Quick start
The simplest use is to use RoutesLocationBuilder, which produces the least code. It is a great choice for applications with few navigation scenes or applications with shallow page stacks (that is, pages are rarely stacked together).
class MyApp extends StatelessWidget {
final routerDelegate = BeamerDelegate(
locationBuilder: RoutesLocationBuilder(
routes: {
// Return either Widgets or BeamPages if more customization is needed
// Return to Widgets or BeamPages (if more customization is needed)
'/': (context, state, data) => HomeScreen(),
'/books': (context, state, data) => BooksScreen(),
'/books/:bookId': (context, state, data) {
// Take the path parameter of interest from BeamState
// Get path parameters from BeamState
final bookId = state.pathParameters['bookId']!;
// Collect arbitrary data that persists throughout navigation
// Collect any data that persists throughout the navigation process
final info = (data as MyObject).info;
// Use BeamPage to define custom behavior
// Use BeamPage to customize behavior
return BeamPage(
key: ValueKey('book-$bookId'),
title: 'A Book #$bookId',
popToNamed: '/',
type: BeamPageType.scaleTransition,
child: BookDetailsScreen(bookId, info),
);
}
},
),
);
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routeInformationParser: BeamerParser(),
routerDelegate: routerDelegate,
);
}
}
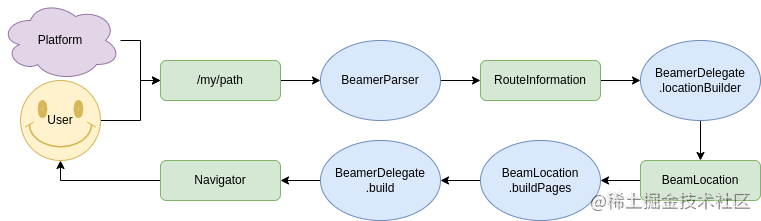
Routes locationbuilder will select and sort routes according to the path. For example, navigating to / books/1 will match all three entities in routes and then stack them together. Navigating to / books will match the first two entities of routes.
The corresponding page is put into Navigator In pages, BeamerDelegate builds the Navigator and displays the selected page stack on the screen.
Why do we have a locationBuilder? What is BeamLocation? What is its output?
BeamLocation is an entity that determines which page to enter into the navigator based on its state Pages. locationBuilder selects the appropriate BeamLocation to further process the received RouteInformation. Most of this is done by verifying BeamLocation Pathpatterns.
RoutesLocationBuilder returns a special type of BeamLocation - RoutesBeamLocation, which is implemented for most commonly used navigation scenarios. If RoutesLocationBuilder does not provide the required behavior or sufficient customization, you can extend BeamLocation to enter navigator Pages any number of page stacks to define and organize behavior.
In depth reading: BeamLocation ,BeamState.
Navigation
Navigation is done with "beam". It can be considered as beaming to other places in the application. Similar to Navigator of(context). Pushreplacementnamed ('/ my route'), but Beamer is not limited to a single page or pushed into the stack itself. BeamLocation creates a stack of pages. When beam to a page, the page will be built. Beaming feels like using the push/pop method of multiple navigators at the same time.
// Basic beaming
Beamer.of(context).beamToNamed('/books/2');
// Beaming with an extension method on BuildContext
// Using the extension method of BuildContext
context.beamToNamed('/books/2');
// Beaming with additional data that persist
// throughout navigation withing the same BeamLocation
// Data Beaming during navigation with the same BeamLocation.
context.beamToNamed('/book/2', data: MyObject());
Navigation return
There are two types of return, namely reverse navigation (reverse navigation); Up and reverse timing
Up (pop up page from stack)
Up navigation refers to navigating to the previous page of the current page stack. It is known as pop-up, which is completed through the Navigator's pop/maybePop method. If no other processing is specified, the BackButton return button of the default AppBar will call this method.
Navigator.of(context).maybePop();
Reverse timing (beam to previous state)
The navigation sequence will be reversed to any place in front. In the case of deep links (for example, navigating from / authors/3 to / books/2 instead of from / books to / books/2), this is different from pop-up. Beamer maintains the navigation history in the beamingHistory, so it can navigate to the entrance of the previous time point in the beamingHistory. This is called "the last radiance of the setting sun" (beam back).
Beamer.of(context).beamBack();
Android return button
The Android return button of integrated beam passes through the materialapp Backbuttondisplatcher is set in the router to implement. This distributor needs to point to the same BeamerDelegate set for routerDelegate.
MaterialApp.router( ... routerDelegate: beamerDelegate, backButtonDispatcher: BeamerBackButtonDispatcher(delegate: beamerDelegate), )
BeamerBackButtonDispatcher will try pop first. If pop-up is not available, it will be changed to beamBack. If beamBack returns false (there is no place to return), Android's return button will close the application or return to the previous application (open the current application through deep link). The beamerbackbuttondisplatcher can be configured as alwaysBeamBack (meaning pop-up will not be attempted) or fallbackToBeamBack (meaning beamBack will not be attempted).
Visit the nearest Beamer
To access the properties of the route in the component (for example, the bookId used to build the BookDetailsScreen), you can use:
@override
Widget build(BuildContext context) {
final beamState = Beamer.of(context).currentBeamLocation.state as BeamState;
final bookId = beamState.pathParameters['bookId'];
...
}
Using Navigator 1.0
Note that "Navigator 1.0" (imperative push/pop and similar functions) can be used with Beamer. We've seen navigator Pop is used to navigate up. This tells us that we are using the same navigator, but using different API s.
Use navigator of(context). Pushing (or any similar action) into the stack will not reflect the state of BeamLocation, which means that the URL of the browser will not change. You can use Beamer of(context). updateRouteInformation(...) To update only the URL. Of course, there will be no problem when using Beamer on the mobile terminal, because you can't see the URL.
Generally, each navigation scenario should be realizable declarative (defining page stack) rather than imperative (stacking), but the difficulty of doing this will vary.
For intermediate and advanced usage, let's introduce some core concepts: BeamLocation and BeamState.
Core concept
From the top level, beamer is the wrapper of Router. It uses its own implementation of RouterDelegate and RouteInformationParser. Beamer's goal is to separate the responsibilities of [building page stacks with multiple classes with different states as Navigator.pages], and use a global state instead of all page stacks.
For example, we want to process all page stacks related to personal data, such as:
- [ProfilePage],
- [ProfilePage, FriendsPage],
- [ProfilePage, FriendsPage, FriendDetailsPage] (profile page, friend page, friend details page),
- [ProfilePage, SettingsPage] (profile page, setting page),
- ...
Use some "ProfileHandler" to know which state corresponds to which page stack. Similarly, we want a "ShopHandler" to handle all the page stacks associated with the store. These pages are as follows:
- [ShopPage] (store page),
- [shoppage, categories page] (store page, category page),
- [shoppage, categories page, itemspage] (store page, category page, product page),
- [shoppage, categories page, itemspage, itemdetailspage] (store page, category page, product page, product detail page),
- [ShopPage, ItemsPage, ItemDetailsPage] (store page, product page, product detail page),
- [ShopPage, CartPage] (store page, shopping cart page),
- ...
These "Handlers" are called beamlocations.
BeamLocation itself cannot work. When RouteInformation enters the application through deep link as the initial state or result of beaming, you need to decide which BeamLocation can further process RouteInformation and build pages for Navigator. This is beamerdelegate The job of locationbuilder is to receive RouteInformation and then pass it to the correct BeamLocation according to its pathPatterns.
After that, BeamLocation will create and save its state from RouteInformation to build a page stack.

BeamLocation
The most important component of Beamer is BeamLocation, which presents the state of one or more pages.
BeamLocation has three important roles:
- Know which URI s it can handle: pathPatterns
- Know how to build a page stack: buildPages
- state, which provides a link between the above two.
BeamLocation is an abstract class that needs to be implemented. The purpose of having multiple beamlocations is to separate irrelevant "places" from the architecture in the application. For example, books location can handle all pages related to books, and articles location can handle all content related to articles.
The following is an example of BeamLocation:
class BooksLocation extends BeamLocation<BeamState> {
@override
List<Pattern> get pathPatterns => ['/books/:bookId'];
@override
List<BeamPage> buildPages(BuildContext context, BeamState state) {
final pages = [
const BeamPage(
key: ValueKey('home'),
child: HomeScreen(),
),
if (state.uri.pathSegments.contains('books'))
const BeamPage(
key: ValueKey('books'),
child: BooksScreen(),
),
];
final String? bookIdParameter = state.pathParameters['bookId'];
if (bookIdParameter != null) {
final bookId = int.tryParse(bookIdParameter);
pages.add(
BeamPage(
key: ValueKey('book-$bookIdParameter'),
title: 'Book #$bookIdParameter',
child: BookDetailsScreen(bookId: bookId),
),
);
}
return pages;
}
}
BeamState
BeamState is a prefabricated state, which can be used for custom BeamLocation. It maintains various URI attributes, such as pathPatternSegments (fragments that select path patterns, and a BeamLocation can support multiple such fragments), pathParameters and queryParameters.
Custom status
Any class can be used as the state of BeamLocation, such as ChangeNotifier. The only requirement is that BeamLocation's state mix RouteInformationSerializable, which enforces fromRouteInformation and toRouteInformation.
Example reference of completion here.
A custom BooksState:
class BooksState extends ChangeNotifier with RouteInformationSerializable {
BooksState([
bool isBooksListOn = false,
int? selectedBookId,
]) : _isBooksListOn = isBooksListOn,
_selectedBookId = selectedBookId;
bool _isBooksListOn;
bool get isBooksListOn => _isBooksListOn;
set isBooksListOn(bool isOn) {
_isBooksListOn = isOn;
notifyListeners();
}
int? _selectedBookId;
int? get selectedBookId => _selectedBookId;
set selectedBookId(int? id) {
_selectedBookId = id;
notifyListeners();
}
void updateWith(bool isBooksListOn, int? selectedBookId) {
_isBooksListOn = isBooksListOn;
_selectedBookId = selectedBookId;
notifyListeners();
}
@override
BooksState fromRouteInformation(RouteInformation routeInformation) {
final uri = Uri.parse(routeInformation.location ?? '/');
if (uri.pathSegments.isNotEmpty) {
_isBooksListOn = true;
if (uri.pathSegments.length > 1) {
_selectedBookId = int.parse(uri.pathSegments[1]);
}
}
return this;
}
@override
RouteInformation toRouteInformation() {
String uriString = '';
if (_isBooksListOn) {
uriString += '/books';
}
if (_selectedBookId != null) {
uriString += '/$_selectedBookId';
}
return RouteInformation(location: uriString.isEmpty ? '/' : uriString);
}
}
Then use the BeamLocation in the above state to find the following. Note that not all of these need to be rewritten if the custom state is not ChangeNotifier.
class BooksLocation extends BeamLocation<BooksState> {
BooksLocation(RouteInformation routeInformation) : super(routeInformation);
@override
BooksState createState(RouteInformation routeInformation) =>
BooksState().fromRouteInformation(routeInformation);
@override
void initState() {
super.initState();
state.addListener(notifyListeners);
}
@override
void updateState(RouteInformation routeInformation) {
final booksState = BooksState().fromRouteInformation(routeInformation);
state.updateWith(booksState.isBooksListOn, booksState.selectedBookId);
}
@override
void disposeState() {
state.removeListener(notifyListeners);
super.disposeState();
}
@override
List<Pattern> get pathPatterns => ['/books/:bookId'];
@override
List<BeamPage> buildPages(BuildContext context, BooksState state) {
final pages = [
const BeamPage(
key: ValueKey('home'),
child: HomeScreen(),
),
if (state.isBooksListOn)
const BeamPage(
key: ValueKey('books'),
child: BooksScreen(),
),
];
if (state.selectedBookId != null) {
pages.add(
BeamPage(
key: ValueKey('book-${state.selectedBookId}'),
title: 'Book #${state.selectedBookId}',
child: BookDetailsScreen(bookId: state.selectedBookId),
),
);
}
return pages;
}
}
When using a custom BooksState, you can use declarative expressions completely through the following writing method:
onTap: () {
final state = context.currentBeamLocation.state as BooksState;
state.selectedBookId = 3;
},
Note beamer of(context). Beamtonamed ('/ books / 3') will produce the same result.
usage
When using Beamer (or any router), the belt must be constructed Router constructor (see more) Router documentation )* App component of. Together with the general properties of all * apps, we must provide:
- routeInformationParser parses the incoming URI.
- routerDelegate controls (rebuilds) the Navigator.
Here, we use the implementation of BeamerParser and BeamerDelegate in Beamer to pass the required LocationBuilder to them. In its simplest form, LocationBuilder is just a function that receives the current RouteInformation (and BeamParameters (which are not important here)) and returns BeamLocation based on URI or other status attributes.
class MyApp extends StatelessWidget {
final routerDelegate = BeamerDelegate(
locationBuilder: (routeInformation, _) {
if (routeInformation.location!.contains('books')) {
return BooksLocation(routeInformation);
}
return HomeLocation(routeInformation);
},
);
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerDelegate: routerDelegate,
routeInformationParser: BeamerParser(),
backButtonDispatcher:
BeamerBackButtonDispatcher(delegate: routerDelegate),
);
}
}
If we don't want to customize a locationBuilder function, there are two options available.
BeamLocation list
BeamerLocationBuilder can specify the list of beamlocations. The builder will automatically select the correct BeamLocation based on its pathPatterns.
final routerDelegate = BeamerDelegate(
locationBuilder: BeamerLocationBuilder(
beamLocations: [
HomeLocation(),
BooksLocation(),
],
),
);
Routing Map
We can specify a routing Map for RoutesLocationBuilder, such as Quick start Mentioned in. This will completely remove the need to customize the BeamLocation, but it will also provide a minimum of customization. Nevertheless, wildcards and path parameters are supported along with all other options.
final routerDelegate = BeamerDelegate(
locationBuilder: RoutesLocationBuilder(
routes: {
'/': (context, state, data) => HomeScreen(),
'/books': (context, state, data) => BooksScreen(),
'/books/:bookId': (context, state, data) =>
BookDetailsScreen(
bookId: state.pathParameters['bookId'],
),
},
),
);
guard
To guard specific routes, such as preventing unauthorized users from accessing, the global BeamGuard can be accessed through beamerdelegate The guards property is set. A common example is that if the user is not authorized, BeamGuard will guard any route that is not / login, and then redirect to / login.
BeamGuard( // on which path patterns (from incoming routes) to perform the check // Check by path mode (incoming route) pathPatterns: ['/login'], // perform the check on all patterns that **don't** have a match in pathPatterns // Check for unmatched patterns in all path patterns guardNonMatching: true, // return false to redirect // Return false to redirect check: (context, location) => context.isUserAuthenticated(), // where to redirect on a false check // The location of the redirect when false is returned beamToNamed: (origin, target) => '/login', )
Note the use of guardNonMatching in this example. This is important because daemons (there are many daemons here, each with different aspects) will recursively run on the output of the previous one until they reach a "safe" route. A common mistake is to install a daemon with pathBlueprints: ['*'] to guard all, but all also include / login (this is a "safe" route), which leads to an infinite loop:
- Check / login
- User not authorized
- beam to / login
- Check / login
- User not authorized
- beam to / login
- . . .
Of course, you don't need to use guardNonMatching. Sometimes we just want to guard a small number of explicitly specified routes. There is a guard with the same role as above. The default implementation is guardNonMatching: false:
BeamGuard( pathBlueprints: ['/profile/*', '/orders/*'], check: (context, location) => context.isUserAuthenticated(), beamToNamed: (origin, target) => '/login', )
Nested navigation
When nested navigation is needed, Beamer can be placed anywhere in the component tree for nested navigation. This does not limit the number of beamers in an application. A common usage scenario is the bottom navigation bar( View examples ), as follows:
class MyApp extends StatelessWidget {
final routerDelegate = BeamerDelegate(
initialPath: '/books',
locationBuilder: RoutesLocationBuilder(
routes: {
'/*': (context, state, data) {
final beamerKey = GlobalKey<BeamerState>();
return Scaffold(
body: Beamer(
key: beamerKey,
routerDelegate: BeamerDelegate(
locationBuilder: BeamerLocationBuilder(
beamLocations: [
BooksLocation(),
ArticlesLocation(),
],
),
),
),
bottomNavigationBar: BottomNavigationBarWidget(
beamerKey: beamerKey,
),
);
}
},
),
);
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerDelegate: routerDelegate,
routeInformationParser: BeamerParser(),
);
}
}
General precautions
-
When extending BeamLocation, you need to implement two methods: pathPatterns and buildPages.
-
buildPages returns the page stack. When beam to these pages, the Navigator will build the page. Then the pathPatterns of Beamer will decide which BeamLocation handles which URI.
-
BeamLocation keeps the query and path pattern of the URI in its BeamState. If you want to obtain path parameters from the browser, the: in pathPatterns is required.
-
-
The child of BeamPage is any component that presents the application screen / interface.
-
key is important for navigation optimization and reconstruction. This should be a unique value in page status.
-
By default, BeamPage creates a MaterialPageRoute, but you can also set the BeamPage Type is set to the available BeamPageType to select other transformations.
-
Tips and frequently asked questions
- You can call Beamer. before runApp(). Setpathurlstrategy() removes the #.
- BeamPage.title is used to set the title of the browser's tab by default. You can use beamerdelegate Set setbrowsertabtitle to false to select remove.
- State loss during hot loading
Examples
stay here View all examples (with gif)
- Location Builders : Based on This article Re create the sample application, you can learn a lot about Navigator 2.0 here. This example shows all three options of location builder.

-
Advanced Books : as an advanced step, more processes have been added to demonstrate the power of Beamer.
-
Deep Location : in multiple pages that have been stacked on the stack, you can immediately beam to a location in the application, and then pop them one by one, or simply beamBack to the place where they jump. Note that the beamBackOnPop parameter of beamToNamed helps override the pop of AppBar using beamBack.
ElevatedButton(
onPressed: () => context.beamToNamed('/a/b/c/d'),
//onPressed: () => context.beamToNamed('/a/b/c/d', beamBackOnPop: true),
child: Text('Beam deep'),
),
- Provider : you can override beamlocation Builder to provide some data for the whole location, that is, for all pages.
// In your BeamLocation implementation
@override
Widget builder(BuildContext context, Navigator navigator) {
return MyProvider<MyObject>(
create: (context) => MyObject(),
child: navigator,
);
}
- Guards : you can define a global daemon (for example, authorization daemon) or a beamlocation to keep a specific state secure guards .
// Global Daemon in BeamerDelegate
BeamerDelegate(
guards: [
// If the user is not authorized, use beam to / login to guard / books and / books / *:
BeamGuard(
pathBlueprints: ['/books', '/books/*'],
check: (context, location) => context.isAuthenticated,
beamToNamed: (origin, target) => '/login',
),
],
...
),
// Current Daemon in BeamLocation
@override
List<BeamGuard> get guards => [
// If the user tries to enter books/2, the prohibit page is displayed.
BeamGuard(
pathBlueprints: ['/books/2'],
check: (context, location) => false,
showPage: forbiddenPage,
),
];
- Authentication Bloc : this example shows how to use BeamGuard and flutter_bloc Manage the status of the authorization process.
- Bottom Navigation : this example is to put the Beamer into the component tree when using the bottom navigation bar.
- Bottom Navigation With Multiple Beamers : each tab has a Beamer.
- Nested Navigation : side drawer bar for nested routes.
Note: in all nested beamers, the full path must be specified when defining BeamLocation and beam.
- Animated Rail : use animated_rail An example of a package.
transfer
Migrate from 0.14 to 1.0.0
This article of Medium Describes the changes between the two versions and provides a Migration Wizard. The most notable disruptive changes:
- If using SimpleLocationBuilder:
replace
locationBuilder: SimpleLocationBuilder(
routes: {
'/': (context, state) => MyWidget(),
'/another': (context, state) => AnotherThatNeedsState(state)
}
)
Now it is
locationBuilder: RoutesLocationBuilder(
routes: {
'/': (context, state, data) => MyWidget(),
'/another': (context, state, data) => AnotherThatNeedsState(state)
}
)
- If you use a custom BeamLocation:
replace
class BooksLocation extends BeamLocation {
@override
List<Pattern> get pathBlueprints => ['/books/:bookId'];
...
}
Now it is
class BooksLocation extends BeamLocation<BeamState> {
@override
List<Pattern> get pathPatterns => ['/books/:bookId'];
...
}
Migrate from 0.13 to 0.14
replace
locationBuilder: SimpleLocationBuilder(
routes: {
'/': (context) => MyWidget(),
'/another': (context) {
final state = context.currentBeamLocation.state;
return AnotherThatNeedsState(state);
}
}
)
Now it is
locationBuilder: SimpleLocationBuilder(
routes: {
'/': (context, state) => MyWidget(),
'/another': (context, state) => AnotherThatNeedsState(state)
}
)
Migrate from 0.12 to 0.13
- BeamerRouterDelegate renamed BeamerDelegate
- BeamerRouteInformationParser renamed BeamerParser
- Rename pagebuilder to buildPages
- Beamer. of(context). Rename currentlocation to beamer of(context). currentBeamLocation
Migrate from 0.11 to 0.12
- RootRouterDelegate no longer exists, but is renamed BeamerDelegate. If you are using its homeBuilder, use SimpleLocationBuilder and change to routes: {'/': (context) = > homescreen()}
- The behavior of beamback is changed to jump to the previous BeamState instead of BeamLocation. If this is not what you want, the behavior of using popBeamLocation() is the same as that of the original beamback.
Migrate from 0.10 to 0.11
- BeamerDelegate.beamLocations is now location builder. Take a look at BeamerLocationBuilder for the simplest migration.
- Beamer now receives BeamerDelegate instead of directly receiving BeamLocations.
- buildPages can now also carry state.
Migrate from 0.9 to 0.10
-
The BeamLocation constructor now only receives BeamState state. (there is no need to define a special constructor here. If you use beamToNamed, you can call super.).
-
Most of the original properties of BeamLocation are now in BeamLocation State. Access them through BeamLocation:
- Pathparameters is now state pathParameters
- Queryparameters is now state queryParameters
- Data is now state data
- pathSegments is now state pathBlueprintSegments
- Uri is now state uri
Migrate from 0.7 to 0.8
- Rename pages to buildPages in BeamLocation
- Pass beamLocations to BeamerDelegate instead of BeamerParser. see usage
Migrate from 0.4 to 0.5
- Instead of using Beamer to wrap MaterialApp, use * app router() .
- String BeamLocation.pathBlueprint is now list < string > beamlocation pathBlueprints
- Remove beamlocation Withparameters constructor, all parameters are processed with one constructor. If you need super, check out the example.
- BeamPage.page is now called beampage child .
Help and contact
Any questions, questions, suggestions, interesting ideas..., stay Discord Join us on.
contribution
If you notice any bugs, but you don't issues Please create a new issue. If you want to repair or strengthen yourself, you are very welcome to put forward pr. before putting forward PR:
- If you want to solve an existing issue, please first tell us in the issue's comments.
- If there are other enhanced ideas, first create an issue so that we can discuss your ideas.
Look forward to seeing you in our list of respected contributors!
- devj3ns
- ggirotto
- youssefali424
- schultek
- hatem-u
- matuella
- jeduden
- omacranger
- spicybackend
- ened
- AdamBuchweitz
- nikitadol
- gabriel-mocioaca
- piyushchauhan
- britannio
- satyajitghana
- Zambrella
- luketg8
- timshadel
- definev
The perfection ~ of any skill is irresistible~
get=https%3A%2F%2Fgithub.com%2Fpiyushchauhan "https://github.com/piyushchauhan")
The perfection ~ of any skill is irresistible~
last
In accordance with international practice, I would like to share with you a set of very useful advanced Android materials: the most complete Android Development notes of the whole network.
The whole note consists of 8 modules, 729 knowledge points, 3382 pages and 660000 words. It can be said that it covers the most cutting-edge technical points of Android development and the technologies valued by Alibaba, Tencent, byte and other large manufacturers.


Because it contains enough content, this note can be used not only as learning materials, but also as a reference book.
If you need to know a certain knowledge point, whether it is Shift+F search or search by directory, you can find the content you want as quickly as possible.
Compared with the fragmented content we usually watch, the knowledge points of this note are more systematic, easier to understand and remember, and are arranged in strict accordance with the whole knowledge system.
(1) Essential Java foundation for Architects
1. Deep understanding of Java generics
2. Notes in simple terms
3. Concurrent programming
4. Data transmission and serialization
5. Principles of Java virtual machine
6. High efficiency IO
......

(2) Interpretation of open source framework based on design ideas
1. Thermal repair design
2. Plug in framework design
3. Component framework design
4. Picture loading frame
5. Design of network access framework
6. Design of RXJava responsive programming framework
......

(3) 360 ° performance optimization
1. Design idea and code quality optimization
2. Program performance optimization
- Optimization of startup speed and execution efficiency
- Layout detection and optimization
- Memory optimization
- Power consumption optimization
- Network transmission and data storage optimization
- APK size optimization
3. Development efficiency optimization
- Distributed version control system Git
- Automated build system Gradle
......

(4) Android framework architecture
1. Advanced UI promotion
2. Android kernel components
3. Necessary IPC for large projects
4. Data persistence and serialization
5. Framework kernel parsing
......

(5) NDK module development
1. Introduction to C/C + + for NDK development
2. JNI module development
3. Linux Programming
4. Bottom image processing
5. Audio and video development
6. Machine learning
......

(6) Flutter advanced learning
1. Overview of Flutter cross platform development
2. Construction of fluent development environment in Windows
3. Write your first fluent app
4. Introduction to fluent dart language system
......

(7) Wechat applet development
1. Applet overview and introduction
2. Applet UI development
3. API operation
4. Shopping mall project practice
......

(8) kotlin from introduction to mastery
1. Ready to start
2. Foundation
3. Classes and objects
4. Functions and lambda expressions
5. Other
......

Well, this information will be introduced to you. If you need detailed documents, you can scan the QR code below on wechat for free~
