Climbers who aspire to the top will not be intoxicated by a footprint along the way. In the coder's world, the beautiful application experience comes from the programmer's handling of details and the realm of self requirements. Young people are also one of the busy coders. They leave some footprints every day and every week. There is a persistence in these creative contents, that is, I don't know why, If you are confused, you might as well take a look at the track of code farmer.
In fluent, AnimatedList, ListView, sliverelistview and slivereanimatedlist are used to display list data styles. In general, most business requirements can be realized by using ListView. AnimatedList is characterized by adding animation effects when inserting and removing data
If you are interested, you can focus on the official account number biglead to get the latest learning materials.
- Flutter's series from getting started to mastering is here
- Of course, there must be source code here
- github is a little slow. You might as well take a look at the source code of code cloud
- A series of learning tutorials are here
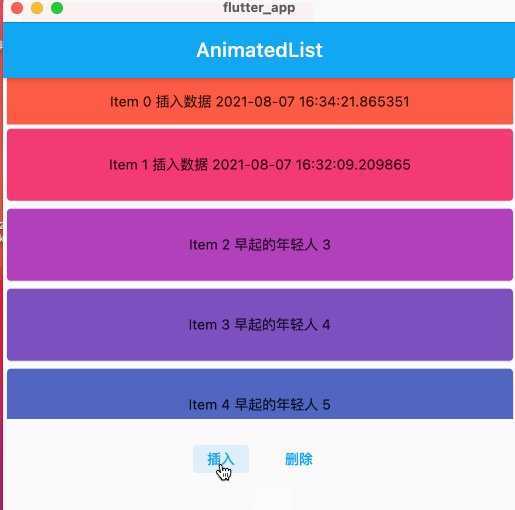
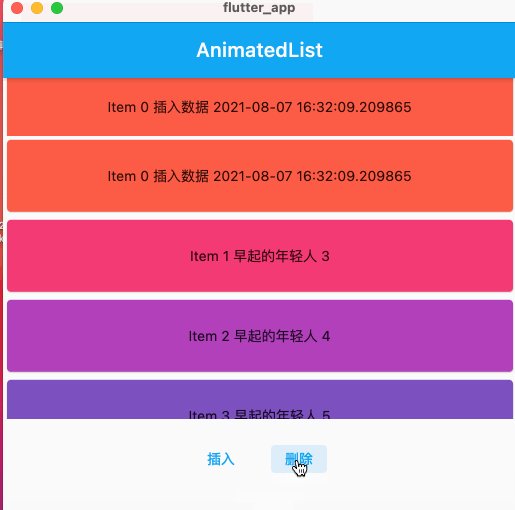
The effect of this article is

AnimatedList overview
const AnimatedList({
Key? key,
required this.itemBuilder,
this.initialItemCount = 0,
this.scrollDirection = Axis.vertical,
this.reverse = false,
this.controller,
this.primary,
this.physics,
this.shrinkWrap = false,
this.padding,
this.clipBehavior = Clip.hardEdge,
})
- itemBuilder sub Item UI layout construction
- The number of items displayed in the initialItemCount list
- scrollDirection sliding direction
- reverse scrollDirection is axis When vertical, if reverse is true, the list content will automatically slide to the bottom
- Controller sliding controller
- physics sliding effect control. Bouncing scrollphysics is the rebound effect of list sliding iOS; Always scrolllablescrollphysics is the water ripple rebound effect of list sliding Android; Clappingscrollphysics ordinary sliding effect;
- When shrinkWrap is true, AnimatedList will wrap all sub items
This example Demo
First, I initialized some data‘
List<String> _list = [];
GlobalKey<AnimatedListState> _globalKey = new GlobalKey();
@override
void initState() {
super.initState();
for (int i = 0; i < 10; i++) {
_list.add("Young people who get up early $i");
}
}
Then the use of AnimatedList is as follows:
AnimatedList buildAnimatedList() {
return AnimatedList(
//Key key
key: _globalKey,
//Number of lists
initialItemCount: _list.length,
//Each sub Item
itemBuilder:
(BuildContext context, int index, Animation<double> animation) {
return buildSizeTransition(animation, index);
},
);
}
Then, the UI layout of each Item in the list is built as follows
SizeTransition buildSizeTransition(Animation<double> animation, int index) {
//Let's have an animation
return SizeTransition(
//Animation construction
sizeFactor: animation,
//Sub UI
child: SizedBox(
height: 80.0,
child: Card(
color: Colors.primaries[index % Colors.primaries.length],
child: Center(
child: Text(
'Item $index ${_list[index]}',
),
),
),
),
);
}
Then we insert a piece of data
//Insert source data
_list.insert(0, "insert data ${DateTime.now()}");
//Insert animation effect
_globalKey.currentState.insertItem(
0,//Insert location
duration: Duration(milliseconds: 400),
);
},
Then remove a piece of data
//Remove source data
_list.removeAt(0);
//Remove animation effects
_globalKey.currentState.removeItem(
0,
(BuildContext context, Animation<double> animation) {
return buildSizeTransition(animation, 0);
},
);