Date: June 22, 2020
position attribute
preface
When it comes to the position attribute of CSS, we all know and have used it. However, if we say that it has several values and the differences between these values, some students may be speechless. After all, this does not affect daily development (manual dog head). As a programmer with dreams, we should adhere to the spirit of thorough research, and we should not try it and understand it, The foundation is the root of all things when tall buildings rise from the ground. If you master the basic knowledge, it will be easier to learn later
No more nonsense, the text begins
preface
The values of position attribute are: static | relative | absolute | fixed | sticky | inherit | initial | unset
inherit, initial and unset are css keywords. These values can be set for any css attribute value,
Then the remaining five are the five commonly used ones we want to talk about:
static,relative,absolute,fixed,sticky
Let's talk about their actual effects and differences with examples
1,stctic
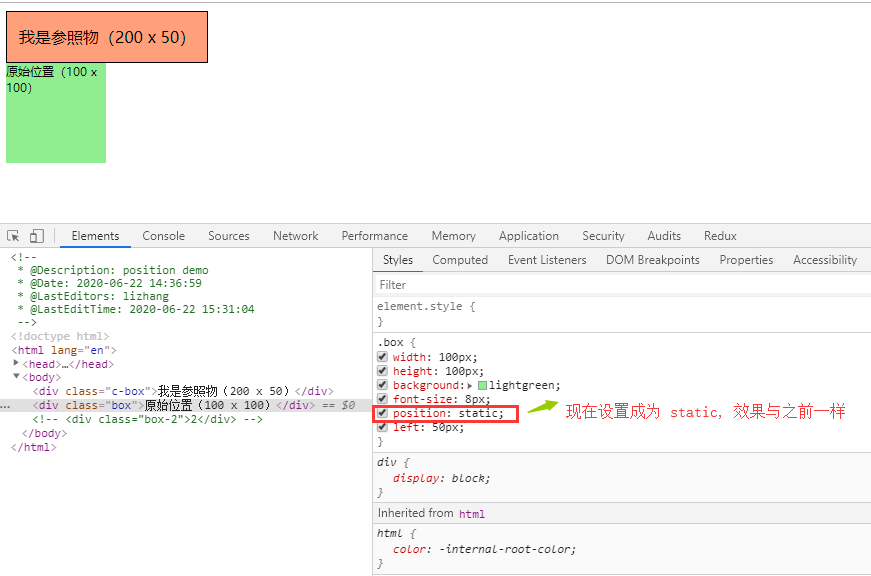
Static is the default attribute value of position. When position is static, the left | right | top | bottom attribute is invalid, that is, when the position attribute is not set, it will default to:
position: static; If we directly set it to position: static; The effect is the same, as follows:

position property is not set

Setting the position property to static will have the same effect as above
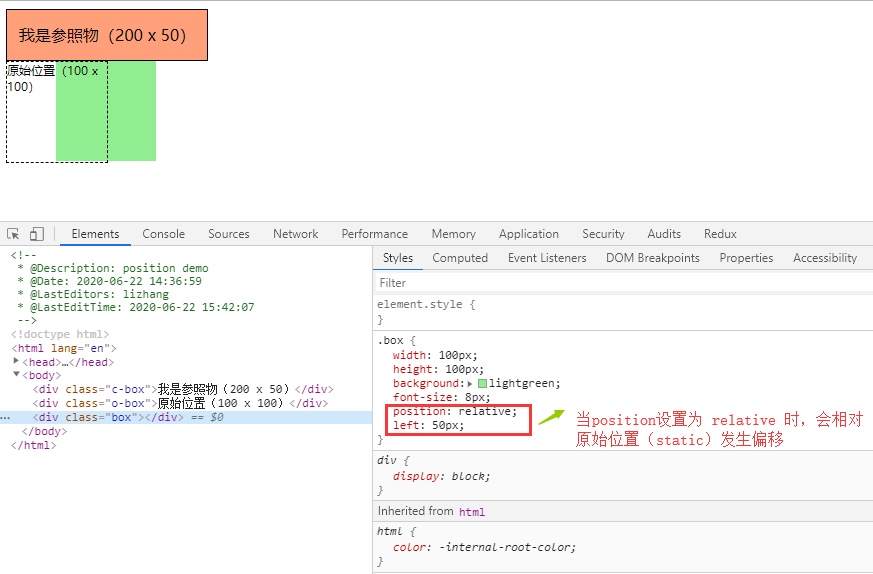
2,relative
When position is relative, if left, right, top and bottom attributes are set, they will take effect. The reference when offset occurs is the position attribute, and the position of the box when static is taken, as follows:

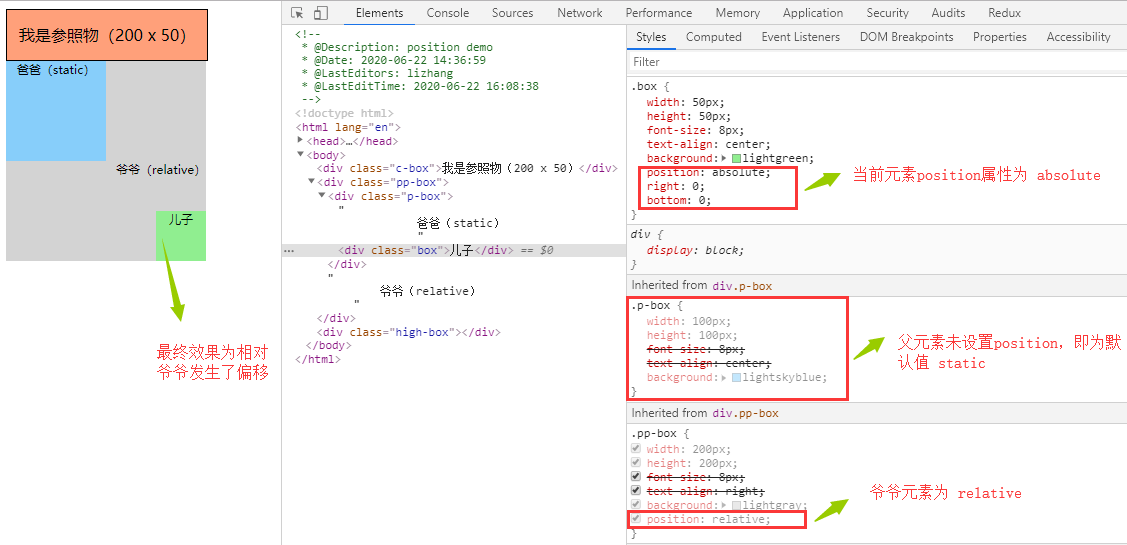
3,absolute
When the position is absolute, the element will be moved out of the normal document flow without reserving space for the element. The element is offset from the nearest non static positioning ancestor element, as follows:

When an element has no non static ancestor, it will be offset from html:

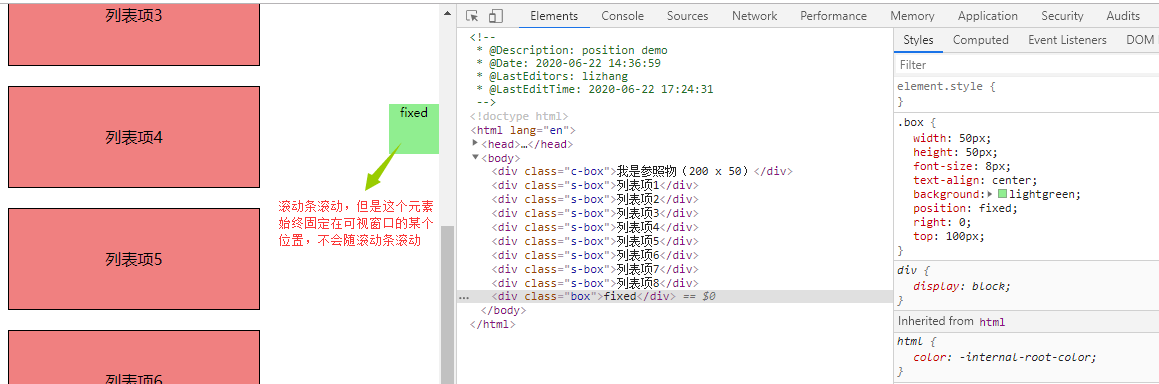
4,fixed
When the position is fixed, the element will be moved out of the normal document flow without reserving space for the element. The position of the element will be offset relative to the screen viewport. The position of the element will not change when the screen scrolls. This is different from absolute. Absolute will scroll together when the screen scrolls, as follows:


5,sticky
Sticky positioning, or sticky positioning, can be considered as a mixture of relative and fixed. Elements are relative positioning before crossing a specific threshold, and then fixed positioning.
In other words, sticky will make the element scroll as if it were in the normal flow (relative positioning), but when it scrolls to a specific position, it will be fixed on the screen as fixed. This specific position is one of the specified top, right, bottom and left thresholds
The threshold of sticky positioning is defined relative to its nearest scrolling ancestor, and the action area of sticky is also in its first non static parent element, that is, the effect of sticky layout is only shown in the parent element. Here is a code as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>position</title>
<style>
.c-box{
width: 200px;
height: 50px;
background: lightsalmon;
border: 1px solid #000;
line-height: 50px;
text-align: center;
}
.p-container{
width: 250px;
height: 300px;
border: 1px solid #333;
overflow-y: scroll;
}
.container{
width: 250px;
list-style: none;
padding: 0;
margin: 0;
background: lightgray;
border: 1px solid #000;
position: relative;
}
.h-item{
width: 250px;
height: 30px;
background: royalblue;
position: sticky;
top: 0;
}
.item{
width: 250px;
height: 20px;
background: lightskyblue;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div class="c-box">I am the reference (200) x 50)</div>
<div class="p-container">
<ul class="container">
<li class="h-item">#A</li>
<li class="item">art</li>
<li class="item">artice</li>
<li class="item">address</li>
<li class="item">ant</li>
<li class="item">andy</li>
</ul>
<ul class="container">
<li class="h-item">#B</li>
<li class="item">belong</li>
<li class="item">basketball</li>
<li class="item">body</li>
<li class="item">block</li>
</ul>
<ul class="container">
<li class="h-item">#C</li>
<li class="item">canvas</li>
<li class="item">circle</li>
<li class="item">container</li>
</ul>
<ul class="container">
<li class="h-item">#D</li>
<li class="item">dance</li>
<li class="item">detail</li>
<li class="item">disco</li>
</ul>
<ul class="container">
<li class="h-item">#E</li>
<li class="item">edit</li>
<li class="item">edge</li>
<li class="item">element</li>
</ul>
<ul class="container">
<li class="h-item">#F</li>
<li class="item">father</li>
<li class="item">fashion</li>
<li class="item">fantastic</li>
</ul>
</div>
</body>
</html>
Take a look at the effect:

Here, the target element (the element located by sticky) is the first item of each list, and its threshold is top: 0. Note that top: 0 here is the nearest scrolling ancestor, that is, its grandfather (box with scroll bar in the figure), and its scope of action is its first non static ancestor, that is, the ul element. Therefore, the overall effect is that when the distance between the blue li element and the top of the outermost box is 0, it will be fixed in its current position in the ul. Until ul rolls out of the box, it will roll out
The above is a personal summary. Please criticize and correct any mistakes!
Original link: https://blog.csdn.net/qq_41306423/article/details/106912112?