I What is HTML
Html is a language used to describe Web pages. Html is a general markup language used on the web. HTML allows you to format text, add pictures, create links, input forms, frames and tables, and save them as text files that can be read and displayed by the browser.
HTML refers to HyperText Markup Language
HTML is not a programming language, but a markup language
A markup language is a set of markup tags
HTML uses tags to describe Web pages
HTML documents contain HTML tags and text content
HTML documents are also called web pages
II Install compiler
HbuilderX
Download address link: HBuilderX - effective geek skills (dcloud.io)
III Basic operation and understanding of the overall structure
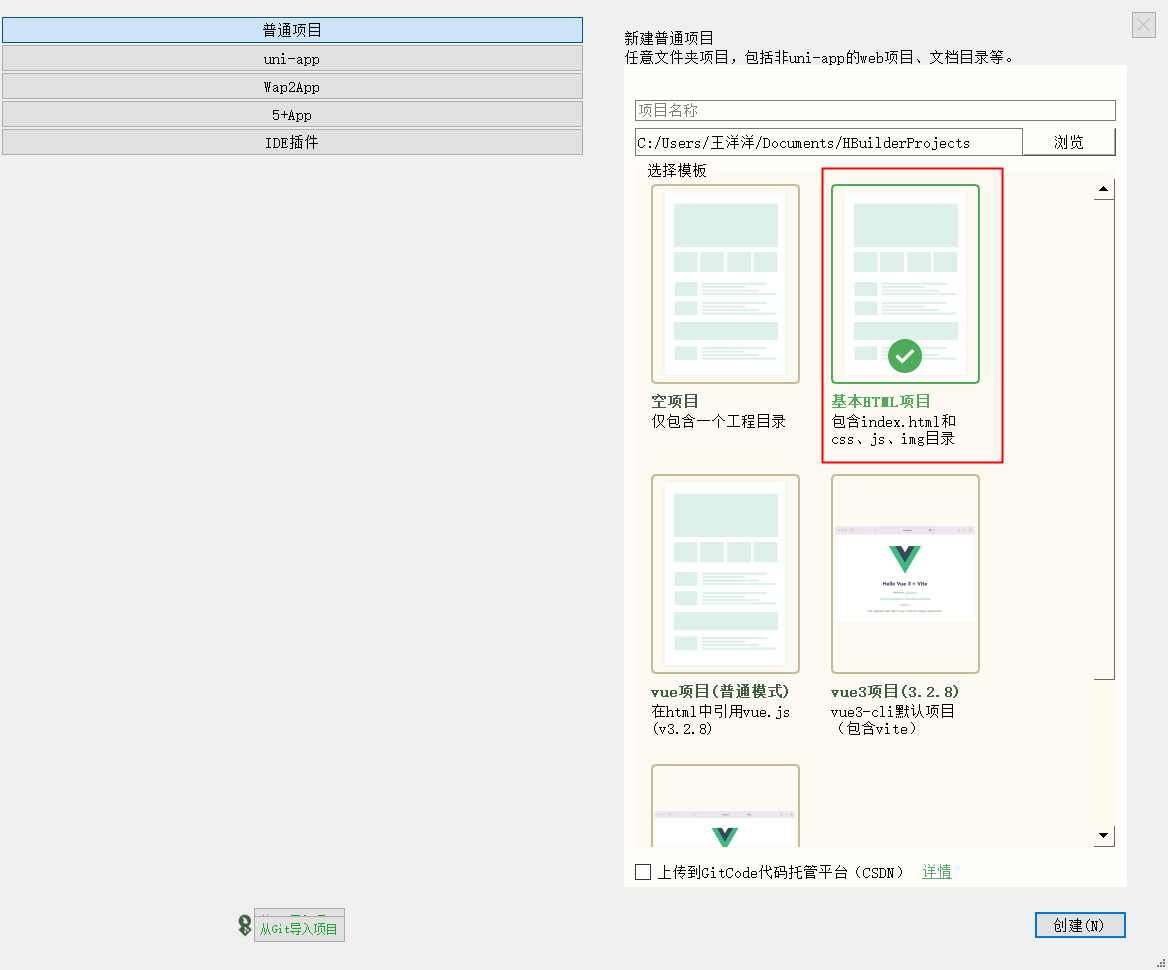
To create a new ordinary project, generally use the basic HTML project (parts have been added inside). Click create, as shown in the figure below
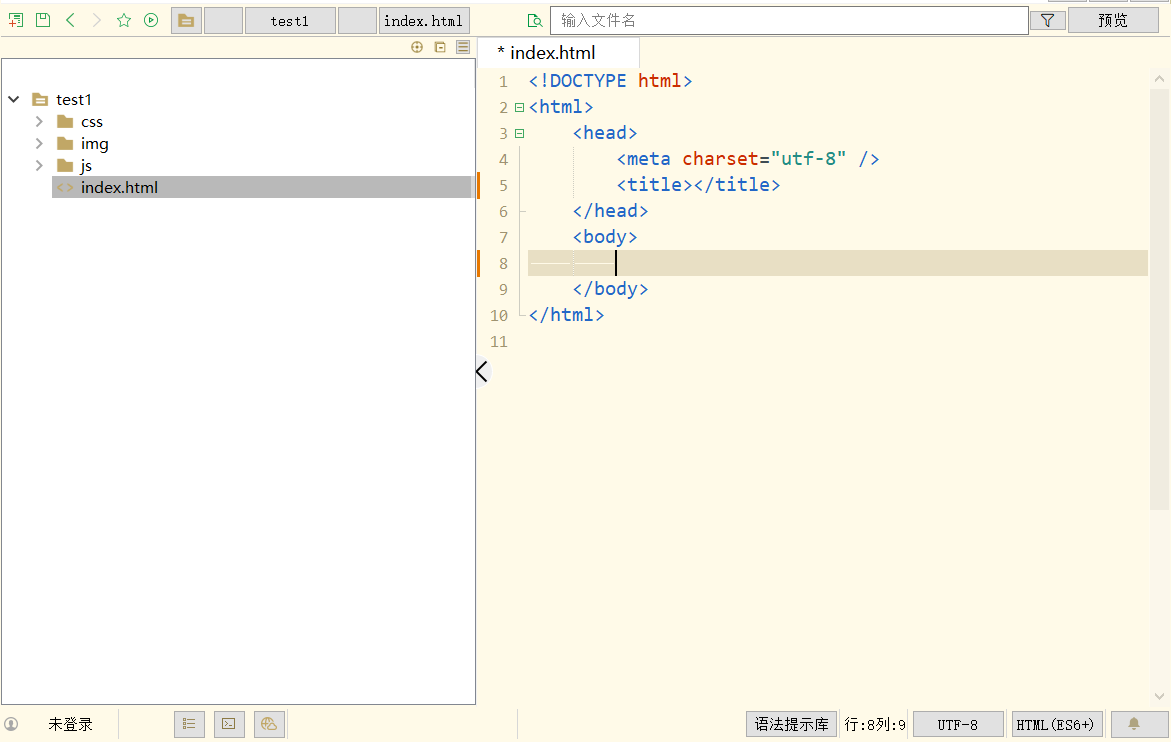
 After the transfer is created, it is as shown in the following figure:
After the transfer is created, it is as shown in the following figure:


IV HTML learning (basic grammar and common tags)
First of all, we recommend a video learning website (suitable for novice Xiaobai): [excellent limit] HTML+CSS+JavaScript+jQuery front-end compulsory course, Xiaobai teaching, front-end foundation, complete version_ Beep beep beep_ bilibili
Then recommend a website to learn (there is a detailed explanation of grammar): HTML tutorial | rookie tutorial (runoob.com)
1.1. Single label
Single label, no attribute value is set. For example:
<br\>,<hr\>
1.2. Single label attribute
Single label (also known as empty element), set the attribute value. For example:
<hr width="800"\>
1.3. Double label
Double label, without setting attribute value, such as:
<title>...</title>
1.4. Double label attribute
Double label, set attribute value. For example:
<body bgcolor="red">...</body> <font size="7">...</font>
2.1. Title and horizontal line
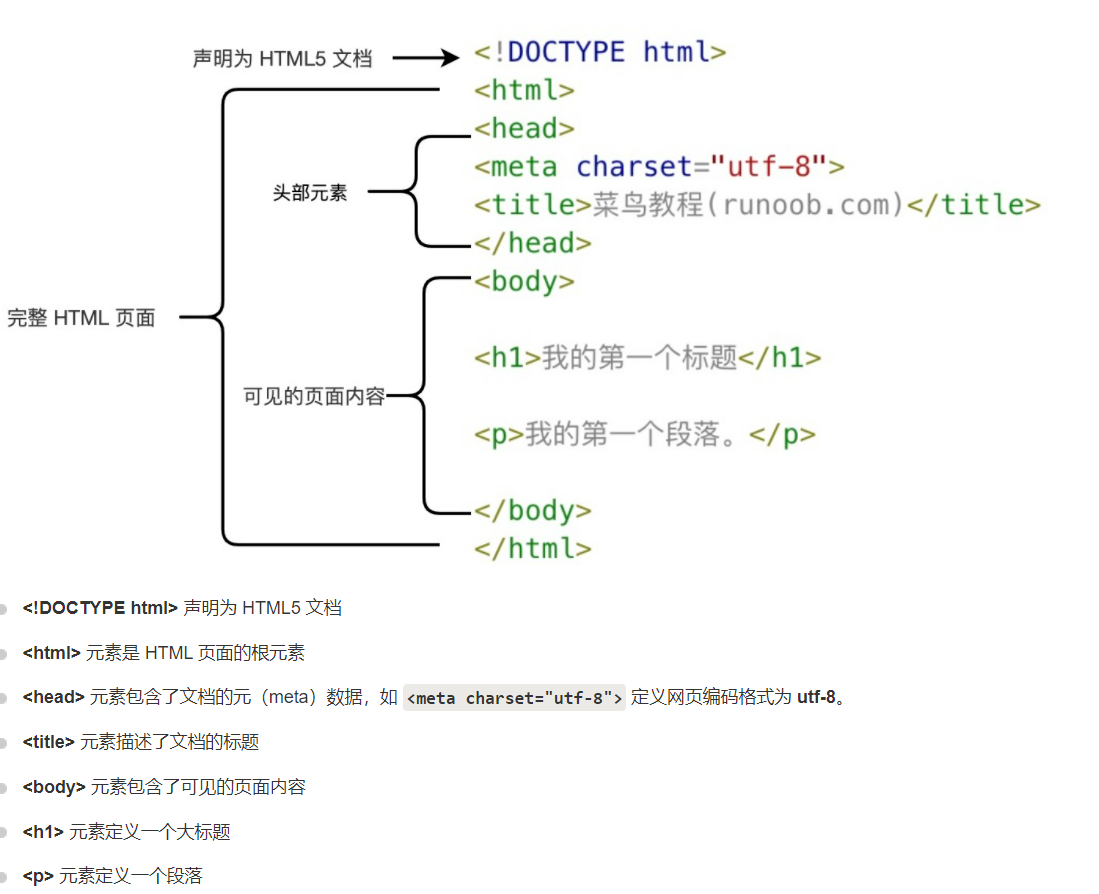
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Title 1</h1>
<h2>Title 2</h2>
<h3>Title 3</h3>
<h4>Title 4</h4>
<h5>Title 5</h5>
<h6>Title 6</h6>
<!--
title
h1-h6 The word size decreases gradually
Block level elements, line wrap
-->
<hr>
<!--
Line feed
Common attributes:
colour
thickness
length
-->
</body>
</html>
The effect is shown in the figure:

2.2. Paragraph and line breaks
<p>looking dignified and strong</p> <p>No mouth scoop</p> <!-- Title label p Block level elements, line wrap --> Year of the tiger<br>close down <!-- Wrap label br -->
The effect is shown in the figure:

2.3. Lists (ordered and unordered)
<ul> <li>Lau Andy</li> <li>Xue You Zhang</li> <li>Guo Fucheng</li> </ul> <ol> <li>Lau Andy</li> <li>Xue You Zhang</li> <li>Guo Fucheng</li> </ol> <!-- Ordered list<ol></ol> No list required<ul></ul> type Replacement type -->
The effect is shown in the figure:

2.4.div and span
<div>This is a div?</div> yes <!-- Block level element By default, it takes up all the width, and how much content takes up how much height Can set div Height and width of adopt align Set alignment of content --> <span>This is a span?</span> yes
The effect is shown in the figure:

2.5. Format label
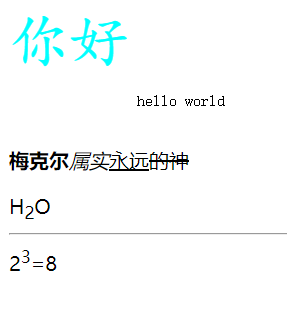
<font color="aqua" size="7" face="Regular script">Hello</font> <pre> hello world </pre> <p><b>Merkel</b><i>True</i><u>forever</u><del>Divine</del></p> H<sub>2</sub>O <hr> 2<sup>3</sup>=8 <!-- Format label font label color colour size font size face font style pre Pre formatted labels with spaces and line breaks b Bold i tilt u Underline del strikethrough sub subscript sup Superscript -->
The effect is shown in the figure

3.1.a label
<a href="http://www.baidu. Com "> Baidu</a> <!-- a label Hyperlink Tags Common attributes: href: Address to jump (required attribute) target: How the window opens _self: Current window (default) _blank: In a blank window As anchor (back to top) -->
The effect is shown in the figure:

3.2. picture
<img src="img/PC_880906d2a4ad95f5fafb2e540c5cdad7.png" width="200" height="100" title="Watch Baidu in the game"/> <!-- img label: Embed a picture into a web page Common attributes: src;Address of the picture to be imported (required attribute) alt: When the picture is broken or does not exist, the content of the text is displayed title: What is displayed when the mouse hovers over the picture width: Length of picture height: Height of picture border: Picture border -->
The effect is shown in the figure:

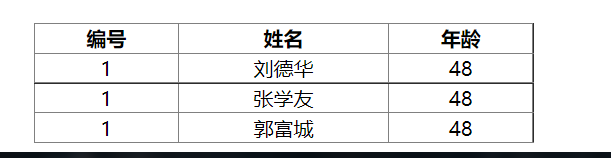
3.3. Forms
<table width="400px" align="center" border="1" style="border-collapse: collapse;"> <tr> <th>number</th> <th>full name</th> <th>Age</th> <tr align="center"> <td>1</td> <td>Lau Andy</td> <td>48</td> <tr align="center"> <td>1</td> <td>Xue You Zhang</td> <td>48</td> <tr align="center"> <td>1</td> <td>Guo Fucheng</td> <td>48</td> <!-- Table label table form tr that 's ok td Standard cell th Header (font centered, bold effect) table Properties of width length border frame align Alignment style="border-collapse: collapse;Merge Table borders tr Properties of align Alignment of line contents -->
The effect is shown in the figure: