1. Operation results

stay Use GetAlphaMask and ContainerVisual to make Long Shadow In this article, I introduced a tomato clock with long shadows. This tomato clock uses a flip picture when switching states. As shown above, it also uses a spring animation. You can see that it bounces a little after flipping.I intended to write this animation myself, but Fire has already written this FlipSide control with Github address in Here This article describes some of the principles of this control.
2. TransformMatrix
Visual TransformMatrix The property is a Matrix4x4 Strct, which is a transformation matrix applied to elements and can be animated.Its default values are as follows:

At this time the animation effect is as follows:

To make Visual rotate correctly, you need to do the following:
private void UpdateTransformMatrix(FrameworkElement element)
{
var host = ElementCompositionPreview.GetElementVisual(element);
var size = element.RenderSize.ToVector2();
if (size.X == 0 || size.Y == 0) return;
var n = -1f / size.X;
Matrix4x4 perspective = new Matrix4x4(
1.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 1.0f, n,
0.0f, 0.0f, 0.0f, 1.0f);
host.TransformMatrix =
Matrix4x4.CreateTranslation(-size.X / 2, -size.Y / 2, 0f) *
perspective *
Matrix4x4.CreateTranslation(size.X / 2, size.Y / 2, 0f);
}Truly, I don't understand why I wrote this, only from Microsoft Example Copied from inside.This function is called to reset the TransformMatrix whenever a SizeChanged event occurs.
3. RotationAngleInDegrees
Visual contains two similar properties. RotationAngleInDegrees and RotationAngle And they are defined as follows:
//
// Summary:
// The rotation angle of the visual object in degrees.Can be animated.
//
// Return results:
// The rotation angle of the visual in degrees.
public float RotationAngleInDegrees { get; set; }
//
// Summary:
// The rotation angle of the visual object in radians.Can be animated.
//
// Return results:
// The rotation angle in radians of the visual.
public float RotationAngle { get; set; }Both properties are used to control the rotation of Visua around Rotation Axis and enterPoint.Rotation AngleInDegrees works better with FlipSide:
float f1 = 0f, f2 = 0f;
if (IsFlipped)
{
f1 = 180f;
f2 = 360f;
VisualStateManager.GoToState(this, "Slide2", false);
}
else
{
f1 = 0f;
f2 = 180f;
VisualStateManager.GoToState(this, "Slide1", false);
}
if (springAnimation1 != null && springAnimation2 != null)
{
springAnimation1.FinalValue = f1;
springAnimation2.FinalValue = f2;
s1Visual.StartAnimation("RotationAngleInDegrees", springAnimation1);
s2Visual.StartAnimation("RotationAngleInDegrees", springAnimation2);
}This code uses SpringAnimatin, so it has a pop-up effect.
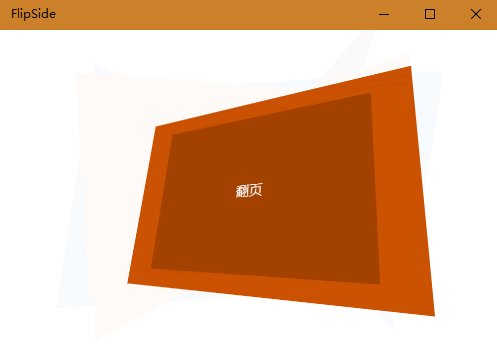
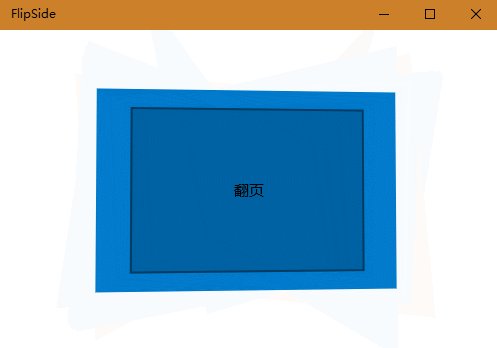
4. RotationAxis
RotationAxis The axis used to specify the Visual rotation.FlipSide can change the angle of flip by setting Rotation Axis, such as changing Rotation Axis with the mouse in Fire's Demo:
private void OnFlipSidePointerReleased(object sender, PointerRoutedEventArgs e)
{
var position = e.GetCurrentPoint(_FlipSide).Position;
var v2 = (position.ToVector2() - _FlipSide.RenderSize.ToVector2() / 2);
_FlipSide.Axis = new Vector2(-v2.Y, v2.X);
}
5. ExpressionAnimation
<controls:FlipSide x:Name="FlipSide" IsFlipped="True">
<controls:FlipSide.Side1>
<Grid Background="#FFE87A69" x:Name="InworkElement" CornerRadius="1">
</Grid>
</controls:FlipSide.Side1>
<controls:FlipSide.Side2>
<Grid Background="#FF5271c2" x:Name="BreakElement" CornerRadius="1">
</Grid>
</controls:FlipSide.Side2>
</controls:FlipSide>The XAML above is FlipSide's call code, displaying Side1 and Side2 (this name is so exciting) as content on the UI, Side1's content when IsFlipped False, and Side2's content when IsFlipped True is turned over.When to hide Side1 and show Side2 while flipping the picture is a hassle.Fortunately, UWP has a powerful Expression Animation, and FlipSide only uses the following lines of code to handle this issue:
s1Visual = ElementCompositionPreview.GetElementVisual(Side1Content);
s2Visual = ElementCompositionPreview.GetElementVisual(Side2Content);
var opacity1Animation = compositor.CreateExpressionAnimation("this.Target.RotationAngleInDegrees > 90 ? 0f : 1f");
var opacity2Animation = compositor.CreateExpressionAnimation("(this.Target.RotationAngleInDegrees - 180) > 90 ? 1f : 0f");
s1Visual.StartAnimation("Opacity", opacity1Animation);
s2Visual.StartAnimation("Opacity", opacity2Animation);This code means that Side1's Rotation AngleInDegrees are hidden when they are greater than 90 degrees, otherwise they are displayed; Side2's is the opposite.In this case, this.Target in the expression represents a Vsual that is animated using this expression.
The topic of expression animation is so big that this article has fallen out of love. You can learn more by referring to the links given below:
Relationship-based animation - Windows UWP applications Microsoft Docs
6. Conclusion
Thanks to Fire for providing this control, I saved a lot of effort.Actually, I don't really understand TransformMatrix, so this part is just for use and can't be detailed.And I wasn't interested in using 3D in the UI before, so I really couldn't write more about it.Expect the fire to add some blogs to this.
7. Reference
Relationship-based animation - Windows UWP applications Microsoft Docs
ExpressionAnimation Class (Windows.UI.Composition) - Windows UWP applications Microsoft Docs
Visual.TransformMatrix Property (Windows.UI.Composition) - Windows UWP applications Microsoft Docs
Composite Visual Objects - Windows UWP applications Microsoft Docs
XAML Property Animation - Windows UWP applications Microsoft Docs