script>
// vue instance options: El, data, methods
new Vue({
el:'#app',
data:{//attribute
name:'vue',
price:30.00,
},
methods:{//method
foo(){
console.log(this.name);
},
fn:function(){
console.log('Called');
},
}
})
</script>
</body>
</html>Design pattern
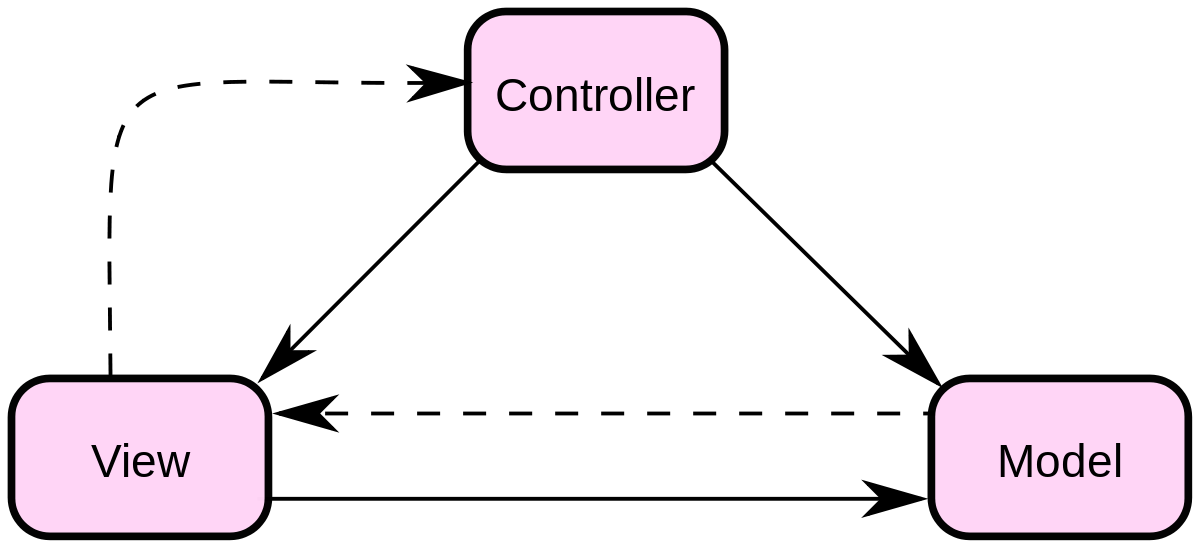
mvc design pattern

M: Role of model layer: processing data logic, generally interacting with database
5: The view layer is used to display pages and render data
C: The function of controller is to process business logic and provide middleware for view and model
MVVM design pattern
Model – View – ViewModel (MVVM) is a software architecture design pattern, which is derived from the classic model – View – Controller (MVC) pattern (most back-end patterns)
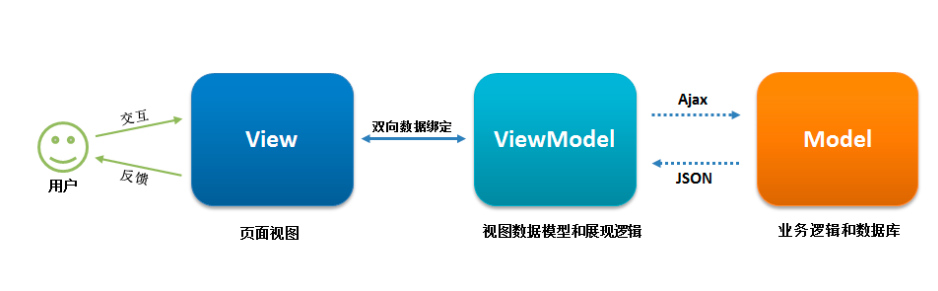
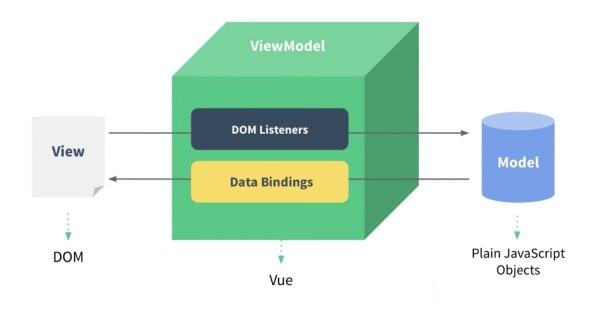
The emergence of MVVM promotes the separation of front-end development and back-end business logic, and greatly improves the efficiency of front-end development. The core of MVVM is the ViewModel layer, It is like a value converter, which is responsible for converting the data objects in the Model to make the data easier to manage and use. This layer performs two-way data binding with the view layer upward and data interaction with the Model layer downward through interface requests, playing a role of up and down, as shown in the following figure:


M: Role of model layer: processing data and logic
5: The view layer is used to display content and render data
ViewModel: view model layer, role: as the middleware of model and view
(1) View layer
View is the view layer, that is, the user interface. The front end is mainly built by HTML and CSS.
(2) Model layer
Model refers to the data model, which generally refers to various business logic processing and data manipulation carried out by the back end. For the front end, it is the api interface provided by the back end.
(3) ViewModel layer ViewModel is a View data layer generated and maintained by front-end developers. In this layer, front-end developers convert the Model data obtained from the back-end and do secondary encapsulation to generate a View data Model that meets the expected use of the View layer. It should be noted that the data Model encapsulated by ViewModel includes the state and behavior of the View The data Model of the Model layer only contains the state, such as what the page shows, what happens when the page is loaded, and what happens when the page is clicked, What happens when this block scrolls belongs to the View behavior (interaction), View state and behavior are encapsulated in the ViewModel. Such encapsulation enables the ViewModel to completely describe the View layer. The MVVM framework implements binding, so that the content of the ViewModel will be displayed in the View layer in real time. Front end developers no longer have to update the View by manipulating the DOM inefficiently and troublesome. The MVVM framework has done the dirty and tired part well , we developers only need to process and maintain the ViewModel, and the updated data View will be updated automatically. In this way, the View layer presents not the data of the Model layer, but the data of the ViewModel. The ViewModel is responsible for interacting with the Model layer, which completely decouples the View layer from the Model layer
This decoupling is very important for the implementation of the front and rear end separation scheme
One ring.