Requirements: Locally record what the user entered last time
Using Key Technologies: Local Storage
Step 1: Use jQuery's common notation
1. JS code
// Obtain window Of localStorage object var localS = window.localStorage; // Obtain localStorage Value var getV = localS.getItem("value0"), getV2 = localS.getItem("value1"); // Assign the acquired value to the corresponding input $(".value0").val(getV); $(".value1").val(getV2); // Keyboard buttons will be set when they pop up localStorage Value $(document).on("keyup",function(){ // One input box corresponds to one value value var va = $(".value0").val(), va2 = $(".value1").val(); // Set as many as you have. setItem How many? localS.setItem("value0",va); localS.setItem("value1",va2); });
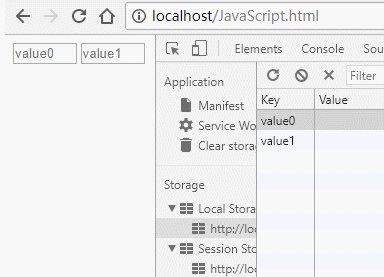
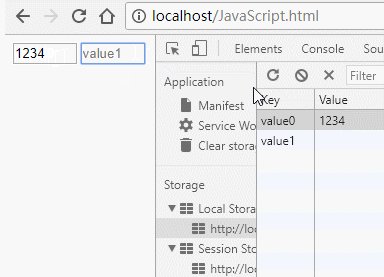
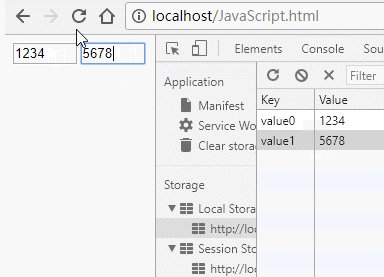
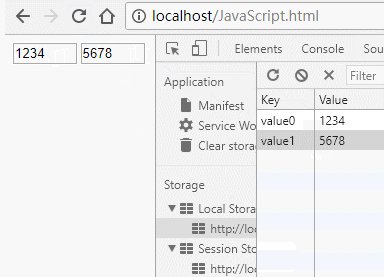
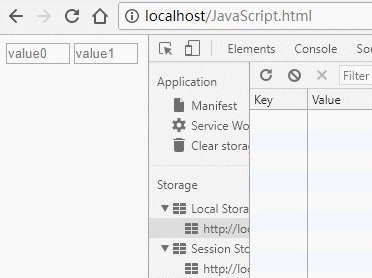
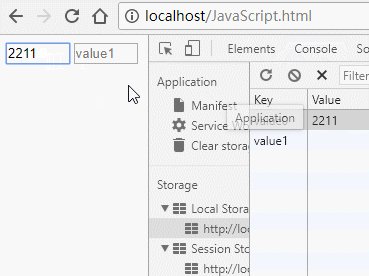
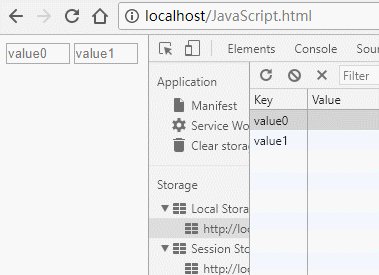
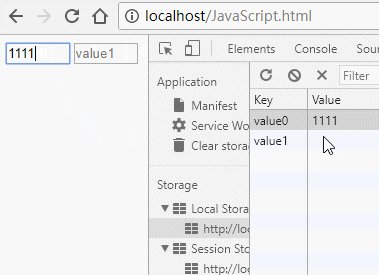
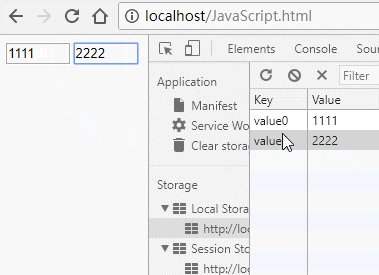
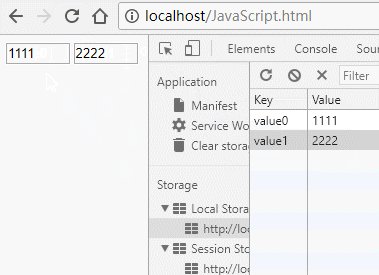
2. Effect maps

3. Quota... Can use, but, the problem comes, this JS code written... A bit chaotic ah, late maintenance is not good ah there is wood! What should I do? What can be done?
Step 2: Write using JS function method
1. JS code
1 // The variables used are written together. 2 var va,va2,getV,getV2; 3 // Set up localStorage Method 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 }; 10 // Obtain localStorage Method 11 function localGet(){ 12 getV = localStorage.getItem("value0"), 13 getV2 = localStorage.getItem("value1"); 14 $(".value0").val(getV); 15 $(".value1").val(getV2); 16 } 17 // Keyboard buttons will be set when they pop up localStorage Value 18 $(document).on('keyup',function(){ 19 localSet(); 20 }); 21 // Settings are invoked as soon as the page is loaded localStorage Method 22 localGet();
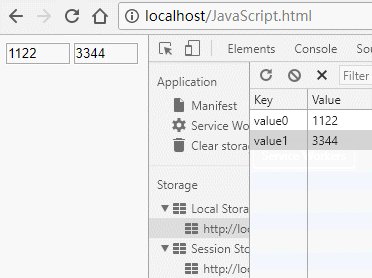
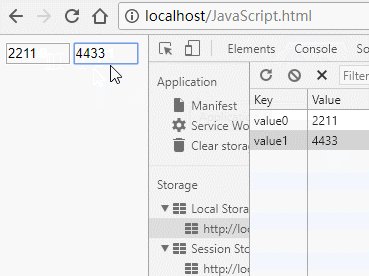
2. Effect maps

3. Um-huh.... It's easy to know which is set and which is to get the localStorage. It's OK. However, the question arises. I don't want to use functions. I want to use object-oriented writing. What should I do?
Step 3: JS Object-Oriented Writing
1. JS code
1 // The variables used are written together. 2 var va,va2,getV,getV2; 3 var localObj = { 4 // Set up localStorage Method 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2); 10 }, 11 // Obtain localStorage Method 12 localGet : function(){ 13 getV = localStorage.getItem("value0"), 14 getV2 = localStorage.getItem("value1"); 15 $(".value0").val(getV); 16 $(".value1").val(getV2); 17 } 18 } 19 $(document).on('keyup',function(){ 20 localObj.localSet(); 21 }); 22 // Settings are invoked as soon as the page is loaded localStorage Method 23 localObj.localGet();
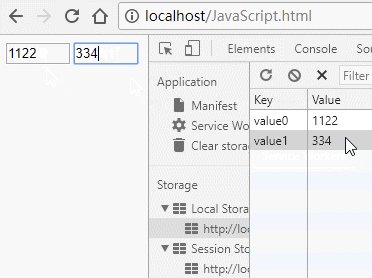
2. Effect maps

3. Ha-ha... Just change it. It's quite simple. However, the question arises. If there are many input boxes to record, don't you have to write a lot of code? Can you recycle it?
Step 4: Write for loops
1. JS code
1 var localObj = { 2 // Set up localStorage Method 3 localSet : function(){ 4 // I tested it here, so I chose all of them directly. input Length, the actual use can be replaced by the same class name 5 for (var i = 0; i < $("input").length; i++) { 6 // Notice here that all localStorage Of key It's all the same, but the numbers are different. 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 }, 10 // Obtain localStorage Method 11 localGet : function(){ 12 for (var i = 0; i < $("input").length; i++) { 13 // Get the corresponding key Value, because what is used here is value+Numbers, so you can get them directly in this way. 14 $(".value"+i).val(localStorage.getItem("value"+i)); 15 } 16 } 17 } 18 $(document).on('keyup',function(){ 19 localObj.localSet(); 20 }); 21 localObj.localGet();
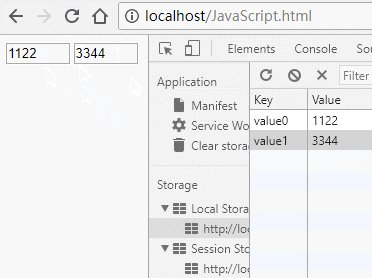
2. Effect maps

3. Yo..... How many values do you want to add? It's not bad. The code is relatively concise. However, the problem has arisen again. I don't want to use the class name value + number all the time. I already have the class name that I have written down. I don't want to use any name I want, and I don't want to get a lot of local storages. Do I have 100 input s, so I have to get 100 local storages? I just want to get a local Storage record. What should I do?
Step 5: Use json to store localStorage
1. JS code
1 var localObj = { 2 localSet: function(){ 3 // Set an object to store key-value pairs 4 var arr = {}; 5 // As many values as there are, they correspond to how many are written, and names can be arbitrarily named. 6 arr.value0 = $(".value0").val(); 7 arr.value1 = $(".value1").val(); 8 arr.good = $(".good").val(); 9 arr.go = $(".go").val(); 10 // take arr Object conversion to string type 11 var his = JSON.stringify(arr); 12 // Set up a localStorage Name histroy,The value is his 13 localStorage.setItem("histroy",his); 14 }, 15 localGet: function(){ 16 // Get a call histroy Of localStorage,Stored in arr In variables 17 var arr = localStorage.getItem("histroy"); 18 // Get it arr convert to json format 19 var json = JSON.parse(arr); 20 // ergodic Json Data in 21 for (var li in json) { 22 // from json String conversion to json object 23 var value = eval("json['" + li +"']"); 24 // Take the corresponding value Value assignment to the corresponding li 25 arr.li = value; 26 // The last step is to display the corresponding value value 27 $("."+li).val(value); 28 } 29 } 30 } 31 // Change when keyboard keys pop up localStorage Value 32 $(document).on('keyup',function(){ 33 localObj.localSet(); 34 }); 35 // When the browser opens, it displays and stores localStorage The value inside 36 // That is, record the last input value 37 localObj.localGet();
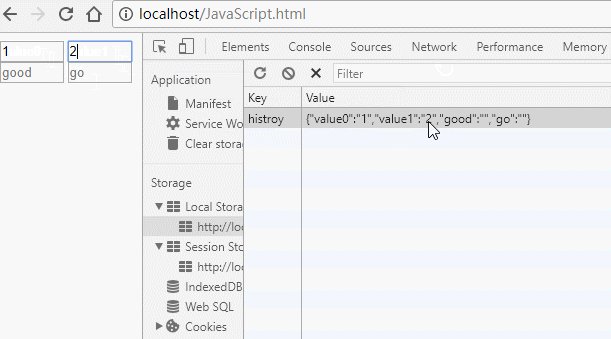
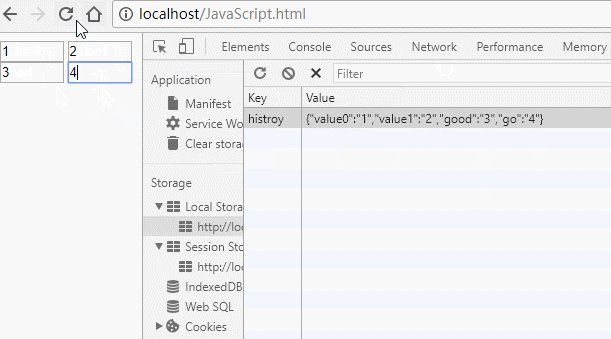
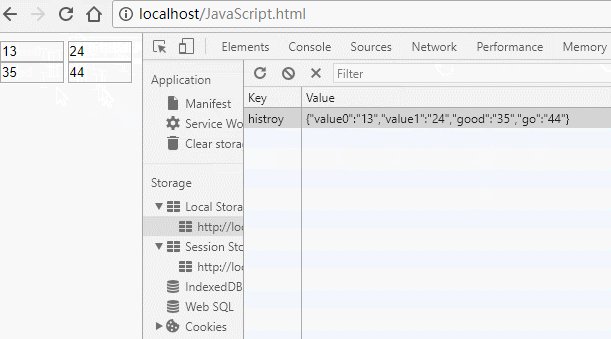
2. Effect maps

3. Wow, that's good. By the fifth step, we have basically solved our needs, but (TMD still has problems? ) Ha ha ha ha ha ha...
1) Assuming that input is not the only input to record the last input, check box CheckBox also records whether the last input was selected. How to solve this problem?
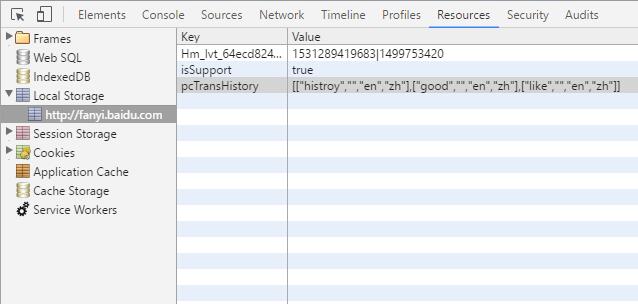
2) Baidu Translator uses multiple arrays to store multiple content, how to do it?

Finally: If you use session Storage, just replace the local Storage with session Storage. The rest is exactly the same!!!