1. Write in front
stay Last article The Container component in Flutter is introduced in. Today, continue to learn the Scaffold component in the basic component of Flutter.

- [collection of basic grammar]
[fluent] var, final and const in Dart are basically used
[fluent] num of Dart data type
[fluent] String of Dart data type
[fluent] Dart's data type list & Map (array and Dictionary)
[fluent] Dart's method and arrow function
[fluent] the optional parameters and methods in Dart's method are passed as parameters
[fluent] anonymous functions and closures in Dart
[fluent] classes and objects in Dart
[fluent] Dart's factory construction method & singleton object & initialization list
[fluent] Dart's class methods and object operators
[fluent] abstract classes and interfaces in Dart
[fluent] mix in Mixins in Dart. Do you know what it is?
- [collection of basic components]
[fluent] basic component [01] Text
[fluent] basic component [02] Container
2. What is Scaffold?
Scaffold is the basic implementation of Material Design layout structure. This class provides API s for displaying drawer s, snackbar s, and bottom sheet s.
2.1 main attributes
- AppBar: an AppBar displayed at the top of the interface
- body: the main contents displayed in the current interface
- floatingActionButton: a function button defined in Material.
- Persistent footer buttons: buttons that are fixed to the display below.
- drawer: sidebar control
- Bottom navigation bar: the navigation bar button bar displayed at the bottom.
- backgroundColor: background color
- Resize toavoid bottompadding: controls the interface content body
Whether to rearrange to avoid covering the bottom. For example, when the keyboard is displayed, rearrange the content to avoid being covered by the keyboard. The default value is true.
2.2 code examples
import 'package:flutter/material.dart';
void main(){
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Home()
);
}
}
class _Home extends State<Home> {
int _index = 0;
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("ScaffoldDemo"),
),
body: MyWidget(),
);
}
}
- Custom Widget
//Customize a Widget, StatelessWidget, stateless, StatefulWidget
class MyWidget extends StatelessWidget{
@override
Widget build(BuildContext context) {
return const Center(
child: const Text(
"Hello World!",
textDirection:TextDirection.ltr,
style: TextStyle(
fontSize: 25.0,
fontWeight: FontWeight.bold,
color: Colors.red,
),
),
);
}
}
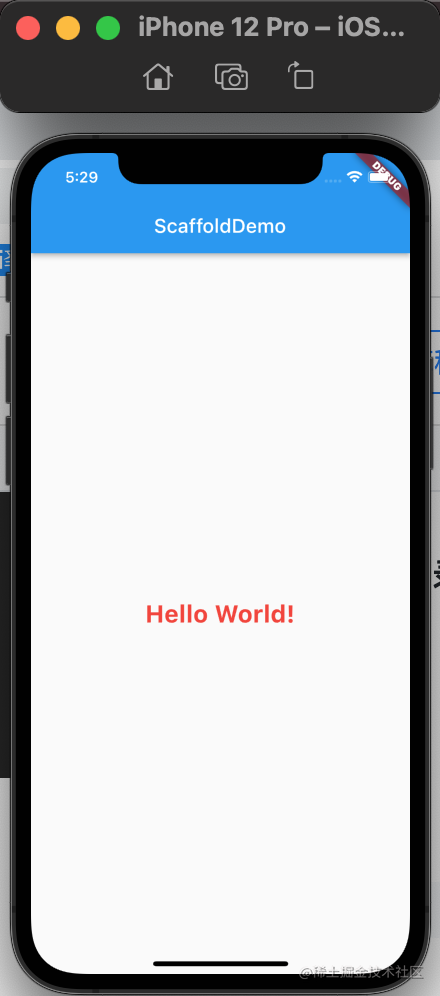
- Code run results

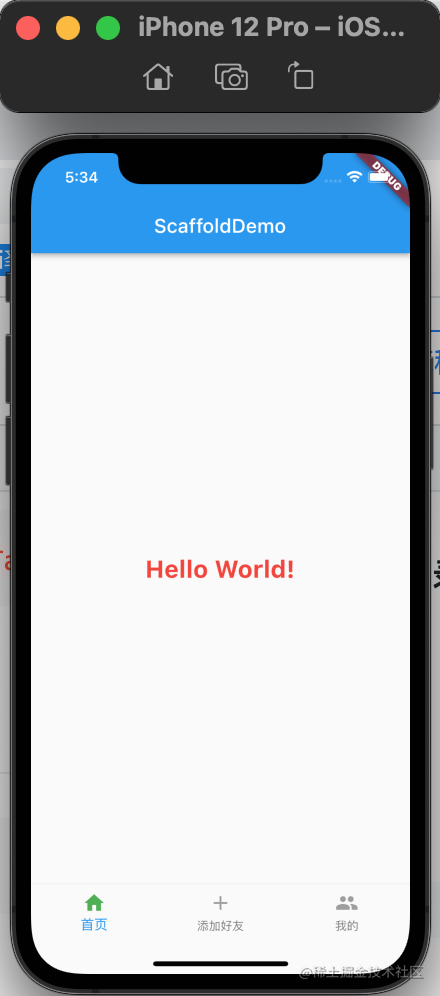
- bottomNavigationBar
class _Home extends State<Home> {
int _index = 0;
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("ScaffoldDemo"),
),
body: MyWidget(),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: _index == 0 ? Colors.green : Colors.grey,
),
label: "home page",
),
BottomNavigationBarItem(
icon: Icon(
Icons.add,
color: _index == 1 ? Colors.green : Colors.grey,
),
label:"Add friends",
),
BottomNavigationBarItem(
icon: Icon(
Icons.people,
color: _index == 2 ? Colors.green : Colors.grey,
),
label:"my",
)
],
currentIndex: _index,
//Click event of BottomNavigationBar
onTap: (flag) {
print("flag = $flag");
setState(() {
_index = flag;//switch
});
},
),
);
}
}
The bottom NavigationBar is equivalent to the Tabbar of OC

See here for more details about scaffold https://api.flutter.dev/flutter/material/Scaffold-class.html
3. Write it at the end
Follow me and more content will be output continuously
🌹 Just like it 👍🌹
🌹 If you think you have something to gain, you can have a wave of Collection + attention, so that you won't find me next time 😁🌹
🌹 Welcome to leave a message, criticize and correct, forward, please indicate the source, thank you for your support! 🌹